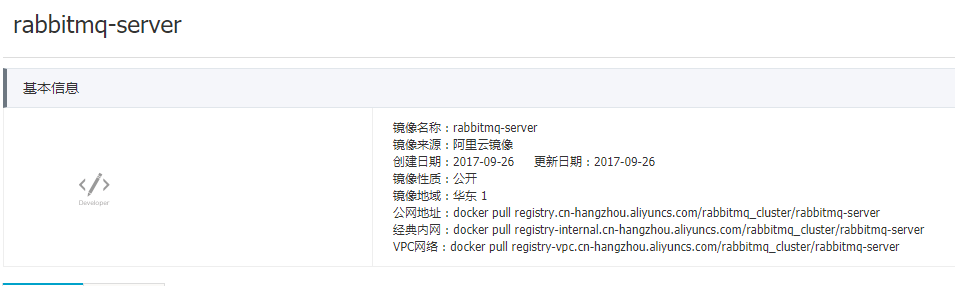
1.搜索镜像【注:因为我这里采用的是阿里云镜像加速器,所以我直接在阿里云中搜索相关镜像路径】,点击"详情"查看公网拉取路径


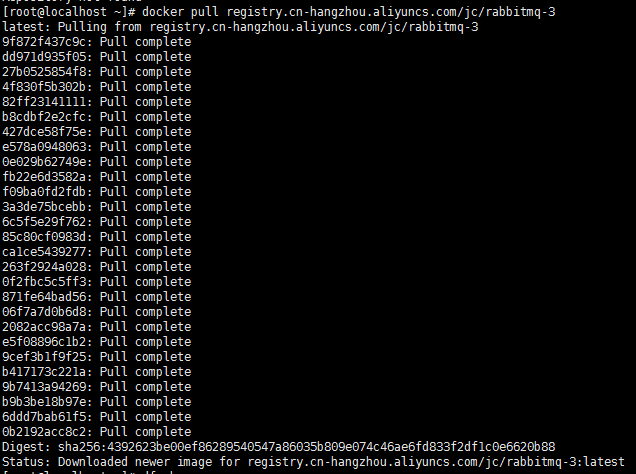
2.拉取镜像
docker pull registry.cn-hangzhou.aliyuncs.com/jc/rabbitmq-3

3.查看拉取的镜像
docker images

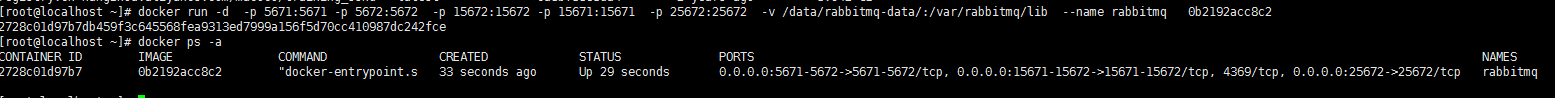
4.创建并运行容器【注:这里直接采用了"IMAGE ID"来指定镜像运行】
docker run -d -p 5671:5671 -p 5672:5672 -p 15672:15672 -p 15671:15671 -p 25672:25672 -v /data/rabbitmq-data/:/var/rabbitmq/lib --name rabbitmq 0b2192acc8c2

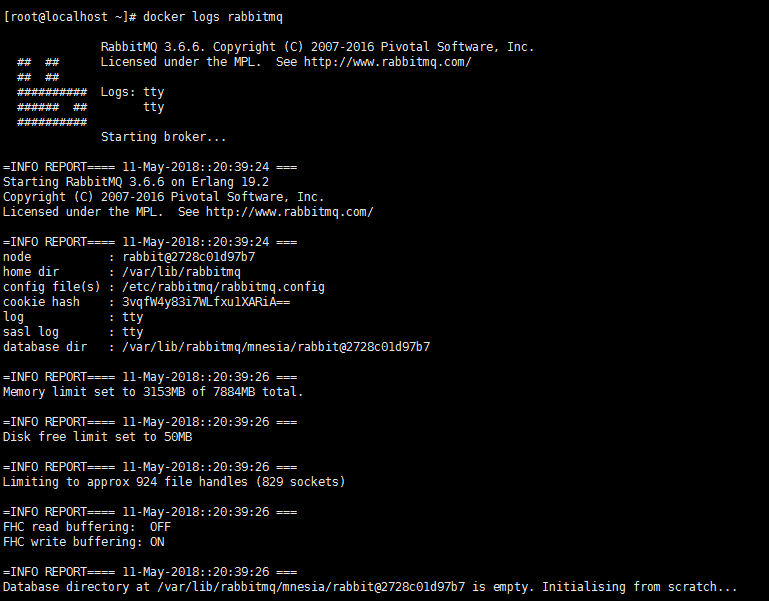
5.查看日志
docker logs rabbitmq

参考:rabbitmq官方docker使用说明

)






)
)



)





