如果是元素操作,$(this)就可以指向当前元素
<div id="test">谢小超</div>
<script type="text/javascript">$("test").on('click',function(){var x= $(this).html();alert(x);}) </script>
如果是方法,就要传参了:
<input type="" oninput="showCurrentVal(this)">
<script type="text/javascript">function showCurrentVal(_this){setTimeout(function(){var val = _this.value;var str = "";if(val != ""){$(_this).siblings(".go-list-select").find("option").each(function(index,el){if($(this).text().indexOf(val) >= 0){str += "<li value='"+$(this).attr("value")+"'>"+$(this).text()+"</li>"}});$(_this).siblings(".go-list").find(".go-list-box").html(str);}else{$(_this).siblings(".go-list-select").find("option").each(function(index,el){str += "<li value='"+$(this).attr("value")+"'>"+$(this).text()+"</li>"});$(_this).siblings(".go-list").find(".go-list-box").html(str);}},500);} </script>
_this指的是当前元素,$(_this) 指的是节点对象
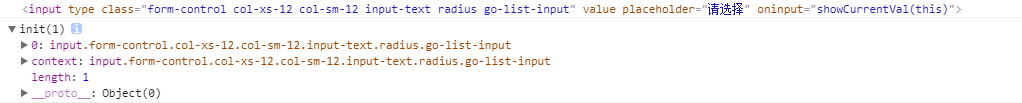
打印出的结果:


)
 - 4.12 Selection)
















