前言
对于使用jmeter工具完成接口测试的测试工程师而言。在工作中,或者在面试中,都会遇到一个问题。 CSV文档做了一大笔测试数据后,怎么去校验这个结果呢? 现在大部分测试工程师可能都是通过人工的方法去查看结果,十几个还好,那要很多很多呢? OK,此时,肯定会有同学想到,断言呗,响应断言,beanshell断言,都可以阿。 但是beanshell里要写java代码,对于没有代码基础的怎么办?求开发?开发小哥没时间怎么办? 那响应断言呢?对于很多测试工程师而言,响应断言好像只能断言一次,无法循环去断言不同的内容。 其实不然,今天我们就一起来学学,不写代码,就用响应断言,怎么实现循环断言不同的内容
思路
我们要去做一件事,肯定是要谋而后定,那么去实现循环断言,要怎么去做呢?
-
先对csv文档进行参数化
-
循环取出csv里的数据
-
编写需要的断言内容
-
对每一条数据都要进行一次断言
先导知识
-
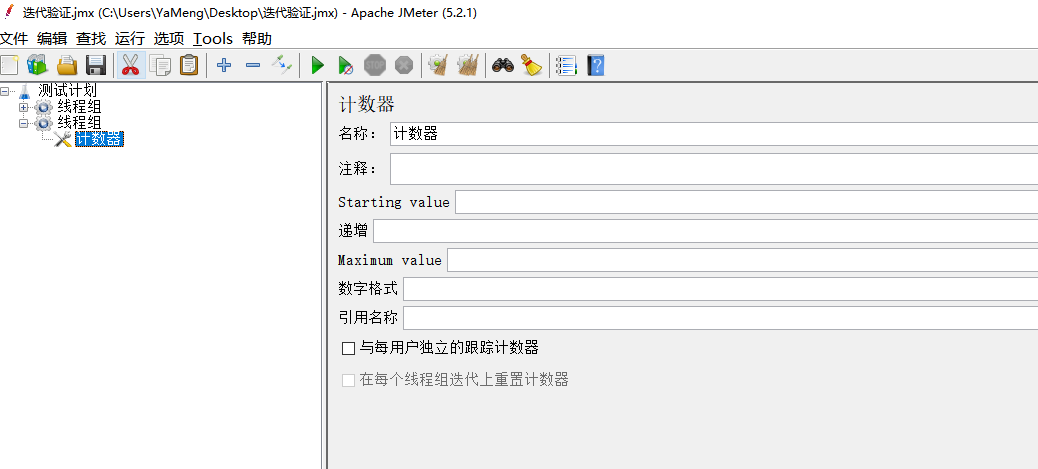
jmeter元件之计数器 概念: 允许用户在线程组中任何位置创建引用的计数器。 计数器配置允许用户配置起始点,最大值和增量。 计数器将从开始循环到最大,然后从开始重新开始,继续进行,直到测试结束。 所以:用大白话来讲,计数器就是帮你去计数的,从几开始到几结束,每次循环迭代后加几。

解释:Starting Value:给定计数器的初始值递增:每次循环迭代后,给计数器增加的值Maximum Value:计数器的最大值,如果超过最大值,会重新设置为初始值,非必填项数字格式:可选格式,比如填写000,格式化为001,002;比如填写0,格式化为1,2;引用名称:引用变量,可以在其他元素中引用该值,形式:${引用名称}与每用户独立的跟踪计数器:不勾选,即全局计数器的,比如用户#1 获取值为1,用户#2获取值还是为1;勾选,即独立的,则每个用户有自己的值:比如用户#1 获取值为1,用户#2获取值为2。**每次迭代复原计数器**:只有当勾选了,与每用户独立的跟踪计数器时才可用;勾选此选项后,则每次线程组迭代,都会重置计数器的值,当线程组是在一个循环控制器内时比较有用。
-
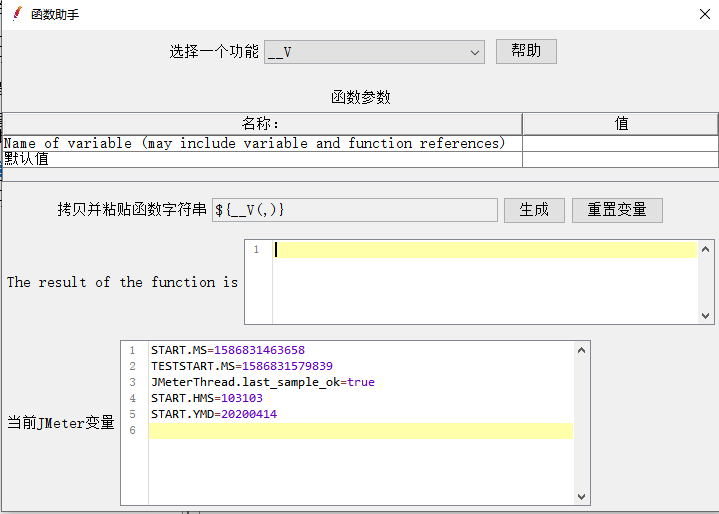
拼接函数,嵌套变量

-
这个是jmeter自带的函数,可以用用这个函数进行字符串的拼接,或者是变量中再嵌套变量。 Name of variable:引用的变量名 默认值:非必填参数,填写了之后,当你引用变量失败后,就会填充该默认值
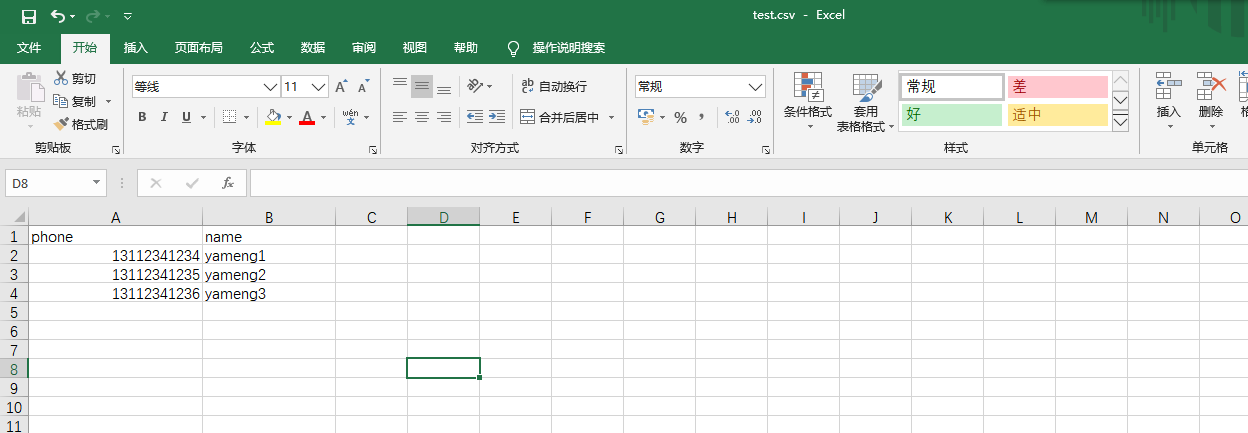
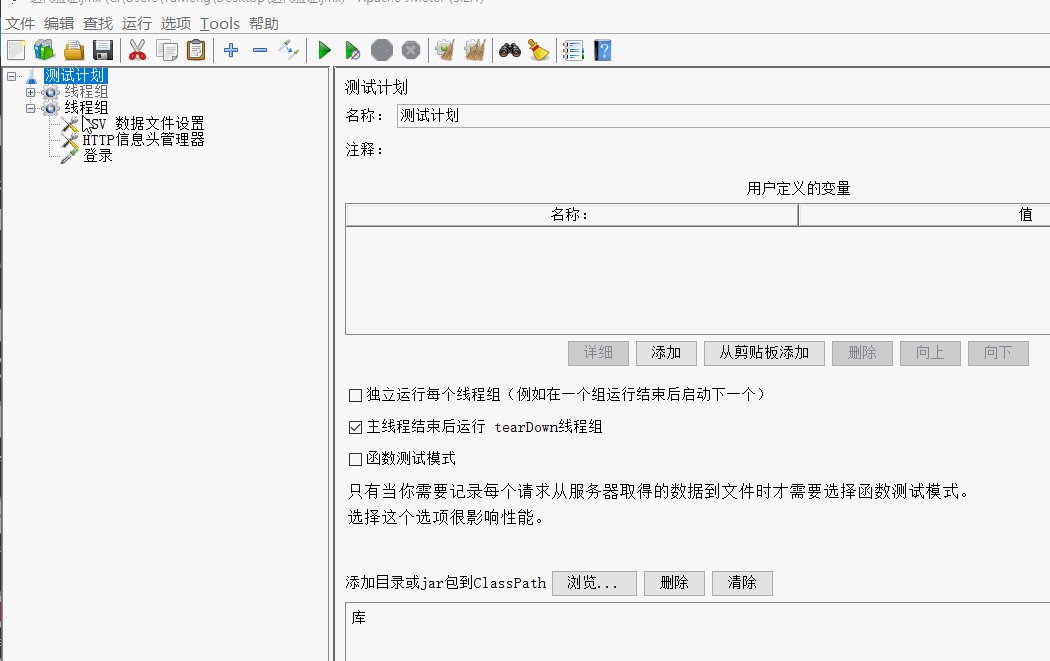
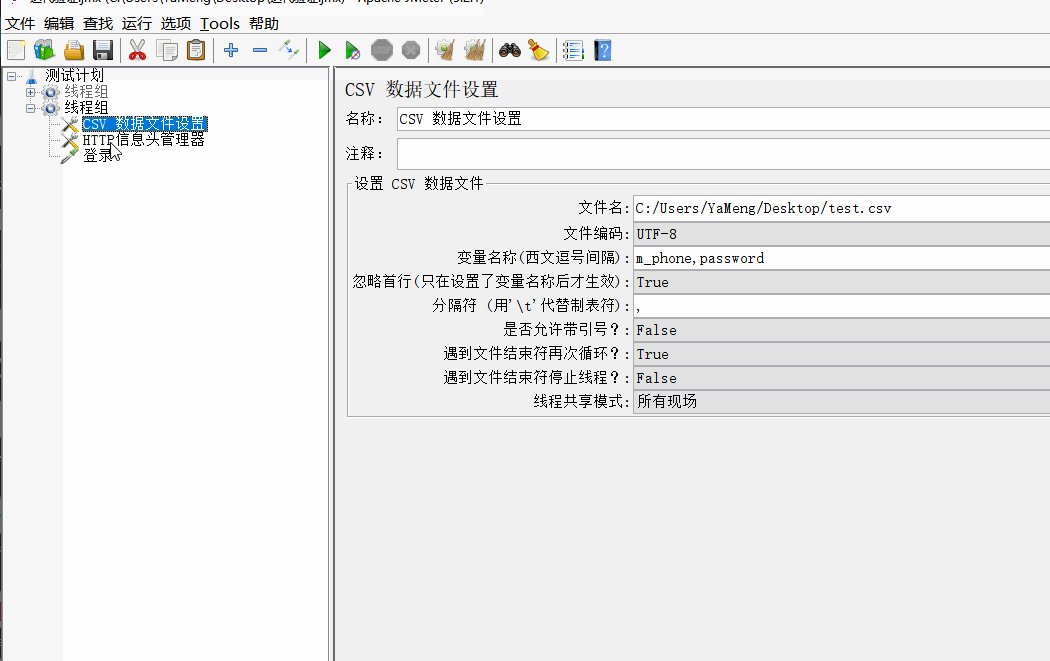
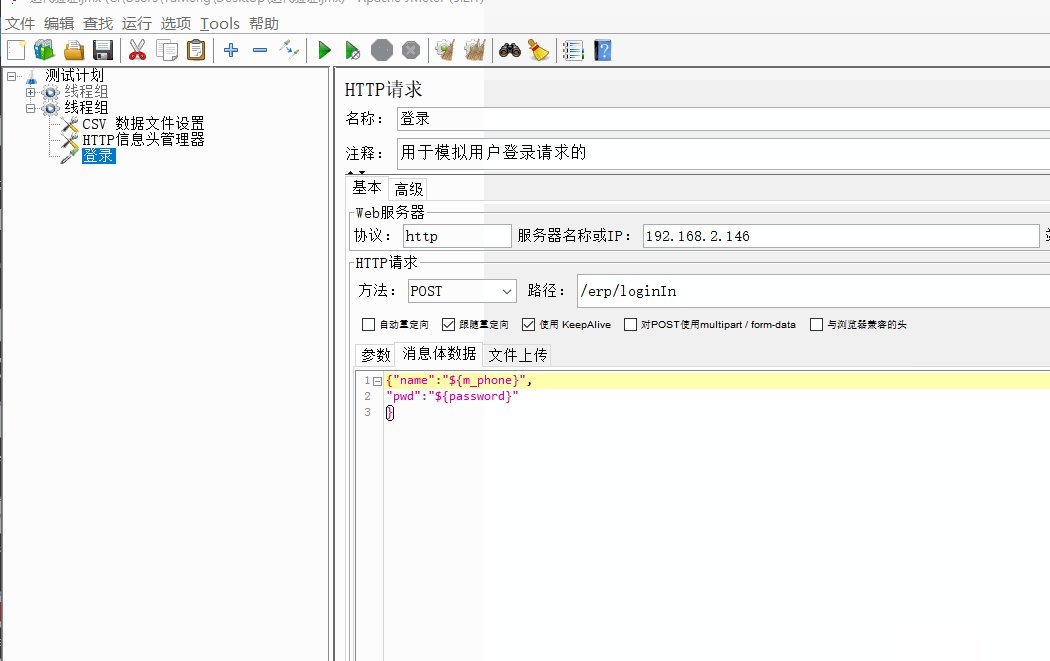
1、先参数化接口
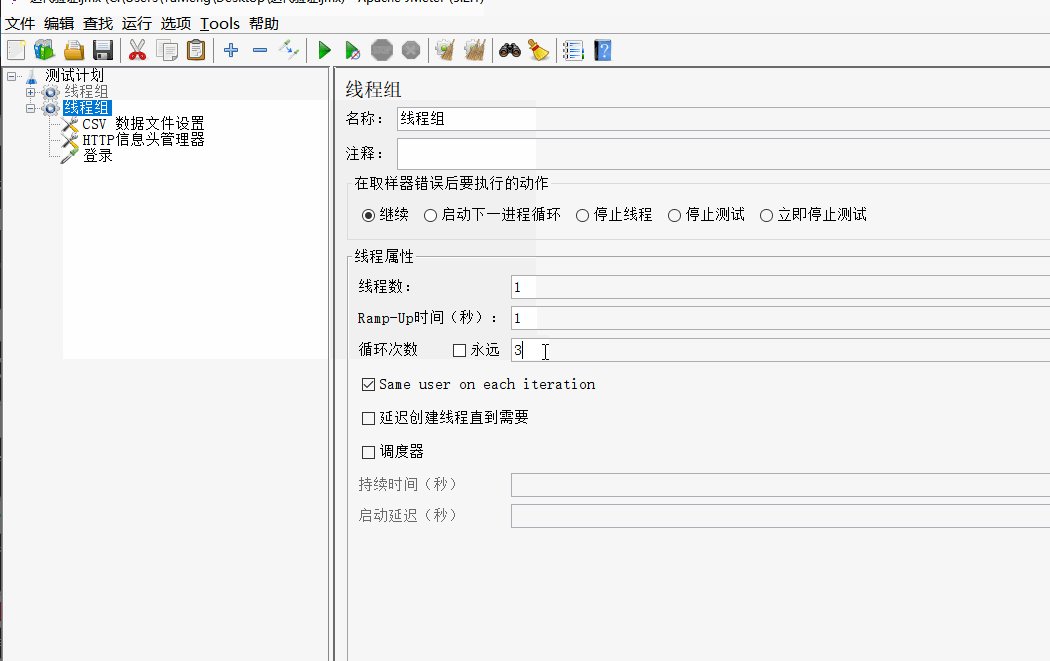
请一定要注意,csv文档参数化,里面有多少条数据,就要在线程组里循环多少次,不然只会执行一次哟。


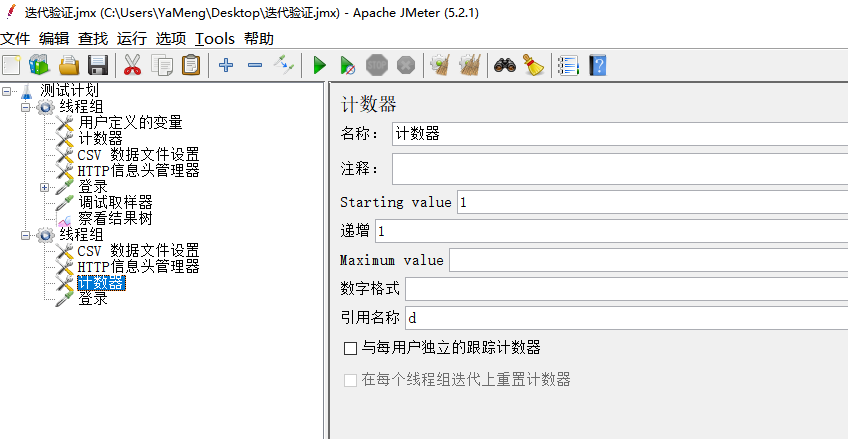
2、添加计数器

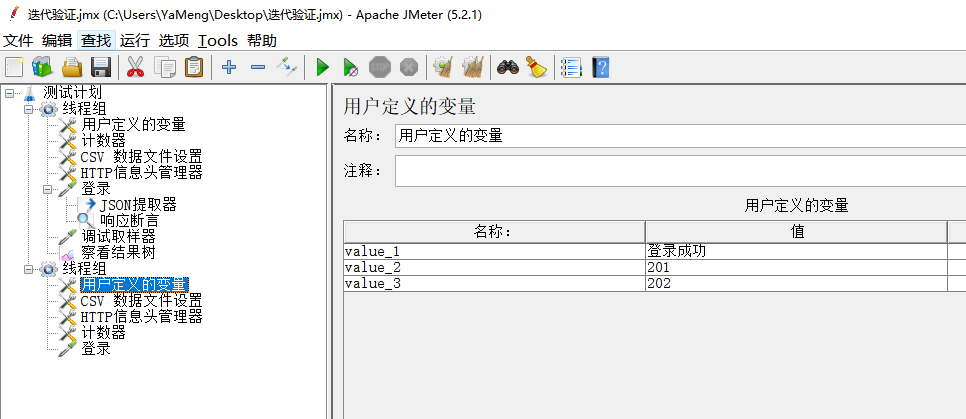
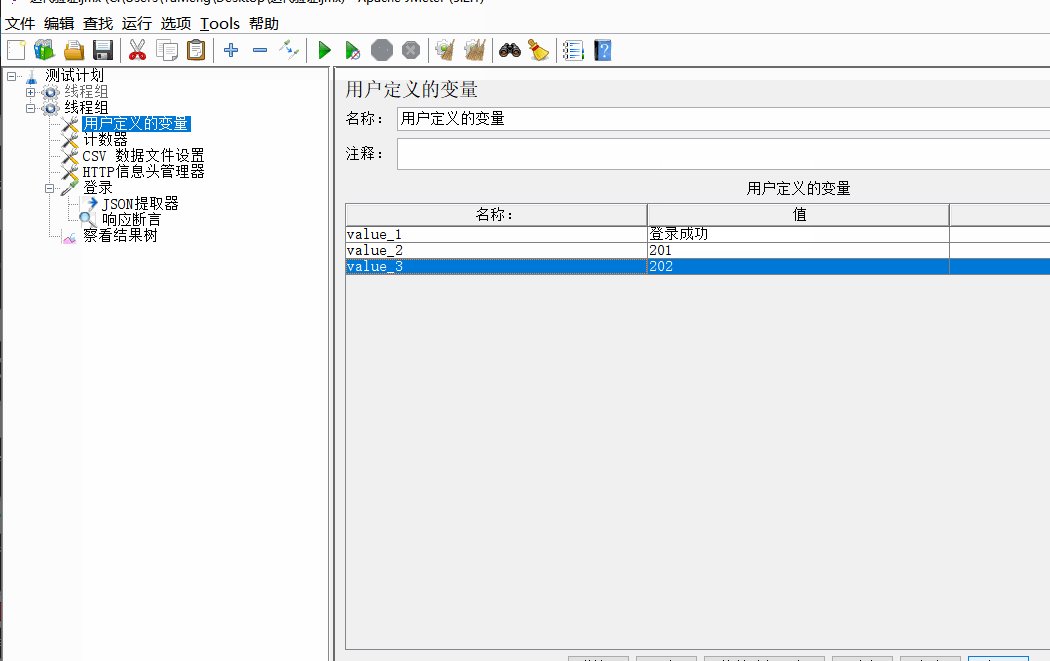
3、设置断言内容
这里有一个非常重要的点就是我们要把需要断言的内容给设置成变量 因为只有这样,我们才能循环取值,做循环断言

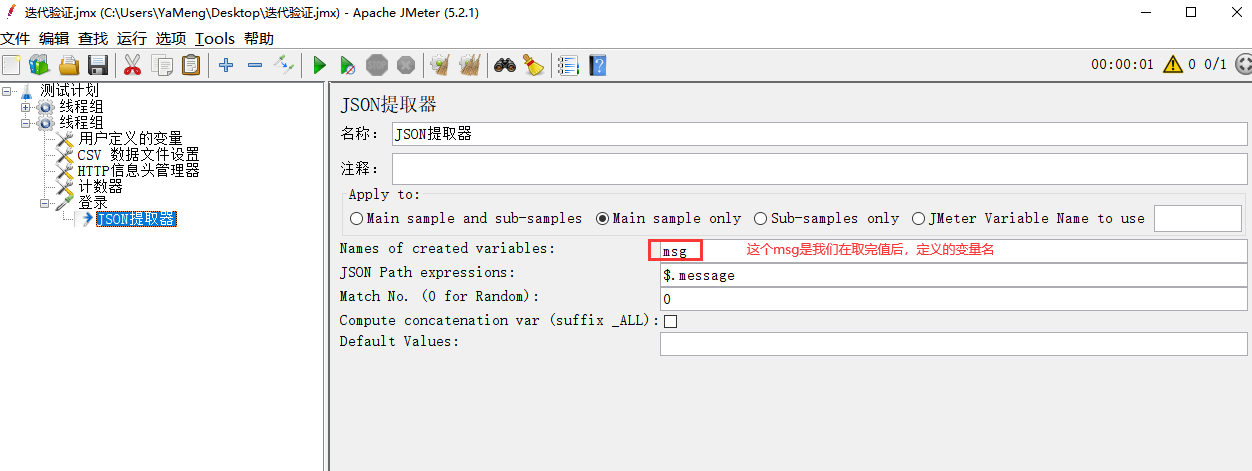
4、取出需要进行结果判断的数据
此处,我们将以返回结果的msg进行断言

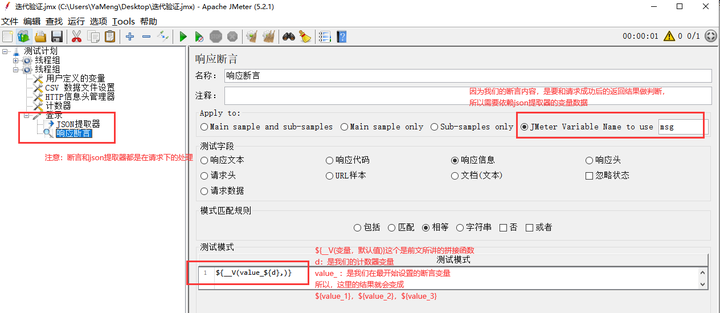
5、添加响应断言,进行结果判断

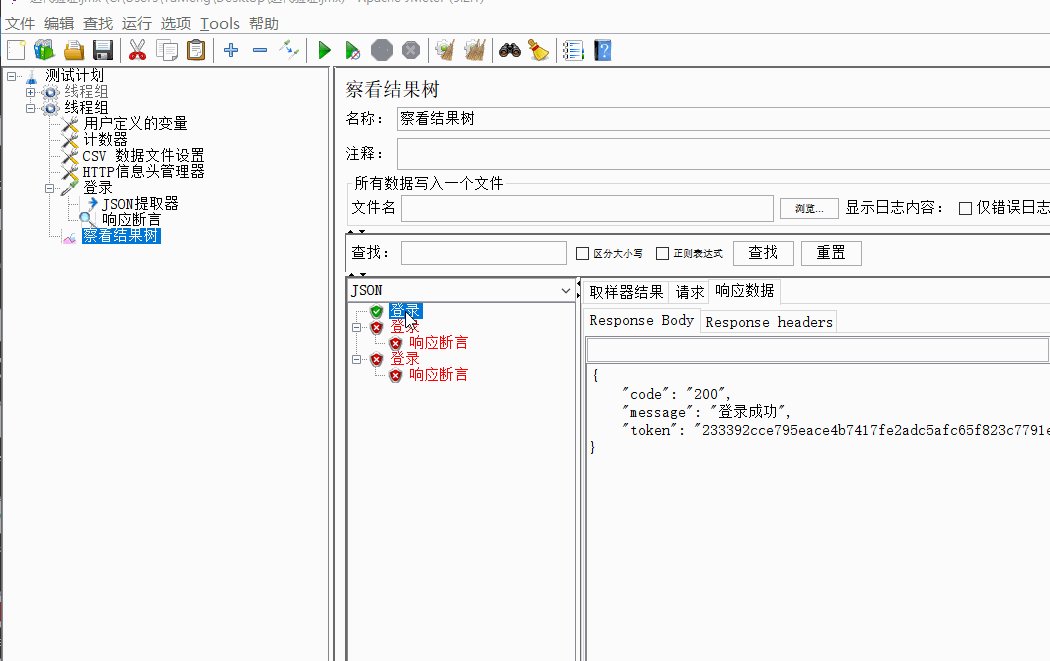
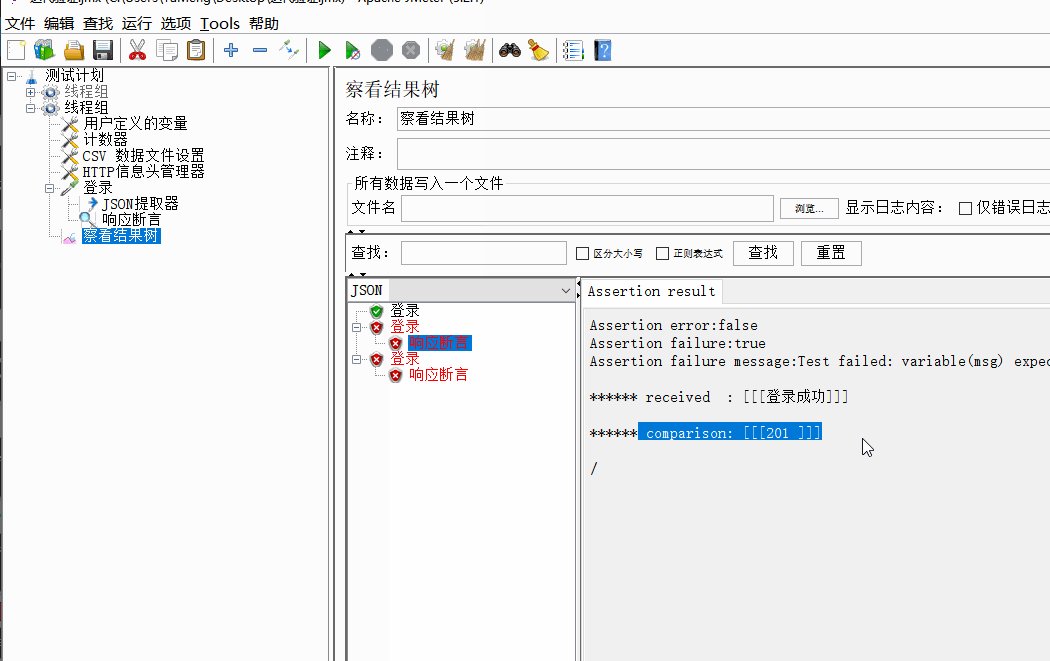
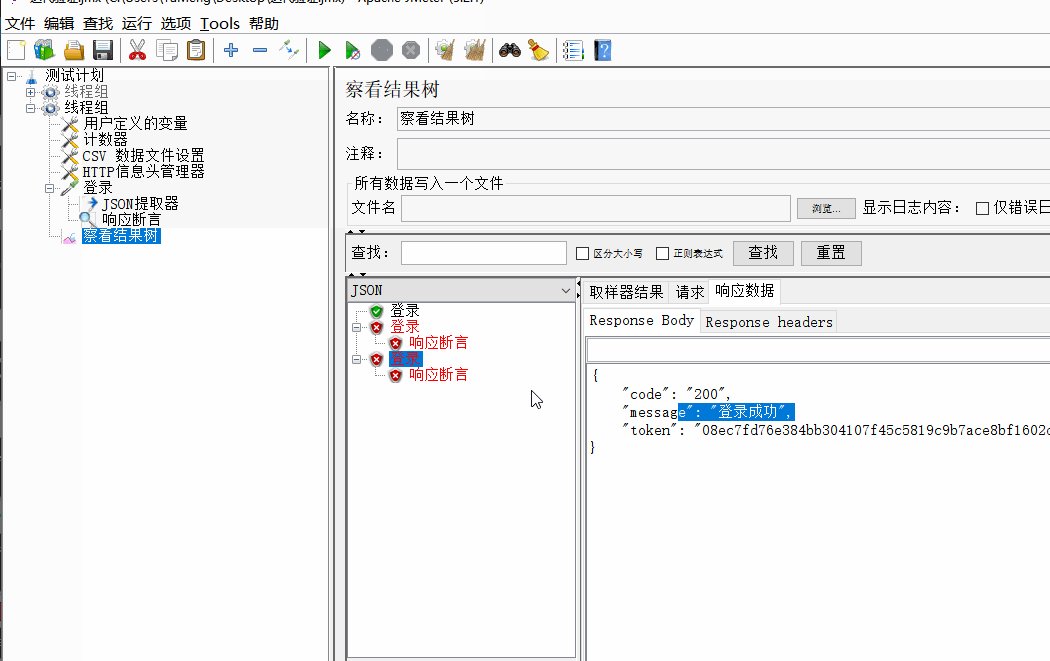
6、添加察看结果树,进行循环断言

通过结果树可以看到,这里会有两条用例失败了。 那是因为,我们在第三步的时候,设置了需要断言的内容
至此,我们就完全可以用响应断言,实现循环断言了,这也是以后要用工具做自动化的一个必不可少的步骤哟。
是不是非常棒,欢迎大家留言点赞哟。
![[国产MCU]-BL602开发实例-ADC数据采样](http://pic.xiahunao.cn/[国产MCU]-BL602开发实例-ADC数据采样)














使用 expect 脚本处理人机交互)
)


