使用vue组件搭建网页应用
- 搭建开发环境
- 开发组件
搭建开发环境
搭建一个 vue 项目最快的方式就是使用 vue cli 脚手架进行初始化,包含了所有完整的依赖及开发配置。
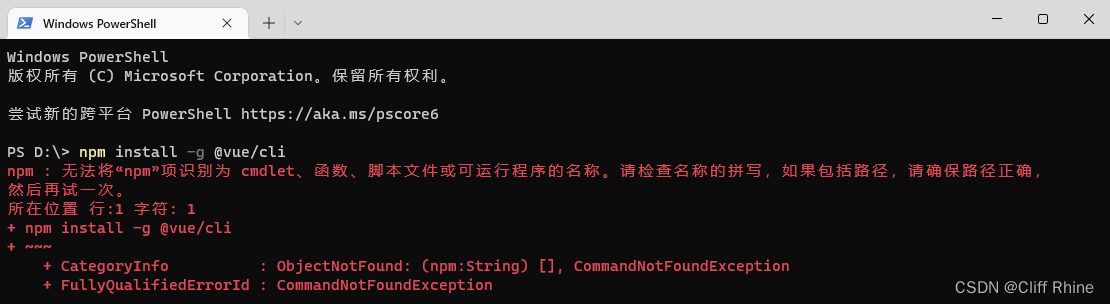
首先全局安装 vue cli,打开 cmd 命令提示符 或者 power shell,输入以下命令:
npm install -g @vue/cli
如果出现以下错误,则表示没有安装 NodeJS,下载 NodeJS 安装即可。

全局安装好 vue cli 后,使用下面的命令初始化一个简单模板,中途会询问一些选项,全部默认回车就好
vue create vue-demo
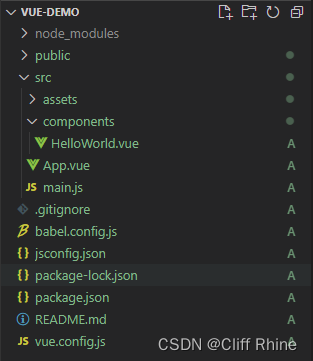
初始化完成后项目结构如下,使用编辑器打开项目,推荐 vscode。

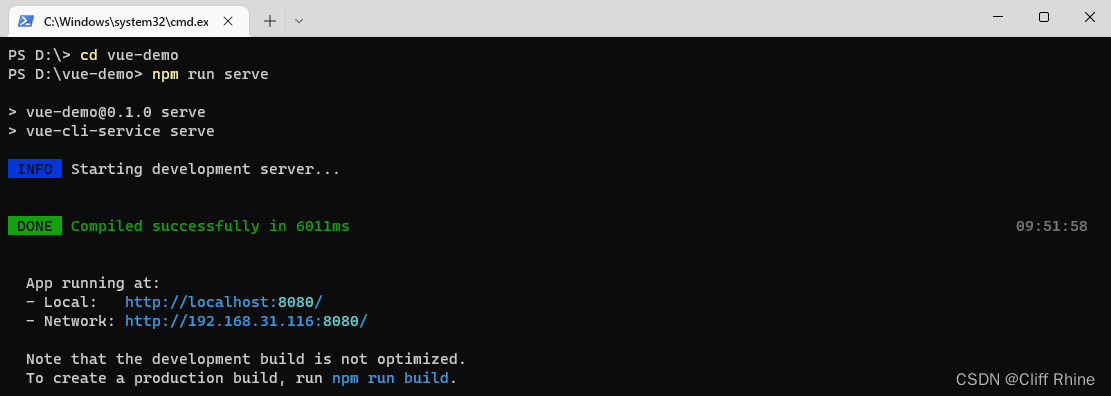
继续在 cmd 命令提示符中输入以下命令:
cd vue-demo
npm run serve

在浏览器中打开 http://localhost:8080/ 查看效果图
开发组件
这里我们关注的重点是 /src 文件夹下的内容。
在 src/components 目录下新建文件 PageBanner.vue,复制以下代码
<template><div class="page-banner"><img :src="image" alt="" /></div>
</template><script>
export default {name: "PageBanner",data() {return {image: "../assets/banner.png", // 这里替换成自己的图片,可以是外部链接};},
};
</script>
<style>
.page-banner {width: 100%;height: 100vh;overflow: hidden;position: relative;
}
.page-banner img {width: 100%;height: 100%;object-fit: cover;
}
</style>
在 src/components 目录下新建文件 HeaderNavigation.vue,复制以下代码
<template><div class="nav"><ul><template v-for="item in items" :key="item"><li><a :href="item.url">{{ item.txt }}</a><SecNav v-if="item.children" :items="item.children"></SecNav></li></template></ul></div>
</template><script>
import SecNav from "./SecNav.vue";export default {name: "HeaderNavigation",components: { SecNav },data() {return {items: [{ txt: "主页", url: "/" },{ txt: "联系我们", url: "/" },{txt: "服务内容",url: "/",children: [{ txt: "火星旅行", url: "/" },{ txt: "仙女星旅行", url: "/" },{ txt: "M77旅行", url: "/" },],},{txt: "售前咨询",url: "/",children: [{ txt: "旅行路线", url: "/" },{ txt: "安全保障", url: "/" },{ txt: "自助查询", url: "/" },{ txt: "人工客服", url: "/" },],},{ txt: "投诉建议", url: "/" },],};},
};
</script><style>
.nav {position: absolute;width: 100%;background: #fff;z-index: 1;
}
.nav > ul {display: flex;list-style: none;margin: 0;justify-content: space-around;
}
.nav > ul li {flex-grow: 1;padding: 15px 20px;text-align: center;position: relative;
}
.nav > ul li:hover {background-color: #2289ff;cursor: pointer;
}
.nav > ul li:hover > a {color: white;
}
.nav > ul li:hover .sec-nav {display: inline-block;z-index: 2;
}
.nav > ul li a {display: inline-block;width: 100%;color: #2289ff;text-decoration: none;
}
</style>
在 src/components 目录下新建文件 SecNav.vue,复制以下代码
<template><ul class="sec-nav"><template v-for="item in items" :key="item"><li><a :href="item.url">{{ item.txt }}</a></li></template></ul>
</template><script>
export default {name: "SecNav",props: ["items"],
};
</script><style>
.sec-nav {position: absolute;background-color: #fff;display: none;left: 0;top: 100%;width: 100%;padding: 0;
}
.sec-nav li {list-style: none;
}
</style>
修改 src/App.vue ,复制以下代码
<template><HeaderNavigation /><PageBanner />
</template><script>
import PageBanner from "./components/PageBanner.vue";
import HeaderNavigation from "./components/HeaderNavigation.vue";export default {name: "App",components: {PageBanner,HeaderNavigation,},
};
</script><style>
body {margin: 0;
}
</style>
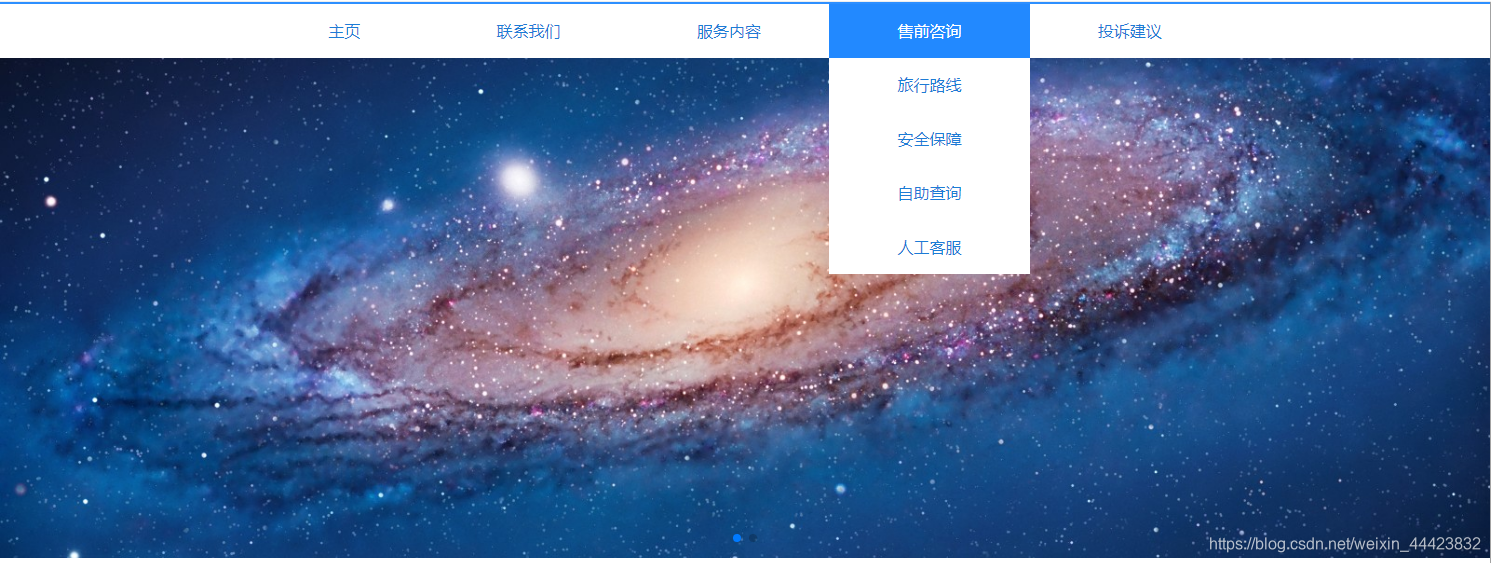
效果图

![重新整理 .net core 实践篇 —linux上排查问题实用工具 [外篇]](http://pic.xiahunao.cn/重新整理 .net core 实践篇 —linux上排查问题实用工具 [外篇])


)




![bzoj1088[SCOI2005]扫雷Mine](http://pic.xiahunao.cn/bzoj1088[SCOI2005]扫雷Mine)




)





