qt ui指针和本类对象
重点 (Top highlight)
第1部分 (Part 1)
So you’re thinking about becoming a UX/UI designer, but are afraid to start? Don’t worry. It’s easier than you think. You only need a solid foundation and a lot of dedication. I can’t help you with the latter, so let’s focus on the former.
因此,您正在考虑成为UX / UI设计人员,但又害怕开始吗? 不用担心 它比您想象的要容易。 您只需要坚实的基础和很多奉献精神。 对于后者,我无能为力,所以让我们专注于前者。
This is going to be a part of a larger series of stories, based on the free chapters of Designing UI book. I tried to divide it into easy to digest chunks. Enjoy!
根据Designing UI book的免费章节,这将是更大系列故事的一部分。 我试图将其划分为易于消化的块。 请享用!
如何创建图像? (How are the images created?)
Whether you’re making a low-fidelity wireframe, or a fully finalised, beautiful UI design, you’ll be using shapes and objects in a design tool of your choice. You can even use Keynote or Powerpoint to get familiar with shapes and their relations, and then do the transition to Sketch, Figma, Adobe XD or others.
无论是制作低保真线框,还是完成最终确定的精美UI设计,都将在您选择的设计工具中使用形状和对象。 您甚至可以使用Keynote或Powerpoint熟悉形状及其关系,然后过渡到Sketch , Figma , Adobe XD或其他。
All currently available UI design tools work by manipulating vector shapes. That means that all you see is represented by numbers that define it. It also means the object can be stretched and enlarged without losing any quality — it simply makes the numbers bigger and re-creates it again.
当前所有可用的UI设计工具都可以通过操纵矢量形状来工作。 这意味着您所看到的全部由定义它的数字表示。 这也意味着可以拉伸和放大该对象而不会损失任何质量-它只是使数字更大并重新创建它。
If you’re planning to design interfaces, be prepared that most of the time, it will be about moving various rectangular objects around. Rectangles are the most popular shape (right before ellipses) in all the interfaces.
如果您打算设计界面,请在大多数时候做好准备,这将是围绕移动各种矩形对象。 矩形是所有界面中最流行的形状(椭圆形之前)。
The general idea of UI design is about moving rectangles around in just the right way.
UI设计的一般思想是以正确的方式移动矩形。

UI design is about moving rectangles around. And the skill is all in knowing HOW to move them, WHERE and most importantly WHY.
UI设计是关于移动矩形。 而技能就是知道如何移动它们,在哪里,最重要的是为什么。
盒子模型 (The box model)
The Box model is the most basic way of defining a digital interface object both in design and in code. Most of the design we do works according to the box model, so it’s essential to get to know it well.
Box模型是在设计和代码中定义数字接口对象的最基本方法。 我们所做的大多数设计都是根据盒子模型进行的,因此对它的了解非常重要。

It consists of four main elements:
它包含四个主要元素:
- Fill 填
- Border 边境
- Outer margin 外边距
- Inner margin 内缘
Fill should be pretty self-explanatory. It’s the background of our element. It can be a solid color, a gradient, an image or a mix of all of these.
填充应该很不言自明。 这是我们元素的背景。 它可以是纯色,渐变,图像或所有这些的混合。
Border is an outline around our object. We will dive into all the different kinds of borders in the next stories from this series.
边框是围绕我们对象的轮廓。 在本系列的下一个故事中,我们将深入探讨所有不同类型的边界。
Outer margin (often just called “margin”) is the area outside of our object. It allows us to position it with enough safe space concerning everything around it. It’s the blue area outside our rectangle.
外边距 (通常称为“边距”) 是我们物体之外的区域。 它使我们能够为周围的一切放置足够的安全空间。 这是矩形外部的蓝色区域。
The inner margin is also called padding — this may come in handy when talking to developers. It means the more extensive it is, the bigger the safe area inside the object becomes. In the example above, it’s the darker area inside our colorful rectangle.
内部空白也称为填充 -与开发人员交谈时可能会派上用场。 这意味着范围越广,物体内部的安全区域就越大。 在上面的示例中,它是我们彩色矩形内较暗的区域。
定义属性 (Defining properties)
尺寸 (Size)
Width and height (in points) define the size of an object. In most cases, we use W and H for short. As it’s a two-dimensional space, the width is a scale on the horizontal axis, while the height is a scale on a vertical one.
宽度和高度(以磅为单位)定义对象的大小。 在大多数情况下,我们简称W和H。 因为是二维空间,所以宽度是水平轴上的刻度,而高度是垂直轴上的刻度。
For short, points are not the same as pixels. The resolutions and pixel-densities are a topic for another article, so to keep it short: Points are vector representation of pixels, that are dependant on the resolution. On modern, very pixel-dense displays 1 point can be 4 pixels or more. The reason for this is to have large enough elements, but also give them enough sharpness and precision.
简而言之,点与像素不同。 分辨率和像素密度是另一篇文章的主题,因此请尽量简短:点是像素的矢量表示,取决于分辨率。 在现代的像素密集型显示器上,1点可以是4像素或更多。 这样做的原因是要有足够大的元素,但还要给它们足够的清晰度和精度。

The width and height are always of the smallest possible rectangular box that can contain the object — even if the object itself has an irregular shape.
宽度和高度始终是可能包含该对象的最小矩形框,即使该对象本身具有不规则形状也是如此。

位置 (Position)
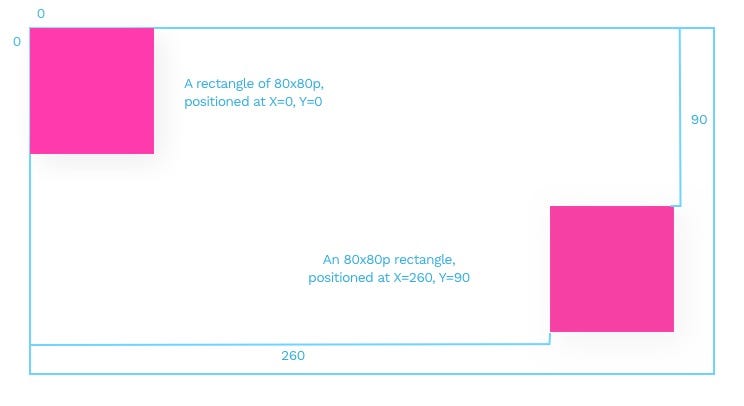
The position of the object is a set of numbers on the X and Y axis, defined by the artboard that contains it. The X is the position on the horizontal axis, while the Y is the position on the vertical one.
对象的位置是X和Y轴上的一组数字,由包含它的画板定义。 X是水平轴上的位置,而Y是垂直轴上的位置。

Ok, that’s easy for a square. But how about a circle? Or some random blob? Irregular objects positions are the position of their bounding box that contains the actual shape within.
好的,对于广场来说很容易。 但是圆呢? 还是一些随机斑点? 不规则对象的位置是其边界框的位置,其中包含实际形状。

角度 (Angle)
Angle defines the rotation of our object going clockwise — the default being 0°. Rotation can also be a negative number. It’s worth remembering that a -15° rotation is the same as 360°-15°, which equals 345°.
角度定义了对象顺时针旋转的角度-默认值为0°。 旋转也可以是负数。 值得记住的是,-15°旋转与360°-15°相同,等于345°。

In order to have a consistent interface, it’s best not to rotate objects by hand, but instead enter the right angle from the keyboard as it is way more precise than manually turning the object point by point.
为了拥有一致的界面,最好不要手动旋转对象,而应通过键盘输入直角,因为与手动逐点旋转对象相比,此方法更加精确。
If we Flatten the object (there’s a button that “does it”), it resets the angle to 0, but it is still rotated — only the new perspective becomes the base for further rotation.
如果我们展平对象(有一个“执行它”的按钮),它将角度重置为0,但仍会旋转-只有新的透视图才成为进一步旋转的基础。

Rotating circles will of course yield no visible result, unless they are filled with a gradient or a photo.
旋转的圆圈当然不会产生可见的结果,除非它们充满渐变或照片。
边框半径 (Border radius)
Many studies show, that rounded shapes are considered more friendly than sharp ones. To define the level of roundness, we use a property known as border radius (sometimes corner-radius).
许多研究表明,圆形比锋利的形状更友好。 为了定义圆度,我们使用一个称为边界半径(有时为圆角半径)的属性。

A border-radius is a number. Just like the width and height, it’s also presented in points. The larger that number, the larger the roundness of the corners of our shape. You can use it for all of the edges at once or set them individually.
边界半径是一个数字。 就像宽度和高度一样,它也以磅表示。 该数字越大,形状拐角的圆度越大。 您可以一次将其用于所有边缘,也可以分别设置。
In general, even slightly rounded corners (between 2 and 6p) are considered more friendly than sharp ones (of 0 p). However, it’s good to have consistency in the roundness. The grid base unit that we select should define the border-radius. It should also match its surroundings.
通常,即使是稍微倒圆的角(介于2和6p之间)也被认为比尖的角(0 p)更友好。 但是,最好保持圆度一致。 我们选择的网格基本单位应定义边界半径。 它也应该与周围环境匹配。

Different border radii in the same object can make a great button if it also matches the brand guidelines (i.e., the logo also has a similar pattern).
如果同一对象上的不同边框半径也符合品牌准则(即徽标也具有相似的图案),则可以制作一个精美的按钮。
If you decide to make your buttons that way, remember to be consistent with them across all the screens.
如果决定以这种方式制作按钮,请记住在所有屏幕上都与它们保持一致。
下一步是什么? (What’s next?)
Thanks for getting this far! Hope you’re on your way to making some shapes!
感谢您的帮助! 希望您正在制作一些形状!
This has been the 1st part of the series. Check out Part 2
这是该系列的第一部分。 查看 第2部分
I will cover fills, borders, shadows, blurs and more in the next stories from the series.📕 You can also DOWNLOAD this chapter as a free PDF here. I wrote a whole 📘 420+ page ebook on designing UI’s. 👨🏻💻 By day I work at HYPE4.com
在本系列的下一个故事中,我将介绍填充,边界,阴影,模糊等内容。📕 您也可以在此处以免费PDF格式下载本章。 我写了整本420 英镑的电子书来设计UI 。 💻白天我在HYPE4.com工作
翻译自: https://uxdesign.cc/all-you-need-to-know-about-ui-design-shapes-and-objects-619c13a8523c
qt ui指针和本类对象
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/274933.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!)















RHEL/CentOS 5.x使用yum快速安装MySQL 5.5.x)


模板模式)