
设计
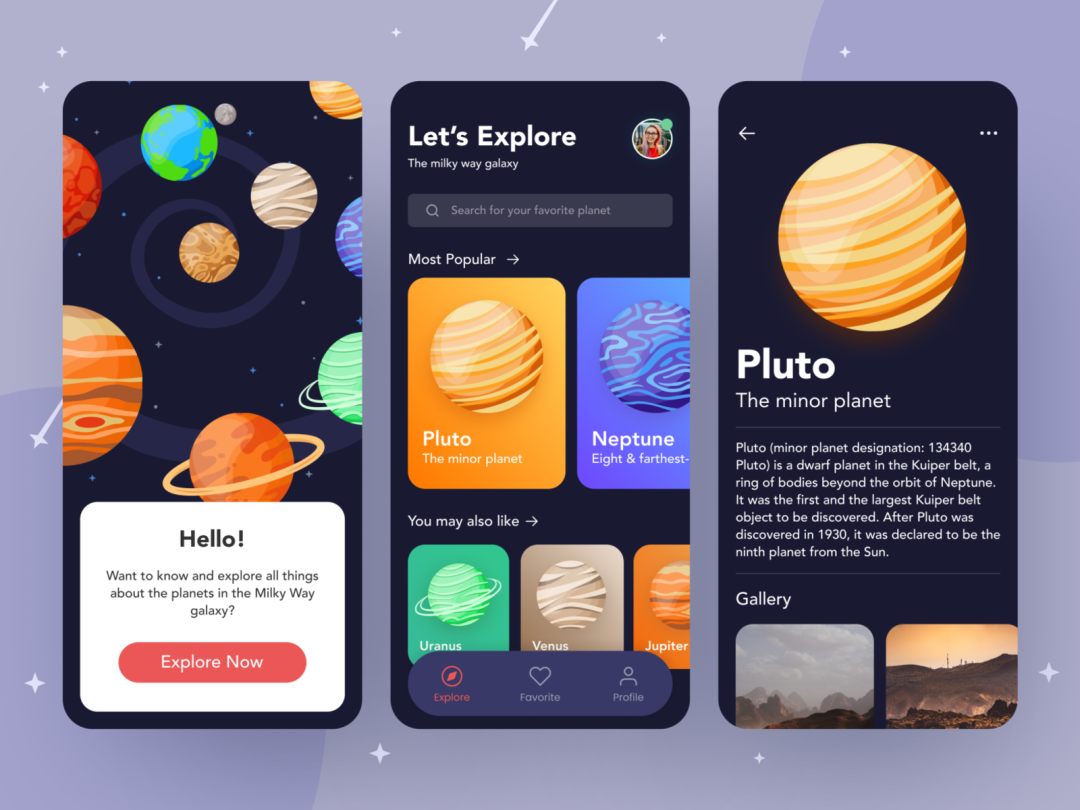
我准备用 .NET Maui 实现一个非常有意思的 "前往太空" 的程序。第一步,需要图片素材,我使用了 Aan Ragil 的一组非常棒的 Dribbble 素材图片。
当然,你也可以在最下面的链接进行下载。

实现
这个应用程序的完整源代码可以在 Github 上访问并下载。我们总共需要做三个页面。
初始化项目
我创建了一个空的 .NET Maui 程序。然后,我禁用了每个页面上的导航栏,然后设置了背景颜色,主要是修改了 App.xaml 文件。
<!-- Content Page Style -->
<Style TargetType="ContentPage" ApplyToDerivedTypes="True"><Setter Property="NavigationPage.HasNavigationBar" Value="False" /><Setter Property="BackgroundColor" Value="{StaticResource PageBackgroundColor}" /><Setter Property="Padding" Value="0"/>
</Style><!-- Navigation Page -->
<Style TargetType="NavigationPage" ApplyToDerivedTypes="True"><Setter Property="BackgroundColor" Value="{StaticResource PageBackgroundColor}" />
</Style>对于安卓设备, 使用 Android LifeCycle 事件让状态栏变为半透明。
builder.UseMauiApp<App>().ConfigureFonts(fonts =>{fonts.AddFont("Montserrat-Medium.ttf", "RegularFont");fonts.AddFont("Montserrat-SemiBold.ttf", "MediumFont");fonts.AddFont("Montserrat-Bold.ttf", "BoldFont");}).ConfigureLifecycleEvents(events =>{
#if ANDROIDevents.AddAndroid(android => android.OnCreate((activity, bundle) => MakeStatusBarTranslucent(activity)));static void MakeStatusBarTranslucent(Android.App.Activity activity){activity.Window.SetFlags(Android.Views.WindowManagerFlags.LayoutNoLimits, Android.Views.WindowManagerFlags.LayoutNoLimits);activity.Window.ClearFlags(Android.Views.WindowManagerFlags.TranslucentStatus);activity.Window.SetStatusBarColor(Android.Graphics.Color.Transparent);}
#endif});为了让视图覆盖底部,每个页面使用了 IgnoreSafeArea 属性。
<ContentPage> <Grid IgnoreSafeArea="{OnPlatform Android=False, iOS=True}"> </Grid>
</ContentPage>为了简单起见,我没有使用 MVVM 模式,而是普通的 Maui UI 结构。创建了一个 **Planet **类来保存有关行星的信息,并创建了一个 PlanetService 服务。
初始页
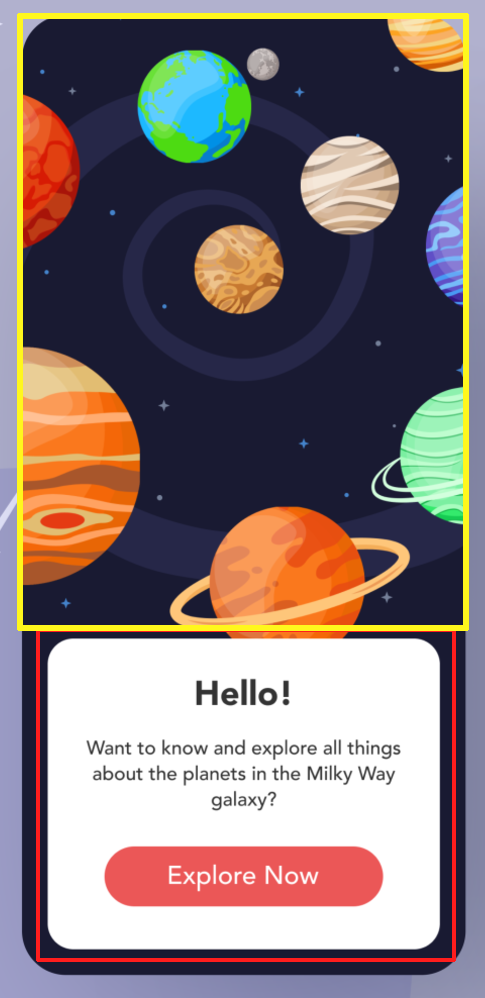
接下来是初始页面,我把它分成了两部分。

上部分由每个行星的单独图像组成的。我使用了 HorizontalOptions、VerticalOptions、TranslationX、TranslationY、WidthRequest 和 HeightRequest 控制每个图像的位置和大小。
<Image Source="earth.png" VerticalOptions="Start" HorizontalOptions ="Center" TranslationX="-48" TranslationY="148" WidthRequest="96" HeightRequest="96"/>下部分,我没有使用 Frame 控件,而是使用了更轻量的 Border 控件。
<Border
Padding="24,32"
BackgroundColor="{StaticResource FrameBackgroundColor}"
Stroke="{StaticResource BorderColor}"
HorizontalOptions="Fill"
VerticalOptions="End"
Margin="20">
<Border.StrokeShape><RoundRectangle CornerRadius="24"/>
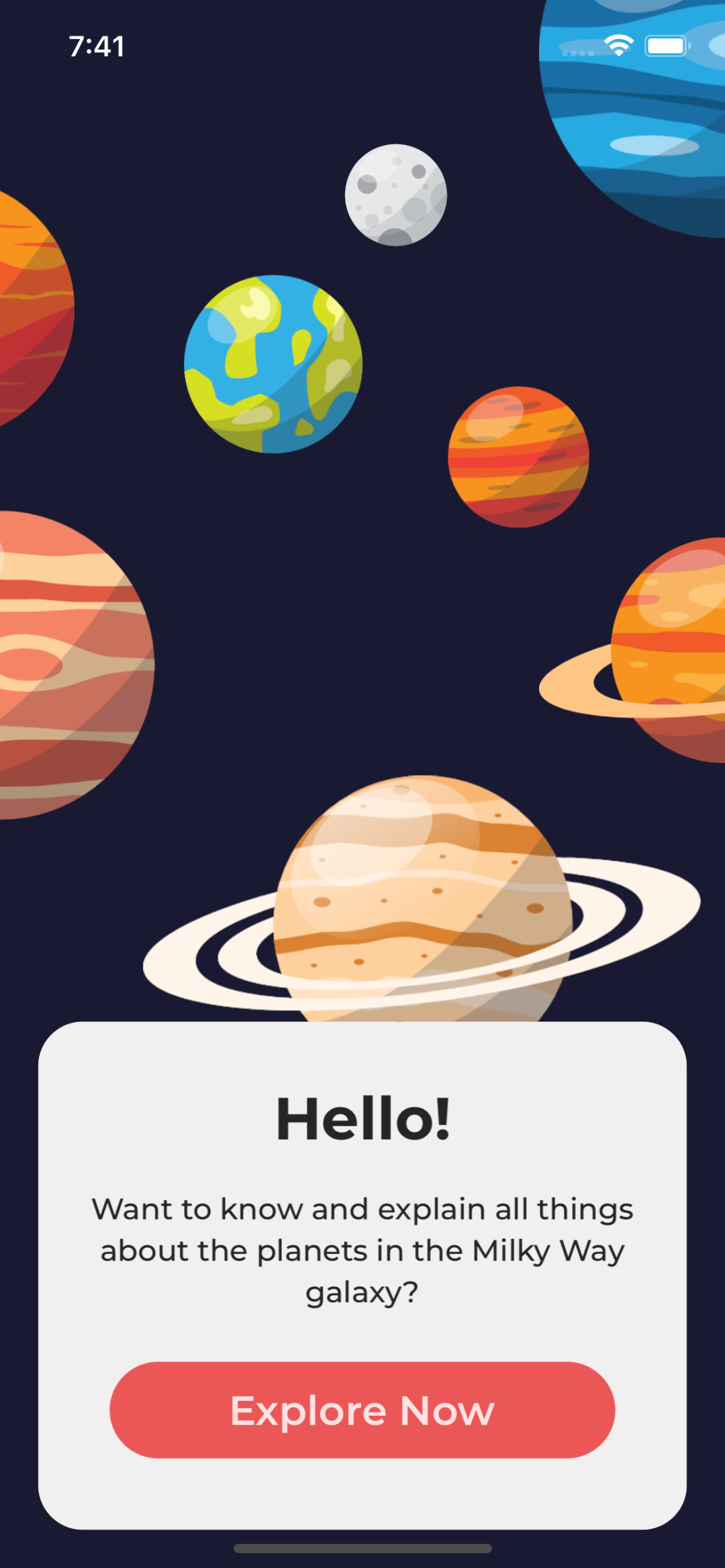
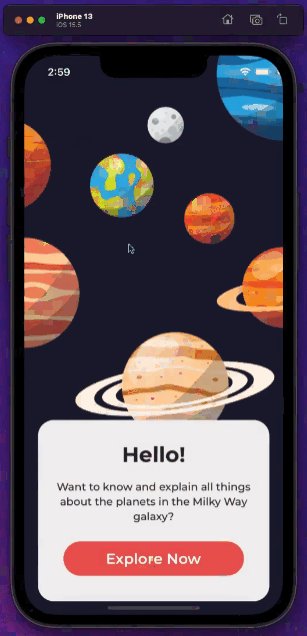
</Border.StrokeShape><VerticalStackLayoutSpacing="16"><LabelHorizontalOptions="Center"HorizontalTextAlignment="Center"Style="{StaticResource IntroPageHeaderStyle}"Text="Hello!"/><LabelHorizontalOptions="Center"HorizontalTextAlignment="Center"LineBreakMode="WordWrap"Style="{StaticResource IntroPageTextStyle}"Text="Want to know and explain all things about the planets in the Milky Way galaxy?"/><ButtonStyle="{StaticResource ButtonStyle}"Text="Explore Now"HorizontalOptions="Center"Margin="0,12,0,6"Clicked="ExploreNow_Clicked"/></VerticalStackLayout></Border>看一下第一个页面的效果。

看起来还不错吧!我们还可以设置淡入的效果,加一些动画。
protected override async void OnAppearing(){base.OnAppearing();if (this.AnimationIsRunning("TransitionAnimation"))return;var parentAnimation = new Animation();//Planets AnimationparentAnimation.Add(0, 0.2, new Animation(v => imgMercury.Opacity = v, 0, 1, Easing.CubicIn));parentAnimation.Add(0.1, 0.3, new Animation(v => imgVenus.Opacity = v, 0, 1, Easing.CubicIn));parentAnimation.Add(0.2, 0.4, new Animation(v => imgEarth.Opacity = v, 0, 1, Easing.CubicIn));parentAnimation.Add(0.3, 0.5, new Animation(v => imgMars.Opacity = v, 0, 1, Easing.CubicIn));parentAnimation.Add(0.4, 0.6, new Animation(v => imgJupiter.Opacity = v, 0, 1, Easing.CubicIn));parentAnimation.Add(0.5, 0.7, new Animation(v => imgSaturn.Opacity = v, 0, 1, Easing.CubicIn));parentAnimation.Add(0.6, 0.8, new Animation(v => imgNeptune.Opacity = v, 0, 1, Easing.CubicIn));parentAnimation.Add(0.7, 0.9, new Animation(v => imgUranus.Opacity = v, 0, 1, Easing.CubicIn));//Intro Box AnimationparentAnimation.Add(0.7, 1, new Animation(v => frmIntro.Opacity = v, 0, 1, Easing.CubicIn));//Commit the animationparentAnimation.Commit(this, "TransitionAnimation", 16, 3000, null, null);}差不多完成了,我们看一下在手机上最后的效果,非常酷!

你可以在下面的地址找到它的源代码和素材信息。
https://github.com/naweed/MauiPlanets
https://dribbble.com/shots/15592060-Planet-Mobile-App
END


)



)


)


![《ASP.NET Core 6框架揭秘》实例演示[04]:自定义依赖注入框架](http://pic.xiahunao.cn/《ASP.NET Core 6框架揭秘》实例演示[04]:自定义依赖注入框架)

)


构思商品页面...)
)

