figma下载
First off, why use dynamic data?
首先,为什么要使用动态数据?
- It’s easy to create and manage long lists of content 创建和管理一长串内容很容易
- You get a better idea of what your product will look like with actual data 通过实际数据,您可以更好地了解产品的外观
- You can quickly test different sort & view options 您可以快速测试不同的排序和查看选项
- Moving, editing, and adding new rows of content is a breeze 轻松移动,编辑和添加新的内容行
- Easier to maintain realistic content data 易于维护真实的内容数据
Fortunately, the Google Sheets Sync by Dave Williames has us covered. He’s already provided great details on the general setup, so I wanted to show more on using color with the plugin and provide a few tips and examples. Here’s the original documentation.
幸运的是, 戴夫·威廉姆斯 ( Dave Williames)的Google表格同步已涵盖了我们。 他已经提供了有关常规设置的详细信息,因此我想展示更多有关在插件上使用颜色的信息,并提供一些提示和示例。 这是原始文档。
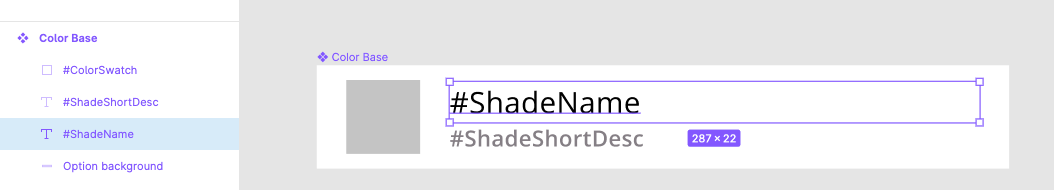
1.在Figma中创建组件 (1. Create your component in Figma)
- Create text fields, images, and elements 创建文本字段,图像和元素
- Put a # in front of the layer name in the layer panel in the left. Works for text, image URLs, and colors at this point 在左侧的图层面板中,在图层名称之前添加#。 此时适用于文本,图像URL和颜色
- [Optional] turn your design into an element for extra scalability [可选]将您的设计变成元素,以实现额外的可扩展性
Tip: For text, make sure your layer name and text are disconnected by tapping into the layer panel and renaming it. Otherwise, when you run the plugin it will change both the text AND the layer name and will not work if you want to run the plugin again.
提示:对于文本,请通过单击图层面板并将其重命名来确保您的图层名称和文本已断开连接。 否则,当您运行插件时,它将同时更改文本和图层名称,并且如果您想再次运行该插件,将无法使用。
Tip: Only the layer name needs the #, but I found it useful to show it in the component to remind my team what can be dynamic.
提示:只有图层名称需要#,但是我发现将其显示在组件中很有用,以提醒团队动态是什么。



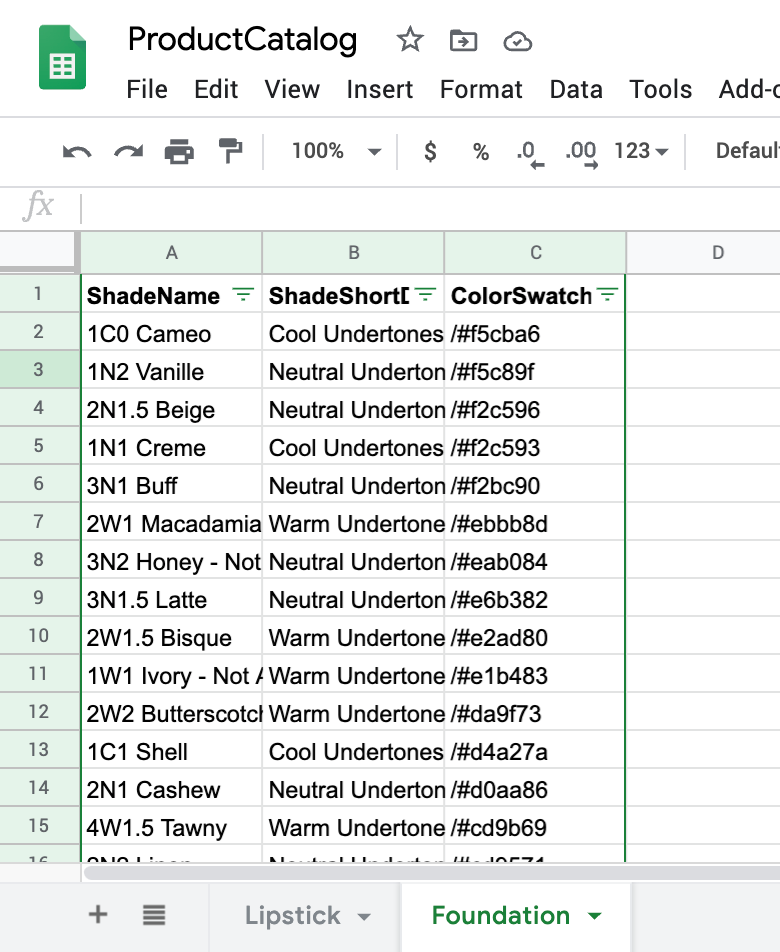
2.将您的数据添加到Google表格中 (2. Add your data to a Google Sheet)
- Headers should match your layer name in Figma (i.e. the “Shade Name” header here matches the “#ShadeName” layer name in Figma) 标头应与Figma中的图层名称匹配(即,此处的“ Shade Name”标头与Figma中的“ #ShadeName”图层名称匹配)
For colors, you need to add a /# in front of each hex code for the plugin to recognize it as a color instead of text.
对于颜色,您需要在每个十六进制代码之前添加一个/# ,以使插件将其识别为颜色而不是文本。
- Make sure the data you want to use is the first tab 确保您要使用的数据是第一个标签
- Go to the share button, set it to “anyone with the link can view” and copy the link 转到共享按钮,将其设置为“知道链接的任何人都可以查看”并复制链接
Tip: Make sure the data you want is the first tab in the Google Sheet. You can store multiple lists this way, and move the tab you want just before you activate the plugin in Figma. In the example below, we’ll drag the “Foundation” tab from the second to first tab before running the plugin.
提示:确保所需的数据是Google表格中的第一个标签。 您可以通过这种方式存储多个列表,并在激活Figma中的插件之前移动所需的选项卡。 在下面的示例中,我们将在运行插件之前将“ Foundation”选项卡从第二个选项卡拖动到第一个选项卡。

3.根据需要经常更新您的内容 (3. Update your content as often as needed)
- Run the Google Sheets Sync plugin 运行Google Sheets Sync插件
- Enjoy seeing all your content load 欣赏您所有的内容负载
- Adjust your Google sheet and re-run the plugin as many times as desired 调整您的Google工作表,然后根据需要多次运行插件
Now that you have everything set up it’s super easy to create, test, and update your designs. I had a lot of fun seeing how different groupings and sorts would change the experience, especially for longer lists.
现在您已完成所有设置,创建,测试和更新设计非常容易。 我很高兴看到不同的分组和排序如何改变体验,尤其是对于较长的列表。
这是所有事物的示例: (Here is an example of everything together:)
In this example of a color picker you can see how helpful this was to understand how the component might work with real content. In just a few minutes I was able to:
在这个颜色选择器的示例中,您可以看到这对于了解组件如何与实际内容一起工作很有帮助。 在短短的几分钟内,我能够:
- Set up a list from my master component 从我的主组件设置列表
- Run the plugin and see how it would look for my lipsticks 运行该插件,看看它对我的口红的外观如何
- Move a tab and see how the same component would look for my foundations 移动选项卡,查看同一组件将如何作为基础
- Resort the data and decide on the best way to display the content 整理数据并确定显示内容的最佳方法
Plus, if there are any changes to the product names or colors it will be easy to add/delete rows or change the content in the Google Doc.
另外,如果产品名称或颜色有任何更改,则可以轻松添加/删除行或更改Google文档中的内容。
Happy Designing & Thanks Dave!
祝您设计愉快,并感谢Dave!
翻译自: https://uxdesign.cc/dynamic-content-colors-in-figma-4a47c68d9a44
figma下载
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/275491.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!







)
)



文件)
![51中断编程c语言,[新人求指教]51C语言编程可否用中断令循环结束提早结束](http://pic.xiahunao.cn/51中断编程c语言,[新人求指教]51C语言编程可否用中断令循环结束提早结束)




