数据挖掘 点击更多 界面
重点 (Top highlight)
Creating beautiful, usable, and efficient UIs takes time, with many design revisions along the way. Making those constant tweaks to produce something that your clients, users, and yourself are truly happy with. I know. I’ve been there many times before myself.
创建漂亮,可用和高效的UI需要花费时间,并且在此过程中进行了许多设计修订。 不断进行调整,以产生令您的客户,用户和您自己真正满意的东西。 我知道。 我自己之前去过那里很多次。
But what I’ve discovered over the years is that by making some simple tweaks you can quickly improve the designs you’re trying to create.
但是我多年来发现的是,通过进行一些简单的调整,您可以快速改进您要创建的设计。
In this follow up article (You can find Part 1 here), I’ve put together a small, and easy to put into practice, selection of tips that can, with little effort, not only help improve your designs today, but hopefully give you some handy pointers for when you’re starting your next project.
在这篇后续文章( 您可以 在这里 找到第1部分 )中,我整理了一些易于实践的小技巧,这些技巧可以毫不费力地帮助您改进当今的设计,而且希望当您开始下一个项目时,会为您提供一些方便的指针。
Let’s dive on in for some more UI & UX goodness…
让我们继续深入研究UI和UX的更多优点……
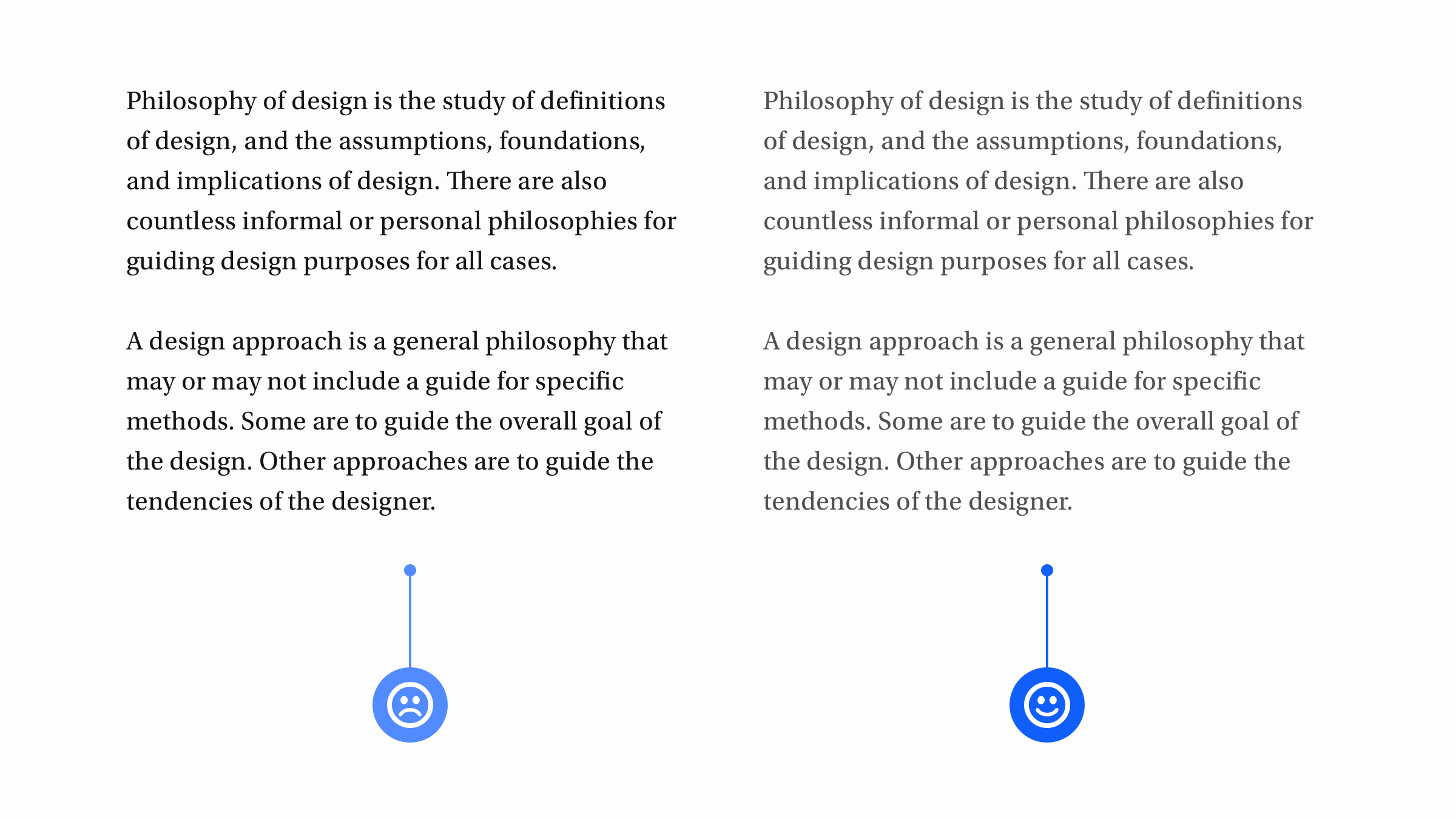
1.如果文本看起来有点沉重,请使其变亮 (1. Lighten up your text if it looks a little on the heavy side)
When it comes to long-form content, certain Regular weight Typefaces can still look a little too heavy, and stark.
当涉及到长格式内容时,某些常规粗体字看起来仍然有些沉重和鲜明。
Easily fix this by opting for something like a Dark Grey (ie; #4F4F4F) to make that text a little easier on the eye.
通过选择类似Dark Gray( 即#4F4F4F )的内容,可以轻松地解决此问题,从而使文本在眼睛上看起来更容易些。

2。 字体大小越小,行高越大 (2. The smaller the font size, the more generous the line height)
As your font size decreases, increase the line height for better, all-round legibility.
随着字体大小的减小 , 增加 行高可以更好地全面理解。
The same applies to when your font size increases. Simply Decrease the line height.
当字体大小增加时也是如此 。 只需降低 行高即可 。

3.选择一种基础颜色,然后使用“色调和阴影”添加均匀性 (3. Choose a Base Colour, and then use Tints & Shades to add uniformity)
You don’t always have to stuff your design with a multitude of colours.
您不必总是用多种颜色来填充您的设计。
If the project allows it, simply using a restricted colour palette, by choosing a Base Colour and then using Tints and Shades, can add uniformity to your designs in the simplest of ways.
如果项目允许,只需使用受限的调色板,选择“ 基础颜色” ,然后使用“色调”和“阴影” ,就可以以最简单的方式为您的设计增加一致性 。

4.突出最重要的元素 (4. Give prominence to the most important elements)
By using a combination of Font Sizes, Weights, and Colour, you can easily give prominence to the most important elements in your UI.
通过结合使用Font Sizes , Weights和Color ,您可以轻松地突出 UI中最重要的元素。
Simple adjustments to make the user experience that little bit better.
进行简单的调整即可使用户体验更好。

5.为了保持一致性,请确保您的图标具有相同的视觉样式 (5. For Consistency, make sure your Icons share the same visual style)
When implementing Icons in your UI, keep things consistent.
在用户界面中实现图标时,请保持一致 。
Make sure they all share the same visual style; the same weight, and either filled, or outlined.
确保它们共享相同的视觉风格 ; 相同的重量 , 填充或勾勒轮廓 。
Don’t mix and match.
不要混搭。

6.始终将“号召性用语”放在屏幕上最突出的位置 (6. Always make your ‘Call to Action’ the most prominent item on the screen)
You think this would be common sense right? Erm. Not always I’m afraid.
您认为这是常识吧? 恩 我并不总是害怕。
Make sure that ‘Call to Action’ is as prominent as possible, via the use of colour contrast, size, and labels.
通过使用颜色对比 , 大小和标签 ,确保“号召性用语”尽可能突出 。
Don’t always rely on Icons alone if you can. If you can use Text Labels too, use ’em, to enable much better user comprehension.
如果可以的话,不要总是仅依赖Icon 。 如果您也可以使用文本标签 ,请使用'em,以实现更好的用户理解 。

7.为您的表格错误添加额外的视觉辅助 (7. Add an extra visual aid to your Form Errors)
Adding an Error Message close to the action that the user has just taken can be a simple, but helpful, extra visual aid for when they’re filling out Forms of any kind.
在用户填写任何形式的表单时,在用户刚刚执行的操作附近添加错误消息可能是一种简单但有用的额外视觉帮助。
Every little helps right?
一点帮助都对吗?

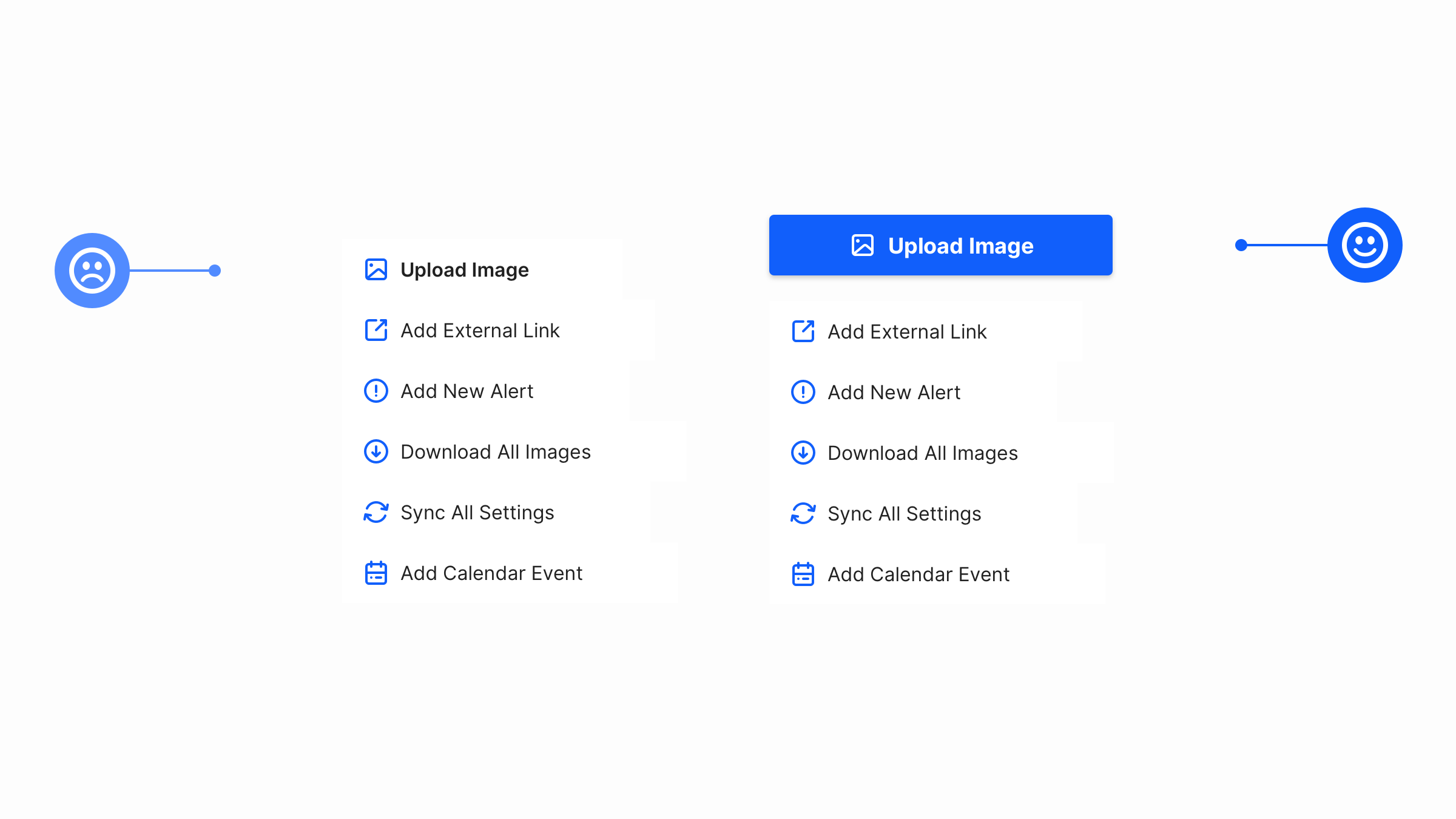
8.突出显示菜单中最常用的操作 (8. Give Prominence to the most frequently used action in a Menu)
When designing a Menu to use inside of an application, make sure to give the most frequently used action (ie; Upload Image, Add File etc…) the most prominence on the screen.
设计要在应用程序内部使用的菜单时,请确保在屏幕上突出显示最常用的操作 (即,上载图像 , 添加文件等)。

🚀 Want to create amazing UIs easier, and faster? Check out my Design System/Starter Kit: Cabana for Sketch & Cabana for Figma SPECIAL OFFER: Due to current events, please use the code CABANA30 to receive 30% OFF.
🚀 想更轻松,更快速地创建出色的UI? 签出我的设计系统/入门套件: 素描的 小屋和Figma的小屋 特别优惠:由于当前事件,请使用代码CABANA30享受30%的折扣 。
翻译自: https://uxdesign.cc/8-more-tips-to-quickly-improve-your-ui-designs-368fb3bea5ba
数据挖掘 点击更多 界面
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/275416.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!












细说Cookie)





