大家好,我是若川。最近组织了源码共读活动《1个月,200+人,一起读了4周源码》,已经有超50+人提交了笔记,群里已经有超1200人,感兴趣的可以点此链接扫码加我微信 ruochuan12
大家好,我是山山而川,一位零基础转行前端的小白,很荣幸受freeCodeCamp邀请给大家分享一下有关零基础学习前端的内容。
为什么写这篇文章呢
我是95年的,非CS专业,很早之前就接触到了编程这一块(当14年iOS开发特别火),但是那个时候并没有太多意向或兴趣去学深入了解,只是觉得看着挺有意思,看过几眼就没后续了。现在想想挺遗憾的,如果当时身边有个人可以指点一下,说不定现在也是个六七年的“老程序员”了。
不过现在也不算太迟。现在正在学习前端转行中,完完全全的零基础,所以踩过的坑有很多。相信有不少跟我类似经历的伙伴在这个过程中应该会有不少困惑,比如:网上教程这么多,到底该学哪个?看不懂怎么办?学到什么程度才能找到第一份工作呢?那么我们今天的主题就是给大家分享一下我总结的学习路线。
前端入门概述
首先说明一下,前端学习是一个螺旋上升的过程,既要反复地看书,也要抓紧时间进行实战。只看书,看了就会忘,所以必须将看书和写代码相结合。
然后大家最关心的入门前端开发到找工作3~6个月左右就可以了,主要需要学习 HTML、CSS 和 JavaScript 三大件。之后学习前端主流框架的使用,并基于已学内容开发一个小项目进行实战。以上内容学习并理解透彻以后,就算真正地入门前端了。
当然如果是全职学习,那么时间可以缩短为3-4个月,反之零零散散的学习可能6-8个月,甚至一年之后,具体的学习时间大家自己去规划,重要的是合理计划时间及坚持不懈执行(这点很重要,很多人就是死在了这里)。
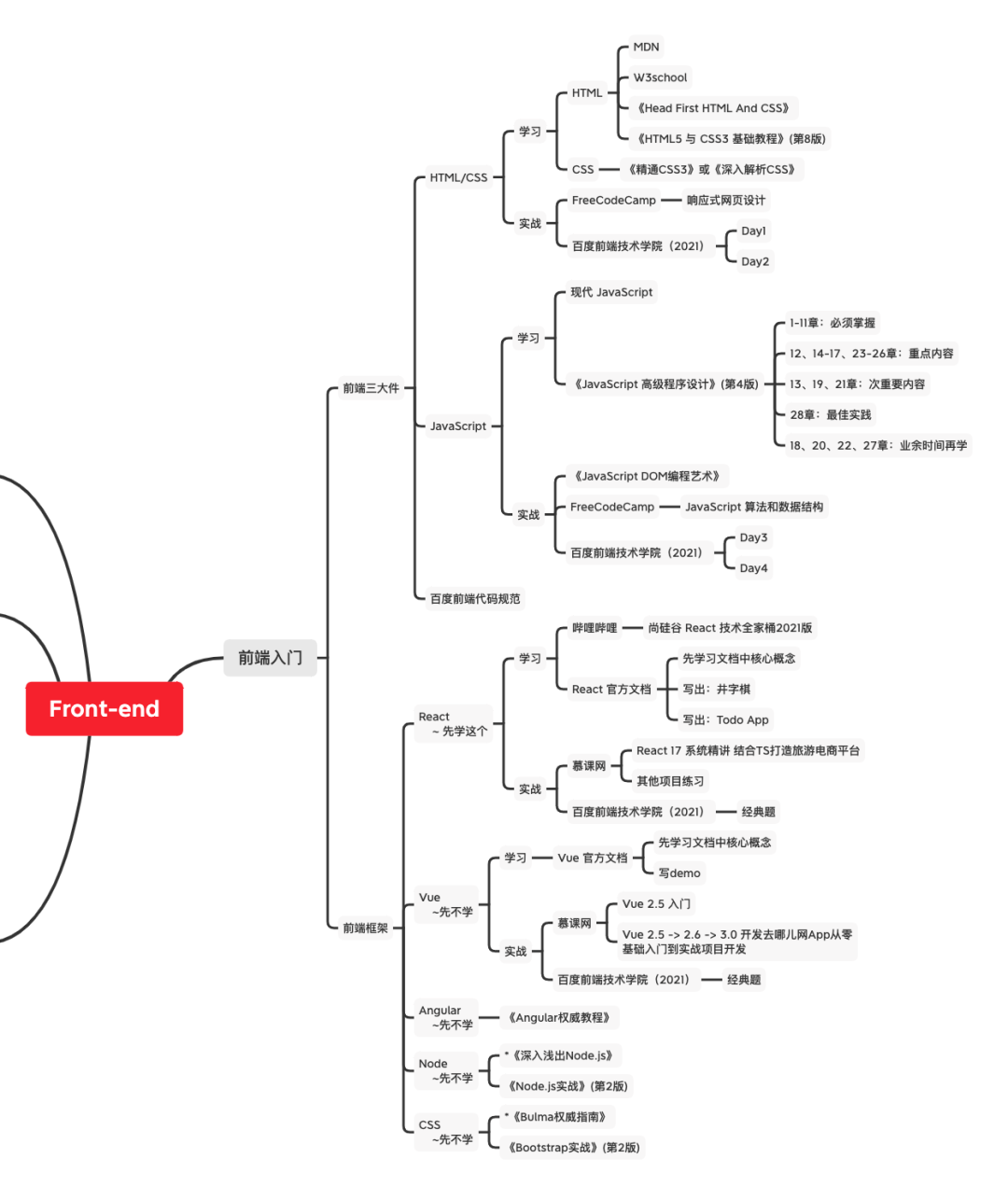
下面是具体的学习教程
我这篇教程是从有想法转前端开始就从各种渠道汇总总结的,期间不知道入了多少坑,比如百度随便搜索下前端教程、前端怎么学,然后立马一大推营销号推荐免费领取基础课程,其实多看几家你就知道本质上都是给你卖课的;另外有很多大佬推荐的教程要么是时间比较久了(意味着教程老了),要么就是比较零散,不系统(作为正在学习的我来说,能稳定找到第一份工作就是好教程),所以以下内容都是我整理了好久才总结的,综合了微信公众号作者“技术漫谈”丁哥、“若川视野”川哥、运营转前端成功的年年、网上各种资源等总结而成的,希望可以帮助到大家(几位大佬和公司前端同事一致认为,以下内容好好学,全部学完,找到一份工作不难。前提是你坚持下去)。

阶段一:HTML + CSS
一、学习资料
首先是前端三大件 HTML、CSS 部分的学习,入门阶段不需要学的多深入,只需要抓住几块核心内容,快速过一遍就行,例如选择器、层叠、继承、盒模型、Flex 页面布局和网格等。太细节的内容不用记,之后需要了再回来查。
1、《Head First HTML and CSS》:这本书比较简单,适合新手入门
2、MDN:学习 HTML 学习路径部分,整体浏览一遍,不需要死记硬背
3、W3school:学习 HTML 部分,整体浏览一遍,不需要死记硬背
4、《HTML5 与 CSS3 基础教程》(第8版):这本书里面有非常多 HTML 标签,整体浏览一遍,不需要死记硬背,知道有哪些标签以及各自的作用是什么,整体有一个印象即可。
5、《精通CSS(第3版)》 或 《深入解析CSS》:第一本书是目前最适合 CSS 入门的书,大家可以优先考虑看这个;第二本书是2020年的新书,内容和第一本差不多,奇虎团工程师翻译质量也有保证,讲得也非常详细,不想看第一本看这本也行。
二、代码实战
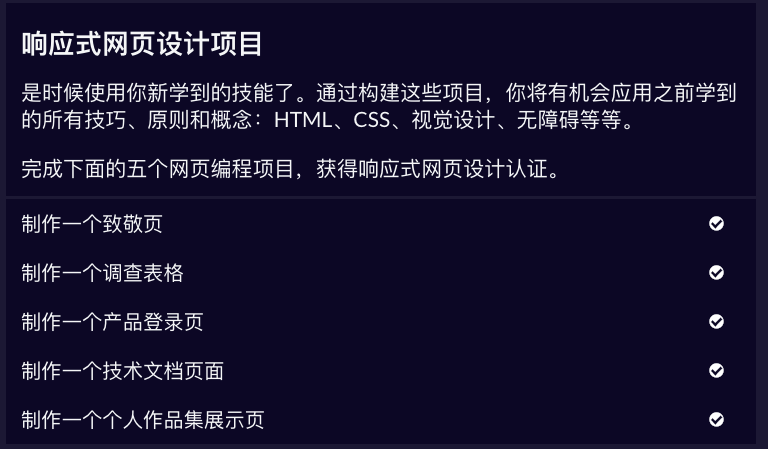
学习完了 HTML、CSS,下面就进入到代码实际练习和巩固阶段了,freeCodeCamp 可以很好的帮我们实现。在freeCodeCamp的“响应式网页设计”部分,可以把前面学到的知识整体练习一遍,最后还有五个小项目练习来确认基础掌握情况。

在做项目练习的时候如果发现静态页面写不出来很正常,可以先去看别人写的代码,看完后就知道怎么写了。
全部写完之后可以根据百度前端代码规范,重写这五个项目的代码。重写之后,再跟原网页代码对比对比,看看还有哪方面的不足。
阶段二:JavaScript
一、学习资料
学习完HTML、CSS之后我们就可以进入JavaScript的学习了,JS非常重要,也有一定的学习难度,同学们在这里花费的时间可能会有点多,JS主要包括语言基础(ECMAScript)、DOM 和 BOM。这个时候我们肯定不清楚这到底是是什么东西,可以用作什么,没关系,先学就是咯。
1、现代 JavaScript 教程:JS 推荐从这个教程学起,这是我无意间发现的一个宝藏网站,这个网站是依托于 learn.javascript.ru 而来的(中文翻译的主要主要负责人是leviding,阿里前端工程师,很强),而 learn.javascript.ru 是俄罗斯最大的 JavaScript 教程和学习平台之一,质量有保障,而且是在线学习,教程都是实时更新且免费的,不像书籍可能存在看的技术过时的问题。现代 JavaScript 教程是 React 官方文档中与 MDN 并列推荐的 JavaScript 学习教程,学完整个教程,相当于已经学完了所有JavaScript内容。
2、《JavaScript 高级程序设计(第 4 版)》:这本是速成红宝书,很经典,推荐先看现代 JavaScript 教程再看这本红宝书,或者搭配着看。红宝书可以和现代 js 教程相互补充取长补短,同时还可以巩固知识点,加深对 JavaScript 的理解。书中有大量 API 的章节,不用死记硬背,浏览一下就行,用到再回来查。
(1)第 1~11 章讲的是语言特性,必须掌握;
(2)第 12、14-17 和 23-26 章是重点内容重点看;
(3)第 13、19 和 21 章是次重点内容,尽量看一下;
(4)第 28 章是最佳实践,看完前面内容后来学习如何写出更好的代码;
(5)第 18 章 Canvas、第 20 章 API、第 22 章 XML 和第 27 章工作者线程,可以在学有余力或者用到的时候看一下,不是初期重点内容。
3、《JavaScript DOM 编程艺术》:DOM 学习书籍,主要讲 DOM 知识,以及通过实战深入理解相关知识,其实这本书的内容现代JS和红宝书都讲过了,有时间的同学可以考虑看一下。
二、代码实战
又到了我们的代码实战环节,学以致用理论和实践相结合才是王道,这个时候fCC依然是我们的首选。
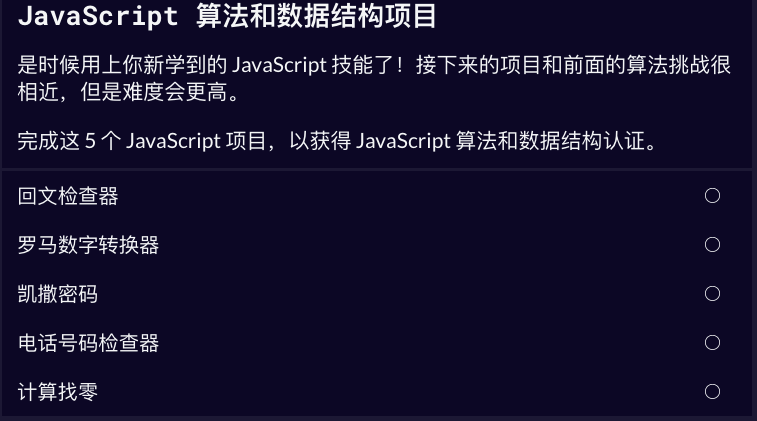
1、freeCodeCamp:练习“JavaScript 算法和数据结构”部分,做完后同样有5个练习项目实战,希望大家可以完成。

2、百度前端技术学院 2021:这是百度前几年推出的免费前端入门教程,里面有非常详细的HTML、CSS和JavaScript教程,不过现在正在内容更新,暂时还打不开。练习到这一步的同学发现还不能打开的话可以去GitHub上找(GitHub上有20年前的内容)
阶段三:入门前端框架
前端的主流框架目前主要为 React、Vue 和 Angular。一般是在 React 和 Vue 中选一个。
React 的开发体验更偏向于通过写原生 JS 的那种方式写页面,使得逻辑和页面分离开来,要求你有较好的 JavaScript 基础。
Vue 则引入了模版,相对来讲偏向通过模板的方式也就是调用 API 来写页面(当然现在 Vue 3.0 也正在跟进 Vue 的 JSX 写法,类似于 React),将很多实现封装成了 API,需要记住并调用 API 来进行开发,因为很多都是封装好的,所以学习起来较为简单,相对的编程的感觉会弱一些。
推荐先学React,对找第一份工作比较友好,下面是详细的教程。
一、React 学习 + 实战(推荐先学)
在这个过程中你会学到很多知识,会用到 React 的高阶知识,把 React 官方文档中的高级指引、API Reference、Hooks 等部分的内容学完。
还会学到 React Router、Redux 等内容。会学到从零开发一个完整项目,从项目配置到组件拆分,到项目打包和上线的完整流程,还会学到 React 框架的一些底层源码级知识。
1、入门:入门推荐学习哔哩哔哩“尚硅谷2021版React技术全家桶全套”视频,播放量很高,老师讲解得不错,可以用来入门学习。
2、React 官方文档:先学习文档中核心概念部分,然后跟着官方文档写出文档中的井字棋,最后再自己写一个 Todo App。
3、慕课网:下面到了实战环节,可以考虑慕课网的付费课程“React 17 系统精讲 结合TS打造旅游电商平台”,价格不高,既可以当作代码练习,又可以作为简历上的项目点。
二、Vue 学习 + 实战
1、Vue 官方文档
2、慕课网:
(1) Vue 2.5 入门
(2) Vue 2.5 -> 2.6 -> 3.0 开发去哪儿网 App 从零基础入门到实战项目开发
阶段四:项目实战
恭喜你,能够学习到这步,离找工作就不远了。现在就是利用时间多做几个项目,放到个人简历上,可以做个自己的个人博客,租个服务器上线,这样的优势是博客风格完全由你个人来打造,可以让面试官看到你的实战能力,且不同于常见的电商网页项目(主要这个大家都在做)。
1、独立完成个人博客的上线
2、自己选择做其他项目
阶段五:刷算法题 + 面试题
到这步就可以刷刷面试题找工作了,推荐以下刷题工具:
1、小程序:高级前端面试,特别推荐,题型比较新颖,题库里的题也适合面试梳理,选择题不算特别多。
2、小程序:前端面试星球,有些题型有点多,涉及的面挺广的,可以后面慢慢刷。
3、牛客网:题型偏老,有时间可以刷刷。
谢谢你阅读本文,Happy coding!
最近组建了一个江西人的前端交流群,如果你是江西人可以加我微信 ruochuan12 私信 江西 拉你进群。
推荐阅读
1个月,200+人,一起读了4周源码
我读源码的经历
老姚浅谈:怎么学JavaScript?
我在阿里招前端,该怎么帮你(可进面试群)

················· 若川简介 ·················
你好,我是若川,毕业于江西高校。现在是一名前端开发“工程师”。写有《学习源码整体架构系列
从2014年起,每年都会写一篇年度总结,已经写了7篇,点击查看年度总结。
同时,最近组织了源码共读活动

识别上方二维码加我微信、拉你进源码共读群
今日话题
略。欢迎分享、收藏、点赞、在看我的公众号文章~




保护试题9)









...)




