配置固定二级子域名远程访问内网群晖NAS 7.X版 【内网穿透】
文章目录
- 配置固定二级子域名远程访问内网群晖NAS 7.X版 【内网穿透】
- 前言
- 1. 创建一条固定数据隧道
- 2. 找到“保留二级子域名”栏位
- 3. 重新编辑之前建立的临时数据隧道
- 4. 进入“在线隧道列表”页面
- 5. 在其他浏览器访问地址 出现内网群晖NAS登录界面
前言
在上篇介绍中,我们成功的使用cpolar创建起一条,能够连接内网群晖NAS和公共互联网的数据隧道。不过此时的数据隧道处于临时状态(随机域名,每24小时重置一次),大多用于测试场景。想要长期稳定的访问内网群晖NAS,我们还需要进一步的设置,将临时数据隧道转为固定隧道(需要成为cpolar的VIP会员)。现在,就让我们开始吧。
1. 创建一条固定数据隧道
要创建一条固定数据隧道,我们需要从隧道的进口端和出口端两个方面,将漂移的端口固定下来。首先我们转到cpolar官网

在cpolar官网登录进入仪表台界面后,点击左侧的“预留”按钮。


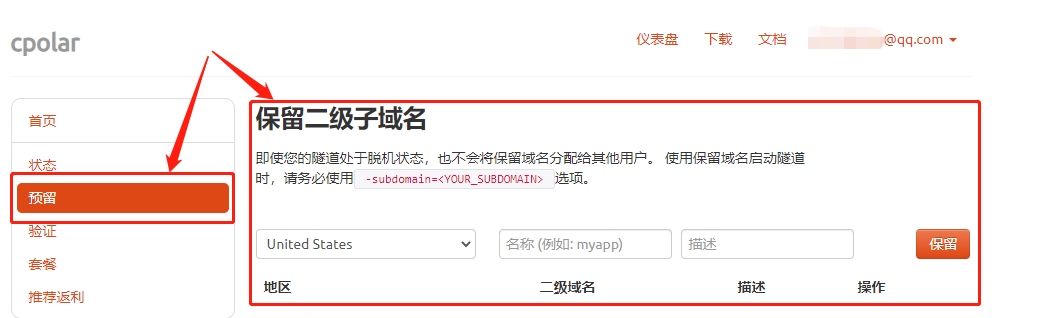
2. 找到“保留二级子域名”栏位
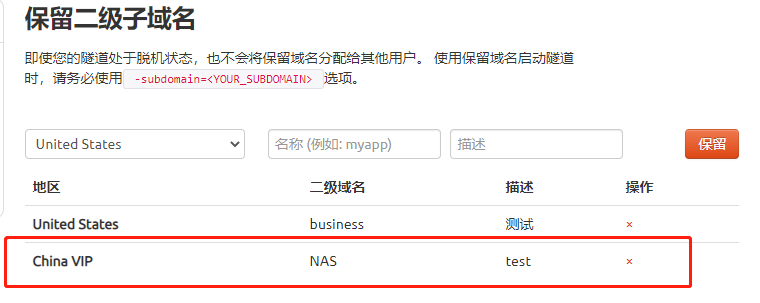
在“预留”界面,我们找到“保留二级子域名”栏位。在这里设置的,就是数据隧道的公共互联网入口端。与cpolar客户端的设置类似,我们也要在这里进行一些简单设置。首先是“地区”栏,只要按实际使用地区填写即可(这里我们填入China VIP);“名称”则是我们对数据隧道的命名,不过与cpolar客户端不同,这里的名称会编入最终生成的URL中(这里我们选择填入NAS);而最后的“备注”,这是这条数据隧道的提示,这里我们填入test。

在各栏都填写完毕后,就可以点击右侧的“保留”按钮,将cpolar云端的数据隧道入口保留下来。

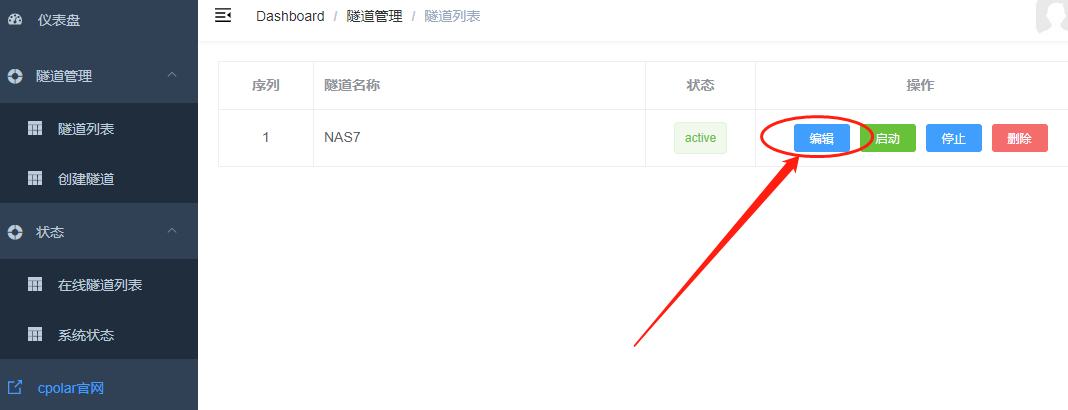
3. 重新编辑之前建立的临时数据隧道
接着我们转回cpolar客户端,在客户端“隧道管理”项下的“隧道列表”页面,重新编辑我们之前建立的临时数据隧道,将cpolar云端数据隧道的入口,与cpolar本地端数据隧道的出口关联起来,这样我们才能使用重定义的数据隧道,访问位于内网的群晖NAS。


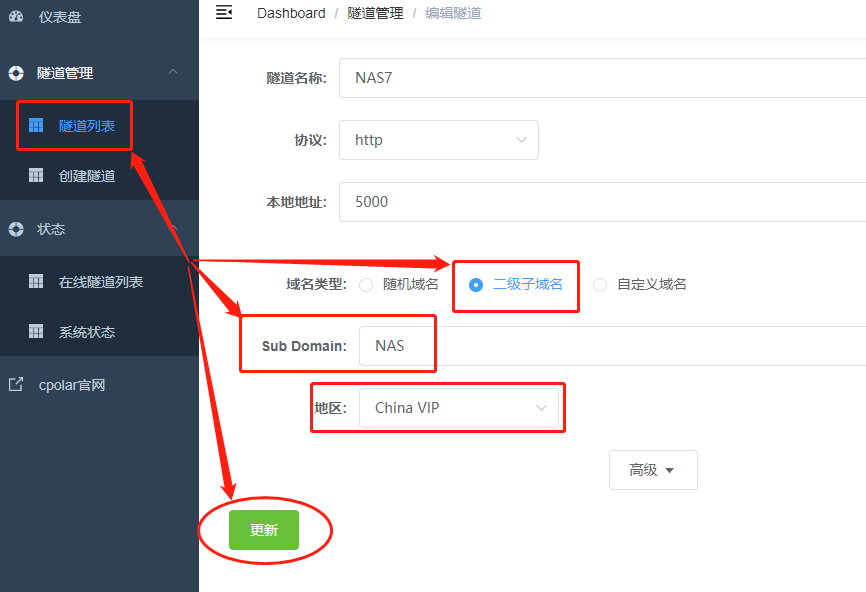
4. 进入“在线隧道列表”页面
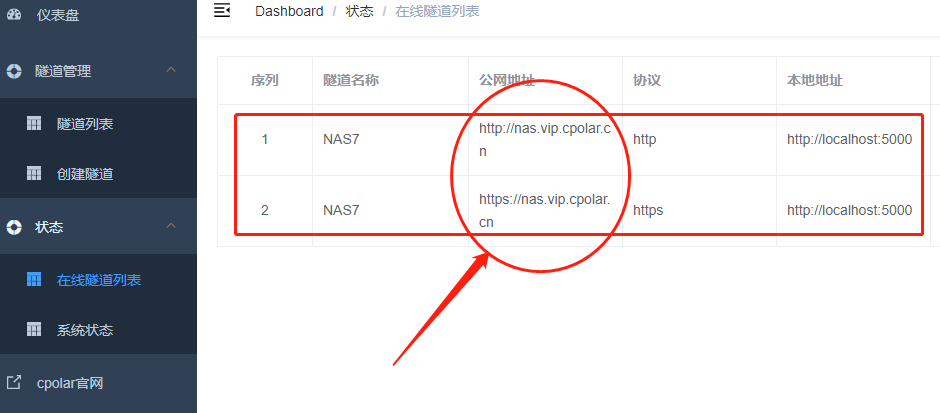
如上图所示,我们需要将之前勾选的“随机域名”更改为“二级子域名”,并在新出现的“Sub Domain”栏中,填入我们在cpolar云端保留的二级子域名(这个例子中,我们保留的是NAS)。在这些变更完成后,就可以点击下方的“更新”按钮,保存变更的配置。接着我们进入“在线隧道列表”页面,就可以看到访问内网群晖NAS的公共互联网地址,已经更新为带有自定义域名的地址。

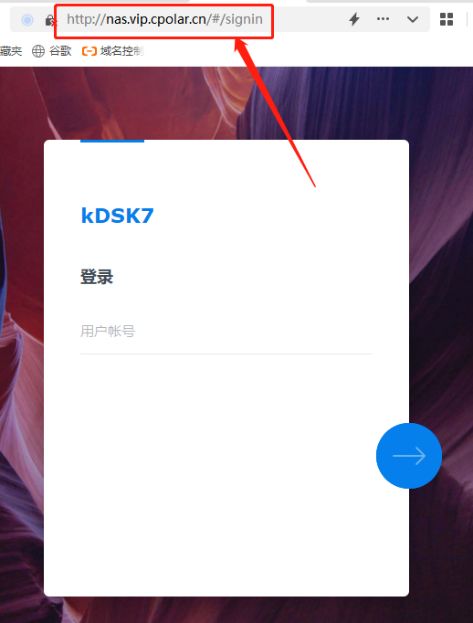
5. 在其他浏览器访问地址 出现内网群晖NAS登录界面
我们在其他设备的浏览器上访问这个地址,就能出现内网群晖NAS的登录界面。

经过以上几步的设置,我们在公共互联网上访问内网群晖NAS的连接已经固定下来,而不会每隔24小时就重置一次。同时我们在自定义二级子域名时,还能够有一定的自由度,为这个固定二级子域名选择富有个性的地址。如果您对cpolar的使用有任何疑问,欢迎与我们联系,我们必将为您提供力所能及的协助。当然也欢迎加入cpolar的VIP官方群,共同探索cpolar的无限潜能。
转载自cpolar极点云文章:[配置固定二级子域名远程访问内网群晖NAS 7.X版 【内网穿透】](配置固定二级子域名远程访问内网群晖NAS 7.X版 【内网穿透】 - cpolar 极点云)


















)
![[NOIP2007 普及组] 纪念品分组](http://pic.xiahunao.cn/[NOIP2007 普及组] 纪念品分组)