axure低保真原型
Google Sheets is a spreadsheet, just like Microsoft Excel.
Google表格是一个电子表格,就像Microsoft Excel一样。
Most people associate it with calculating numbers. But Google Sheets is actually great for organizing your ideas, making lists, even creating a low-fidelity prototype.
大多数人将其与计算数字相关联。 但是Google表格实际上非常适合组织您的想法,列出清单,甚至创建低保真原型。
When I come up with an idea for a product or a design concept, I want to capture that initial vision in my head by writing it down in text, or visualizing it in sketches.
当我提出有关产品或设计概念的想法时,我想通过将其写下来以文字或以草图进行可视化来捕捉最初的想法。
Once my vision is written down as a statement, a sketch, or a description of some sort, I need to further break it down into a set of high-level features in order to turn that vision into an actionable product requirement or a design brief to formulate a project.
一旦将我的愿景记录为声明,草图或某种形式的描述,我就需要将其进一步分解为一系列高级功能,以便将该愿景转化为可行的产品要求或设计摘要制定一个项目。

I found that this whole initial process, from a vision to a high-level feature set, then to a low-fidelity prototype can be done fairly efficiently in Google Sheets.
我发现从愿景到高级功能集再到低保真原型的整个初始过程可以在Google表格中高效完成。
In this article, I’d like to share this process in Google Sheets with you, taking a portfolio website as an example.
在本文中,我想以一个投资组合网站为例,与您分享Google表格中的此过程。
1.愿景和用户故事 (1. Vision and user story)
- First I write down my vision in Google Sheets document. Since I’m taking a portfolio website as an example, I start describing what kind of portfolio site that I want to create. 首先,我在Google表格文档中写下我的愿景。 由于我以投资组合网站为例,因此我开始描述我要创建哪种投资组合网站。
- Because my portfolio website’s users are recruiters and hiring managers, it’s a good idea to put myself in their shoes, and write down a user story from their perspective. 因为我的投资组合网站的用户是招聘人员和招聘经理,所以最好让自己陷入困境,并从他们的角度写下用户故事。

2.愿景到功能集 (2. Vision to feature set)
- As soon as I write down my vision and a user story from a user’s perspective, I start generating a feature set — all the things that I need to have in my portfolio website. A spreadsheet structure makes it super-easy to create and edit such a list. 从用户的角度写下我的愿景和用户故事后,我便开始生成功能集-我的投资组合网站中需要的所有东西。 电子表格结构使创建和编辑这样的列表变得非常容易。
- Once I write down all the features/content that I can think of, I prioritize those in an order. 写下所有可以想到的功能/内容后,便会按顺序排列优先级。

3.功能设置到页面 (3. Feature set to pages)
- As soon as I have a list of features and content, I start thinking how these should be distributed across multiple pages of my portfolio website. 一旦有了功能和内容列表,我就开始思考如何在我的投资组合网站的多个页面上分配这些功能和内容。
I create a new column called Pages, and assign an appropriate page for each feature and content that I listed.
我创建一个名为Pages的新列,并为列出的每个功能和内容分配一个适当的页面。

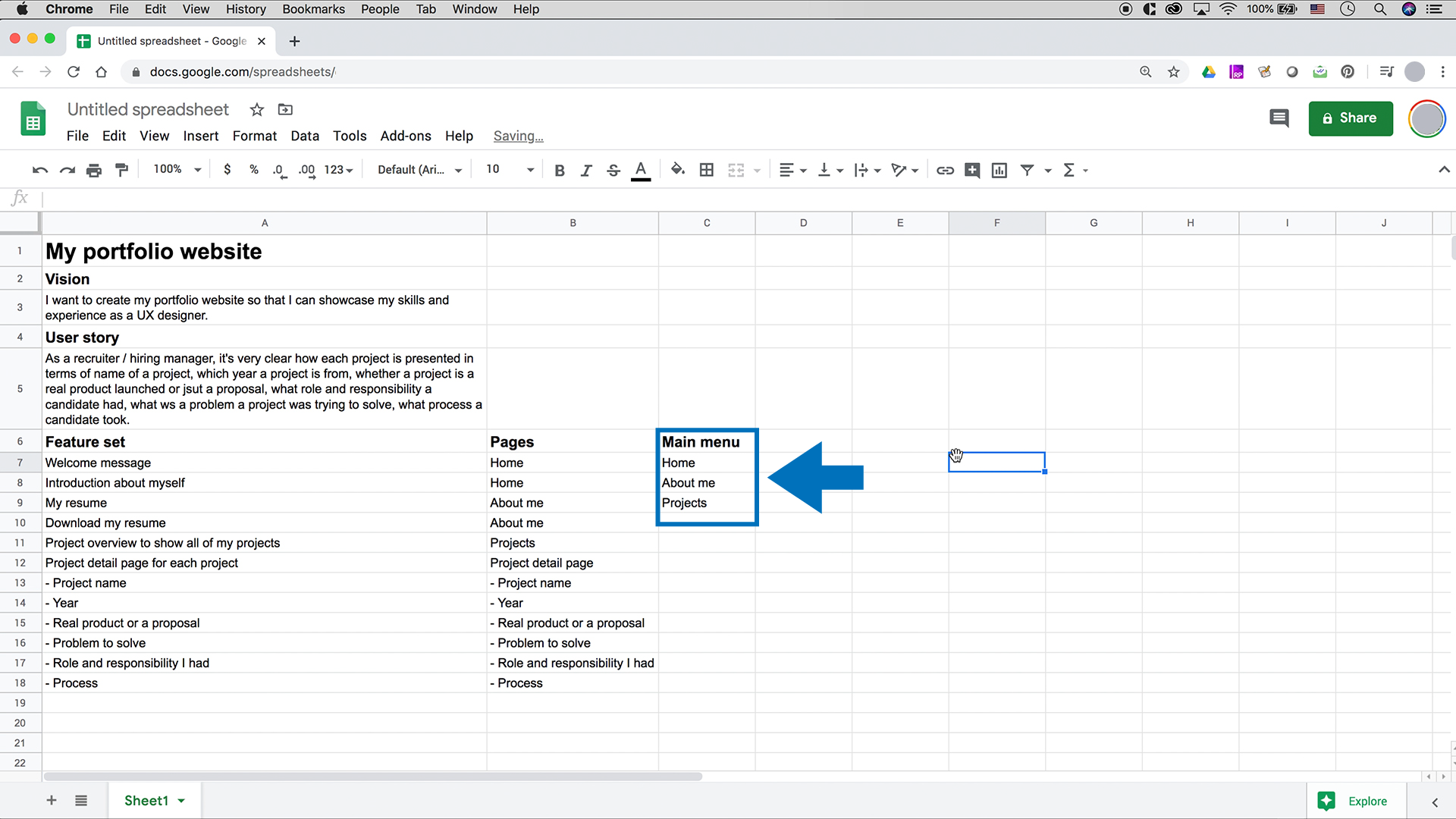
4.页面到主菜单 (4. Pages to main menu)
These pages become main menu items.
这些页面成为主菜单项。
I create another column called Main menu, and put pages in an order that I want to have in the main menu of my site.
我创建另一个称为“ 主菜单”的列,然后将页面按顺序放置在网站的主菜单中。

At this point I have an overall information architecture of my portfolio website, in forms of a main menu, and a list of features and content with assigned pages for each.
至此,我有了我的投资组合网站的总体信息体系结构,以主菜单的形式显示,并且列出了功能和内容列表,并为每个功能分配了页面。

5.创建每个页面 (5. Creating each page)
- Now it’s time to create each page of my site using a tab feature. Tabs are perfect for creating separate pages of my prototype still within the same Google Sheets document. 现在是时候使用选项卡功能创建网站的每个页面了。 选项卡非常适合在同一Google表格文档中创建原型的单独页面。
- I copy and paste corresponding elements for each page from feature/content list, which I already created and organized in the first tab of Google Sheets document. Below screenshots shows a sequence of creating new pages in new tabs. 我从功能/内容列表中复制并粘贴了每个页面的相应元素,该列表已经在Google表格文档的第一个标签中创建和组织。 以下屏幕截图显示了在新选项卡中创建新页面的顺序。




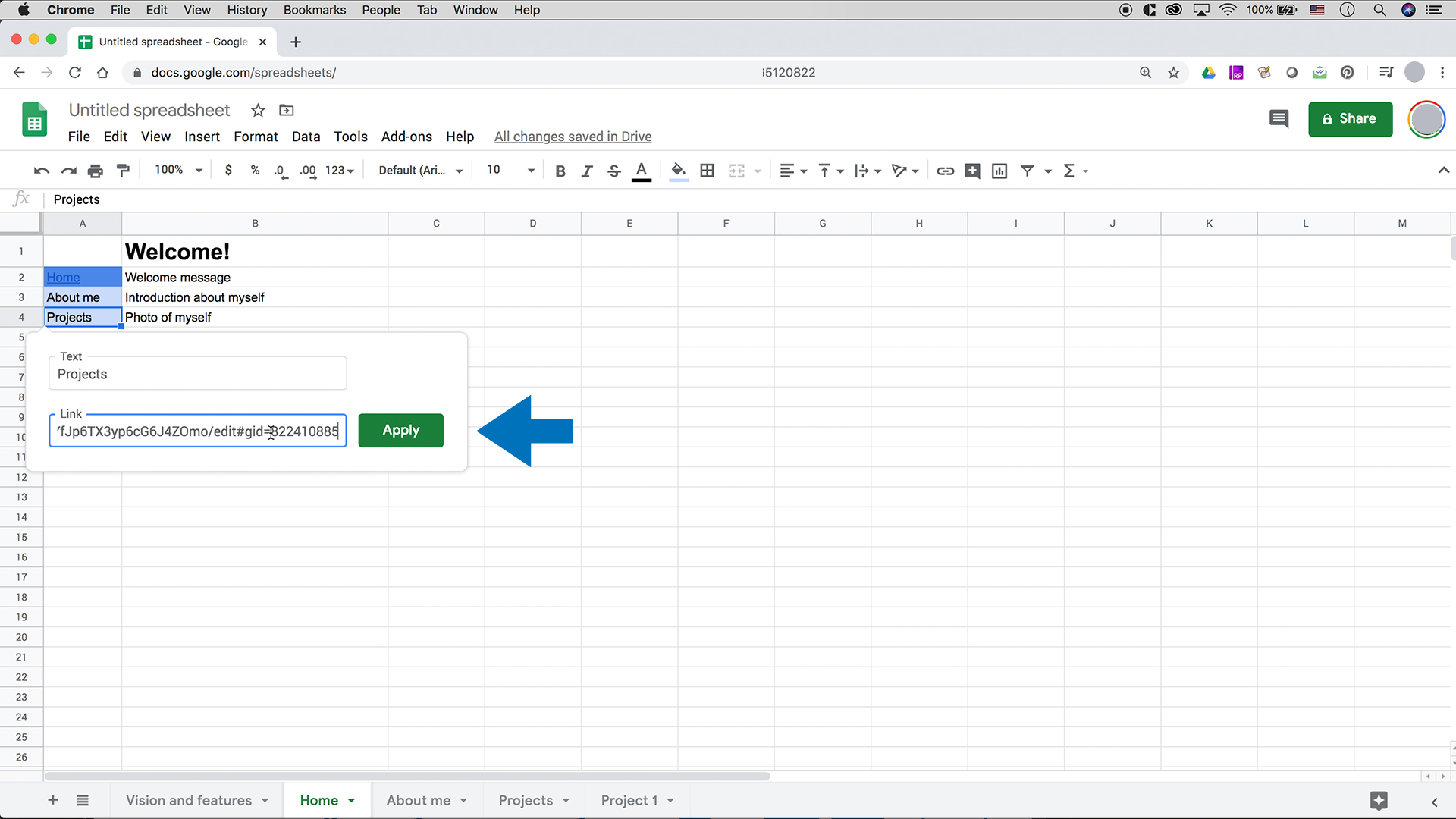
6.链接页面 (6. Linking pages)
- Once all the pages are created as separate tabs within the Google Sheets document, I copy and paste the main menu to the home page. 在Google表格文档中将所有页面创建为单独的标签后,我将主菜单复制并粘贴到首页。
- I insert a link to each main menu item by grabbing a URL of each page, which is a different tab in the same document. 我通过获取每个页面的URL插入到每个主菜单项的链接,该URL是同一文档中的不同选项卡。
- I copy and paste the main menu with all the inserted links to other pages. 我复制并粘贴主菜单,并插入所有指向其他页面的链接。
- I add a highlight to a corresponding main menu item in each page to represent the selected status. 我在每个页面中的相应主菜单项上添加了一个突出显示,以代表所选状态。

Now I have a clickable low-fidelity prototype so that I can test and evaluate the overall structure of my portfolio website, before moving forward with creating a high-fidelity design or building the actual portfolio site on a website-building platform such as Wordpress.
现在,我有了一个可点击的低保真原型,以便在继续进行高保真设计或在诸如Wordpress之类的网站构建平台上构建实际的投资组合站点之前,可以测试和评估投资组合网站的整体结构。

The beauty of this prototype is that it’s fast, and I can stay razor-focused on my very vision without being distracted by all the visual treatments.
该原型的优点在于速度快,而且我可以保持剃须刀专注于自己的视野,而不会被所有的视觉处理所干扰。
Before jumping into UX design/prototyping tools or a site-building platform to start building a website, it’s probably a better idea to focus on my vision and high-level idea first to see if it makes sense overall.
在进入UX设计/原型工具或网站构建平台以开始构建网站之前,最好先关注我的视野和高层次的想法,看看它在总体上是否有意义。
Because, as soon as I start diving deep into a UX design tool, my attention could easily be taken away by all the user interface details that I can play around with, such as colors, sizes, typography, white spaces, iconography, images, videos and so on.
因为,一旦我开始深入研究UX设计工具,我的注意力就可以很容易地被我可以使用的所有用户界面细节所吸引,例如颜色,大小,版式,空白,图标,图像,视频等。
The fact that it’s a spreadsheet meant for numbers somehow seems to offload my desire and obligation to make it look good as I would when using any design/prototyping tools. It’s an interesting psychological effect.
它是电子表格的意思,实际上以某种方式似乎减轻了我的欲望和义务,使它看起来像使用任何设计/原型工具时一样。 这是一种有趣的心理作用。
This approach works great even for non-designers too, such as product managers, product owners, business owners, entrepreneurs, and engineers.
即使对于非设计人员,例如产品经理,产品所有者,企业所有者,企业家和工程师,这种方法也适用。
Because Google Sheets is a simple spreadsheet, most people know how to use it. And it’s free.
由于Google表格是一个简单的电子表格,因此大多数人都知道如何使用它。 而且是免费的。
Google Sheets allows anyone to freely mock up their ideas into a simple low-fidelity prototype without visual distractions and having to worry about learning how to use fancier UX prototyping tools. I found it quite useful.
Google表格可以让任何人将他们的想法自由地模拟成一个简单的低保真原型,而不会造成视觉干扰,也不必担心学习如何使用更高级的UX原型制作工具。 我发现它非常有用。
翻译自: https://uxdesign.cc/how-to-create-a-low-fidelity-prototype-in-google-sheets-6e27b7020426
axure低保真原型
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/274831.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!精)








高级职位)






)
AS3中的stage,this,root的区别)

