微信临时素材接口
When interacting with today’s graphic user interfaces (GUI), we experience a sense of realism. As of now, certain aspects of realism (for example animations) create the appearance that user interface graphics behave in accordance with the physical laws of the living world.
与当今的图形用户界面(GUI)进行交互时,我们会体验到真实感。 到目前为止,现实主义的某些方面(例如动画)创建了用户界面图形根据生活世界的物理定律表现出来的外观。
When experiencing such aspects of realism in GUI, we experience one thing in terms of another. This is what is known as a metaphor. Interaction design has long drawn on the familiar logic of the living world. Here, GUI often uses metaphors that allow for experiences to feel real and familiar.
在GUI中体验现实主义的这些方面时,我们会经历另一件事。 这就是所谓的隐喻 。 交互设计早已借鉴了生活世界熟悉的逻辑。 在这里,GUI经常使用隐喻,使体验变得真实而熟悉。
However, these are only some aspects of realism in today’s GUI. We may consider it as a genre of realism. When one considers the existing metaphors to not convey realism in its entirety, an opportunity to probe a different genre emerges.
但是,这些只是当今GUI中真实性的某些方面。 我们可以认为这是现实主义的流派 。 当人们认为现有的隐喻不能完整地传达现实主义时,就会出现探索另一种流派的机会。
What other realistic features of the living world are there? And how can these realistic features be implemented in GUI to express other realisms?
生活世界还有哪些现实特征? 以及如何在GUI中实现这些逼真的功能来表达其他逼真感?
Today, in light of designing GUI, interaction researchers and designers are concerned with the relationship between people and GUI. They usually describe this relationship as a series of ”momentary interactions”. Somewhere between when GUI came to be and today, aesthetically pleasing experiences rose to complement these ”momentary interactions” that are imbued with functionality.
如今,根据GUI的设计,交互研究人员和设计人员都在关注人与GUI之间的关系。 他们通常将此关系描述为一系列“瞬间相互作用”。 从GUI出现到今天之间的某个时候,人们从审美上获得了愉悦的体验,以补充这些充满功能性的“瞬间交互”。
Designers turned to the living world for inspiration. Whilst some realistic features counteracted the functional purpose of GUI, some proved beneficial. Animations, mirroring the motion of objects of the living world by physical laws, served as feedback and/or feed-forward. It was simply a way to leverage what we already understand and are familiar with.
设计师转向生活世界寻求灵感。 尽管一些实际功能抵消了GUI的功能目的,但有些却被证明是有益的。 动画通过物理定律反映了现实世界中物体的运动,用作反馈和/或前馈。 这只是利用我们已经了解和熟悉的内容的一种方式。
Upon designing these ”momentary interactions” derived from a user-centred design approach, the potential richness of wholesome experiences seemed forgotten. The GUI simply appeared ’shiny and new’ upon interaction. Whilst you and I, and our interactions change over time, the GUI simply does not.
在设计出这些以用户为中心的设计方法而产生的“瞬间互动”时,似乎忘记了有益健康体验的潜在丰富性。 在交互时,GUI只是显得“闪亮而新颖”。 尽管您和我以及我们的交互会随着时间而变化,但GUI却不会。
Not until recently have attention shifted towards prolonged experiences and how these may intertwine with our everyday lived experience. Whilst realistic features have successfully been implemented into these ”momentary interactions”, how to design for prolonged experiences is undoubtedly complex.
直到最近,注意力才转向长期的体验,以及这些体验如何与我们的日常体验交织在一起。 尽管现实的功能已经成功地实现了这些“瞬间的互动”,但如何设计长时间的体验无疑是复杂的。
Various researchers and designers in the field of Interaction Design have raised the awareness of how other meanings may rise in prolonged experiences.
交互设计领域的各种研究人员和设计师已经提高了人们对长期体验中其他意义可能会如何增长的认识。
In the living world, changes are made under continual conditions, whereas our interaction with a medium influences it as it influences us. This probes the concept of continuity in Human-Computer Interaction and thinking of interaction over time rather than at momentary points. This transcends to cultural implications, of how several people may be involved in the usage of GUI at the same time.
在生活世界中,变化是在连续的条件下进行的,而我们与媒介的互动会影响它,因为它会影响我们。 这探讨了人机交互的连续性概念,以及随着时间而不是在瞬间进行交互的思考。 这超越了文化含义,即在同一时间使用GUI可能涉及几个人。
What separates these ”momentary interactions” from prolonged experiences is time. There are many things that may express the passage of time in reality. But in my exploration, I turned to nature for answers. The withering of a tree, a sunset, the growth of an ivy plant-encroaching on a building. Just as how animations mirror the motion of objects in the living world, what if GUI was to mirror the passage of time of the living world?
这些“瞬间的互动”与长期的经历是分开的。 有很多东西可以表达现实中的时间流逝。 但是在探索中,我转向自然寻求答案。 一棵树的枯萎,日落,一棵常春藤的生长侵害着建筑物。 就像动画如何反映现实世界中对象的运动一样,如果GUI能够反映现实世界的时间流逝怎么办?
In that sense, GUI would not simply be depicted as unaffected by time but adopted to our change — Just as how a physical object adapts to changes over time — conveying our traces over time.
从这个意义上讲,GUI不会简单地描述为不受时间影响,而是会接受我们的变化-就像物理对象如何随时间变化而变化一样-随时间传递我们的踪迹。
In this design research, as part of a bachelor thesis, I examined other realistic features such as temporal processes of the living world and how they may be used metaphorically to shape experiences over time in GUI. I discovered that temporal processes such as frosting, blooming, and wearing and tearing expressed traces of time in reality.
在此设计研究中,作为学士学位论文的一部分,我研究了其他现实特征,例如生活世界的时间过程 ,以及如何将它们隐喻性地用于在GUI中随着时间的推移来塑造体验。 我发现诸如 结霜 , 盛开 和 磨损 表达了现实中的时间痕迹。
By manifesting these temporal processes in the design of GUI, GUI expresses the time of and with the GUI as continuous. I argue that it paves way for a different relationship to be nurtured, another meaning beyond that of today’s functional GUI. Simply, how time may be expressed differently from that of today’s GUI. Continuous time in GUI conveys meaning in the sense of what was, what is, and what is about to.
通过在GUI设计中体现这些时间过程,GUI可以将GUI的时间表示为连续。 我认为这为培养不同的关系铺平了道路,这是当今功能GUI之外的另一种含义。 简而言之,时间的表达方式可能不同于当今的GUI。 GUI中的连续时间传达了过去,现在和即将发生的意义。
How are traces of time manifested in the design of temporal metaphors in Graphical User Interface?
在图形用户界面中的时间隐喻设计中如何体现时间痕迹?
还原论 (Reductionism)
In the last decade, temporality has been given attention in Human-Computer Interaction research. Several researchers within the interaction design field have in various ways approached the design of time. Yet, it is strikingly overlooked, remaining somewhat unexplored.
在过去的十年中,时间性在人机交互研究中得到了关注。 交互设计领域的一些研究人员以各种方式进行了时间设计。 然而,它却被惊人地忽略了,仍然有些待探索。
Approaches made in HCI research are often of user-centric nature, starting from people’s needs and requirements. These approaches tend to focus on the functionality of interactive mediums at the expense of their aesthetic and sensuous expressions. Here, emphasis on how interaction aesthetics naturally change over time.
从人的需求和要求开始,HCI研究中采用的方法通常以用户为中心。 这些方法趋向于集中于交互媒体的功能,而以牺牲它们的美学和感性表达为代价。 在这里,重点讨论交互美学如何随时间自然变化。
The underlying concern is interactions in a single or ‘ideal’ scenario. Whereas in the living world, interaction produce far more complex scenarios. As circumstances and/or contexts may change in the living world, so do our experience of interaction.
潜在的问题是在单个或“理想”场景中的交互。 而在现实世界中,交互产生的场景要复杂得多。 由于生活世界中的情况和/或环境可能会发生变化,因此我们的互动体验也会发生变化。
What temporality may yield that has been reasoned to be neglected in user- centred design approaches is how function does not necessarily have to change for a new relationship to be experienced with an artefact. Thus, temporality may nurture a different kind of relationship where one might feel differently towards a digital artefact.
在以用户为中心的设计方法中被忽略的暂时性可能是功能如何不一定必须更改才能使人工制品体验到新的关系。 因此,时间性可以孕育一种不同的关系,在这种关系中,人们对数字人工制品的感觉可能有所不同。
What it would mean to have a digital artefact in which we partially have a history with?
拥有部分历史记录的数字人工制品意味着什么?
With reductionism, interaction is reduced in value to merely its functions. This becomes problematic as such digital artefact with so reduced value inevitably end up cast away once used no more. An act like this consequently allows for neither memories nor history to be nurtured.
通过简化论,互动的价值被降低到仅其功能。 这成为问题,因为这种具有如此低价值的数字人工制品一旦不再使用就不可避免地被抛弃。 因此,像这样的行为既不能培养记忆,也不能培养历史。
临时性 (Temporality)
To unpack what temporality means in GUI, we need to look at existing expressions of traces of time in said context.
为了解开GUI中时间性的含义,我们需要查看所述上下文中时间轨迹的现有表示形式。

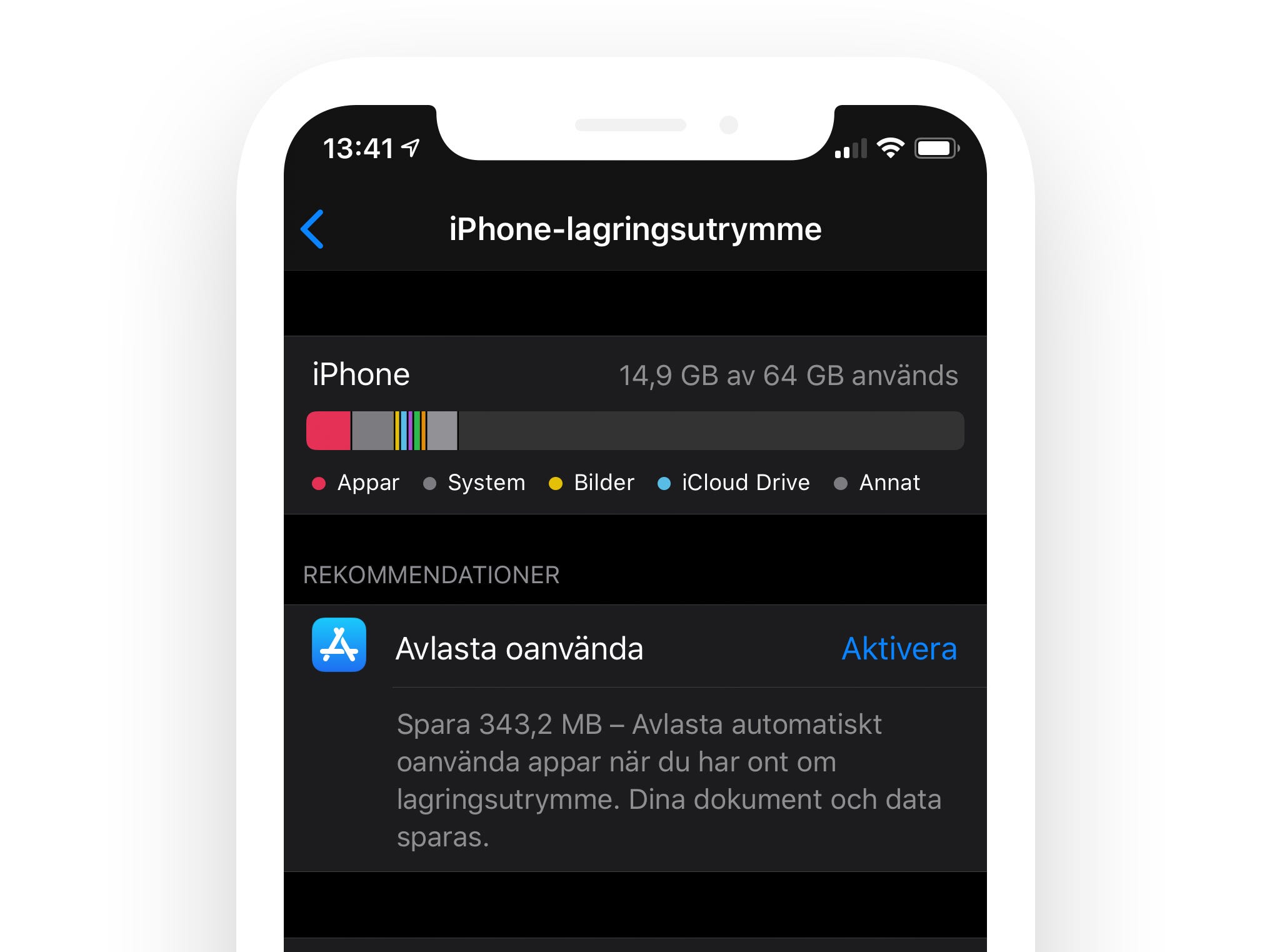
Apple’s Screen Time conveys the time one spends on an Apple iOS device. As seen in the image above, time is expressed in numbers. In this sense, time is expressed implicitly. What the numbers unsuccessfully express is what this time means and is. Consequently, the numbers only serve as mere symbolisations for time. For simplification, we could compare this to how a timepiece tell time and how a pair of old jeans tell time.
Apple的屏幕时间传达了人们在Apple iOS设备上花费的时间。 如上图所示,时间以数字表示。 从这个意义上讲,时间是隐式表示的。 数字未能成功表达的是这次的意义和存在。 因此,数字仅是时间的象征。 为简化起见,我们可以将其与钟表如何显示时间以及一条旧牛仔裤如何显示时间进行比较。
This implicit nature of expressing time juxtaposed with these function-oriented environments opens up new design space for exploring other possibilities.
与这些面向功能的环境并列的表达时间的隐含本质为探索其他可能性开辟了新的设计空间。
Temporality in GUI may serve to not only represent time but also explore different meanings. What would it mean to have a history with GUI? This is just one of a handful in the puzzling nature of temporality. In the living world, time is woven into every piece of an experience.
GUI中的临时性不仅可以代表时间,还可以探索不同的含义。 拥有GUI历史记录意味着什么? 这只是暂时性令人困惑的性质中的少数几个。 在生活世界中,时间融入了每个体验。
“Your own traces on the ground fade, the footmarks washed away or overlaid with others, the only remains the slight deepening of a rutted path or the gloss on well-trodden stones. Often the trace that persists is on paper in diaries and journals, or digitally on the web: lines of text and photographs.”
“您自己在地面上的痕迹逐渐消失,脚印被冲洗掉或被其他物体覆盖,唯一留下的是车辙路径的轻微加深或坚固石头上的光泽。 经常存在的痕迹是在日记本和日记上的纸上,或者在网上以数字方式:文字和照片的线条。”
― Alan Dix
― 艾伦·迪克斯 ( Alan Dix)
To unfold the value residing in the expressions of a temporal process of the living world as an inquiry to this design research, I began by asking what temporal processes are there? By means of mind-mapping, I unpacked different temporal processes that arose from my everyday encounters in nature. Through thematization, these different temporal processes were grouped into themes/categories based on their similarities in nature.
为了展开对生存世界的时间过程的表达所具有的价值,作为对本设计研究的探究,我首先要问存在哪些时间过程? 通过思维导图,我解开了自然界中我日常相遇产生的不同时间过程。 通过主题化,这些不同的时间过程根据其本质上的相似性被分为主题/类别。
Organic, Inorganic, and Human.
有机 , 无机和人类 。
I unfolded each temporal process and analysed their expressions. As I interpreted them, I began to refer to them as temporal metaphors, ‘materials’ of this design research.
我展开了每个时间过程,并分析了它们的表达。 当我解释它们时,我开始将它们称为时间隐喻,这是该设计研究的“材料”。
By drawing on the notion of experiencing one thing in terms of another, we concern ourselves with material qualities in their abstracted representations anchored in the living world. Thus, temporal processes become temporal metaphors in the process. In materializing the temporal processes, I sought to unveil the meaning of each of them. Hence, their aesthetic and sensuous qualities, and temporal evolvements. Thereby, attempting to accentuate their expressive potentials.
通过利用一种事物在另一种事物上进行体验的概念,我们将自身与生活世界中抽象事物的物质品质联系起来。 因此,时间过程成为过程中的时间隐喻。 在具体化时间过程时,我试图揭示它们各自的含义。 因此,它们具有美学和感性的特质,以及时间的演变。 因此,试图强调其表达潜能。
I grounded the exploration in how I approached the temporal processes and their relations to the world. In this sense, I used mood boards and time-lapse videos as inspirational sources for my articulations of uncovering the essence of each of these. Here, by analytically assessing such abstractions into concrete expressions.
我以探索时间过程及其与世界的关系为基础进行了探索。 从这个意义上讲,我将情绪板和延时视频用作启发性资源,以阐明这些内容的本质。 在这里,通过分析评估将此类抽象化为具体的表达方式。
解剖特征 (Anatomical features)
In an attempt to unpack each temporal process, they were approached from an artistic and a scientific point of view. The latter is elaborated in this section. A scientific point of view is to approach a temporal process by unveiling its anatomical features. Through such means, the temporal processes were to be dissected to get a sense of what they were made of.
为了解开每个时间过程,从艺术和科学的角度探讨了它们。 后者在本节中进行了详细说明。 科学的观点是通过揭示其解剖特征来处理时间过程。 通过这种方式,时间过程将被解剖以了解它们是由什么组成的。
From this, I found myself with measurable and quantifiable qualities. These qualities would allow the phenomenon of each temporal process to be reproduced digitally. However, I found this approach restricting to unpack the meaning, interpretation, and to metaphorically form the temporal process.
由此,我发现自己具有可测量和可量化的品质。 这些品质将使每个时间过程的现象都可以数字方式再现。 但是,我发现这种方法限制了解开含义,解释并隐喻地形成了时间过程。

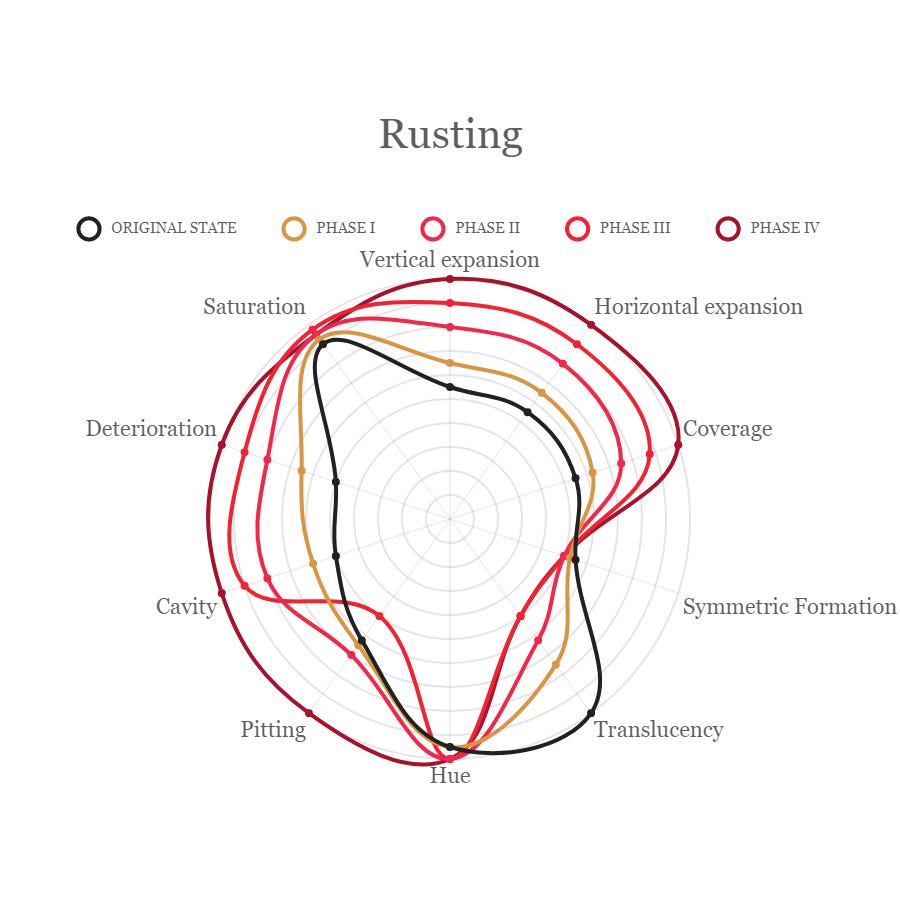
The attempt of dissecting a temporal process to its anatomical features was as accordingly, making mood boards and observing time-lapse videos. Here, the evolvement conveyed by the videos was divided into four phases, collectively forming the evolvement of a temporal process. Through observation, qualities were mapped, valuing differently for each phase. Once these qualities were charted, the change in each quality was observable.
因此,尝试将时间过程解剖为其解剖特征,制作情绪板并观察延时录像。 在这里,视频传达的演变过程分为四个阶段,共同形成了时间过程的演变过程。 通过观察,绘制了质量图,每个阶段的价值都不同。 一旦绘制了这些质量,就可以观察到每种质量的变化。
As seen in the image above, a set of qualities structure the anatomy of rusting. As pointed out at the beginning of this section, this approach dissected a temporal process. Emphasis on dissecting, as I found it to diminish its living essence. Although this approach articulated a set of qualities, it did so from one perspective. To dissect a temporal process meant to examine it as lifeless.
从上图可以看出,一组品质构成了生锈的解剖结构。 如本节开头所指出的,此方法剖析了时间过程。 当我发现解剖要削弱它的生命本质时,要强调解剖。 尽管这种方法表达了一套品质,但它是从一个角度做到的。 剖析时间过程意味着将其视为无生命的 。
For the purpose of this design research, it was meaningless as measuring them separately only served to detach the essence of a temporal process from itself. The other perspective, which had been absent in this approach, was to analyse a temporal process as living.
出于本设计研究的目的,这是没有意义的,因为分别测量它们仅是为了将时间过程的本质与其自身分离。 这种方法所不存在的另一种观点是分析时间过程是生命。
生活精华 (Living essence)
The design research continued from the premise of the living essence of a temporal metaphor. Here, we are not concerned with measurable qualities such as ‘expansion’ nor ‘saturation’. The notion of living essence derives from the nature of illuminating each temporal metaphor as living and not lifeless, transcending the anatomical features.
设计研究是从时间隐喻的生存本质出发的。 在这里,我们不关心“扩展”或“饱和”等可衡量的质量。 生命本质的概念源于将每个时间隐喻阐明为生命而不是无生命的本质,超越了解剖特征。
I approached each temporal process from the same premise as earlier, by articulating the expressiveness into wordings or phrases. I refer to this as the material qualities. This was done so by considering the significance of each of the temporal metaphors in light of temporal lived experience. Each temporal metaphor was descriptively assessed and mapped out through analysis, expressing the aesthetic and sensuous qualities.
我通过将表达性表达为措辞或短语,从与以前相同的前提出发,探讨了每个时间过程。 我将此称为物质品质。 这样做是通过根据时间经验来考虑每个时间隐喻的重要性来实现的。 每个时间隐喻都经过描述性评估,并通过分析进行规划,以表达美学和感性特质。

The material qualities signify the experience of a temporal metaphor. I had an understanding and acknowledged a temporal metaphor in such a way that I could articulate the experience of expressing it as a “verb”. This meant that a temporal metaphor was articulated as a phenomenon over time through its significance. Although the nature of the description may be debated, it is only meant as an inspiration than truth.
物质素质象征着时间隐喻的经历。 我有一个理解,并以一种方式隐喻了一个时间隐喻,这样我就可以表达将其表达为“动词”的经验。 这意味着时间隐喻通过其重要性被表达为一种随时间变化的现象。 尽管描述的性质可能存在争议,但这仅是对事实的启发。
I turned to the question of how it might
我转向了一个问题
在GUI的上下文中进行look and 外观和feel in the context of GUI, and made sketches using those material qualities. As I moved from sketching to prototyping experiences I needed to form an experience over time, and sketching was a necessary step as the textual description were not adequate to inspire the design of experiences over time.感觉 ,并使用这些材料特质制作草图。 当我从素描体验过渡到原型体验时,我需要随着时间的推移形成一种体验,而素描是必不可少的步骤,因为文字描述不足以激发随着时间的推移而设计的体验。The outcome of the sketches rather inspired me into three directions: contexts, evolvements, and meanings. From prototyping different experiences and problematizing each artefact to the next, I concluded with findings that I will share.
草图的结果将我启发到三个方向: 上下文 , 演变和意义 。 从为不同的体验提供原型制作到对每个人工制品进行问题处理,我总结了一些发现,并与大家分享。

The design of temporal metaphors in GUI expressed continuity, this aligned with existing notions of living world phenomena or temporal processes exposing continual change. In the context of GUI, this meant that interactions influence GUI as it influences one. As GUI expresses time as continuous, it paves way for a relationship to be nurtured, another meaning beyond that of its mere functions.
GUI中的时间隐喻的设计表达了连续性,这与现存的生活世界现象或揭示连续变化的时间过程的概念一致。 在GUI的上下文中,这意味着交互会影响GUI,因为它会影响GUI。 由于GUI将时间表示为连续的,因此它为培育关系奠定了基础,这是其纯粹功能之外的另一种含义。
The rich experience of, for example, wearing and tearing in GUI suggests that the GUI is finite and not eternal or unaffected by time. Instead, the felt experience of the relationship is unique and momentary. This again paves way for a different meaning in the experience of GUI. GUI may express a sense of history and memory, whereas one lives through GUI.
例如,在GUI中的磨损情况的丰富经验表明,GUI是有限的,并且不会永久或不受时间影响。 相反,这段关系的感觉是独特而短暂的。 这再次为GUI体验铺平了道路。 GUI可能表达一种历史和记忆的感觉,而一个人则通过GUI生存。
To my belief, this design research has the most significant value in its approach. I have proposed one possibility in how to articulate these temporal forms in the living world and implementing such temporal forms practically.
我相信,这项设计研究在其方法中具有最重要的价值。 我已经提出了一种可能性,即如何在生活世界中表达这些时间形式并实际实现这些时间形式。
For interaction designers, the insights of this design research show how another meaning may be implemented in today’s functional GUI’s by thinking of interaction over time. Continuous time in GUI conveys meaning in the sense of what was, what is, and what is about to.
对于交互设计师而言,这项设计研究的见解表明,通过思考一段时间内的交互作用,如何在当今的功能GUI中实现另一种含义。 GUI中的连续时间传达了过去,现在和即将发生的意义。
For researchers, my work is a step closer to understanding long-term interaction processes and contexts, and an invitation for further discussions on temporality in interaction and what it means for tomorrow’s GUI.
对于研究人员而言,我的工作更接近于了解长期的交互过程和上下文,并邀请人们就交互的时间性及其对明天的GUI的意义进行进一步的讨论。
The design research with a full-detailed design process can be read via my portfolio as a PDF → here!
可以通过我的投资组合以PDF格式阅读具有详细设计过程的设计研究→ 在这里 !
更多阅读 (More reads)
Mass and Motion in User Experience
用户体验中的大众与运动
Temporal Form in Interaction Design
交互设计中的时间形式
Time, Temporality, and Slowness: Future Directions for Design Research [PDF]
时间,时间和缓慢:设计研究的未来方向 [PDF]
Time, Temporality, and Interaction
时间,时间和互动
Toying with Time: Considering temporal themes in interactive artifacts [PDF]
与时间玩耍:考虑交互式工件中的时间主题 [PDF]
Temporality in interaction design [PDF]
交互设计中的临时性 [PDF]
翻译自: https://uxdesign.cc/expressing-temporality-in-gui-bf64dc83b22d
微信临时素材接口
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/275894.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!





...)












列的大小(以字节为单位)是多少?)