
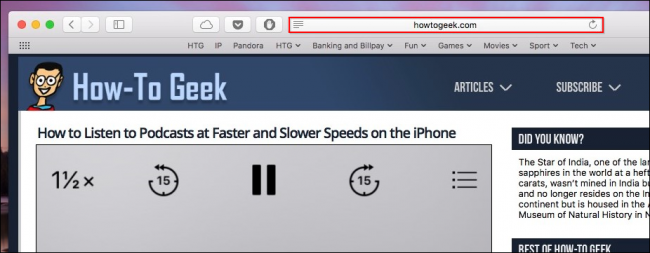
Modern versions of Safari don’t show the entire URL of a page in the address bar—it just shows the web site’s domain name. If this bothers you, it’s easy to change.
Safari的现代版本无法在地址栏中显示页面的整个URL,而仅显示网站的域名。 如果这困扰您,很容易更改。
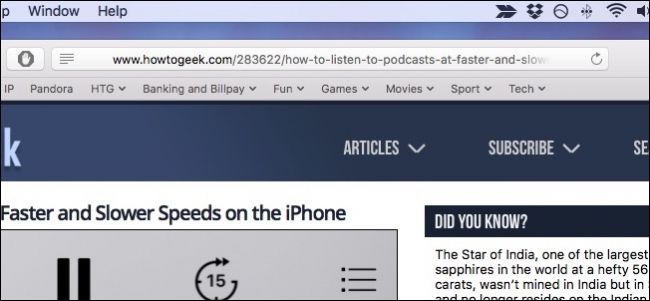
For example, if you visit this article in Safari—whose full URL is https://www.howtogeek.com/283622/how-to-listen-to-podcasts-at-faster-and-slower-speeds-on-the-iphone/ —Safari will only show howtogeek.com in the address bar. It’s only telling you what site you’re on, not what page you’re on.
例如,如果您在Safari中访问此文章,则其完整URL为https://www.howtogeek.com/283622/how-to-listen-to-podcasts-at-faster-and-slower-speeds-on-the-iphone/ -Safari仅在地址栏中显示howtogeek.com 。 它只是在告诉您您正在访问哪个网站,而不是告诉您正在访问哪个页面。

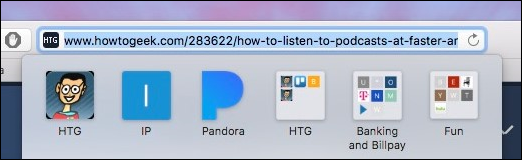
The easiest way to reveal the full URL is to click on the Smart Search Field. From here you can copy the location into a message or e-mail.
显示完整URL的最简单方法是单击“智能搜索”字段。 您可以从此处将位置复制到消息或电子邮件中。

That’s easy, and maybe good enough for most folks. But what if you want to always see the full URL for everything you visit?
这很容易,也许对大多数人来说足够好。 但是,如果您希望始终看到访问的所有内容的完整URL,该怎么办?
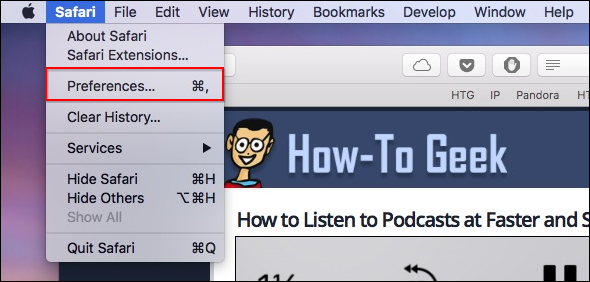
To do this, you will need to open Safari’s settings by clicking on the Safari menu and choosing “Preferences” or by pressing Command+, on your keyboard.
为此,您需要通过单击Safari菜单并选择“首选项”或按键盘上的Command +来打开Safari的设置。

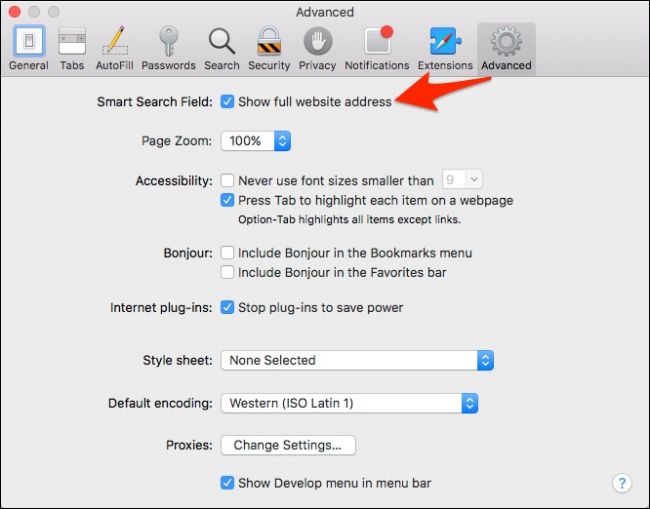
Once you’ve accessed Safari’s preferences, click on the Advanced tab and check the box next to Smart Search Field to “Show full website address”.
访问Safari的首选项后,单击“高级”选项卡,然后选中“智能搜索”字段旁边的框以“显示完整的网站地址”。

Now, wherever you go and whatever you visit, you will see the full URL in the search field. If you prefer the default, tidier way that Safari does things, simply reverse the process and uncheck the box.
现在,无论您身在何处,无论您去哪里,都将在搜索字段中看到完整的URL。 如果您喜欢Safari做事的默认,简洁的方法,只需简单地逆转该过程,然后取消选中该框即可。
翻译自: https://www.howtogeek.com/283979/how-to-see-a-web-pages-full-url-in-safari/








)

)








