
google天气预报接口
Are you looking for a quick and easy way to see your local weather forecast in Google Chrome? Then you will definitely want to take a good look at the AccuWeather Forecast extension.
您是否正在寻找一种快速简便的方法来在Google Chrome浏览器中查看本地天气预报? 然后,您一定会希望对AccuWeather Forecast扩展程序有所了解。
Installation & Setup
安装与设定
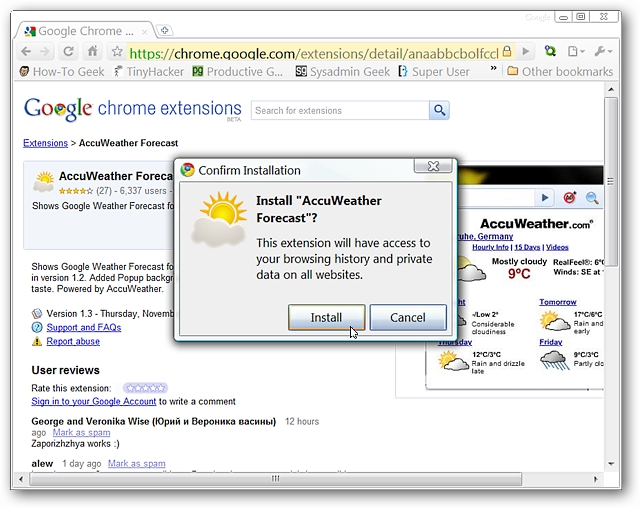
Adding the extension is simple… Once you have started the install process you will see the following confirmation message window. Click “Install” to finish adding the extension to Google Chrome.
添加扩展很简单……一旦开始安装过程,您将看到以下确认消息窗口。 点击“安装”以完成将扩展程序添加到Google Chrome中。

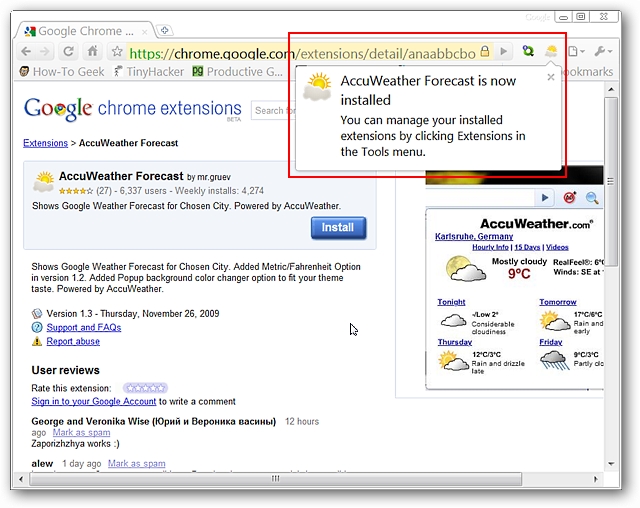
Once the installation is complete you will see a new “Toolbar Button” and the following message.
安装完成后,您将看到一个新的“工具栏按钮”和以下消息。

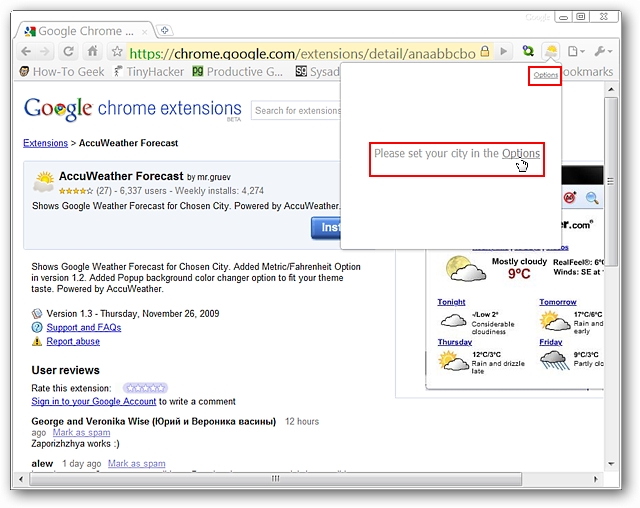
To access weather forecasts for your desired location click on the “Toolbar Button” to display the following window. Notice that you can click to access the options in two places…
要访问所需位置的天气预报,请单击“工具栏按钮”以显示以下窗口。 请注意,您可以单击以在两个位置访问选项...

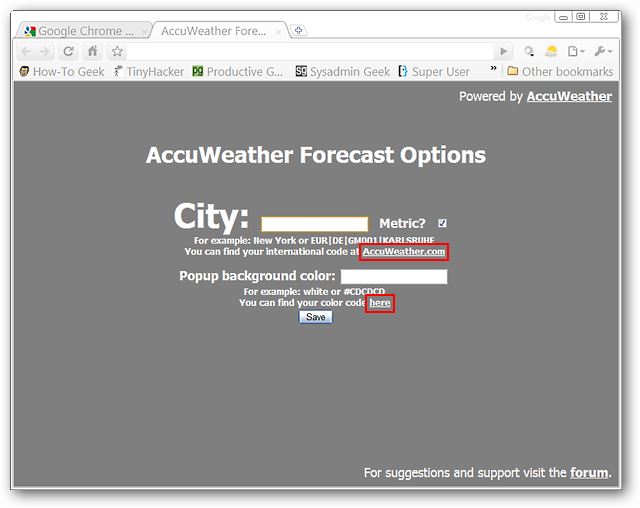
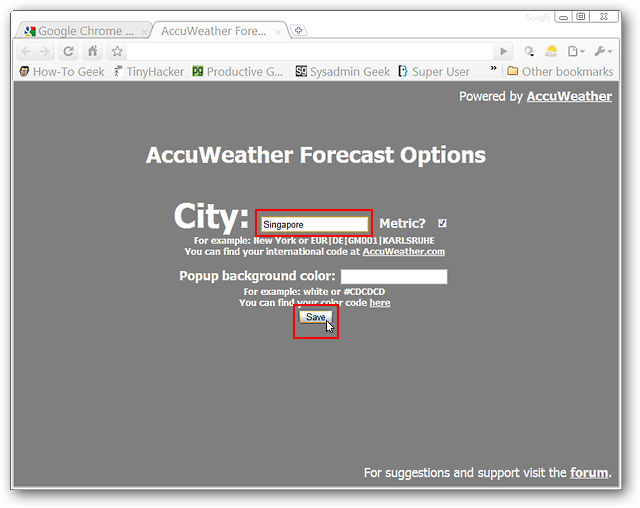
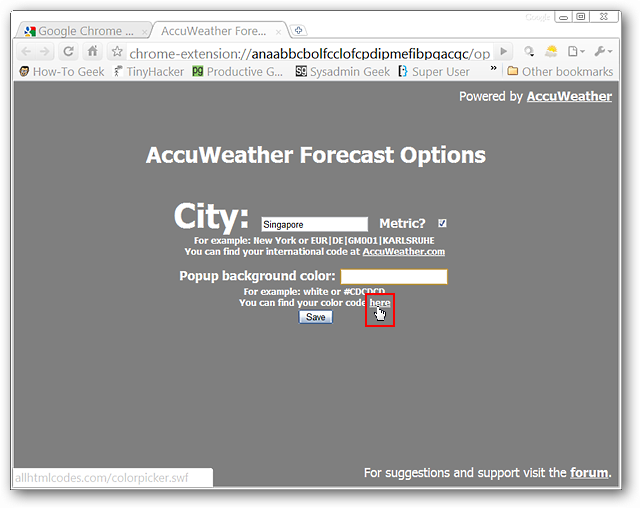
The options will open in a new tab where you can add the name for the city you are wanting weather forecasts for, decide whether to use Metric measurements or not, use the available link to find the code for international locations, and set the background color for the drop-down weather window.
这些选项将在一个新选项卡中打开,您可以在其中添加您想要天气预报的城市的名称,决定是否使用公制度量,使用可用链接来查找国际位置的代码,并设置背景颜色用于下拉天气窗口。

We were able to type in Singapore and get the weather forecast location we needed without having to look the code up at “accuweather.com”. Once you have your location added in click the “Save Button” to finish up (if you do not want to make any changes to the background color for the drop-down weather window).
我们能够输入新加坡并获得所需的天气预报位置,而无需在“ accuweather.com”上查找代码。 在添加位置后,单击“保存按钮”以完成操作(如果您不想对下拉天气窗口的背景颜色进行任何更改)。

Once you have clicked “Save” you will see this confirmation message window. Click “OK” to close it.
单击“保存”后,您将看到此确认消息窗口。 单击“确定”将其关闭。

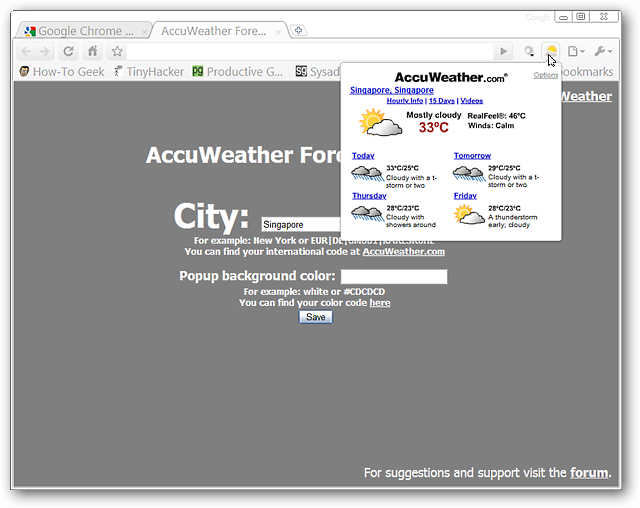
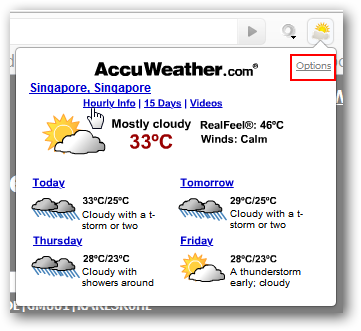
A single click on our “Toolbar Button” displayed the current conditions, forecast for the current day, and the forecast for the next three days. Very nice indeed…
只需单击我们的“工具栏按钮”,即可显示当前状况,当天的预测以及接下来三天的预测。 的确很好…

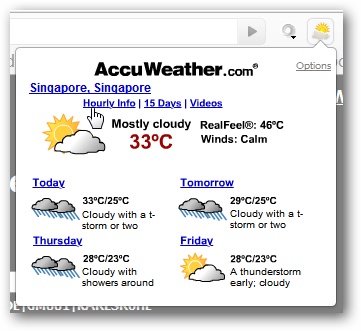
A closer look at the drop-down window. Notice that there are clickable links near the top for “Hourly Info, 15 Day Forecasts, & Videos”. Definitely useful…
仔细查看下拉窗口。 请注意,顶部附近有“小时信息,15天天气预报和视频”可点击的链接。 绝对有用...

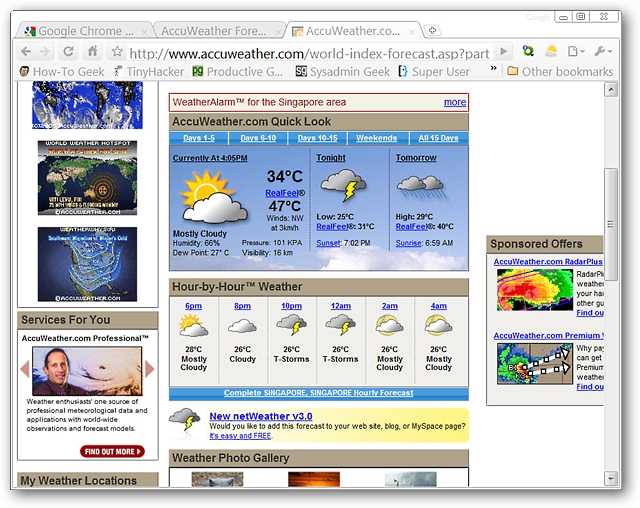
Clicking on any of the links will open up a new tab with the information that you were looking for.
单击任何链接将打开一个新标签,其中包含您要查找的信息。

Options
选件
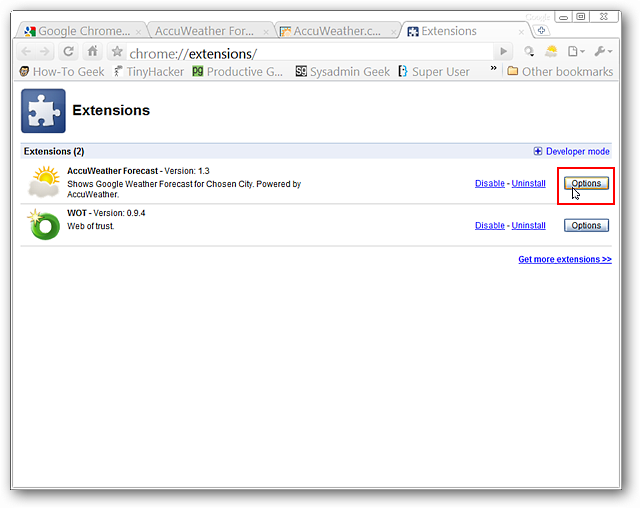
If you want to change the location or background color later there are two ways to access the options for the extension. The first is through the “Chrome Extensions Page”…
如果以后要更改位置或背景颜色,则有两种方法可以访问扩展程序的选项。 首先是通过“ Chrome扩展程序页面”…

And the second is using the “Options Link” in the upper right corner of the drop-down weather window.
第二种是使用下拉式天气窗口右上角的“选项链接”。

For those curious about changing the background color for the drop-down window you can do that by clicking on the link in the lower right corner of the “Text Area”. This can be really nice if you are wanting to match the drop-down window to your current browser theme.
对于那些想更改下拉窗口的背景颜色的人,可以通过单击“文本区域”右下角的链接来实现。 如果要使下拉窗口与当前浏览器主题匹配,这可能会非常好。

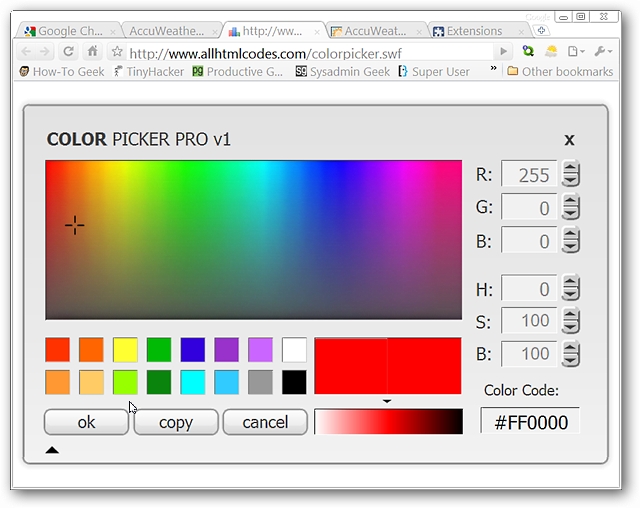
A new tab will open up with access to a color code picker…
将打开一个新选项卡,可以访问颜色代码选择器…

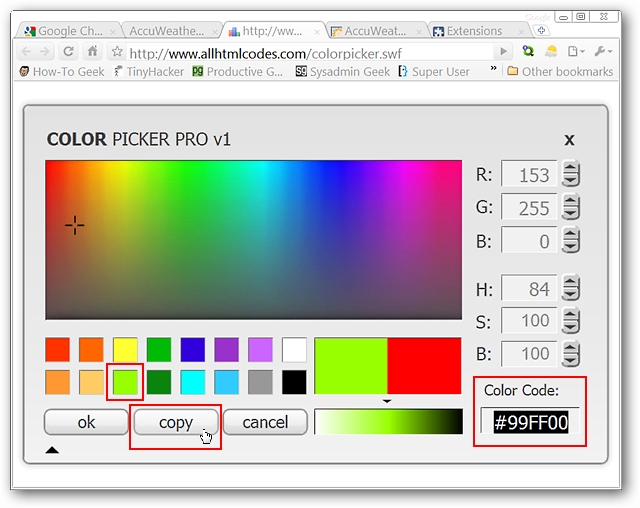
You may either choose a pre-existing color or use your mouse to set up a custom color on the spectrum chart. Once you have chosen a color you will see a color code displayed in the lower right corner that will need to be copied to your clipboard. For our example we chose a pre-existing color…
您可以选择预先存在的颜色,也可以使用鼠标在光谱图上设置自定义颜色。 选择颜色后,您将在右下角看到一个颜色代码,该颜色代码需要复制到剪贴板中。 在我们的示例中,我们选择了一种预先存在的颜色...

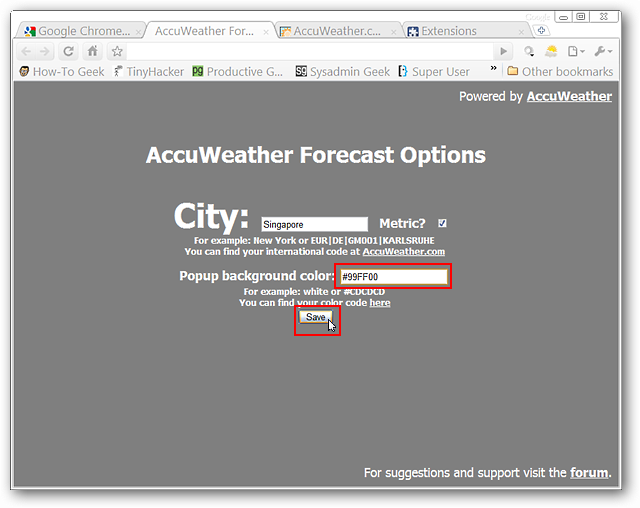
Paste the new color code into the background color text area and click “Save” to finish up. You will see the confirmation window shown above after saving your changes.
将新的颜色代码粘贴到背景颜色文本区域中,然后单击“保存”以完成操作。 保存更改后,您将看到上面显示的确认窗口。

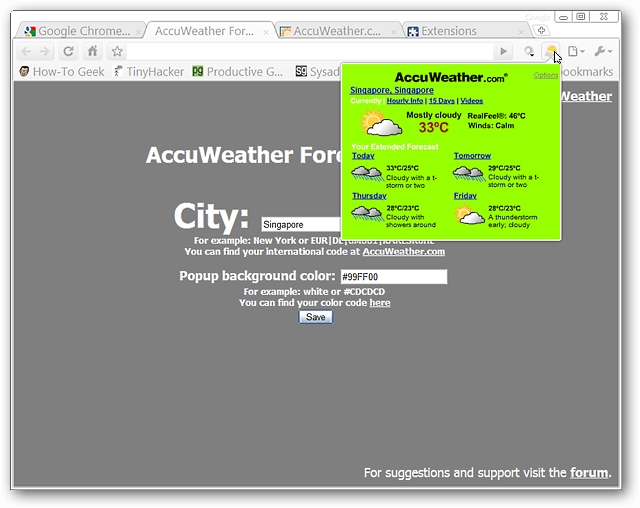
Here is how our “brightly colored” example turned out…
这就是我们“鲜艳”示例的结果……

Conclusion
结论
If you have been wanting a way to access weather forecasts for your location in Google Chrome, then this is an extension worth looking at.
如果您一直想通过Google Chrome浏览器访问您所在位置的天气预报,那么此扩展程序值得一看。
Links
链接
Download the AccuWeather Forecast extension (Google Chrome Extensions)
下载AccuWeather Forecast扩展程序(Google Chrome扩展程序)
Download the AccuWeather Forecast extension (ChromeExtensions.org)
下载AccuWeather Forecast扩展程序(ChromeExtensions.org)
翻译自: https://www.howtogeek.com/howto/8514/add-weather-forecasts-to-google-chrome/
google天气预报接口



















