八、后台与数据库
在 iVX 中 数据库 作为数据存储仓库,通过 数据库 可以永久性存储存储数据,而 后台服务 起到数据传输作用,将 数据库 的数据传输到前台页面之中,页面再使用这些数据。
文章目录
- 八、后台与数据库
- 8.1.1 数据库添加
- 8.1.2 创建后台服务
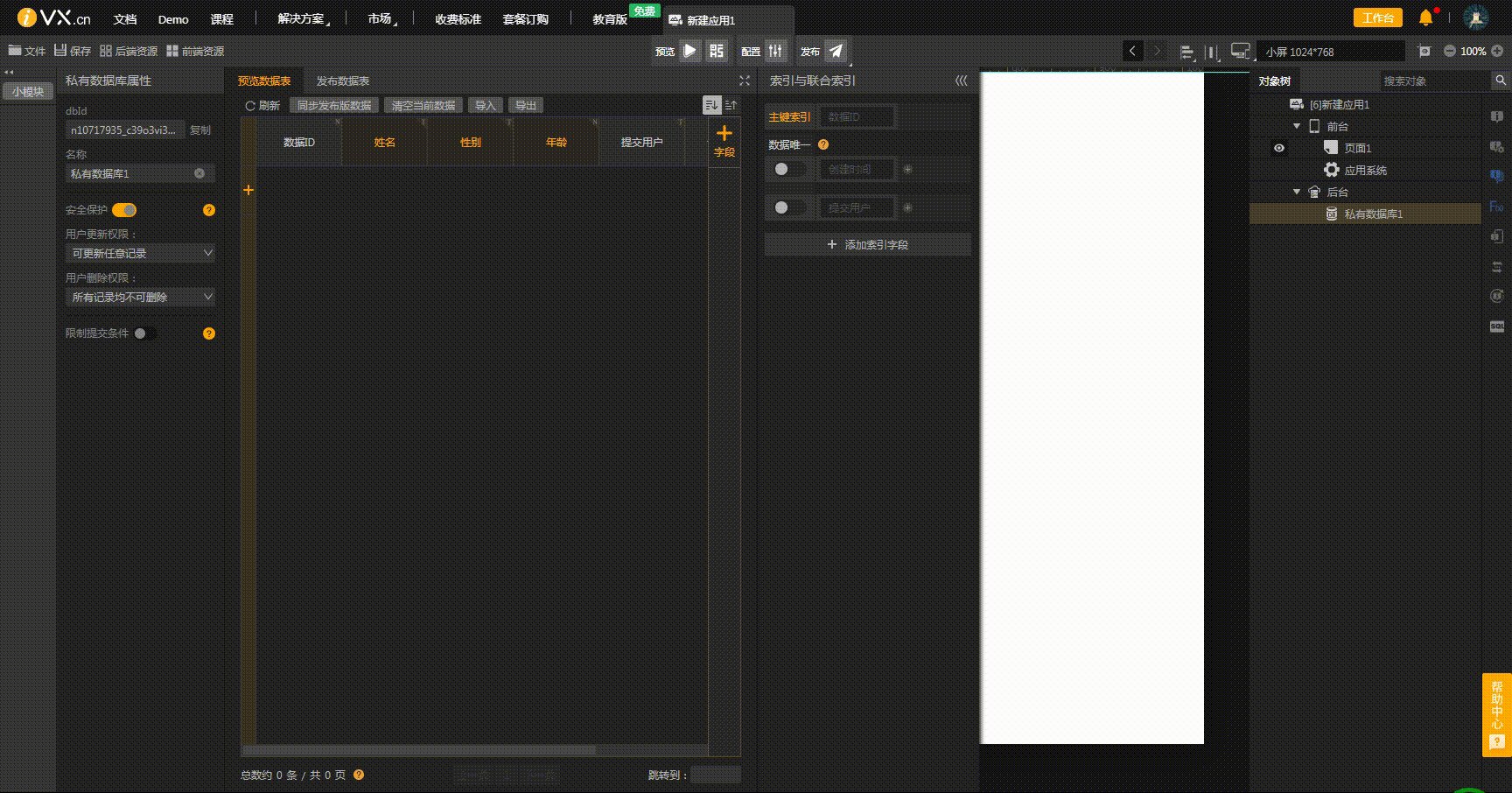
8.1.1 数据库添加
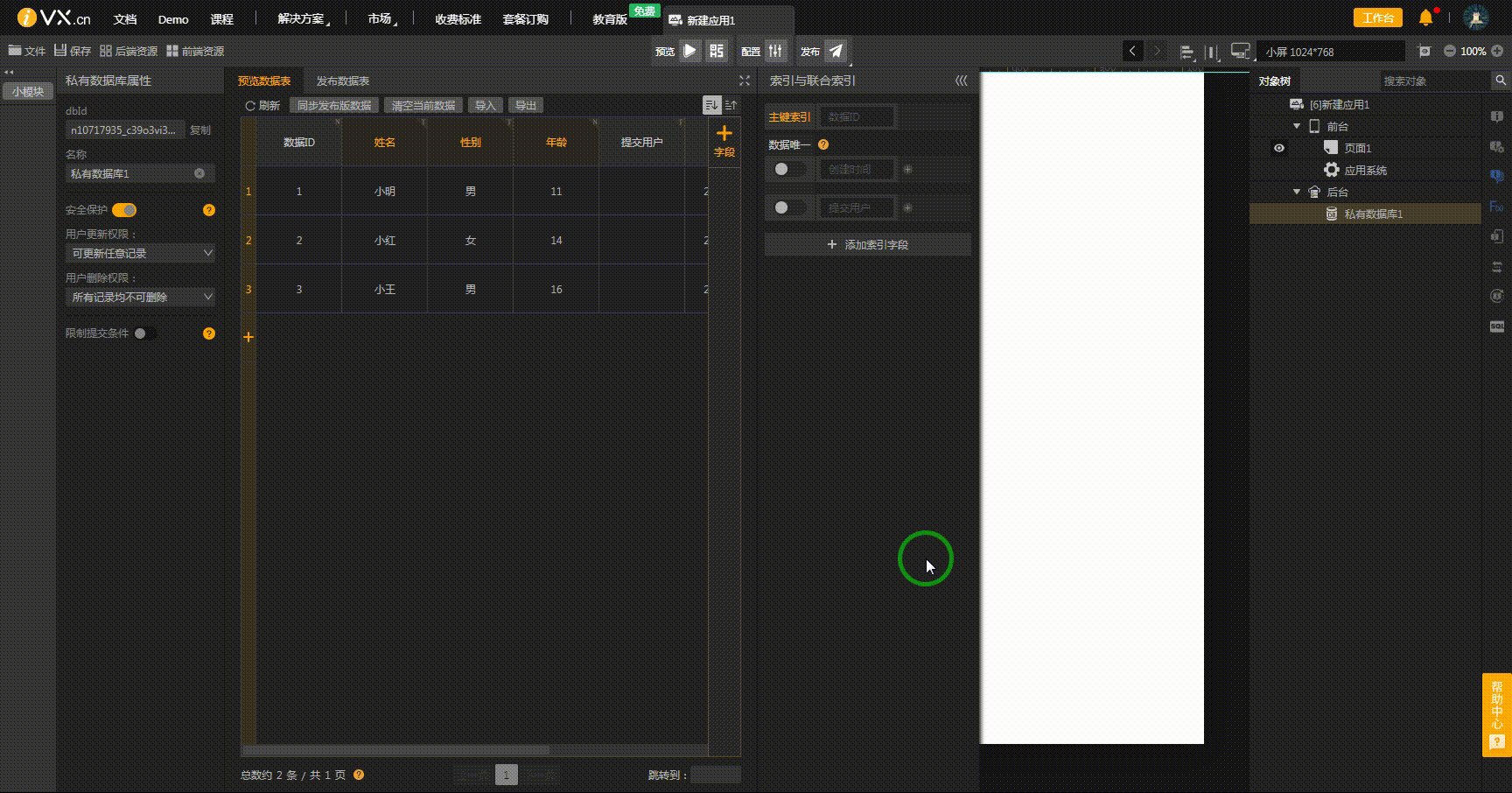
在 iVX 中点击 后台 即可创建 数据库,操作流程如下:

创建 数据库 后,可以在 数据库 中添加字段值,该字段值创建方法与 二维数组 类似。首先点击 数据库,在出现的 数据库 编辑框中点击新建字段,字段我们可以理解为 “列”:

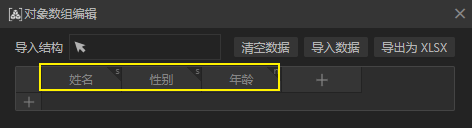
我们依次创建以下字段:

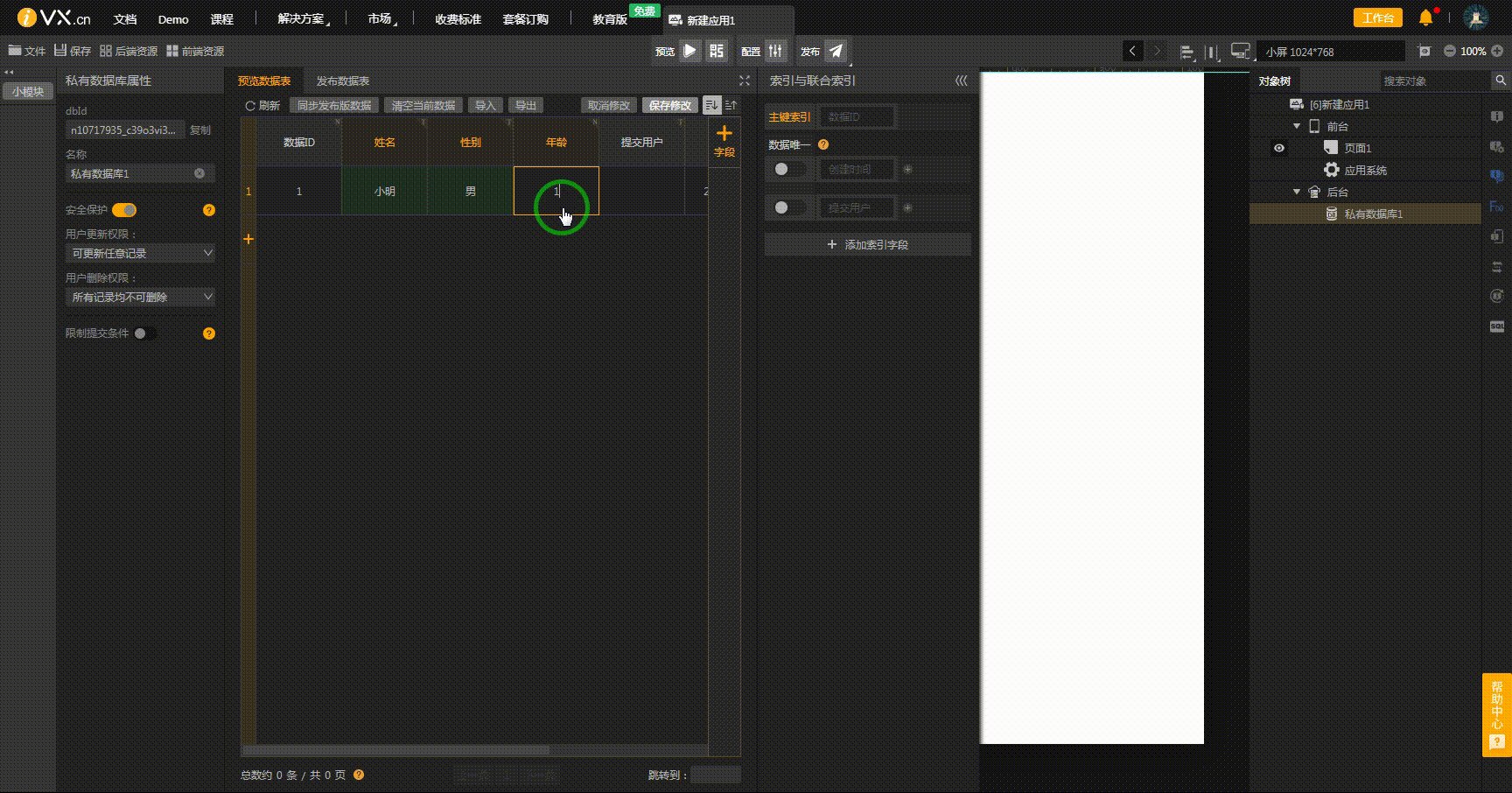
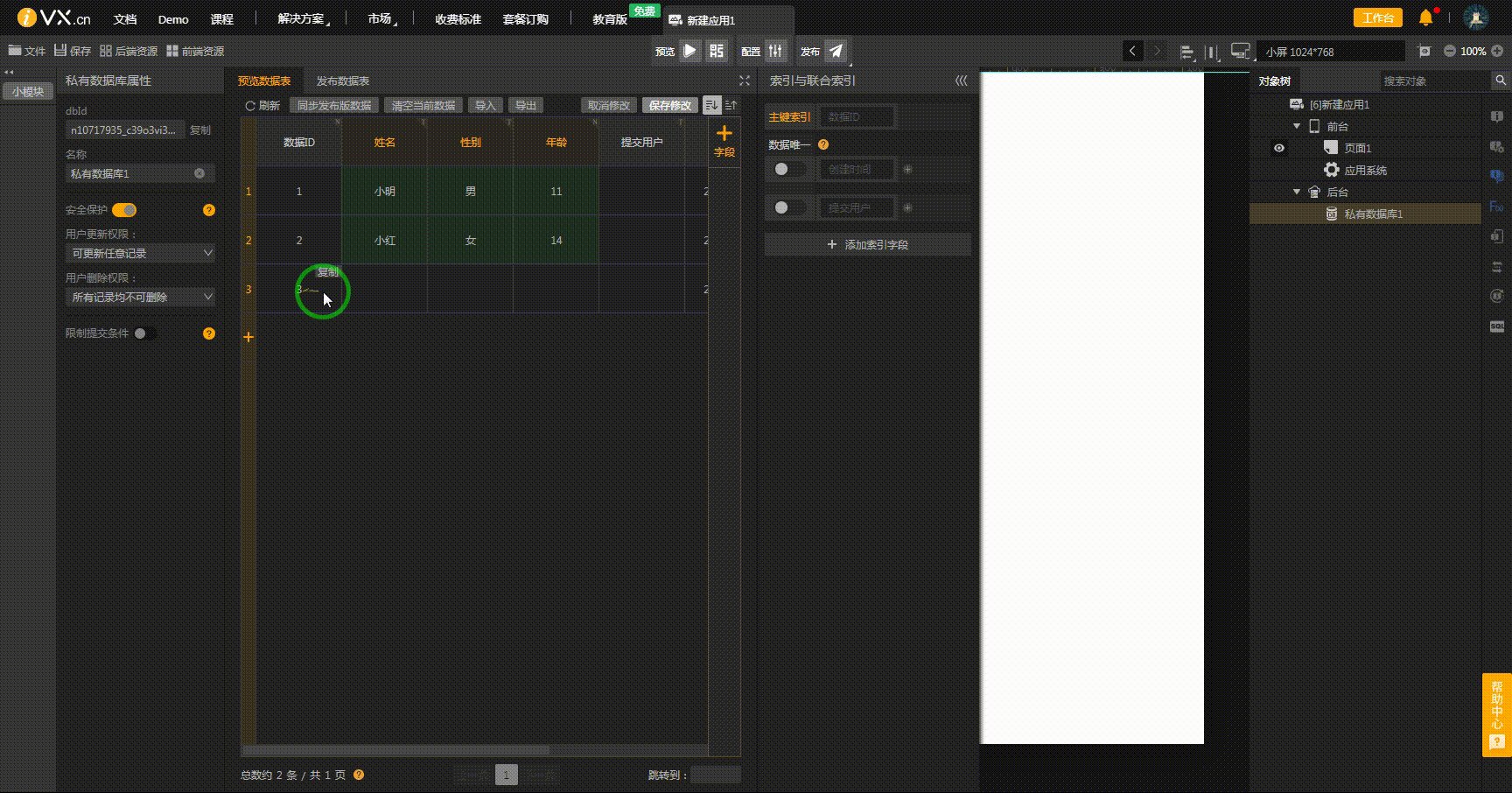
随后点击加号输入具体内容:

在数据库中,我们发现 数据ID 会按次序自动进行增加,这是因为数据库 数据ID 不能重复,此 ID 作为这一条数据的唯一标识。在 数据库 中,数据ID 就像我们人的身份证号码一样,用于标记个人身份信息:

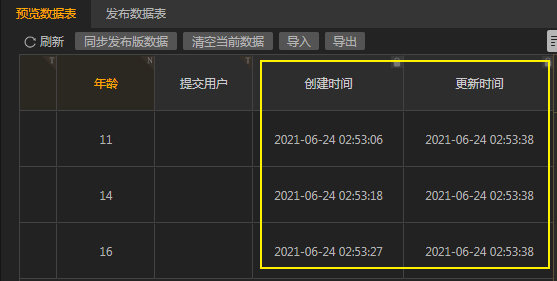
此处还有两个自动生成的数据,一个为 创建时间,另一个为 更新时间,这两个字段信息将会自动记录:

8.1.2 创建后台服务
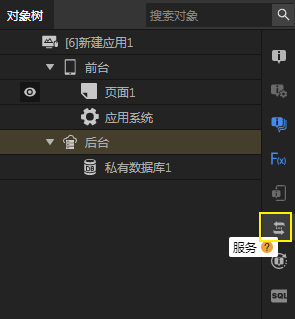
此时创建好了 数据库,接下来我们创建数据库信息的获取服务。服务 用于被调用获取信息或执行某些操作,我们可以设置服务逻辑,当在其他动作中使用了这个 服务,这个 服务 就会执行本身所设置的操作流程。服务 创建需要选择 后台 后,再右侧栏中点击 服务 即可创建:

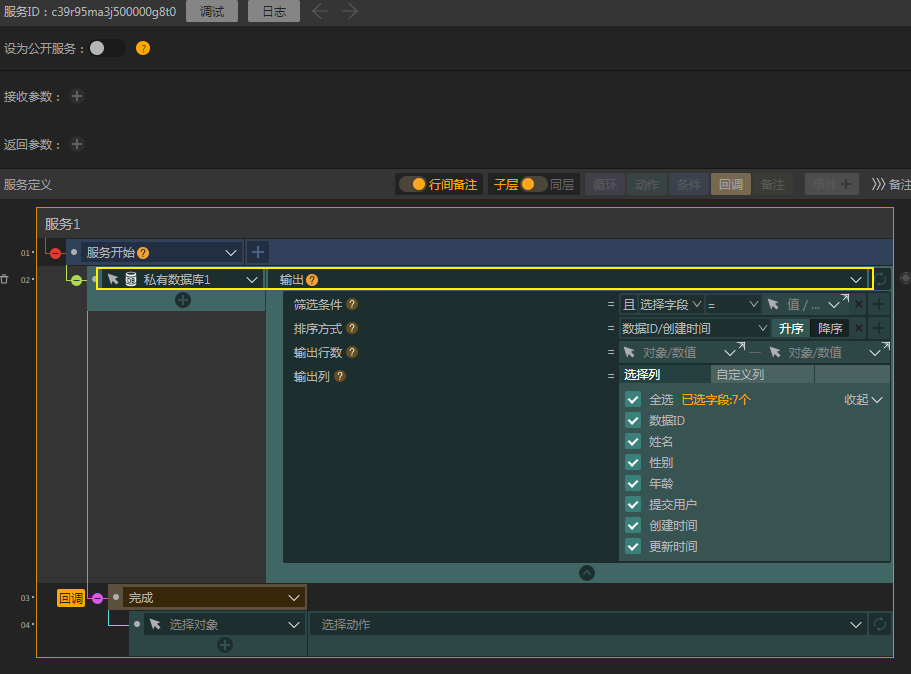
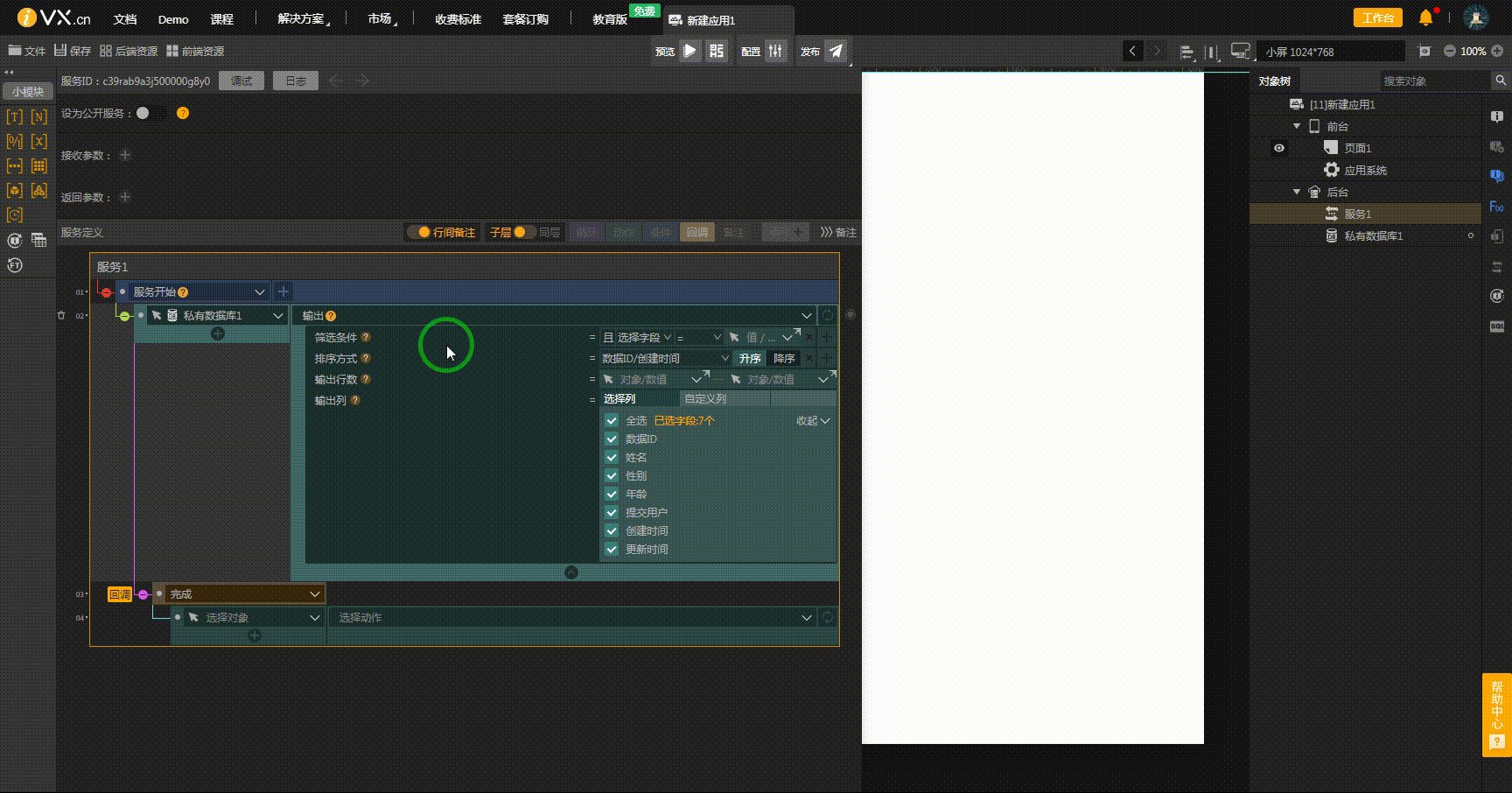
之后我们点击 服务,在 服务编辑框 中直接编辑动作为使用私有 数据库对象 执行 输出 操作,输出 操作则表示 数据库 将返回自身内容,之后我们在使用这个 服务 时即可获取到 数据库 里面所存储的内容:

操作流程如下:

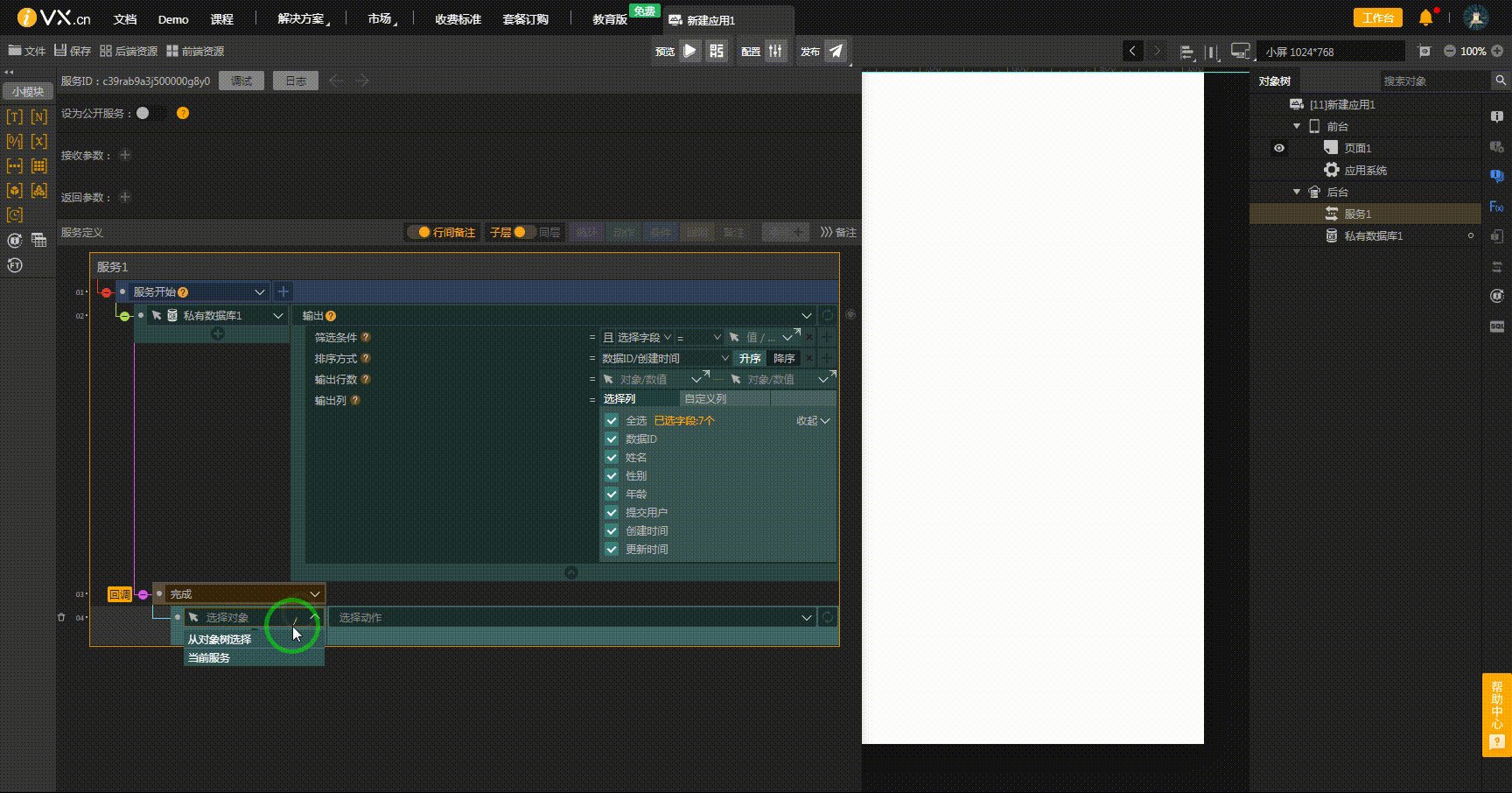
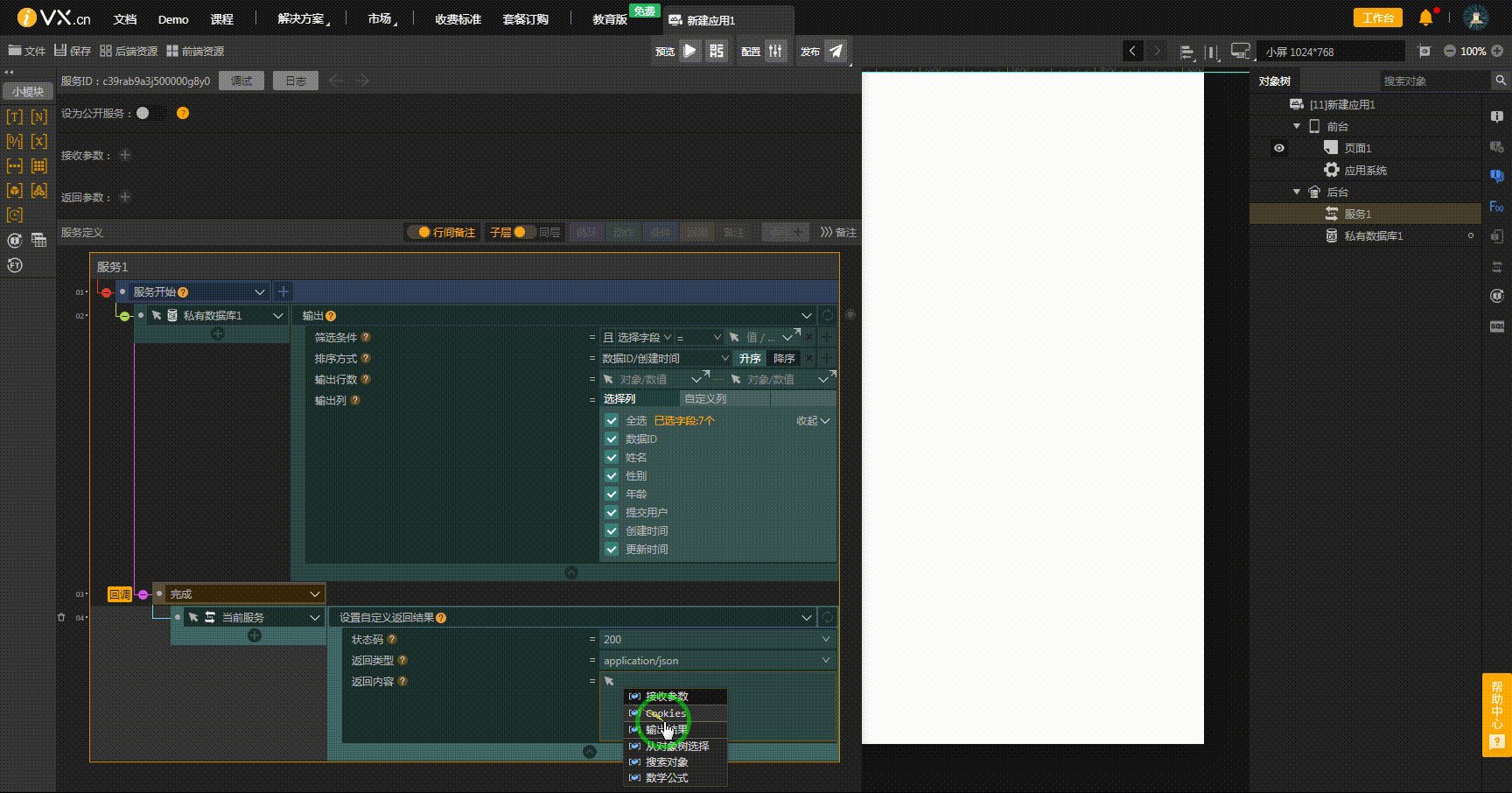
当数据返回内容操作执行完毕后,我们还需要在回调中设置最终返回结果为 数据库 返回的值:

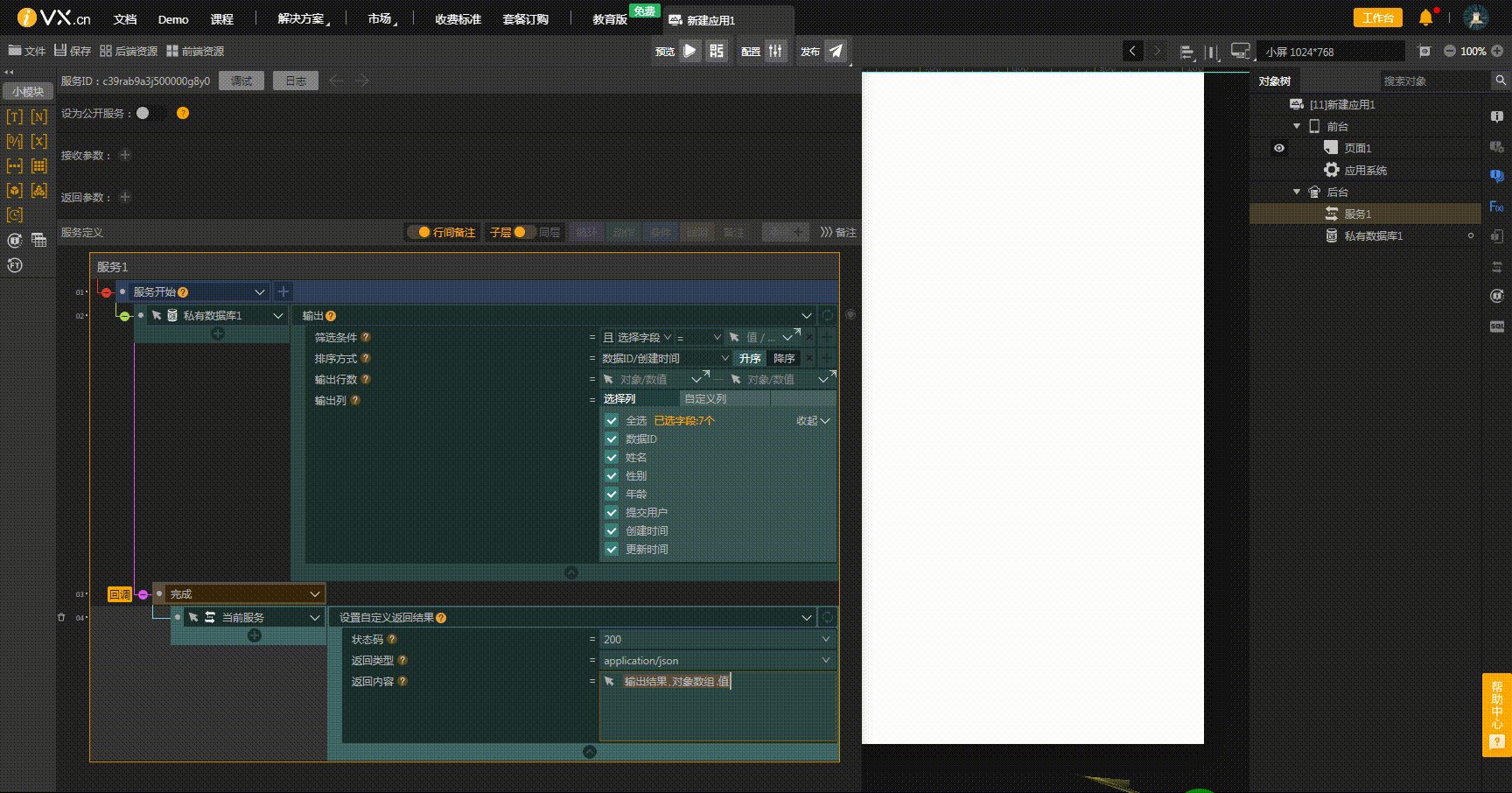
在这里设置当前服务执行完毕后的最终结果为输出结果使用对象输出的值进行 输出,原因是 对象数组 更容易让我们选择某个值。
操作流程如下:

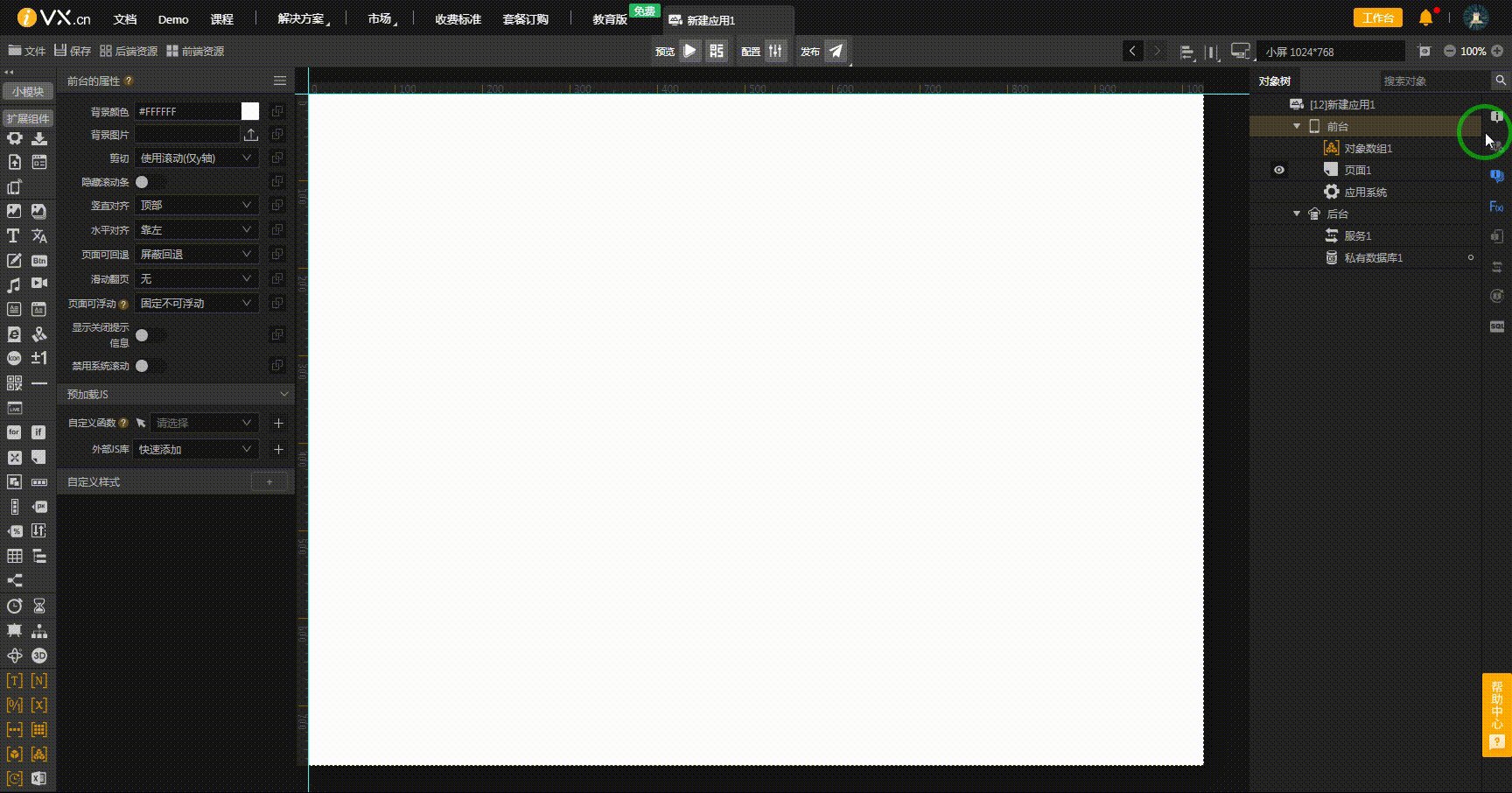
此时我们在 前台 中创建一个 对象数组,这个 对象数组 用于接收 数据库 所获取到的值内容:

创建好 变量 后为了方便我们使用,还需要设置 变量 的列与所需要获取到的 数据库 字段名对应,只设置我们需要用到的字段即可:

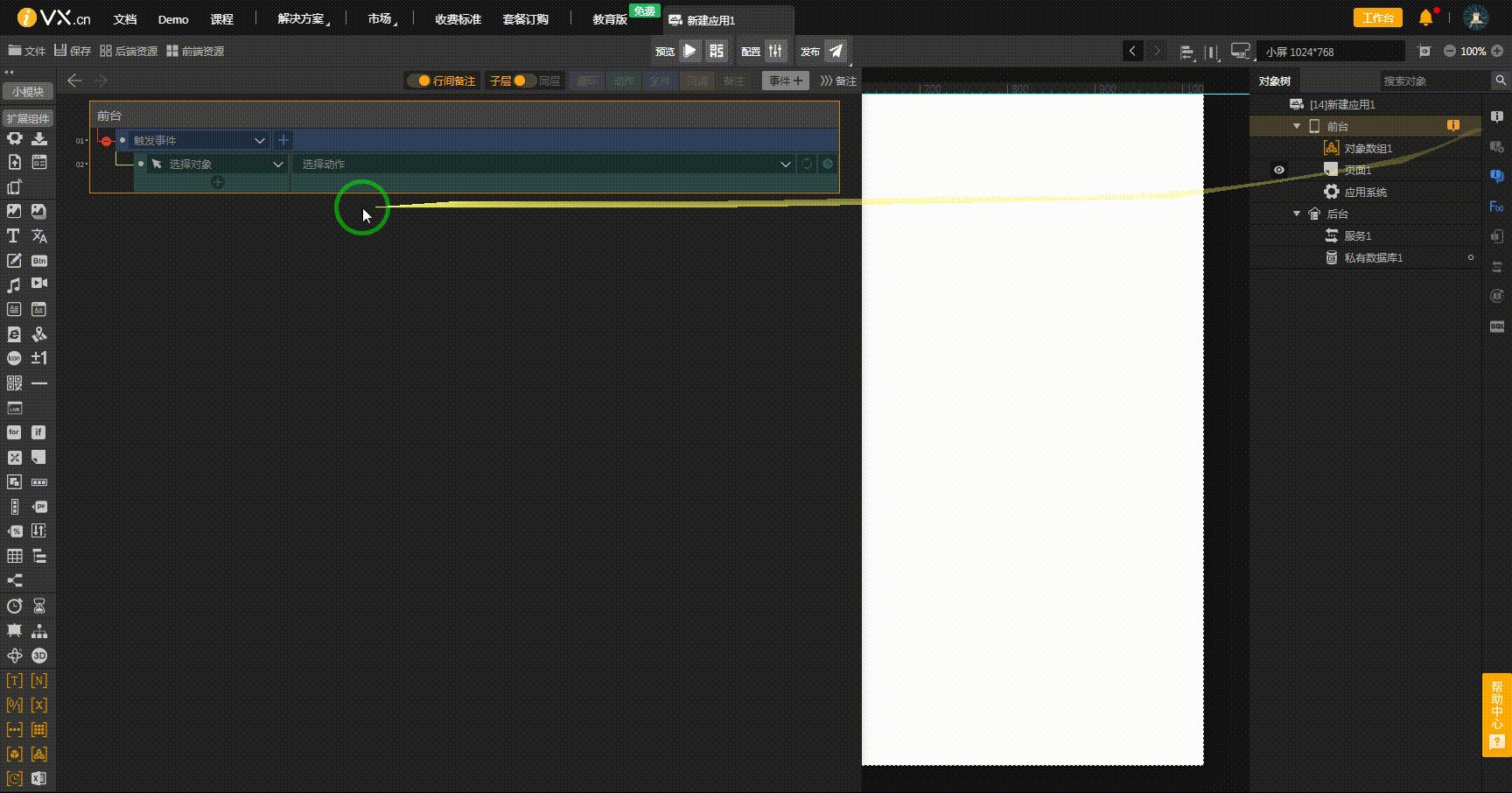
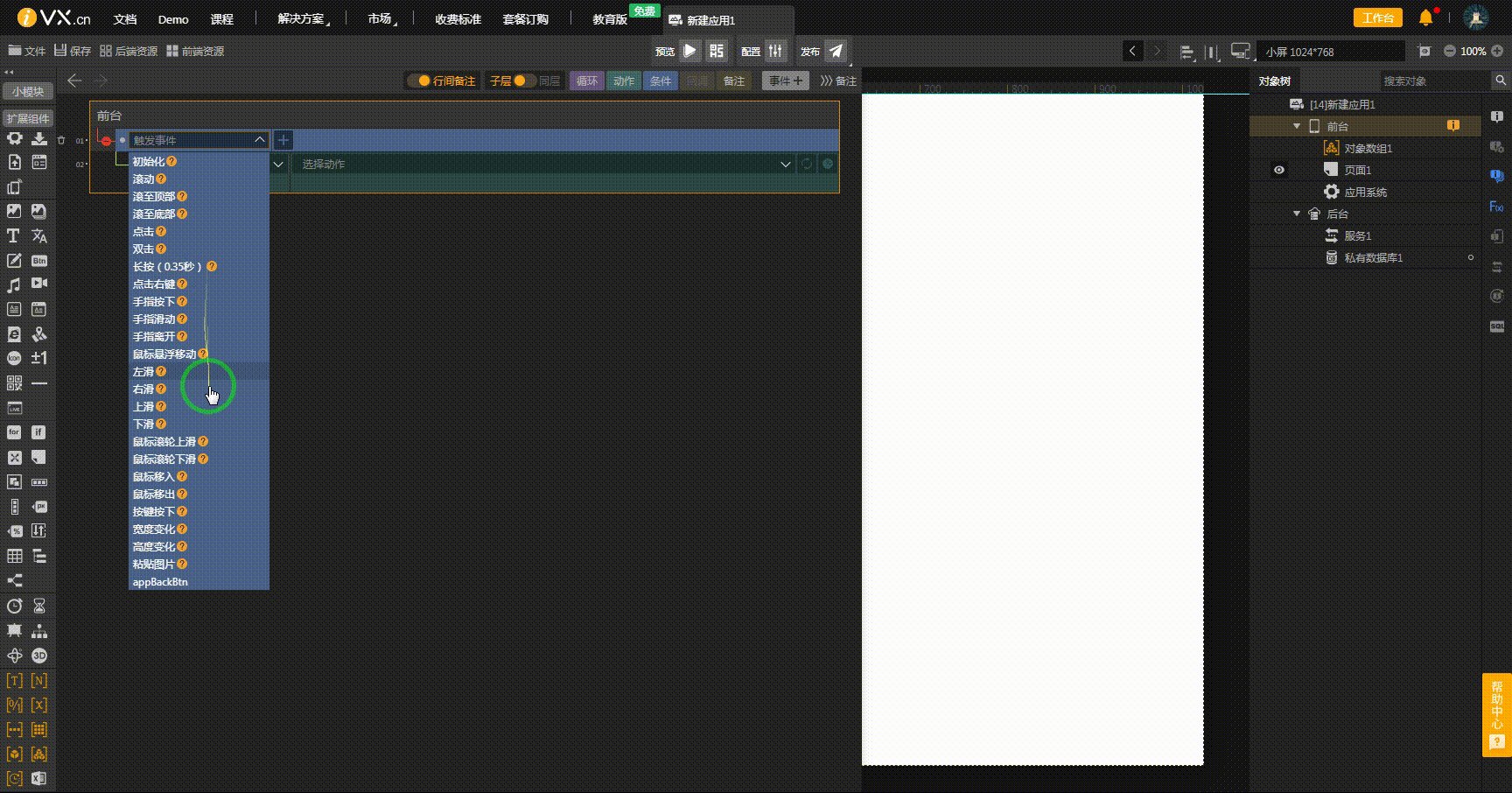
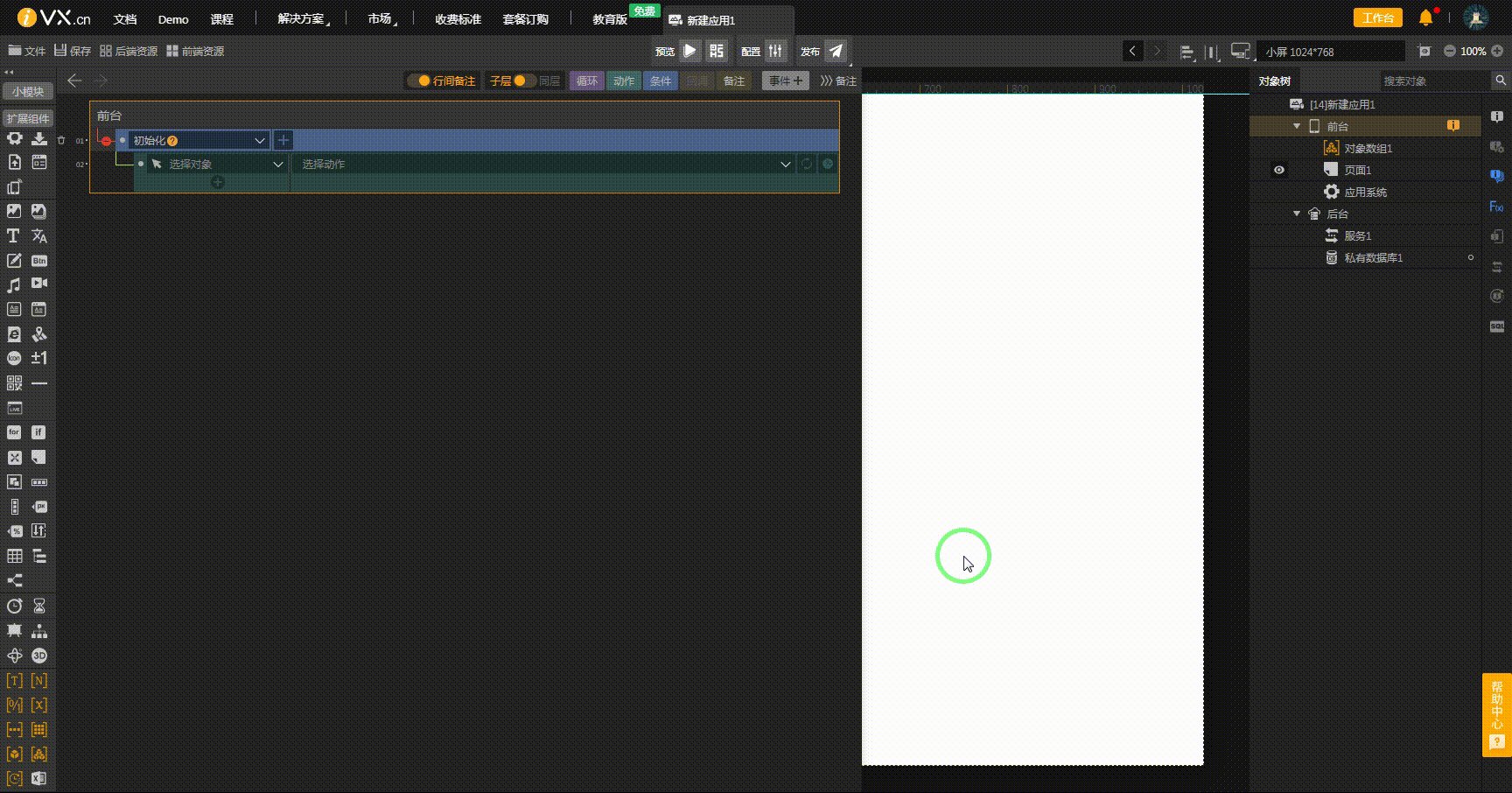
在此我们假设有一个需求,当页面显示时自动显示 数据库 中所存储的值如何进行操作呢?其实这个需求我们在之前有做过类似示例,此时我们为前台添加一个事件,这个事件 触发事件 为 初始化,初始化 则是表示这个页面正在做准备工作是就触发一个事件,操作流程如下:

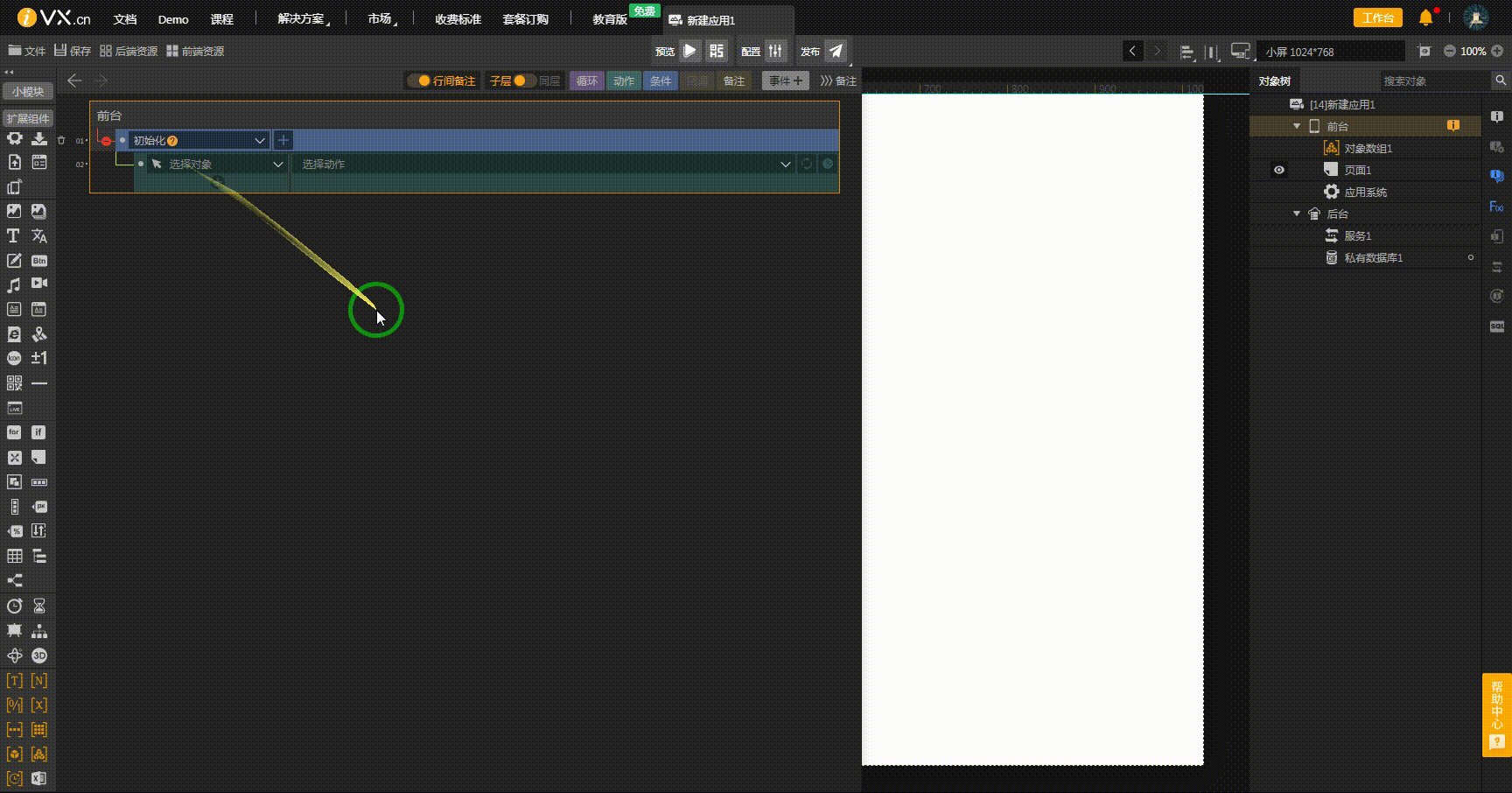
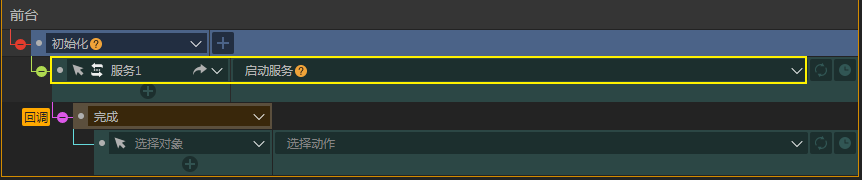
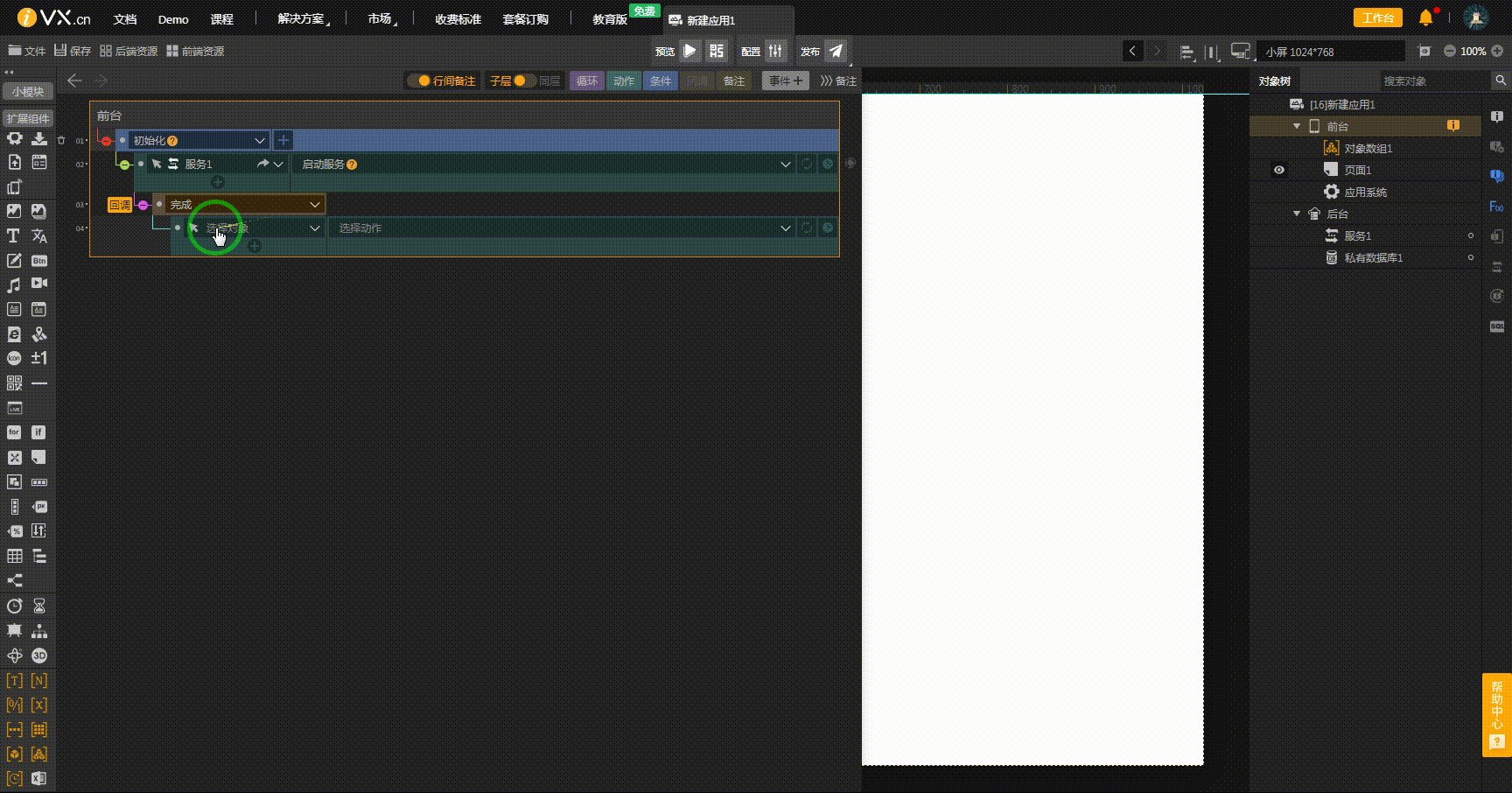
设置好 触发事件 后,选择对象为刚刚所设置的服务,选择动作为 启动服务:

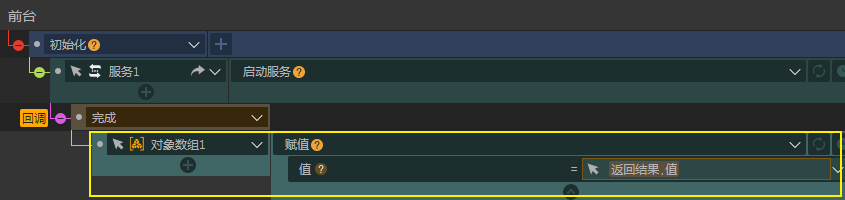
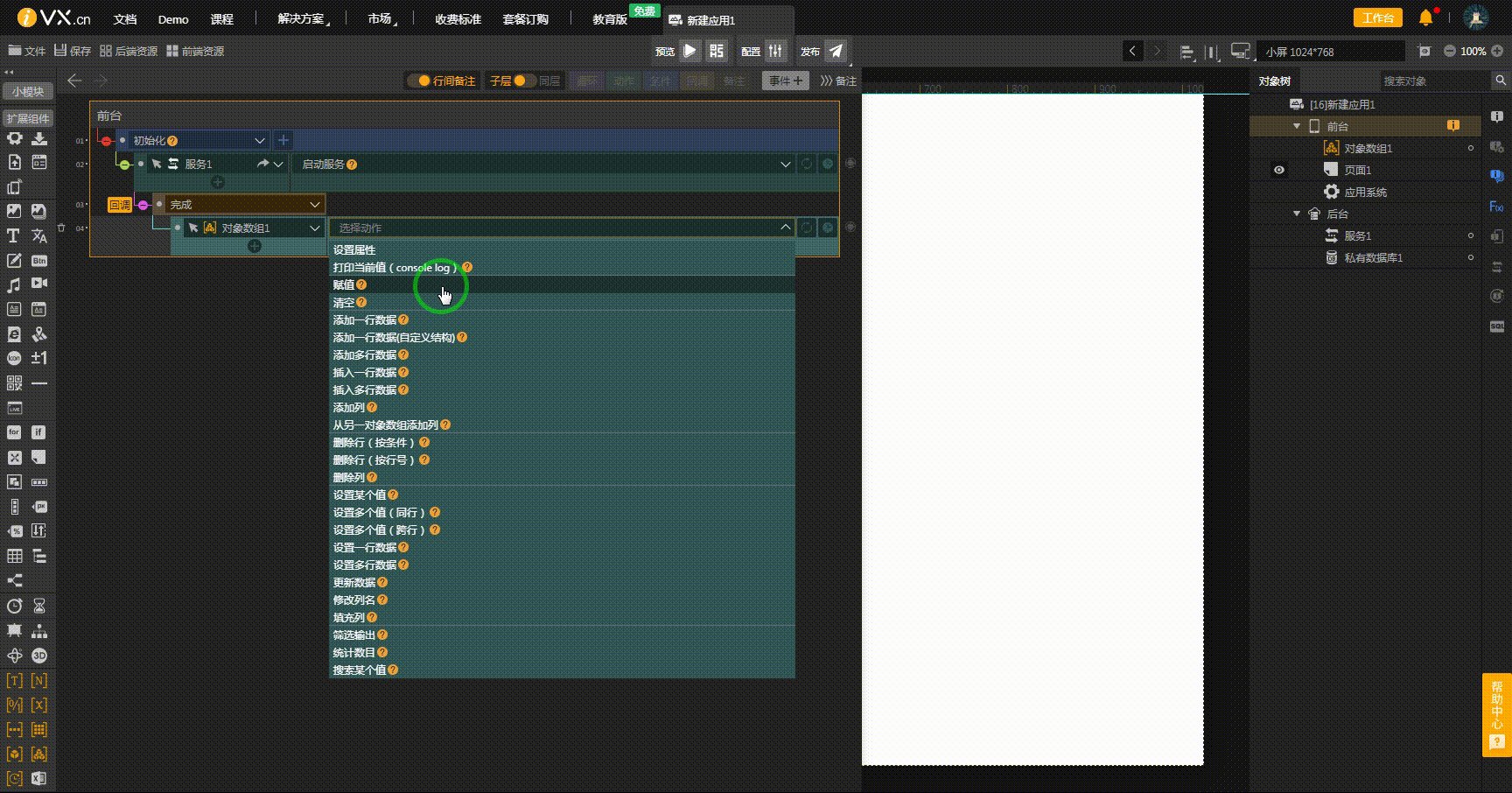
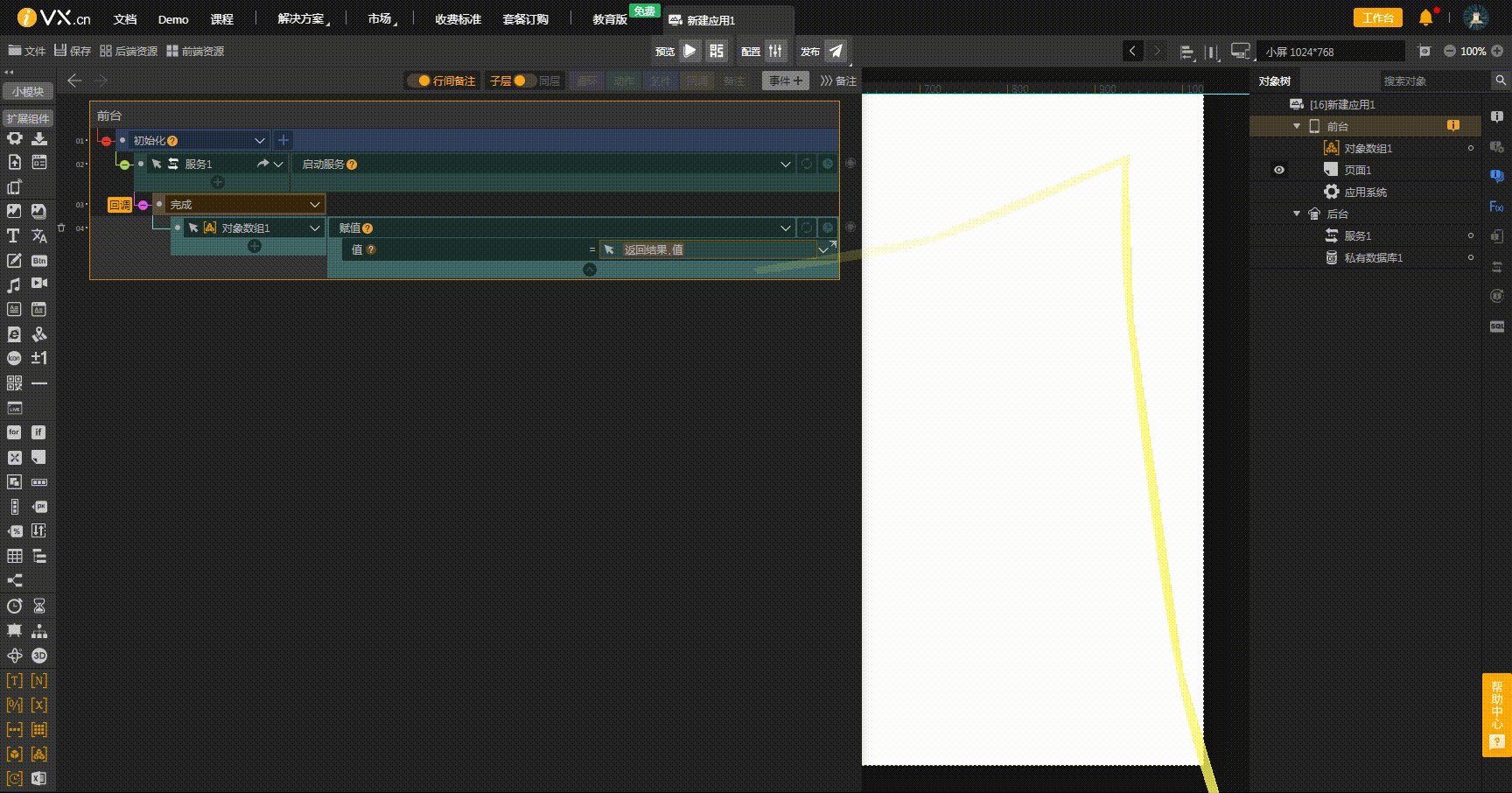
随后设置当服务处理完毕,我们得到了返回内容后为刚刚创建的 对象数组 做赋值操作,赋值的内容则为服务的返回结果的值:

操作流程如下:

最后我们在页面中创建一个 循环变量 和 三个文本,设置 循环组件 的数据来源为该 对象数组,最后设置三个文本的值为循环组件所获取到的数据即可,此操作流程与之前示例类似在此不过多赘述:

操作流程及演示如下:

)



)


)

)




)




)