sketch钢笔工具
When you build a new product that is very similar to the existing products in the market, the designers and product managers tend to do certain features different from others. Sometimes this brings a good change, sometimes worse.
当您构建与市场上现有产品非常相似的新产品时,设计师和产品经理往往会执行某些不同于其他产品的功能。 有时,这会带来好的变化,有时会带来更糟的变化。
I used 4 interface design tools: Sketch, Adobe XD, Figma, and InVision Studio. All these have an almost similar kind of UI & workflow. The Sketch did a rethinking in the era of Illustrator & Photoshop and pioneered in this UI pattern for vector design tools and all the others followed.
我使用了4种界面设计工具:Sketch,Adobe XD,Figma和InVision Studio。 所有这些都具有几乎类似的UI和工作流程。 Sketch在Illustrator&Photoshop时代进行了重新思考,并在矢量设计工具的UI模式方面开创了先河,随后所有其他工具也纷纷问世。
Let’s see some of the subtle differences I noticed in the same features among these tools…
让我们看看我在这些工具的相同功能中发现的一些细微差异……
角半径 (Corner Radius)
Always a second of mental calculation is needed when you want to have a different radius for each corner of a rounded rectangle. In 3 out of 4 applications, the radius value starts from the top left corner and progresses in the clockwise direction. Sketch has the most clumsy version of this. Even though XD & Figma supports rounded handles to adjust the individual corner radius, I always preferred typing radius values. It helps me to be consistent across the screens.
当您想为圆角矩形的每个角具有不同的半径时,总是需要一秒钟的心理计算。 在4个应用中,有3个的半径值从左上角开始,并沿顺时针方向进行。 Sketch具有最笨拙的版本。 即使XD&Figma支持圆角手柄来调整各个角的半径,我还是总是喜欢键入半径值。 它可以帮助我在屏幕之间保持一致。




The newest tool in the market, InVision Studio made a subtle change in the positioning of numbers which made it a lot easier to relate with the actual corners of a rectangle.
市场上最新的工具InVision Studio对数字的位置进行了细微的更改,从而使与矩形的实际角点的关联变得容易得多。
Undoubtedly, the odd one out wins in this case.
毫无疑问,在这种情况下,单数胜出获胜。
This problem and solution reminded me of the classic knob positioning challenge of a four-burner stove. Read more about it here: http://ergo.human.cornell.edu/DEA3510HWs/HoffmanandChan2011.pdf
这个问题和解决方案使我想起了四燃烧炉的经典旋钮定位挑战。 在此处了解更多信息: http : //ergo.human.cornell.edu/DEA3510HWs/HoffmanandChan2011.pdf
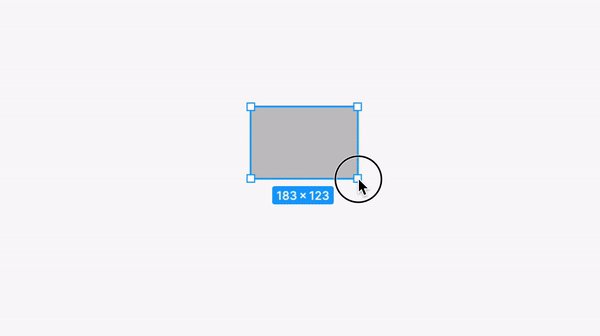
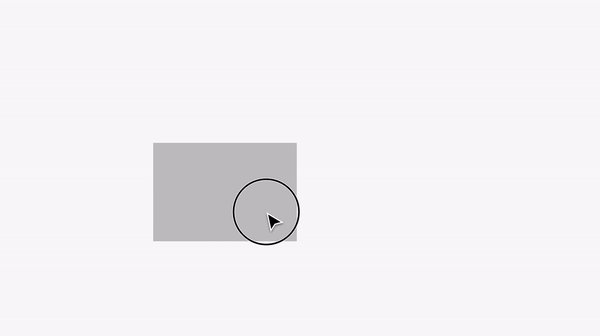
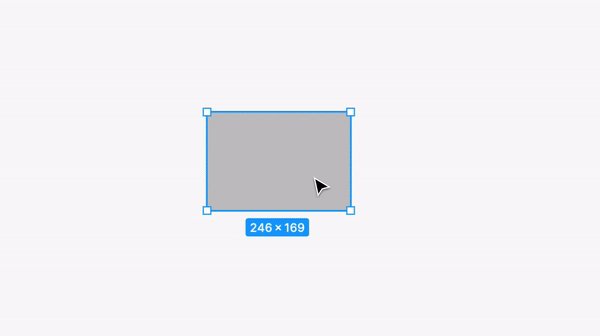
更改回选择/移动工具 (Change back to selection/move tool)
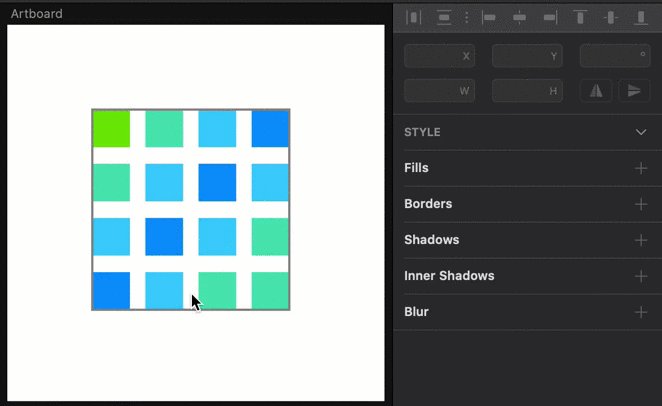
In 3 out 4 applications, the moment you finish drawing something with the shape tool (rectangle, oval, polygon…) or artboard tool, it returns to the move/selection tool, so that you can resize or move the drawn shape or artboard. But in Adobe XD, the same tool remains selected till you manually select the ‘Select’ tool or press ‘Esc’ twice.
在四分之三的应用程序中,当您使用形状工具(矩形,椭圆形,多边形...)或画板工具完成绘制时,它会返回到移动/选择工具,以便您可以调整或移动绘制的形状或画板的大小。 但是在Adobe XD中,直到您手动选择“选择”工具或按两次“ Esc”键之前,该工具仍保持选中状态。




Maybe XD chose to go like this because all other Adobe tools like Photoshop & Illustrator follows this same pattern. For those applications, this behavior may be relevant, but in interface design, I rarely use the same shape tool twice. Most of the time, I resize or adjust the position of the shape after drawing it. Figma has an option in Preferences to ‘Keep tool selected after use’. Maybe XD also could have kept it optional like that for the users who come from Photoshop or Illustrator.
也许XD之所以选择这样,是因为所有其他Adobe工具(如Photoshop和Illustrator)都遵循相同的模式。 对于那些应用程序,此行为可能是相关的,但是在界面设计中,我很少两次使用相同的形状工具。 大多数时候,我在绘制形状后调整大小或调整形状的位置。 Figma在“首选项”中有一个“使用后保留工具”选项。 对于来自Photoshop或Illustrator的用户,也许XD可以将其保持为可选。
This time, the odd one out failed to make it better.
这次,奇怪的失败了。
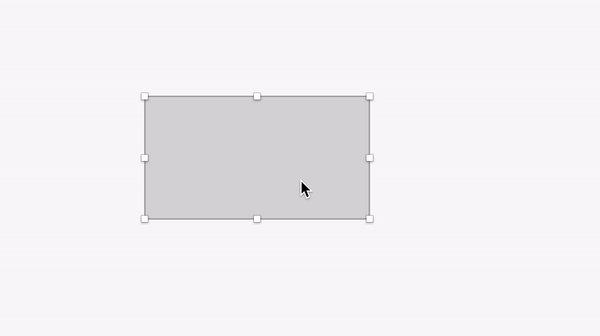
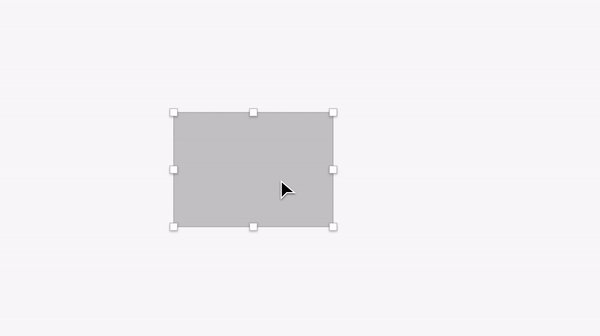
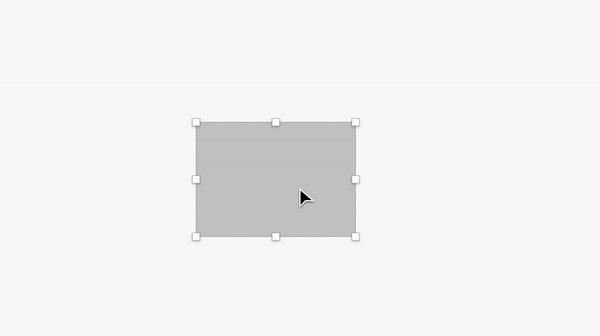
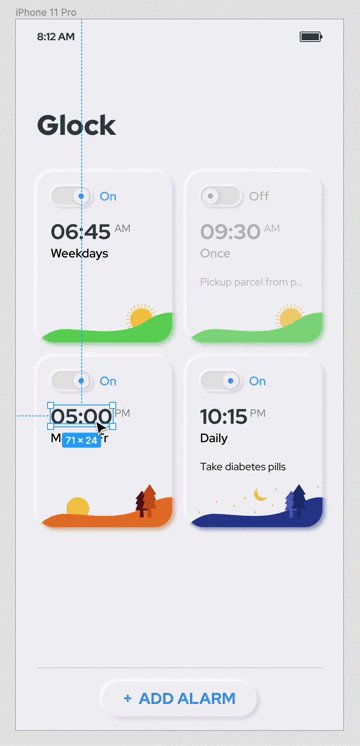
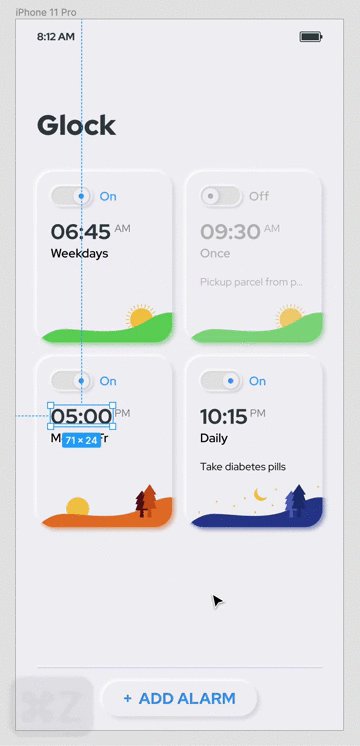
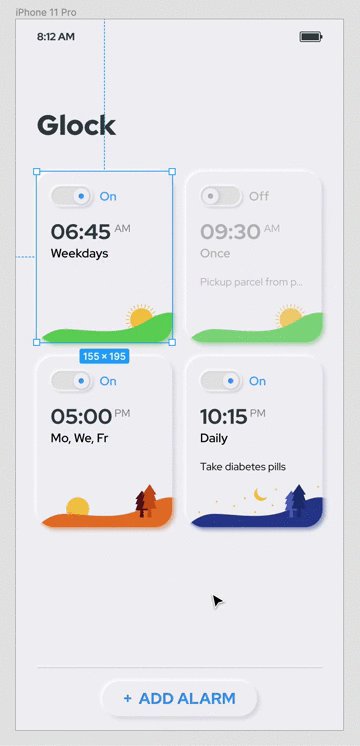
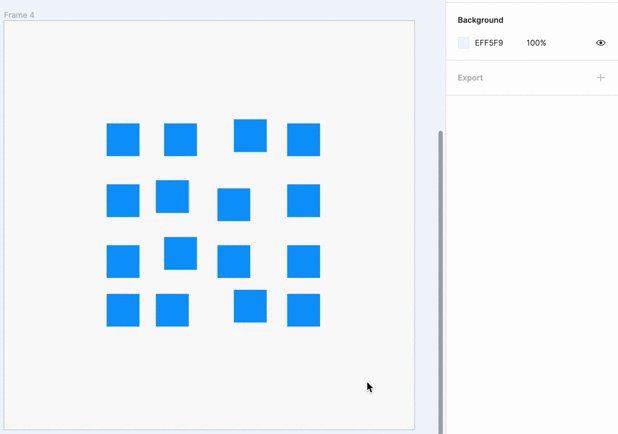
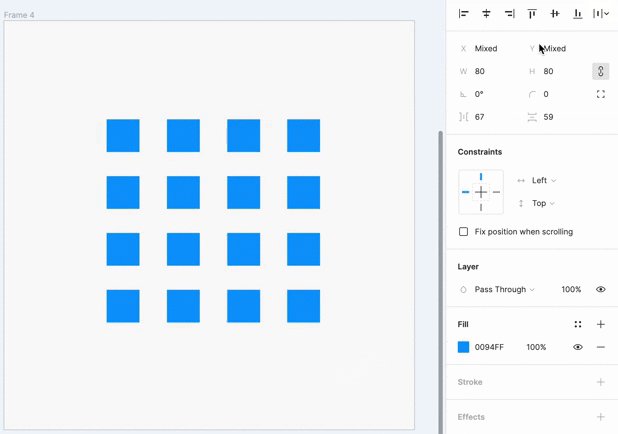
调整手柄大小 (Resize Handles)
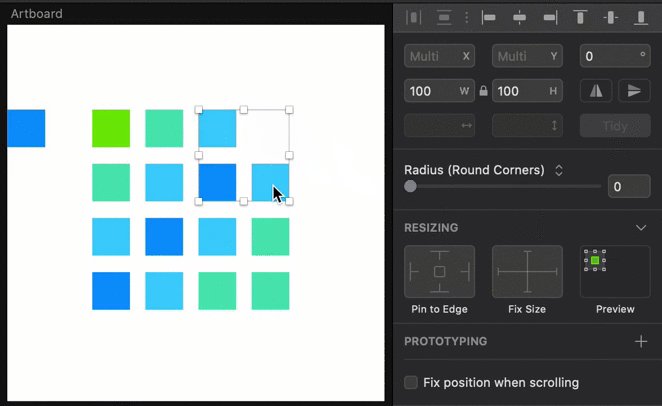
All the 4 applications show resize handles (□) at the 4 corners. But only 3 out them shows the resize handles on the 4 sides/edges. The last one, Figma doesn’t show it at the edges. Instead, the whole side borders can be used to resize the width or height of the object.
所有4个应用程序的4个角均显示调整大小的手柄(□)。 但是其中只有3个在4个侧面/边缘显示调整大小的手柄。 最后一个,Figma没有在边缘显示它。 而是可以使用整个侧面边框来调整对象的宽度或高度。




The intention of Figma was good. Why should we limit the horizontal or vertical resize to a tiny square handle when you have the whole edge in front of you? But unfortunately, this causes more accidental resizes. Sometimes when I casually try to drag and move the object, it stretches instead of move. One convenience leads to another inconvenience!
Figma的意图很好。 当整个边缘都在您面前时,为什么我们应该将水平或垂直调整大小限制为很小的正方形手柄? 但是不幸的是,这会导致更多的意外调整大小。 有时,当我随便尝试拖动和移动对象时,它会拉伸而不是移动。 一种便利导致另一种不便!
For this odd one out feature, there is a good side & bad side. So it’s a tie.
对于这种奇怪的单出功能,有一个好的方面和一个坏的方面。 所以这是一条领带。
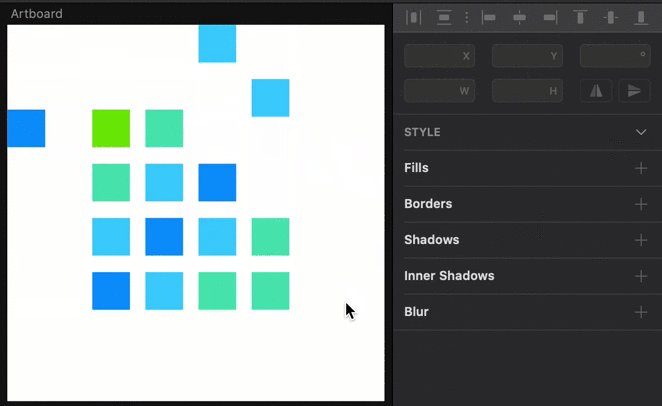
复制和粘贴样式 (Copy & Paste Style)
‘Style’ is basically the combination of colors and effects (like a shadow, border, etc.) you’ve applied to a layer. Sketch & InVision Studio call it as ‘Style’. Adobe XD calls it ‘Appearance’ and Figma calls it ‘Properties’.
“样式”基本上是您已应用于图层的颜色和效果(例如阴影,边框等)的组合。 Sketch&InVision Studio将其称为“样式”。 Adobe XD将其称为“外观”,而Figma将其称为“属性”。

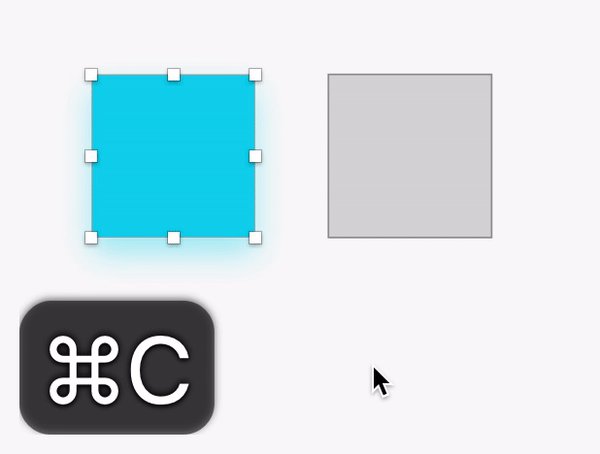
In Sketch, XD & Studio, the process to copy the style from one object to another is like this:
在Sketch,XD和Studio中,将样式从一个对象复制到另一个对象的过程如下:
1. Select the parent object
1.选择父对象
2. Right-click → Copy (OR press Cmd + C shortcut)
2.右键单击→复制(或按Cmd + C快捷键)
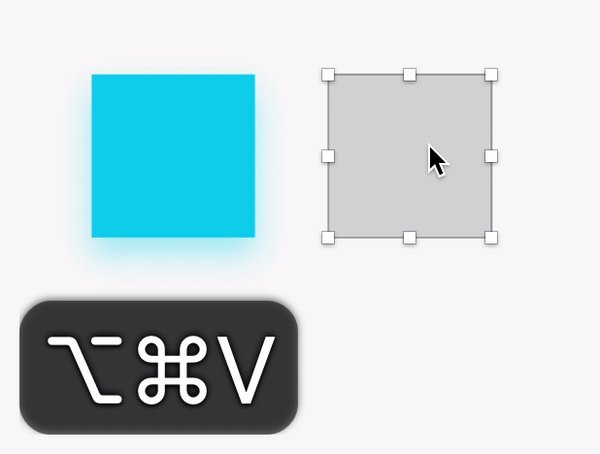
3. Select the child object
3.选择子对象
4. Right-click → Paste Style/Appearance (OR press Cmd + Option + V)
4.右键单击→粘贴样式/外观(或按Cmd + Option + V )
If you do the same in Figma, nothing will happen. Because its flow is the exact opposite there. A regular copy command won’t copy the properties. For that, you’ve to do:
如果在Figma中执行相同的操作,则不会发生任何事情。 因为它的流动与那里正好相反。 常规复制命令不会复制属性。 为此,您必须执行以下操作:
Right-click → Copy / Paste → Copy Properties (OR press Cmd + Option + C).
右键单击→复制/粘贴→复制属性(或按Cmd + Option + C )。
Then you can select any other object and do a normal Cmd + V to paste the properties.
然后,您可以选择任何其他对象并执行常规的Cmd + V来粘贴属性。

Figma has one additional feature where the user can select a property from the right-side panel, copy it, and paste on another object. Maybe because of this, they’ve changed their workflow a little bit. Still, modifying a popular workflow that users are familiar with is not something that I would prefer unless it is making it easier.
Figma还有一个附加功能,用户可以从右侧面板中选择一个属性,将其复制并粘贴到另一个对象上。 也许正因为如此,他们对工作流程进行了一些更改。 尽管如此,修改用户熟悉的流行工作流并不是我所希望的,除非这样做使它变得更加容易。
This odd one out feature doesn’t add any extra value to the user, instead, go against a familiar flow.
这种奇怪的单出功能不会给用户带来任何额外的价值,而是违背了熟悉的流程。
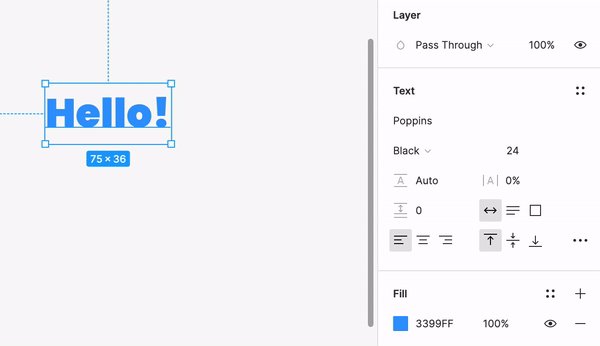
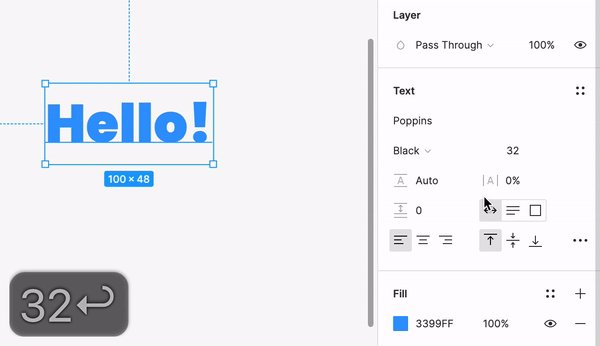
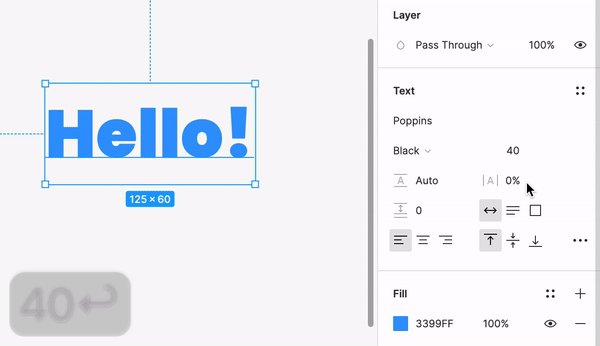
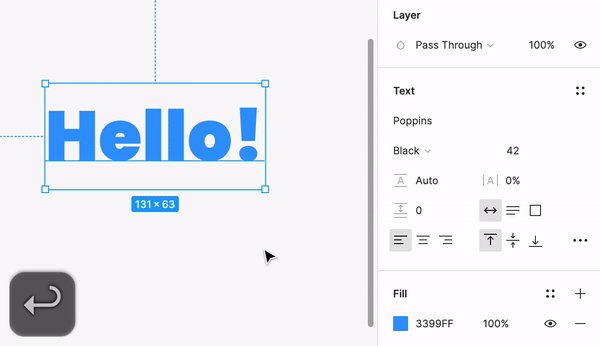
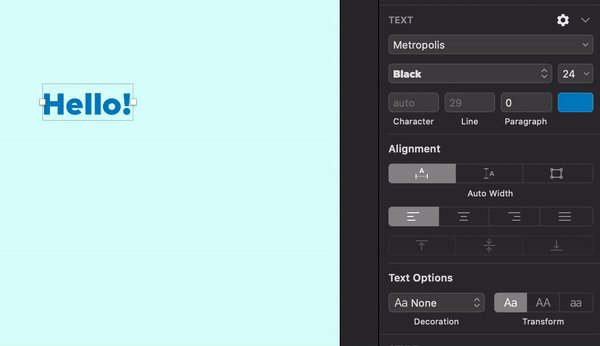
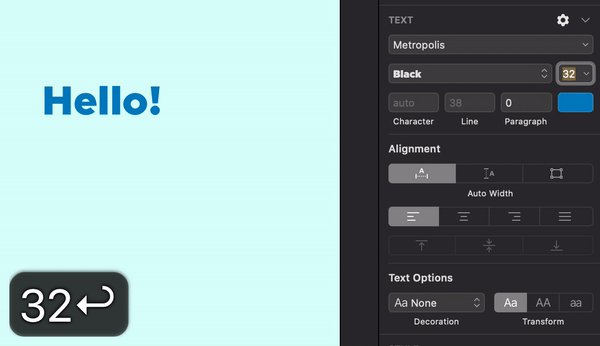
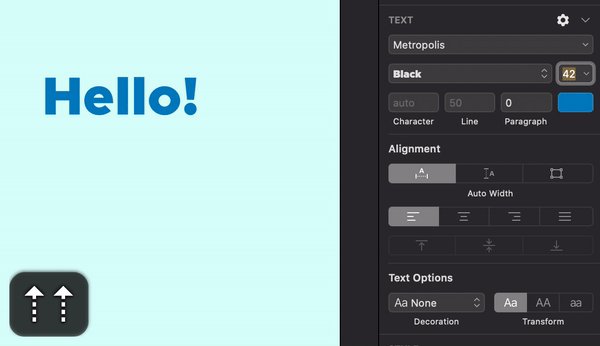
输入值的行为 (Behavior on Entering Values)
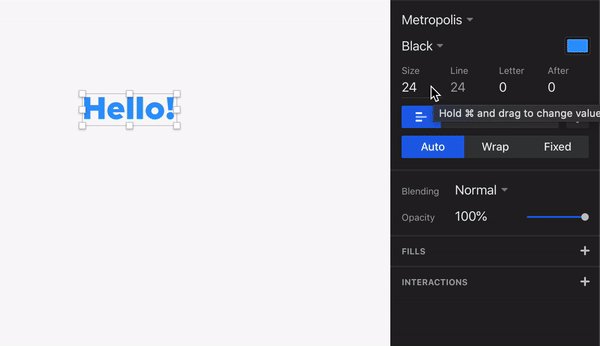
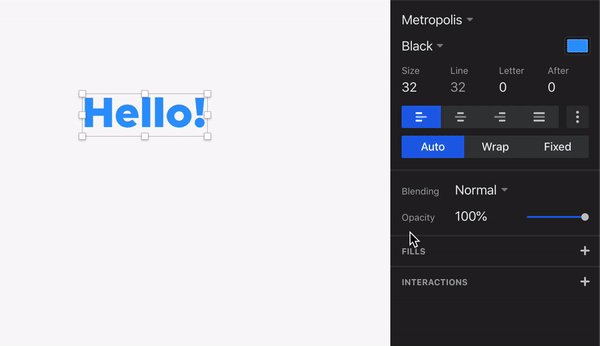
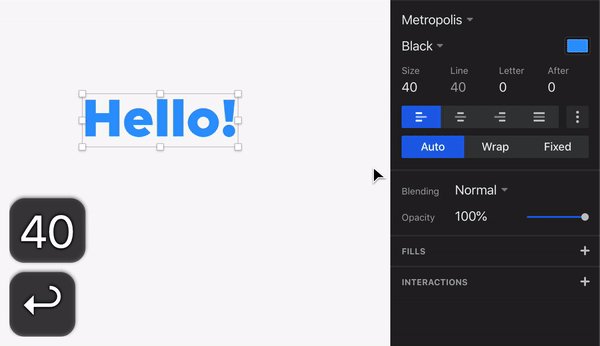
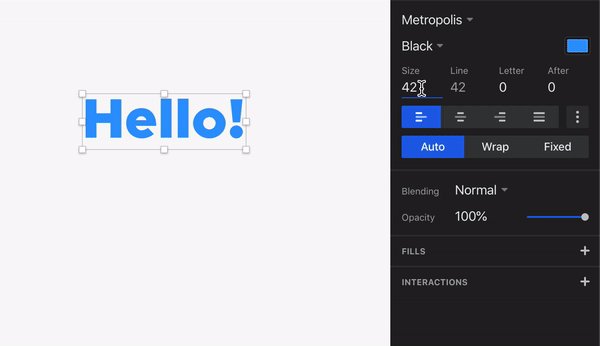
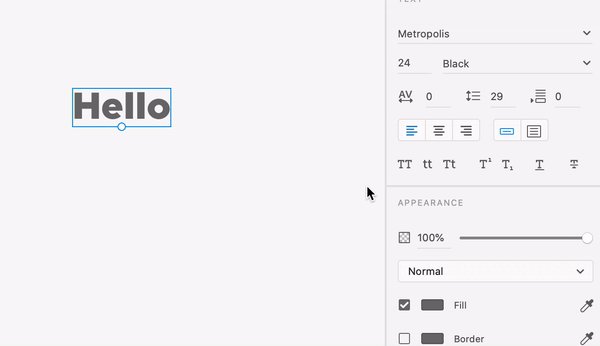
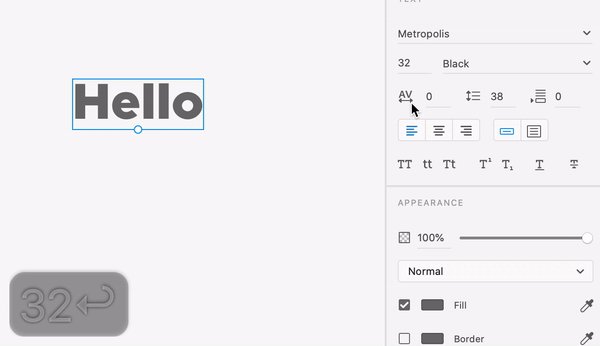
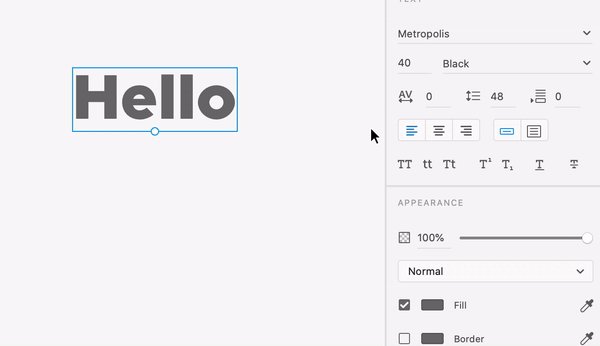
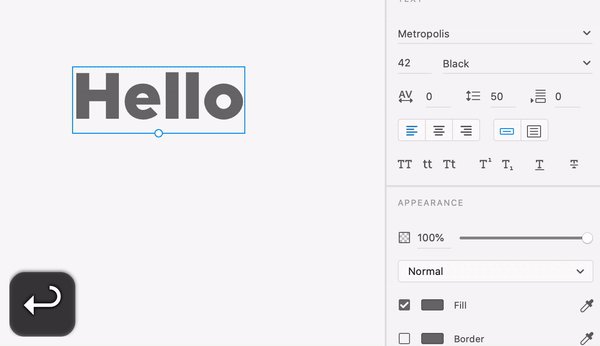
All the 4 applications have a lot of input fields on the right-side panel to enter many values. In 3 out of 4 applications, once you enter a value in these fields and press Return/Enter, the field gets deselected. To make any more changes, each time you’ve to click on the input field again. But not in Sketch! In Sketch, the input field remains selected until you click outside or press ‘Esc’. This very small change in behavior comes in handy when you are playing with the font size, opacity, shadow radius, etc.
所有4个应用程序在右侧面板上都有很多输入字段,可输入许多值。 在4个应用程序中,有3个在这些字段中输入值并按Return / Enter后,该字段将被取消选择。 要进行更多更改,每次您都必须再次单击输入字段时。 但不在Sketch中! 在“草图”中,输入字段将保持选中状态,直到您单击外部或按“ Esc”。 当您使用字体大小,不透明度,阴影半径等进行播放时,这种非常小的行为变化会派上用场。




I like the Sketch’s behavior in the above case since I find it relevant in most cases.
我喜欢上述情况下的Sketch行为,因为我发现它与大多数情况相关。
Another minor difference you can see here is when you click on an input field, XD & Figma selects the value already present in the field. So when you start typing it replaces the whole value. I find this useful in most scenarios. Studio & Sketch places the cursor where you click. Most of the time I’ve to press Cmd + A or Backspace to replace the existing value with a new one. (Sketch has a tricky workaround though. If you click on the border of the input field, it selects the whole value.)
您可以在此处看到的另一个细微差别是,当您单击输入字段时,XD&Figma选择该字段中已经存在的值。 因此,当您开始键入时,它将替换整个值。 我发现这在大多数情况下都很有用。 Studio&Sketch将光标置于您单击的位置。 大多数时候,我必须按Cmd + A或Backspace键将现有值替换为新值。 (不过,草图有一个棘手的解决方法。如果单击输入字段的边框,它将选择整个值。)
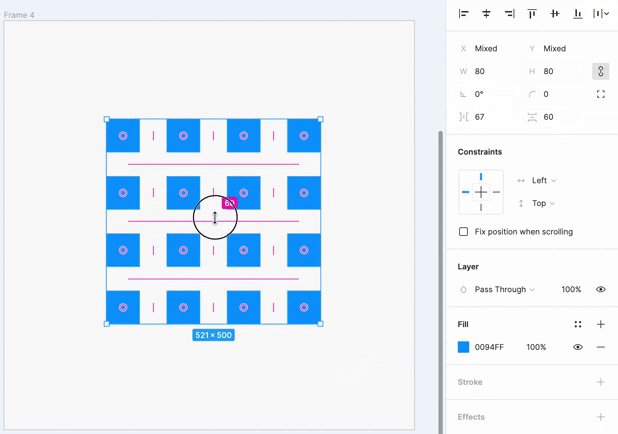
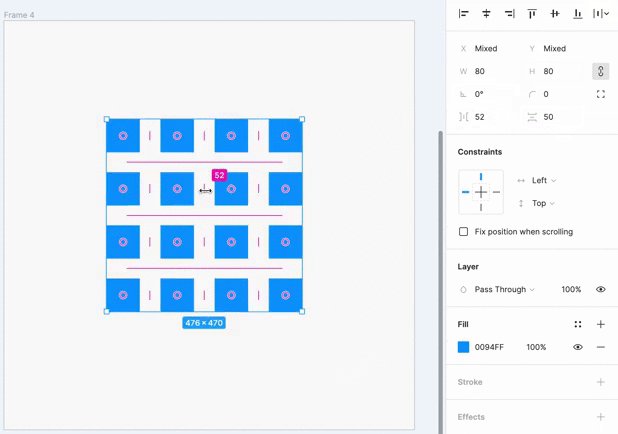
显示测量 (Display of Measurements)
Sketch and Figma display the measurements and dimensions as white text on a colored box. This helps to see the measurements clearly irrespective of the background color. Adobe XD & InVision Studio shows it in plain pink color. This is a very irritating factor despite its clean looks. Whenever I’m working on a project with a lot of reddish colors it’s very hard to see the values. Often I’ve to change the background color temporarily just to see if my padding or margin is correct as expected.
Sketch和Figma在彩色框中以白色文本显示测量值和尺寸。 无论背景颜色如何,这有助于清晰地查看测量结果。 Adobe XD和InVision Studio以纯粉红色显示它。 尽管外观干净,但这是一个非常令人讨厌的因素。 每当我在一个带有很多红色的项目上工作时,很难看到这些值。 通常,我不得不临时更改背景颜色,只是为了查看我的填充或边距是否正确。




Sometimes the usability takes a hit with the trade-offs that we do to make the UI look clean and sleek. XD even removed the ► and ▼symbols in the layers panel which indicates the expand and collapse actions. Instead, the user has to click on the group or shape icon to expand and collapse. It takes a bit of time to understand the states of these icons, which are expandable, and where to click.
有时,为了使UI看起来干净整洁,在权衡取舍方面会遭受打击。 XD甚至删除了表示展开和折叠动作的“图层”面板中的►和▼符号。 而是,用户必须单击组或形状图标以展开和折叠。 需要花费一些时间来了解这些图标的状态(这些图标可以展开以及在何处单击)。
撤消行为 (Undo Behavior)
Figma is the first application I’ve seen which stores every selection state in the history stack. So when you undo, each selection also will be considered as one step. This is useful when you select multiple layers by holding Shift and then you accidentally click somewhere outside and your whole selection is gone. In all other 3 applications, the undo applies to only changes that are made to the screen. Sketch & XD stores the selection state if you make any changes to the layers selected. InVision Studio does not retain any selection state at all. Figma’s behavior gives you more control, but increase the number of ‘undo’ by more than double to go back to a previous step. Again, one convenience leads to another inconvenience!
Figma是我见过的第一个将每个选择状态存储在历史堆栈中的应用程序。 因此,当您撤消操作时,每个选择也将被视为一个步骤。 当您按住Shift键选择多个图层,然后不小心在外面的某个地方单击而整个选择都消失了时,这很有用。 在所有其他3个应用程序中,撤消仅适用于对屏幕所做的更改。 如果对选定的图层进行任何更改,Sketch&XD将存储选择状态。 InVision Studio完全不保留任何选择状态。 Figma的行为为您提供了更多控制权,但是将“撤消”的次数增加了一倍以上,以返回上一步。 同样,一种便利会带来另一种不便!

If I’ve to nitpick, another similar thing in Figma is the selection of the parent group. In all other 3 applications, you can simply press the ‘Esc’ button to select the parent group after selecting a nested (child) layer/group. Each ‘Esc’ press will go one level up. I’ve learned this behavior naturally without seeing any tutorial because it matches my mental model. Figma also has this same feature, but you’ve to press Shift + Enter for doing it. A simple ‘Esc’ will discard all selections in Figma. They did like this probably to match with their other bunch of advanced shortcuts to move between the nested objects. But they should’ve kept the basics simple and stupid.
如果我要挑剔,那么Figma中的另一件事是选择父组。 在所有其他3个应用程序中,您可以在选择嵌套的(子)图层/组后简单地按“ Esc”按钮选择父组。 每按一次“ Esc”键将向上一级。 我自然地学习了这种行为,而没有看任何教程,因为它与我的心理模型相匹配。 Figma也具有相同的功能,但是您必须按Shift + Enter 。 一个简单的“ Esc”将丢弃Figma中的所有选择。 他们确实喜欢这样做,以便与其他高级快捷方式相匹配,以在嵌套对象之间移动。 但是他们应该保持基础简单而愚蠢。
Without a doubt, Figma is the most powerful and feature-rich application among these four (except in prototyping part, probably). But while adding more features, its learning curve is increasing. Every feature is getting more complicated and users have to consciously remember more shortcuts than the other tools. I hope they’ll still keep the basics simple while going for more advanced features.
毫无疑问,Figma是这四个工具中功能最强大,功能最丰富的应用程序(可能在原型制作部分除外)。 但是,在增加更多功能的同时,其学习曲线也在不断增加。 每个功能都变得越来越复杂,用户必须有意识地记住比其他工具更多的快捷方式。 我希望他们在使用更高级的功能时仍能保持简单的基础。
我希望其他四个功能都具备: (Some other features I wish all the four had it:)
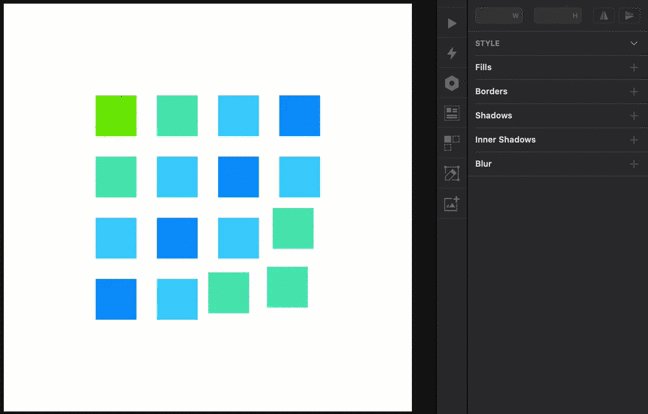
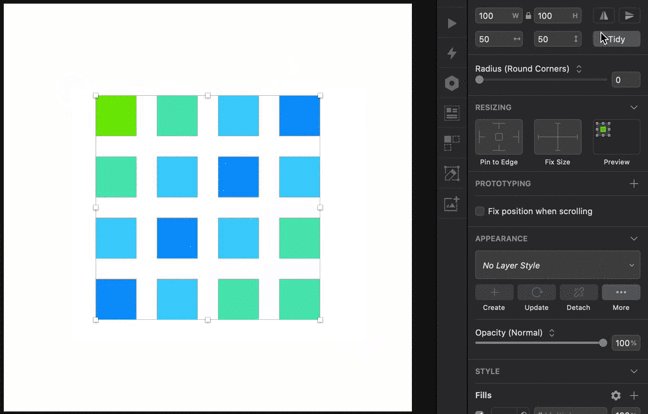
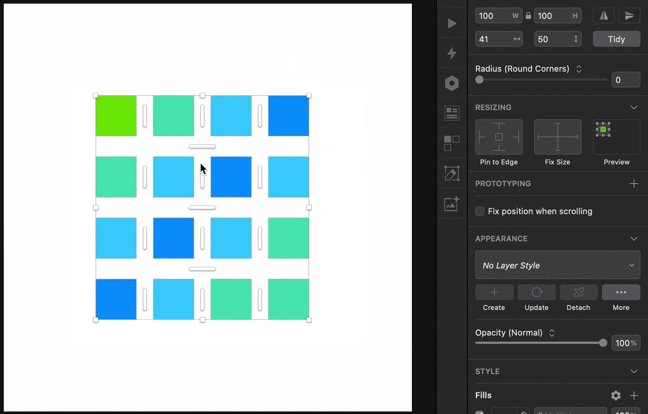
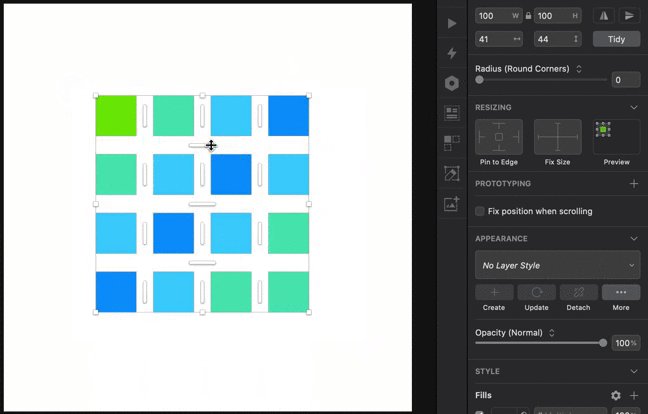
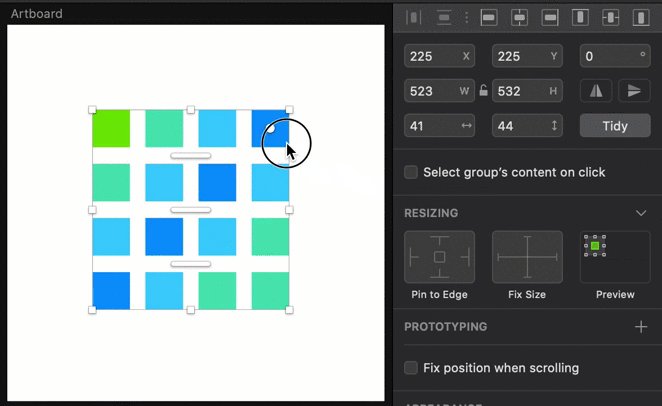
1. Option to adjust vertical and horizontal spacing: Sketch did it slightly better by giving the ‘Tidy’ option right along with it. If there are more than two objects, you can adjust the vertical or horizontal spacing between them only after tidying up.
1.调整垂直和水平间距的选项: Sketch通过将“ Tidy”选项与它一起提供,使其略有改善。 如果有两个以上的对象,则只有在整理后才能调整它们之间的垂直或水平间距。


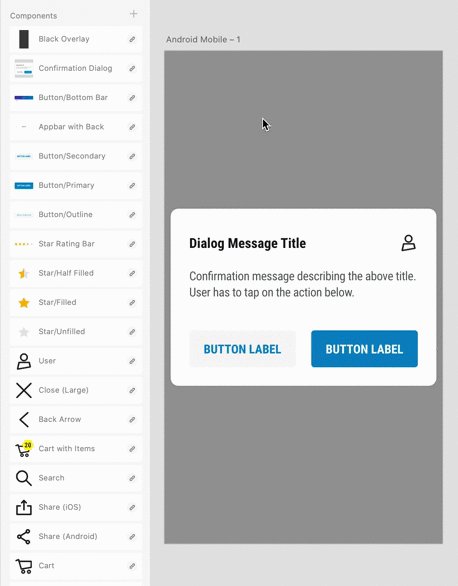
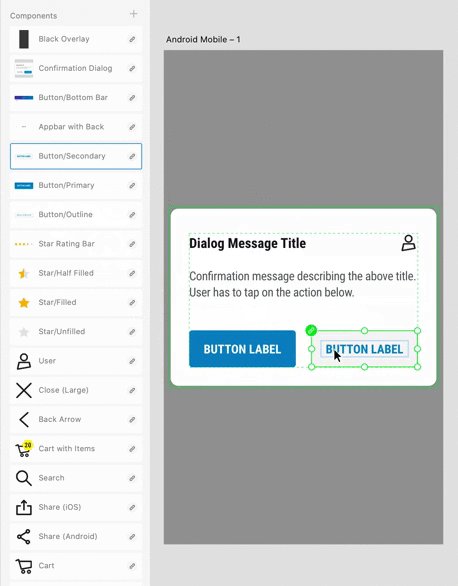
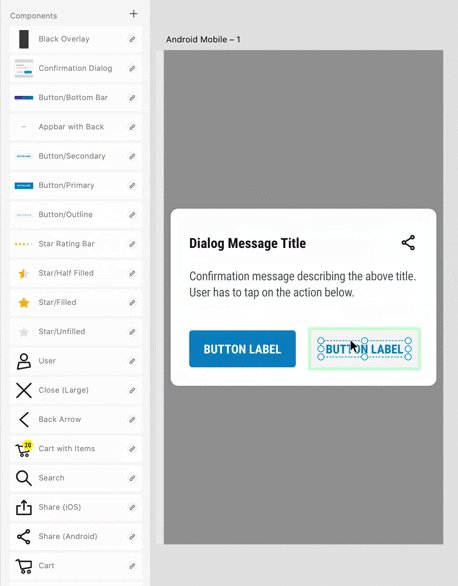
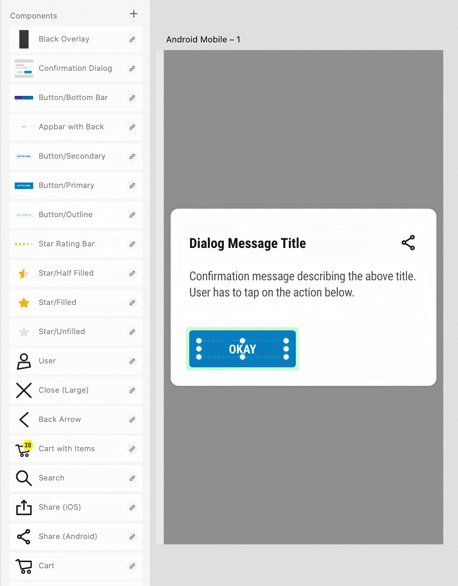
2. Easiness to override components: In Adobe XD, you can work with a component just like any other object. The ‘drag and drop’ to replace a sub-component is also too good experience compared to selection from a dropdown in other tools. The only sad part is, XD won’t retain the overridden text when we replace a sub-component.
2.轻松覆盖组件:在Adobe XD中,您可以像处理任何其他对象一样使用组件。 与从其他工具的下拉菜单中进行选择相比,“拖放”来替换子组件也是一种很好的体验。 唯一可悲的是,当我们替换子组件时,XD不会保留覆盖的文本。

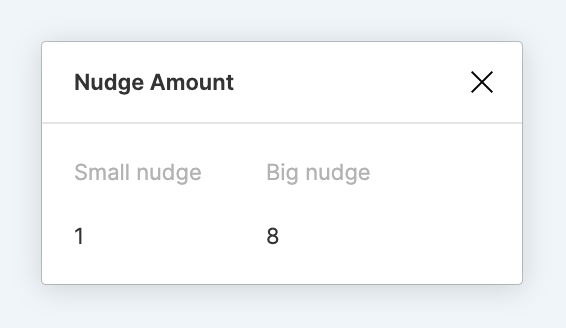
3. Option to change the nudge value: In Figma & Sketch, I can adjust the nudge value to a custom number from the ‘Preferences’. It is helpful, especially when designing for Android, where most of the values will be in multiples of 8.
3.更改微调值的选项:在Figma&Sketch中,我可以从“首选项”中将微调值调整为自定义数字。 这很有用,特别是在为Android设计时,其中大多数值都是8的倍数。


4. Align child elements to the artboard edges: Only in Studio & Sketch, you can align the child member of a group to the edges of an artboard. Sketch has the option to align even multiple items together with the artboard.
4.将子元素与画板边缘对齐:仅在Studio&Sketch中,您可以将组的子成员与画板边缘对齐。 Sketch可以选择将多个项目与画板对齐。

6. Pen tool & selection colors in Figma, the timeline in Studio, some prototyping features in XD, etc. are the other things I hope will soon get implemented in all.
6.我希望很快就能实现其他方面的功能,包括Figma中的钢笔工具和选择颜色,Studio中的时间线,XD中的一些原型制作功能,等等。
Changes are good. Even though it often fails, we get a few good things also out of it. If everyone starts just copying others’ features exactly the same, then where is the novelty? Where is the innovation? Hoping for more competition which leads to more time-saving features not forgetting the basics.
变化是好的。 即使它经常失败,我们也会从中得到一些好处。 如果每个人都开始完全照搬别人的特征,那么新颖性在哪里? 创新在哪里? 希望有更多竞争,从而带来更多省时的功能,而又不要忘记基础知识。
翻译自: https://uxdesign.cc/odd-one-out-features-in-design-tools-sketch-adobe-xd-figma-and-invision-studio-4f08cd08acdb
sketch钢笔工具
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/275591.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!








)









