生活中经常看到,像新浪等很多门户网站的首页都有滚动图片的展示,如下图所示:
 某网站首页滚动切换图片
某网站首页滚动切换图片
这样不但可以减少文字的单一、乏味,而且可以直观内容,更好的吸引用户。那在我们做软件系统时,是否也可以首页中加入滚动图片呢?答案是肯定的。
今天就给大家介绍三种类似的展现方式。实现方式这些滚动展现方式,主要用到了我们平常学习到的网页HTML、样式CSS和JavaScript等知识。在具体实现时,需要结合实际效果,综合运用这些知识。
先准备3张大小相同的图片,接着就需要我们编写代码来实现了。具体如下:
1、鼠标移动到图片编号上改变图片
1.1、运行效果
先看运行效果。当把鼠标移到右下角红色框中的“1”时,显示如下图所示:
 鼠标移到1号图时显示第一张图
鼠标移到1号图时显示第一张图
把鼠标移到右下角红色框中的“2”时,显示如下图所示:
 鼠标移到2号图时显示第二张图
鼠标移到2号图时显示第二张图
1.2、实现思路
因为图片是在同一个方框区域显示的,所以,显示其中一张图片时,其他图片就不能显示出来。切换图片的关键是,把显示图片
网页怎么知道用户移动了鼠标呢?这里就涉及到div标签的onmousemove事件。这个事件就可以检测用户是否移动了鼠标,因此我们修改图片文件名的代码,就应该在这个事件中进行处理。
那么多的div标签,该修改哪个div标签的background属性的值呢?我们可以用document对象的getElementById方法,通过指定要修改的div标签的id值(比如
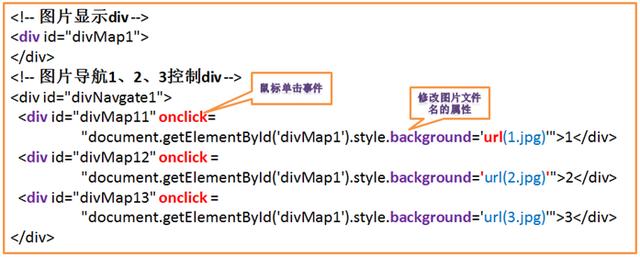
 鼠标移动到图片编号上改变图片关键代码
鼠标移动到图片编号上改变图片关键代码
注意要点:
①URL统一资源定位,在WWW上,每一信息资源都有统一的且在网上唯一的地址。
②双引号“和单引号‘同时出现时,要间隔使用,而不能交替使用。即可以是“"xxx'yyy' zzz"”或“'xxx"yyy "zzz'”,而不能是“"xxx'yyy" zzz'。
③这里为了简单起见,我们把图片按顺序进行编号,比如1.jpg、2.jpg,依次类推。
④图片编号的红色框在正式的软件系统设计中不加,这里加上是为了突出编号位置。
1.3、具体实现
Document/* 图片显示div */
#divMap1
{
border:1px solid #dddddd;
width:243px;
height:300px;
background:url(1.jpg);
}
/* 图片导航控制div */
#divNavgate1
{
border:0px solid red;
width:40px;
height:20px;
position:absolute;
left:210px;
top:337px;
color:white;
text-align:center;
font-weight:bold;
}
/* 图片1导航控制div */
#divMap11
{
border:1px solid red;
width:10px;
height:20px;
color:gray;
float:left;
text-align:center;
font-weight:bold;
}
/* 图片2导航控制div */
#divMap12
{
border:1px solid red;
width:10px;
height:20px;
color:gray;
float:left;
text-align:center;
font-weight:bold;
}
/* 图片3导航控制div */
#divMap13
{
border:1px solid red;
width:10px;
height:20px;
float:left;
color:gray;
text-align:center;
font-weight:bold;
}
图片切换1:鼠标移动到不同编号时切换图片
2、鼠标移动到图片编号上点击后改变图片
这个和上一种“鼠标移动到图片编号上改变图片”基本相同,不同的是:这里需要移到图片编号上点击才更换图片,因此这里用到的事件是div标签的onclick单击事件。把上述代码的onmousemove事件修改为onclick就可以了。
 移到图片编号上点击改变图片关键代码
移到图片编号上点击改变图片关键代码
3、每隔一定时间间隔自动切换图片
上述2种都需要操作鼠标,显得比较麻烦。我们在设计程序的时候,可不可以每隔一定时间间隔自动切换图片呢?就像闹钟一样到时就闹。当然是可以的。
“每隔一定时间间隔自动处理某个事件”,需要用到JavaScript的setInterval方法,该方法有2个参数。第一个指定要每隔一定时间间隔自动处理的某个事件名称,第二个参数指定时间间隔,注意单位是毫秒。比如:
setInterval(changeMap,1500);//循环调用切换图片的changeMap()函数,时间间隔为1000毫秒
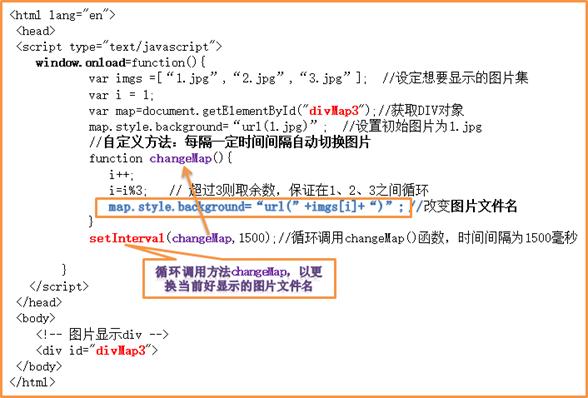
 每隔一定时间间隔自动切换图片关键代码
每隔一定时间间隔自动切换图片关键代码
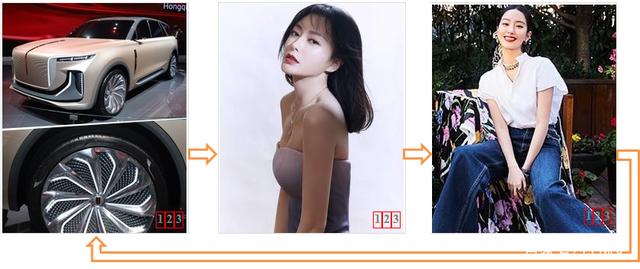
其效果图如下:
 每隔一定时间间隔自动切换图片
每隔一定时间间隔自动切换图片
完整代码如下:
Document/* part 3*/
#divMap3
{
border:1px solid #dddddd;
width:243px;
height:300px;
background:url(1.jpg);
}
/* 图片导航控制div */
#divNavgate3
{
border:0px solid red;
width:40px;
height:20px;
position:absolute;
left:210px;
top:340px;
color:white;
text-align:center;
font-weight:bold;
}
/* 图片1导航控制div */
#divMap31
{
border:1px solid red;
width:10px;
height:20px;
color:gray;
float:left;
text-align:center;
font-weight:bold;
}
/* 图片3导航控制div */
#divMap32
{
border:1px solid red;
width:10px;
height:20px;
color:gray;
float:left;
text-align:center;
font-weight:bold;
}
/* 图片3导航控制div */
#divMap33
{
border:1px solid red;
width:10px;
height:20px;
float:left;
color:gray;
text-align:center;
font-weight:bold;
}
window.οnlοad=function(){
var imgs =["1.jpg", "2.jpg", "3.jpg"]; //设定想要显示的图片
var i = 1;
var map=document.getElementById("divMap3");//获取DIV对象
map.style.background="url(1.jpg)"; //设置初始图片为1.jpg
function changeMap(){
i++;
i=i%3; // 超过3则取余数,保证在1、2、3之间循环
map.style.background="url("+imgs[i]+")";
}
setInterval(changeMap,1500);//循环调用changeMap()函数,时间间隔为1000毫秒
}
完成图片切换,用到了简单的CSS样式和JavaScript代码,简单且容易动手。大家也快动手试试吧。
举报/反馈

处理加载非AMD规范的js库)




)

, notify(),sleep具体解释)

...)
)
![[转]wireshark 实用过滤表达式(针对ip、协议、端口、长度和内容) 实例介绍](http://pic.xiahunao.cn/[转]wireshark 实用过滤表达式(针对ip、协议、端口、长度和内容) 实例介绍)
![[Flexbox] Using order to rearrange flexbox children](http://pic.xiahunao.cn/[Flexbox] Using order to rearrange flexbox children)




)
