前言
当CSS3推出border-radius属性时我们是那么欣喜若狂啊,一想到终于不用再添加额外元素来模拟圆角了,但发现border-radius还分水平半径和垂直半径,然后又发现border-top-left/right-radius的水平半径之和大于元素宽度时,实际值会按比例分配元素宽度时,不禁会问"我真的懂border吗?"。本系列将稍微深入探讨一下那个貌似没什么好玩的border!
《CSS魔法堂:重拾Border之——解构Border》
《CSS魔法堂:重拾Border之——图片作边框》
《CSS魔法堂:重拾Border之——不仅仅是圆角》
《CSS魔法堂:重拾Border之——更广阔的遐想》
解构border-image

<style type="text/css">
div {border: double orange 1em;border-image: url("border.png") 27 round stretch;
}
</style>
<div>........</div> 起初浏览一遍border-image的用法时,总以为就是border变粗了,然后以图片作为Line Pattern,接着是各种平铺方式就完事了。后来细读W3C Spec,发现我还是2 young 2 simply了,简称太2了。
要理解好border-image,那么先要理解它由那几类对象组成,对象间的关系和组合规则。
3个和尚有水喝
- 目标元素本身(即上面的div元素)
- 用作边框素材的图片(即上面的border.png)
- 贴图区(Border Image Area)
引入图层概念
用过PS或Flash的同学应该都清楚图层的概念吧,反正我是现在才理解图层的:(
目标元素和贴图区分别位于两个图层,并且贴图区所在的图层位于目标元素所在的图层之上,而素材图片经切割后将在贴图区图层上作后期处理,最后作图层合成处理。
重申3点
- 目标元素和素材的图片分别在各自独立的图层上绘制;
- 图片会经过切割后,按规则在所属图层上的贴图区内作定位和平铺处理;
- 图片所属图层在目标元素所在图层之上。
透过属性看本质
在理解border-image的组成和整体处理流程后,我们先通过属性来认识与图片和贴图区密切相关的知识——图片切割/切片和贴图区切割/切片
图片切割/切片
- 属性
border-image-source
作用:引入用作边框素材的图片资源
语法:border-image-source:url("image url")
url入参为图片路径,可以是HTTP或HTTPS Scheme URI下的绝对或相对路径,或采用Data Scheme URI。 - 属性
border-image-slice
作用:对通过border-image-source引入的图片资源,以九宫格的形式作切片
语法:border-image-slice: [<percentage> | <number>]{1,4} fill?
属性值的顺序和简写时语法扩展的规则与属性border-width一致(top,right,bottom,left),而其含义为距离图片各边(top/right/bottom/left)多远的位置上,画一条与对应边相互平衡的切割线。注意:切割线必须位于图片所在面积内<percentage>:以图片的尺寸(宽、高)作为参考系,设置距离各边的距离。默认值为100%<number>:设置距离各边的绝对距离,单位固定为pxfill:设置是否将九宫格里正中间的切片,应用到贴图区中。默认值为禁用,即默认情况下九宫格中仅有8块切片会应用到贴图区中。
注意
当水平方向(left/right)的切片重叠时,会导致top、middle和bottom切片的尺寸为0;
当垂直方向(top/bottom)的切片重叠时,会导致left、middle和right切片的尺寸为0;
因此默认情况下border-image-slice: 100%,所以top/right/bottom/left/middle的切片尺寸均为0,而4个角top-left/right和bottom-left/right切片的尺寸为整张图片,因此最后结果仅看到边框4个角有图片,而4边却没有显示。
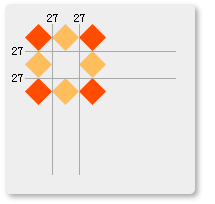
示意图:
4条灰色线表示切割线,它们和图片的4条边框一起把图片划分为九宫格,得到以下9幅切片。
贴图区(Border Image Area)切割/切片
相对目标元素和素材图片而言,贴图区由于无法直接观察,导致比较难理解。
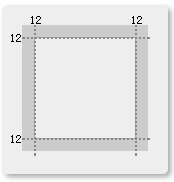
- 默认情况下贴图区与目标元素完全重叠;
- 贴图区同样被划分成9块区域,分别对应素材图片的9块切片。默认情况下贴图区中除middle区域外,其他区域的尺寸与目标元素的border box一致。

- 通过
border-image-width可修改各区域的尺寸; 通过
border-image-outset可修改贴图区的尺寸。
border-image-outset: 12px;- 属性
border-image-width
作用:以九宫格的形式对贴图区进行切片
语法:border-image-width: [<length> | <percentage> | <number> | auto]{1,4}
属性值的顺序和简写时语法扩展的规则与属性border-image-slice一致(top,right,bottom,left),而其含义为距离贴图区各边(top/right/bottom/left)多远的位置上,画一条与对应边相互平衡的切割线。注意:切割线必须位于贴图区所在面积内<length>:设置距离各边的绝对距离,负数无效。<percentage>:以贴图区的尺寸(宽、高)为参考系,设置距离各边的距离<number>:以对应的border-width为参考系,设置距离各边的距离。默认值为1auto:设置为与素材图片中对应的切片一致
注意:若贴图区水平方向(left/right)或垂直方向(top/bottom)的区域发生重叠,则会对其进行缩放直到不发生重叠为止。计算缩放因子的公式f = min(width/(left + right), height/(top + bottom)),然后left/right/top/bottom4个区域则按缩放因子进行缩放操作。 属性
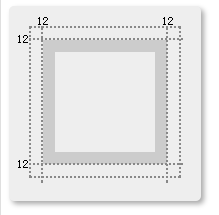
border-image-outset
作用:扩大贴图区所占的面积。
语法:border-image-ouset: [<length> | <number>]{1,4}
属性值的顺序和简写时语法扩展的规则与属性border-image-width一致(top,right,bottom,left),而其含义为将贴图区各边(top/right/bottom/left)向外扩展多大距离。<length>:设置距离各边的绝对距离,负数无效。<number>:以对应的border-width为参考系,设置距离各边的距离。默认值为0
注意
通过border-image-outset扩大贴图区的面积时,若border-image-width采用作属性值,则同时扩大除middle区域外其他区域的尺寸;当border-image-width采用其他作属性值时,只会看到图片边框向外移动而已。
合成的法则
经过上述两步"图片切片"和"贴图区切片"后,是时候将两者糅合在一起了。具体逻辑如下:
- 初次调整图片切片尺寸
1.1. 将素材图片各切片移至贴图区中对应的区域;
1.2. top/bottom图片切片的高度缩放至于对应的贴图区域的高度一致,并以相同的缩放比来调整图片切片的宽度;
1.3. left/right图片切片的宽度缩放至于对应的贴图区域的宽度一致,并以相同的缩放比来调整图片切片的高度;
1.4. top-left/right和bottom-left/right图片切片的宽度和高度则各自缩放至于对应的贴图区域一致即可 - 深度调整图片切片尺寸
2.1. 根据border-image-repeat属性值对切片尺寸进行调整。 - 定位切片
3.1. 当border-image-repeat属性值为repeat时,切片位于对应贴图区域的中央位置,否则则紧贴对应贴图区域的左边框。 - 3秒の合体:),即根据
border-image-repeat属性值对切片进行复制、拉伸等平铺操作,然后将贴图区与目标元素所在的图层进行合成即可!
合成过程中有两点是至关重要的:
- "初次调整图片切片尺寸"是基础,而且要注意的是,是以相同的缩放比来调整图片,而不是直接让图片切片的尺寸与对应的贴图区域尺寸一致;
- "深度调整图片切片尺寸"、"定位切片"和平铺方式均与
border-image-repeat相关。
border-image-repeat
语法:border-image-repeat: [stretch | repeat | round | space]{1,2}
第一个属性值为水平方向的平铺方式,第二个属性值为垂直方向的平铺方式。
stretch:拉伸图片切片,默认值。
repeat:复制平铺图片切片(不保证每幅图片切片副本恰好能完整显示)。
round:根据贴图区域尺寸调整图片切片尺寸,然后复制平铺图片切片,从而保证每幅图片切片副本恰好能完整显示。
space:复制平铺图片切片,并通过调整图片切片副本间的空白,从而保证每幅图片切片副本恰好能完整显示。(效果和flexbox中content-align设置为space-round差不多)
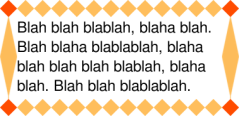
素材图片原尺寸:
最终效果:
大家可以看到最终效果里面4个角落的切片均缩小了,而left和right则是拉伸,top和bottom则是复制平铺。
一铺搞定&一铺清袋
粤语的"一铺搞定"其实就是一次完成全部工作的意思,上面关于border-image的属性,要是每次都逐个设置那要敲多少次键盘啊。。。其实我们可以通过border-image属性一次搞定。
语法:border-image: <‘border-image-source’> || <‘border-image-slice’> [ / <‘border-image-width’> | / <‘border-image-width’>? / <‘border-image-outset’> ]? || <‘border-image-repeat’>
粤语的"一铺清袋"其实就是把之前的成果一次性归零。当我们辛辛苦苦设置好border-image后,一个不小心又设置了border属性,那么之前关于border-image的设置将全部失效。因此先设置border属性,然后再设置border-image最为稳妥。
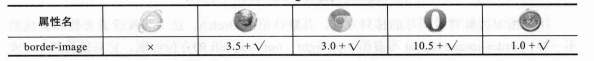
兼容性

总结
总算折腾出来了,累啊!!!起初以为花2个晚上就能理解好并记录下来,谁知道理解就花了2晚,然后各种试验。。。看来还是太高估了自己了:(不过不管如何,弄明白后还是觉得很爽的哦!
尊重原创,转载请注明来自:http://www.cnblogs.com/fsjohnhuang/p/5449717.html^_^肥仔John
感谢
CSS Backgrounds and Borders Module Level 3 4. Borders
《图解CSS3核心技术与案例实战》——第3章 CSS3边框





)




)





来实现各种规则图形的实现)


