hp-ux 单用户 启动
重点 (Top highlight)
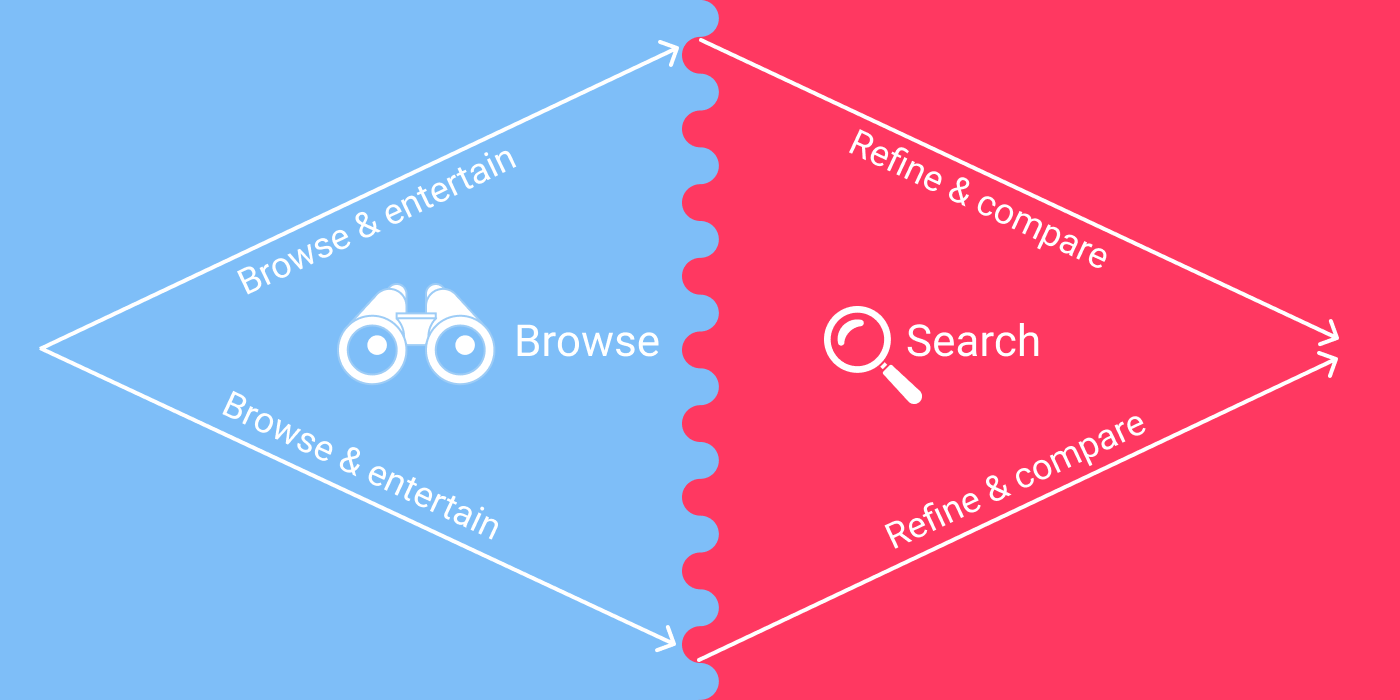
When designing search results and interest sites, you have to keep in mind what ‘mode’ your user is in. Are they in ‘searching mode’ or ‘browsing mode’? This will help you determine how to design your platform to best support your user’s journey.
在设计搜索结果和兴趣站点时,必须记住用户所处的“模式”。他们处于“搜索模式”还是“浏览模式”? 这将帮助您确定如何设计平台以最好地支持用户的旅程。
A note on this cheat sheet: I call myself a UI designer, not a UX designer, just because I have limited experience in the field and my passion is focused more on ‘making pretty (usable) pictures’. However, I have done a lot of thinking on this topic, so I thought that I should share it and see what you guys think.
这份备忘单上的注释:我称自己为UI设计师,而不是UX设计师,只是因为我在该领域经验有限,而我的激情更多地集中在“制作漂亮(可用)的图片”上。 但是,我对此主题做了很多思考,所以我认为我应该分享它,看看你们的想法。
In this cheat sheet we will cover the following:
在本备忘单中,我们将介绍以下内容:
- The differences between searching and browsing mode 搜索和浏览模式之间的区别
- Browsing mode 浏览模式
- Searching mode 搜索方式
- How does each mode affect your UI? 每种模式如何影响您的UI?
- How browsing and searching modes work together 浏览和搜索模式如何协同工作
- Closing thoughts 总结思想
1.搜索和浏览模式之间的区别 (1. The differences between searching and browsing mode)
When a user types something into a search bar, they are probably doing it in one of two scenarios:
当用户在搜索栏中键入内容时,可能是在以下两种情况之一中进行的:
Scenario 1: A user types “dentist” into Google.
方案1:用户在Google中输入“牙医”。
Scenario 2: A user types “bucket list” into Pinterest.
方案2:用户在“ Pinterest”中输入“存储桶列表”。
The user in scenario 1 is looking for a finite result, they want to receive an answer to a question. They are ‘searching’. The user tends to look at the name and description of the result. They may even need to compare results.
方案1中的用户正在寻找有限的结果,他们希望收到问题的答案。 他们正在“搜索”。 用户倾向于查看结果的名称和描述。 他们甚至可能需要比较结果。
The user in scenario 2 is looking to entertain themselves, seeking inspiration, or simply researching. While they very well might go scuba diving in the great barrier reef (if it is still around by then), they aren’t looking for one answer; they are looking for multiple suggestions or just seeking amusement online. They are ‘browsing’.
场景2中的用户正在寻求娱乐,寻求灵感或只是进行研究。 尽管他们很可能会在大堡礁里潜水(如果那时仍然存在),他们并不是在寻找答案。 他们正在寻找多个建议,或者只是在网上寻求娱乐。 他们在“浏览”。
TLDR: There are two types of searching behaviours: one is goal focused (searching mode), and one is research or inspiration focused (browsing mode).
TLDR:搜索行为有两种类型:一种是关注目标(搜索模式),另一种是关注研究或灵感(浏览模式)。
Key differences between the two behaviours:
两种行为之间的主要区别:
- In searching mode you are ‘looking for’, while in browsing mode you are ‘looking at’. 在搜索模式下,您正在“寻找”,而在浏览模式下,您正在“寻找”。
- In searching mode you are looking for a specific result, while in browsing mode you are looking for general ideas or multiple answers. 在搜索模式下,您正在寻找特定的结果,而在浏览模式下,您正在寻找一般的想法或多个答案。
- In searching mode you are looking to complete a task, while in browsing mode you may be looking for inspiration, entertainment, or just more information. 在搜索模式下,您正在寻求完成任务,而在浏览模式下,您正在寻找灵感,娱乐或仅是更多信息。
- In searching mode you are actively looking for solutions, while in browsing mode you are passively looking at results. 在搜索模式下,您正在主动寻找解决方案,而在浏览模式下,您正在被动寻找结果。
Something else that I want to talk about here is that I refer to these users as being in “searching/browsing mode” and not as “searchers/browsers”. The reason for this is that I want to make it clear that users may flow in-between these two mindsets, and are not only one or the other.
在这里我想谈谈的另一件事是,我将这些用户称为“搜索/浏览模式”,而不是“搜索者/浏览器”。 原因是我想明确指出,用户可能会在这两种思维方式之间流动,而不仅仅是一个或另一个。

2.浏览模式 (2. Browsing Mode)
You know when you are in the store with a friend, and they’re busy in the changing room so you’re just wondering around between the aisles, but then a shop assistant asks you what you are looking for, and you say: “I’m just browsing”? — Well, that is the essence of browsing behaviour. You are looking to entertain yourself as opposed to seeking out something specific.
您知道当您和朋友一起在商店里时,他们正忙于更衣室,所以您只是想在过道之间四处逛逛,然后一位店员问您要寻找的东西,然后您说:我在浏览而已”? —好吧,这就是浏览行为的本质。 您希望娱乐自己,而不是寻找特定的事物。
So how does this translate into an online experience?
那么,这如何转化为在线体验?
The user is not looking for a specific thing, instead they are open to many suggestions. Their search query might be closer to “cheap vacation destination”, rather than “Ubud, Bali”. They also may be looking for multiple answers or suggestions which they may or may not action.
用户不是在寻找特定的东西,而是可以接受许多建议。 他们的搜索查询可能更接近“便宜的度假胜地”,而不是“巴厘岛乌布”。 他们可能还在寻找可能会或可能不会采取行动的多个答案或建议。
Examples of browsing behaviour:
浏览行为的示例:
- Looking at wedding inspiration on Pinterest when you aren’t engaged. 订婚时,在Pinterest上查看婚礼灵感。
Looking at shoes in an online sale (you don’t need shoes, but you just want to see what is on special offer).
查看在线销售中的鞋子(您不需要鞋子,但您只想查看特价商品)。
- Checking the news headlines. 查看新闻头条。
- Browsing Instagram to see what your friends are up to (or not up to) and what your favourite brands are doing. 浏览Instagram,查看您的朋友在做什么(或不在做什么),以及您喜欢的品牌在做什么。
- Looking at places to stay in Indonesia, Thailand and Vietnam; researching how much they cost (without dates in mind). 寻找印尼,泰国和越南的住宿地点; 研究费用(不考虑日期)。
Browsing behaviour is much more common than searching behaviour. The user is generally looking for entertainment or vague research gathering. Browsing for amusement can be expected when scrolling through Twitter and Instagram, but can also be online shopping without intending to buy anything. Research gathering can be vague and nonspecific.
浏览行为比搜索行为更为普遍。 用户通常正在寻找娱乐或模糊的研究聚会。 滚动浏览Twitter和Instagram时,可以期待娱乐性的浏览,但是也可以在不打算购买任何东西的情况下进行在线购物。 研究搜集可能是含糊不清和不明确的。

3.搜索方式 (3. Searching Mode)
One of the earlier goals of Google Search was to get users off their site as quickly as possible, contrary to the philosophies of most other sites at the time. Google’s goal was to make their algorithm so accurate, that the user wouldn’t have to look past the third result to see the answer that they were searching for.
Google搜索的早期目标之一是使用户尽快离开其网站,这与当时大多数其他网站的理念背道而驰。 Google的目标是使他们的算法如此精确,以使用户不必超越第三个结果就可以看到他们正在寻找的答案。
This is the dream state for anyone in searching mode — “give me what I need to know in the quickest way possible”. The user wants a specific answer that they can action or at least will consider actioning.
对于处于搜索模式的任何人来说,这都是梦state以求的状态-“以最快的方式给我我需要知道的内容”。 用户希望他们可以采取行动或至少会考虑采取行动的具体答案。
Users are in ‘search mode’ a lot less often than browsing mode. Which kinda makes sense, because we don’t have to deal with these kinds of tasks on a day to day basis. Last time I was in search mode, I was looking for a very specific light bulb (my landlord made very poor taste in lighting fixtures) — and it wasn’t a fun experience. Come to think of it, most of my searching experience has been more on the stressful side than the fun one. Even searching for flights for a holiday gives me a mild anxiety attack. Have you had the same experience?
与浏览模式相比,用户进入“搜索模式”的频率要少得多。 哪种方法有意义,因为我们不必每天处理这些任务。 上一次我处于搜索模式时,我正在寻找一个非常特殊的灯泡(我的房东在照明设备中的品味很差)–这不是一个有趣的经历。 想到这一点,我大部分的搜索经历都比紧张的一面更有趣。 即使是寻找假期的航班,我也会感到轻微的焦虑发作。 你有同样的经历吗?
Examples of searching behaviour:
搜索行为的示例:
- Looking for a dentist in your area. 寻找您所在地区的牙医。
- Looking for new shoes because your old pair broke. 正在寻找新鞋,因为您的旧鞋坏了。
- Looking for a course in horticulture. 寻找园艺课程。
- Looking for a place to stay in Ubud between the 18th–20th September 2021, that isn’t too close to the town but close enough to walk, close to a yoga studio, and not too close to other tourists. 想要在2021年9月18日至20日之间留在乌布(Ubud)的地方,那儿离城镇不太近,但可以步行,瑜伽馆和其他游客不太近。
There is a problem when it comes to searching: we are just not very good at it. Have you ever tried to google the symptoms of a cold? Or which diet you should be on? Or what to do if you have a serious illness?… It is really difficult to find legitimate information partially due to all of the miss-information out there, and also because we are very unlikely to change our search strategy.
搜索时存在一个问题: 我们只是不擅长 。 您是否曾经尝试过感冒的症状? 或者您应该选择哪种饮食? 或如果您患了重病该怎么办?…确实很难找到合法信息,部分原因是因为那里缺少所有信息,而且由于我们极不可能更改搜索策略。
“Still, the rough estimate from our available data is obvious: users change search strategy only 1% of the time; 99% of the time they plod along a single unwavering path. Whether the true number is 2% or 0.5%, the big-picture conclusion is the same: users have extraordinarily inadequate research skills when it comes to solving problems on the Web.”
“不过,根据我们现有的数据得出的粗略估算是显而易见的: 用户仅在1%的时间内更改搜索策略 ; 他们有99%的时间沿着一条坚定的道路跋涉。 无论真实数字是2%还是0.5%,总的结论都是相同的:在解决Web问题上,用户的研究技能异常不足 。”
- Jakob Nielsen in Incompetent Research Skills Curb Users’ Problem Solving
-Jakob Nielsen的研究能力不足,可以遏制用户的问题解决
比较行为 (Comparing behaviour)
When a user is searching for something, the chances are that it will be very specific and that there will be multiple layers to the thing that they are looking for. It won’t just be for “a dentist”, but rather a dentist who is a) in their area and b) open on Saturdays. The clearer vision the user has of what it is that they want, the more layers they will have within their search request.
当用户搜索某物时,很可能它是非常特定的,并且他们要寻找的东西将具有多个层次。 它不仅是为“牙医”服务,而且是a)在其所在区域并且b)在星期六营业的牙医。 用户对所需内容的了解越清晰,他们在搜索请求中将拥有的图层越多。
Depending on what the user is looking for, they may need to compare aesthetics, location, reviews, star ratings, and/or brand, and then balance all of this against the price. Working out what is important to your users will help them to make the best decision.
根据用户的需求,他们可能需要比较美学,位置,评论,星级和/或品牌,然后将所有这些与价格进行平衡。 找出对您的用户重要的内容将有助于他们做出最佳决策。
4.每种模式如何影响您的UI? (4. How does each mode affect your UI?)
Determining whether your users are in searching or browsing mode, helps to determine some of the key ways in which you design your navigation and search results page.
确定用户是处于搜索还是浏览模式,有助于确定设计导航和搜索结果页面的一些关键方式。
这如何影响导航? (How does this affect navigation?)
If you know your site is focused more on browsing or searching, how should your navigation look?
如果您知道自己的网站更专注于浏览或搜索,那么导航应如何显示?
Browsing only: Pinterest, the Queen of Browsing, used to have a catalogue that you could browse different interests by, but they have since removed it. Instagram also doesn’t have a catalogue that you can look through. I suspect that because they both have a lot of content, most of which are well tagged, it makes sense to allow users just to simply search for the topics that they’re most interested in. And better yet, these platforms should just serve up those interests without the user having to do anything on their home feed.
仅限浏览: Pinterest(浏览女王)曾经拥有一个可以浏览不同兴趣的目录,但此后他们将其删除了。 Instagram也没有可供您浏览的目录。 我怀疑这是因为它们都有很多内容,而且大多数内容都标记正确,因此允许用户仅搜索他们最感兴趣的主题是有意义的。更好的是,这些平台应该可以使用这些兴趣, 而用户无需在家庭供稿上做任何事情。
When designing for this mode, keep the following in mind:
在设计此模式时,请记住以下几点:
- This goes without saying, but make sure that your search bar is available on every page. 不用说,但是请确保您的搜索栏在每个页面上都可用。
- Make sure that your search bar has auto-suggest to help users who are unsure. 确保您的搜索栏具有自动建议功能,以帮助不确定的用户。
- Make sure that your search engine can pick up spelling mistakes and suggest the desired results anyway. 确保您的搜索引擎可以发现拼写错误并提供建议的结果。
Use sticky menus as they are 22% quicker to navigate (reference).
使用粘性菜单,因为它们的导航速度提高了22%( 参考 )。
Surface more similar results to ones that the user interacts with.
显示与用户进行交互的结果类似的结果。
Searching and browsing: If you are supporting searching and browsing behaviour, make sure that you have a catalogue navigation as well as a search option. To facilitate both behaviours, you will need to do a lot of work to make sure that your navigation is tip top. This could include:
搜索和浏览:如果您支持搜索和浏览行为,请确保您具有目录导航以及搜索选项。 为了同时实现这两种行为,您需要做很多工作以确保导航是最重要的。 这可能包括:
- Making sure that your search bar is available on every page. 确保您的搜索栏在每个页面上都可用。
- Making sure that your search bar has auto-complete to speed up searches. 确保搜索栏具有自动完成功能以加快搜索速度。
- Making sure that your search bar has auto-suggest to help users who are unsure. 确保您的搜索栏具有自动建议功能,以帮助不确定的用户。
- Making sure that your search engine can pick up spelling mistakes and suggest the desired results anyway. 确保您的搜索引擎可以发现拼写错误并提出建议的结果。
- Using breadcrumbs to help your users navigate. 使用面包屑来帮助您的用户导航。
- Suggesting similar results to your users in case they didn’t find what they were looking for. 如果您的用户找不到所需的内容,则向他们建议类似的结果。
- Doing analytics to see what your users are searching for and clicking on. This will help you to determine what to focus on in your navigation and content. 做分析以查看您的用户正在搜索并单击。 这将帮助您确定导航和内容中应重点关注的内容。
Using sticky menus as they are 22% quicker to navigate (reference).
使用粘性菜单,因为它们的导航速度提高了22%( 参考 )。
- Putting the time and research into making sure that your catalogue is in good shape and items are where users expect them to be. 花费时间和精力进行研究,以确保您的目录完好,并且项目在用户期望的位置。
这对搜索结果项有何影响? (How does this affect the search result item?)
So your user has clicked search, or gone to the catalogue — what should they be looking at? How should the results appear to best help these two different modes?
因此,您的用户单击了搜索或进入目录-他们应该看什么? 结果应该如何最好地帮助这两种不同模式?
Browsing mode: As a general rule, someone in 100% browsing mode is looking for content that entertains them. So, what is entertaining? Pictures usually, but also engaging headlines. If the user is browsing retail sites, they would probably be interested in the product image and the price (especially if it has the words SALE next to it).
浏览模式:一般而言,处于100%浏览模式的用户会寻找使他们开心的内容。 那么,娱乐是什么? 通常图片,但也吸引头条。 如果用户正在浏览零售站点,则他们可能会对产品图片和价格感兴趣(尤其是如果其旁边带有“ SALE”字样)。
When designing for browsing mode, you must determine what it is that people are coming to your site to see. Imagine if Instagram’s pictures were tiny and the descriptions were double the size. Or, if Pinterest displayed all the comments below the image. Or, if retail stores listed all of the product details next to each item with no image. Find what it is that people are looking at, and emphasise it.
在设计浏览模式时,必须确定人们到您的网站查看的内容。 想象一下,如果Instagram图片很小,并且说明的大小是原来的两倍。 或者,如果Pinterest在图像下方显示了所有评论。 或者,如果零售商店在每个项目旁边列出了所有产品详细信息,但没有图像。 找到人们正在看的东西,并强调它。
TLDR: Put emphasis on whatever it is that the user wants to see.
TLDR:重点放在用户想要看到的内容上。
Searching mode: Users in searching mode need to be able to compare results as easily as possible. If you are looking for a service (doctor, hairdresser, etc), you would probably look at their location, price, and Google ratings. If you are looking for an update on a news story, you would look at the date and the publisher. If you are looking for a physical product, you may look at reviews, prices, aesthetics, etc. You get the idea.
搜索模式:处于搜索模式的用户需要能够尽可能容易地比较结果。 如果您正在寻找服务(医生,理发师等),则可能会查看其位置,价格和Google评分。 如果您要查找新闻报道的更新,请查看日期和发布者。 如果您正在寻找实物产品,则可以查看评论,价格,美学等等。
So, when building your content search results, you have to identify which factors your users are going to be looking at when comparing results. You could even consider a ‘compare products’ component that would allow the user to put two products side by side and review their specs. (I would only recommend this for services like mobile contracts or credit cards).
因此,在构建内容搜索结果时,您必须确定用户在比较结果时将要关注的因素。 您甚至可以考虑使用“比较产品”组件,该组件允许用户并排放置两个产品并查看其规格。 (我只建议对移动合同或信用卡之类的服务使用此功能)。
TLDR: Display information that will make comparing items easier.
TLDR:显示使比较项目更加容易的信息。
您如何帮助用户重新查找他们已经看过的项目? (How can you help your users to refind items that they have already seen?)
What is the best way for your users' to reference content that they have already seen? And how do the two browsing behaviours help this?
用户引用他们已经看过的内容的最佳方法是什么? 两种浏览行为如何帮助呢?
Browsing mode: When truly browsing, users will usually just click “like”, which is useless if they want to find something again. They may, however, want to bookmark things to read later — think Medium, news sites, and Pinterest. “Bookmark”, “read later”, “add to list”, “save”, etc are all similar actions really, just with different labels. Consider how what you name this function will affect your users’ understanding of it.
浏览模式:真正浏览时,用户通常只单击“喜欢”,如果他们想再次查找内容,这将是无用的。 但是,他们可能希望将内容添加为书签以供以后阅读,例如Medium,新闻网站和Pinterest。 “书签”,“以后阅读”,“添加到列表”,“保存”等实际上都是相似的动作,只是带有不同的标签。 考虑一下该函数的名称将如何影响用户对它的理解。
Searching mode: If you are in online retail, “add to wishlist” is pretty much as standard as the “checkout” button. This not only saves content for the user to look at later, but also allows you to notify the user if the item is on sale, and maybe helps to nudge them towards the checkout.
搜索模式:如果您在在线零售中,“添加到愿望清单”与“结帐”按钮几乎是标准的。 这不仅可以保存内容供用户稍后查看,还可以让您通知用户该商品是否正在销售中,并且可能有助于将其推向结帐处。
Work out how you can display the saved items to best show information required for the user to compare results later. If you are sneaky, you could also display how many of those products are left, or how many other people have looked at the same result. I loathe bookings.com’s “Only 3 rooms left!” pattern — but damn, it works on me every time. Every. Damn. Time.
确定如何显示已保存的项目,以最好地显示用户以后比较结果所需的信息。 如果您偷偷摸摸,还可以显示还剩下多少这些产品,或者有多少其他人看过相同的结果。 我不喜欢 bookings.com的“仅剩3个房间!” 模式-但该死,它每次都对我有效。 每一个 该死的。 时间。
5.浏览和搜索模式如何协同工作 (5. How browsing and searching modes work together)
As mentioned earlier, I view searching and browsing modes as flowing in and out of each other. A user might just be browsing around on Pinterest and see a beach in Thailand which could make them decide that they want to go on a beach holiday. They will then search and compare different destinations, and eventually book their trip.
如前所述,我认为搜索和浏览模式是相互流入和流出的。 用户可能只是在Pinterest上浏览并看到泰国的海滩,这可能使他们决定要去海滩度假。 然后,他们将搜索并比较不同的目的地,并最终预订行程。
Humans are notoriously fickle when it comes to what they want. And it is your job, as a UX or UI designer, to make it as easy as possible for them to make their decision… while hopefully getting them to click on the little “checkout” button at the same time.
众所周知,人类想要的东西是善变的。 作为UX或UI设计师,您的工作是使他们尽可能容易地做出决定……同时希望让他们同时单击小的“签出”按钮。
In this flow between browsing and searching, I see the browsing mode as being divergent and exploratory, while searching mode is more convergent until the user finally makes a decision.
在浏览和搜索之间的这种流程中,我看到浏览模式是分散的和探索性的,而搜索模式则更加趋同,直到用户最终做出决定。

6.结束语 (6. Closing thoughts)
Amusingly, I thought that I had come up with the concept of ‘searching’ and ‘browsing’ modes — but one quick Google search later proved that I wasn’t as much of an original thinker as I had thought. While I was initially disappointed by my lack of a great UX discovery, the existing information did assure me that it wasn’t just me who had noticed these two behavioural patterns and the importance of them.
有趣的是,我以为我想到了“搜索”和“浏览”模式的概念,但是后来通过Google的快速搜索证明,我并没有想象中的那么原始。 最初我对缺乏出色的UX发现感到失望,但现有信息向我保证,不仅仅是我注意到了这两种行为模式以及它们的重要性。
Hopefully, you will keep both of these behaviours in mind when designing your next platform.
希望您在设计下一个平台时牢记这两种行为。
If you have any thoughts or suggestions, please let me know in the comments!
如果您有任何想法或建议,请在评论中让我知道!
7.参考 (7. References)
‘Searchers and Browsers: the Personality Types of UX’ by Tucker FitzGerald (https://www.uxbooth.com/articles/searchers-and-browsers-the-personality-types-of-ux/)
塔克·菲茨杰拉德( Tucker FitzGerald)撰写的“搜索者和浏览器:用户体验的个性类型” (https://www.uxbooth.com/articles/searchers-and-browsers-the-personality-types-of-ux/ )
‘Search Behavior Patterns’ by John Ferrara (https://boxesandarrows.com/search-behavior-patterns/)
John Ferrara的“搜索行为模式”( https://boxesandarrows.com/search-behavior-patterns/ )
‘Website browsing behaviour patterns’ by Ross Johnson (https://3.7designs.co/blog/2017/10/website-browsing-behavior-patterns/)
Ross Johnson的``网站浏览行为模式''( https://3.7designs.co/blog/2017/10/website-browsing-behavior-patterns/ )
翻译自: https://uxdesign.cc/ux-cheat-sheet-searching-vs-browsing-221de84c51ed
hp-ux 单用户 启动
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/275957.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!







![Console Snacks[摘自Advanced Rails Recipes]](http://pic.xiahunao.cn/Console Snacks[摘自Advanced Rails Recipes])







)


