转自:https://www.cnblogs.com/best/p/6225621.html
二、过滤器
使用过滤器格式化数据,变换数据格式,在模板中使用一个插值变量。语法格式如下:
{{ express | filter:parameter1:p2:p3… | … | …}}
过滤器分了内置过滤器与自定义过滤器,过滤器的调用方式也分了在模板中调用与在函数中调用。
2.1、内置过滤器
常见的内置过滤器有:
1)、currency(货币)
{{123.456 | currency:'¥'}}
2)、number(数字)
{{12.235| number:2}}
3)、uppercase , lowercase(大小写)格式化
{{"Hello"| uppercase}}
4)、json(数据)格式化
{{userObject| json}}
5)、limitTo(截取)格式化,数量限制
{{"StringObject" | limitTo : 3}}
6)、date 日期格式化
{{name | date : 'yyyy-MM-dd hh:mm:ss'}}
'yyyy': 4位数字的年份(如AD 1 => 0001, AD 2010 => 2010)
'yy': 2位数字的年份,范围为(00-99)。(如AD 2001 => 01, AD 2010 => 10)
'y': 1位数字的年份,例如 (AD 1 => 1, AD 199 => 199)
'MMMM': 月份 (January-December)
'MMM': 月份 (Jan-Dec)
'MM': 月份, padded (01-12)
'M': 月份 (1-12)
'dd': 日,范围为(01-31)
'd': 日 (1-31)
'EEEE': 星期,(Sunday-Saturday)
'EEE': 星期, (Sun-Sat)
'HH': 小时, 范围为(00-23)
'H': 小时 (0-23)
'hh': am/pm形式的小时, 范围为(01-12)
'h': am/pm形式的小时, (1-12)
'mm': 分钟,范围为 (00-59)
'm': 分钟 (0-59)
'ss': 秒, 范围为 (00-59)
's': 秒 (0-59)
'.sss' or ',sss': 毫秒,范围为 (000-999)
'a': am/pm 标记
'Z': 4 位数字的时区偏移(+符号)(-1200-+1200)
'ww': ISO-8601 年内的周数 (00-53)
'w': ISO-8601 年内的周数 (0-53)
format 字符串也可以是以下预定义的本地化格式之一:
'medium': 等于en_US本地化后的 'MMM d, y h:mm:ss a' (如:Sep 3, 2010 12:05:08 pm)
'short': 等于en_US本地化后的 'M/d/yy h:mm a' (如: 9/3/10 12:05 pm)
'fullDate': 等于en_US本地化后的 'EEEE, MMMM d, y' (如: Friday, September 3, 2010)
'longDate': 等于en_US本地化后的 'MMMM d, y' (如: September 3, 2010)
'mediumDate': 等于en_US本地化后的 'MMM d, y' (如: Sep 3, 2010)
'shortDate': 等于en_US本地化后的 'M/d/yy' (如: 9/3/10)
'mediumTime': 等于en_US本地化后的 'h:mm:ss a' (如: 12:05:08 pm)
'shortTime': 等于en_US本地化后的 'h:mm a' (如: 12:05 pm)
format 字符串可以包含固定值。这需要用单引号括起来 (如: "h 'in the morning'")。如果要输出单引号,使序列中使用两个单引号(如: "h 'o''clock'")。
7)、orderBy(排序)格式化
orderBy:'age':reverse
reverse是true表示降序、false表示升序
8)、filter(筛选&过滤)格式化
{{name | filter : 'l' | json}}
2.1.1、在模板中使用过滤器
示例代码:
<!DOCTYPE html>
<!--指定angular管理的范围-->
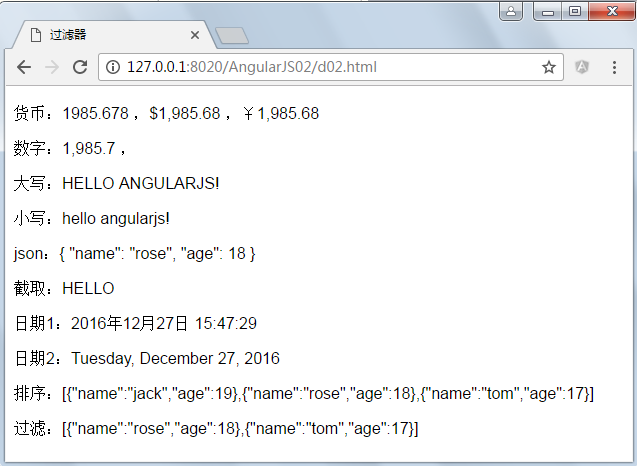
<html ng-app="app01"><head><meta charset="UTF-8"><title>过滤器</title></head><body><!--指定控制器的作用范围--><form ng-controller="Controller1" name="form1"><p>货币:{{money}} ,{{money|currency}} ,{{money|currency:"¥"}}</p><p>数字:{{money|number:1}} ,{{money | number:1 | currency:"$" }}</p><p>大写:{{message|uppercase}}</p><p>小写:{{message|lowercase}}</p><p>json:{{user | json}}</p><p>截取:{{message|limitTo:5|uppercase}}</p><p>日期1:{{birthday|date:'yyyy年MM月dd日 HH:mm:ss'}}</p><p>日期2:{{birthday|date:'fullDate'}}</p><p>排序:{{users|orderBy:'age':true}}</p></form><!--引入angularjs框架--><script src="js/angular146/angular.min.js" type="text/javascript" charset="utf-8"></script><script type="text/javascript">//定义模块,指定依赖项为空var app01 = angular.module("app01", []);//定义控制器,指定控制器的名称,$scope是全局对象app01.controller("Controller1", function($scope) {$scope.money=1985.678;$scope.message="Hello AngularJS!"$scope.user={name:"rose",age:18};$scope.birthday=new Date();$scope.users=[{name:"rose",age:18},{name:"jack",age:19},{name:"tome",age:17}];});</script></body></html> 运行结果:

2.1.2、在脚本中调用过滤函数
在函数中调用过滤器的方法是:在控制中添加对




 的依赖,filter的依赖,filter("过滤函数名称")(被过滤对象,'参数')
的依赖,filter的依赖,filter("过滤函数名称")(被过滤对象,'参数')
示例代码:
<!DOCTYPE html>
<!--指定angular管理的范围-->
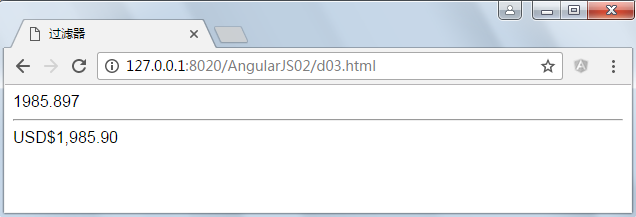
<html ng-app="app01"><head><meta charset="UTF-8"><title>过滤器</title></head><body><!--指定控制器的作用范围--><form ng-controller="Controller1" name="form1">{{money}}<hr/>{{moneyString}}</form><!--引入angularjs框架--><script src="js/angular146/angular.min.js" type="text/javascript" charset="utf-8"></script><script type="text/javascript">//定义模块,指定依赖项为空var app01 = angular.module("app01", []);//定义控制器,指定控制器的名称,$scope是全局对象app01.controller("Controller1", function($scope,$filter) {$scope.money=1985.897;//使用$filter服务查找currency函数,并调用$scope.moneyString=$filter("currency")($scope.money,'USD$');});</script></body></html> 运行结果:

2.2、自定义过滤器
示例代码:
<!DOCTYPE html>
<!--指定angular管理的范围-->
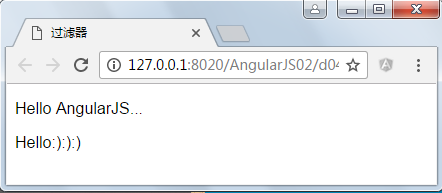
<html ng-app="app01"><head><meta charset="UTF-8"><title>过滤器</title></head><body><!--指定控制器的作用范围--><form ng-controller="Controller1" name="form1"><p>{{"Hello AngularJS and NodeJS" | cutString:15:'...'}}</p><p>{{longString}}</p></form><!--引入angularjs框架--><script src="js/angular146/angular.min.js" type="text/javascript" charset="utf-8"></script><script type="text/javascript">//定义模块,指定依赖项为空var app01 = angular.module("app01", []);//向模块中添加过滤//用于裁剪字符,超过长度则截取,添加...app01.filter("cutString",function(){return function(srcString,length,addString){if(srcString.length<length){return srcString;}return srcString.substring(0,length)+addString;}});//定义控制器,指定控制器的名称,$scope是全局对象app01.controller("Controller1", function($scope,$filter) {$scope.longString=$filter("cutString")("Hello AngularJS and NodeJS",5,":):):)");});</script></body></html> 运行结果:






)
)









)

o)

)