因为在Windows10环境中安装了2个相同的包导致冲突,所以想到了通过WSL2+Docker的方式进行编程开发。因为Docker Desktop直接安装就行了,不做介绍。本文主要介绍WSL2和Ubuntu的安装过程。
一.安装前的环境准备
1.升级Windows系统
因为低于某个版本号不支持WSL2,所以尽可能将Windows系统升级下。Windows版本号如下:
2.打开开发人员模式

二.启动WSL和虚拟机
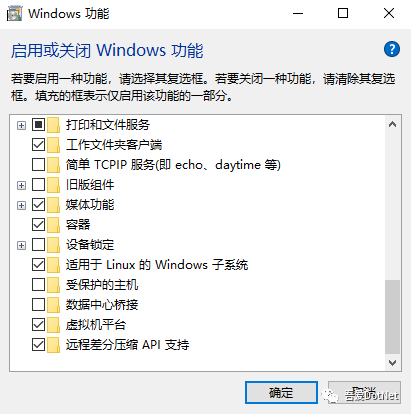
1.启用WSL
dism.exe /online /enable-feature /featurename:Microsoft-Windows-Subsystem-Linux /all /norestart
2.启用虚拟机平台
dism.exe /online /enable-feature /featurename:VirtualMachinePlatform /all /norestart3.下载和安装wsl更新包
https://wslstorestorage.blob.core.windows.net/wslblob/wsl_update_x64.msi下载wsl更新包后进行安装:
4.设置WSL2为默认版本:
wsl --set-default-version 2可以通过wsl -l -v查看wsl的版本信息。
三.安装Ubuntu 20.04 LTS
1.应用商店打不开问题
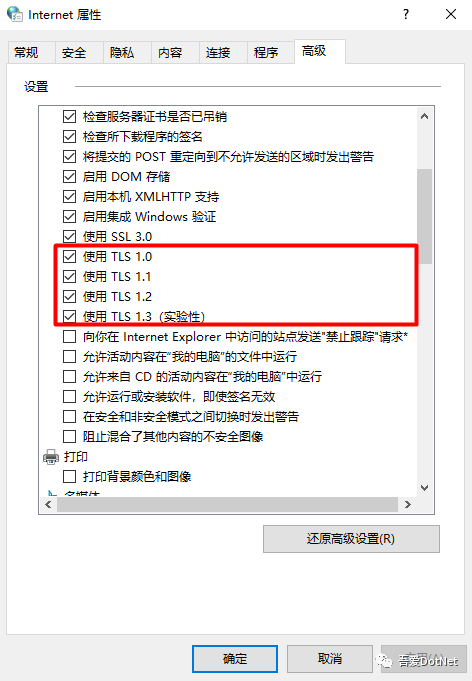
本想通过Windows Store安装Ubuntu 20.04 LTS,但是发现应用商店打不开。参考[1]执行命令inetcpl.cpl打开Internet属性: 同时选中使用TLS 1.0、TLS 1.1、TLS 1.2和TLS 1.3(实验性),然后确定,然后就可以打开Windows Store了。安装Ubuntu 20.04 LTS如下:
同时选中使用TLS 1.0、TLS 1.1、TLS 1.2和TLS 1.3(实验性),然后确定,然后就可以打开Windows Store了。安装Ubuntu 20.04 LTS如下:
2.安装WSL并设置账号
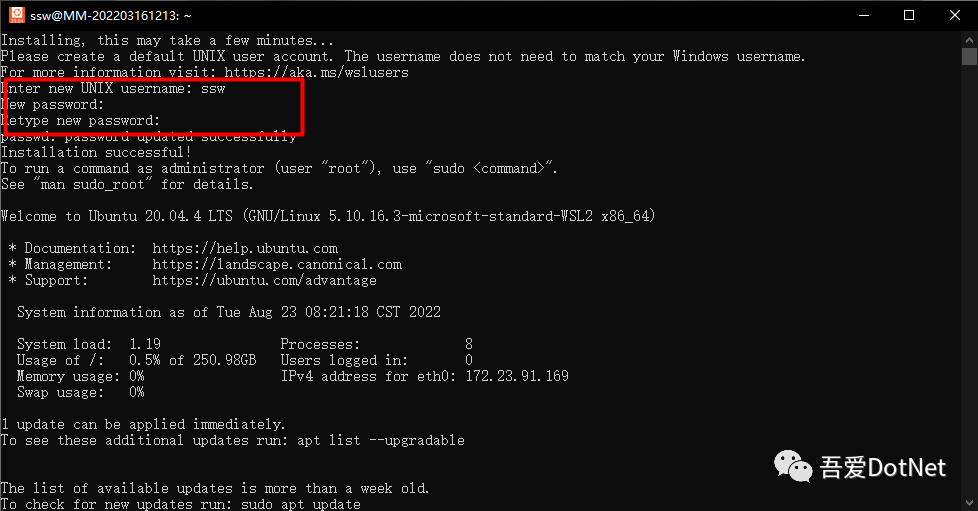
打开并等待WSL安装,然后设置用户名和密码:
3.设置默认root用户登录
将下面的XXX替换为相应的用户名:
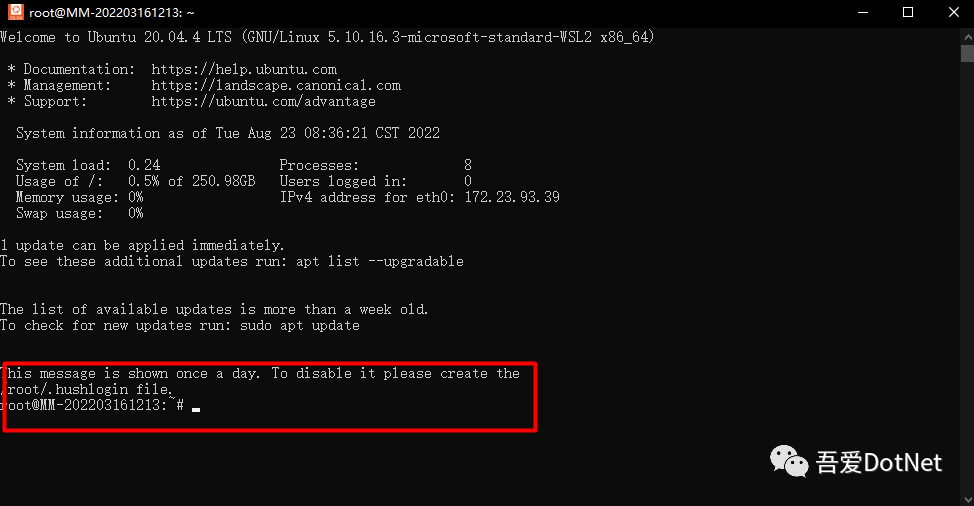
C:\Users\xxx\AppData\Local\Microsoft\WindowsApps\CanonicalGroupLimited.Ubuntu20.04LTS_79rhkp1fndgsc\ubuntu2004.exe config --default-user root重启WSL后可看到默认登录为root用户:
接下来根据需要进行操作,比如替换Ubuntu 20.04 LTS默认下载源为阿里源,安装ssh服务,在Windows和WSL间拷贝文件,通过Ubuntu安装Docker镜像,通过ssh进行Rider的远程开发等。后面尽可能的把所有的应用迁移到Docker和K8S中来做云原生开发。
参考文献:
[1]Microsoft Store无法加载页面,请稍后重试:https://blog.csdn.net/weixin_42618659/article/details/112716449
[2]Windows 10专业版安装WSL2:https://blog.csdn.net/li1325169021/article/details/124285018
)

)















