这需要几个步骤:
首先导入HTML并重新输入
from IPython.display import HTML
import re
你可以通过to_html方法得到html pandas.
df_html = df.to_html()
接下来,我们将为html表和我们要创建的样式生成随机标识符.
random_id = 'id%d' % np.random.choice(np.arange(1000000))
因为我们要插入一些样式,所以我们需要注意指定此样式仅适用于我们的表.现在让我们将其插入到df_html中
df_html = re.sub(r'
并创建一个样式标记.这真的取决于你.我刚添加了一些悬停效果.
style = """
table#{random_id} tr:hover {{background-color: #f5f5f5}}
""".format(random_id=random_id)
最后,显示它
HTML(style + df_html)
功能齐全.
def HTML_with_style(df, style=None, random_id=None):
from IPython.display import HTML
import numpy as np
import re
df_html = df.to_html()
if random_id is None:
random_id = 'id%d' % np.random.choice(np.arange(1000000))
if style is None:
style = """
table#{random_id} {{color: blue}}
""".format(random_id=random_id)
else:
new_style = []
s = re.sub(r'?style>', '', style).strip()
for line in s.split('\n'):
line = line.strip()
if not re.match(r'^table', line):
line = re.sub(r'^', 'table ', line)
new_style.append(line)
new_style = ['']
style = re.sub(r'table(#\S+)?', 'table#%s' % random_id, '\n'.join(new_style))
df_html = re.sub(r'
return HTML(style + df_html)
像这样使用它:
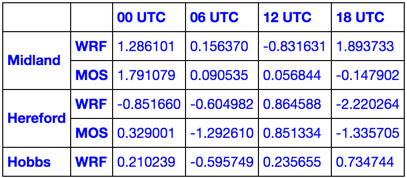
HTML_with_style(df.head())

HTML_with_style(df.head(), '')

style = """
tr:nth-child(even) {color: green;}
tr:nth-child(odd) {color: aqua;}
"""
HTML_with_style(df.head(), style)

学习CSS并疯狂!

silverlight应用和wcf服务的发布方法)
)






替换Windows7原生的火柴棍式的宋体)

)
)


![[算法]不用第三个数交换2个数的位置](http://pic.xiahunao.cn/[算法]不用第三个数交换2个数的位置)



