2020-03-28 金卡智能
*1. 脚手架 vue-cli现在用的什么版本,2版本了解多少,2 3有什么区别
绝对路径与相对路径
./ 当前路径
…/父路径
/ 绝对路径
某文件里引用其他路径下的资源:
判断该文件所在文件夹与其他资源路径间的关系。
什么?错过了Vue CLI 2!你还要错过Vue CLI3?
区别写得很详细
全局安装一个桥接工具
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,提供:
通过 @vue/cli 搭建交互式的项目脚手架。
通过 @vue/cli + @vue/cli-service-global 快速开始零配置原型开发。
一个运行时依赖 (@vue/cli-service),该依赖:
可升级;
基于 webpack 构建,并带有合理的默认配置;
可以通过项目内的配置文件进行配置;
可以通过插件进行扩展。
一个丰富的官方插件集合,集成了前端生态中最好的工具。
一套完全图形化的创建和管理 Vue.js 项目的用户界面。
商品管理用的vue-cli2bulid config vue-cli init webpack name (init是vue3版本前的指令)webpack-dev-server...--inline:启动inline模式来自动刷新页面Vue-cli3.0于2018.8.11日正式发布
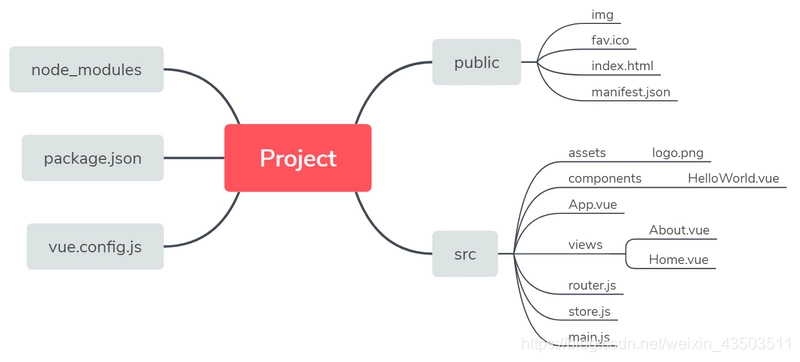
public src
vue create name (create是vue3版本才能用的指令)
vue-config.js修改webpack的配置
vue-cli-service serve | npm run serve
vue-cli3.0默认项目目录与2.0的相比,更精简:
1.移除的配置文件根目录下的,build和config等目录,
2.移除了static文件夹,新增了public文件夹,并且index.html移动到public中。
3.在src文件夹中新增了views文件夹,用于分类 试图组件 和 公共组件 。
4.大部分配置 都集成到 vue.config.js这里,在项目根目录下
1 安装
2 目录 配置文件
3 运行
4 cli插件 @vue/cli-plugin-

*2.怎么存储静态资源
- 用绝对路径 使用相对路径引入的静态资源文件,会被webpack处理解析为模块依赖
- 且放在public文件夹下 public文件夹下的文件并不会被Webpack处理:它们会直接被复制到最终的打包目录
vue-cli2 版本
1) static – 不打包,直接上传(引入的第三方的资源文件(已经经过处理)我们不再需要处理,直接上传)
2) src/assets – 会被打包(压缩体积,代码格式化,上传至服务器 => 将项目中template需要的样式文件、js文件等都可以放置在assets中,打包减少体积。)
config/index.js
module.exports = {// ...build: {assetsPublicPath: '/',assetsSubDirectory: 'static'}
}
注意:如果把图片放在assets与static中,html页面可以使用;但在动态绑定中,assets路径的图片会加载失败,因为webpack使用的是commenJS规范,必须使用require才可以,具体代码如下:
<div id="hook"><h3>演示钩子的组件</h3><p>直接使用路径</p><img src="../../assets/11.png" alt="图片加载失败" title="assets中的图片"><img src="../../../static/11.png" alt="图片加载失败" title="static中的图片"><br><p>动态绑定路径</p><img :src="assetsURL" alt="图片加载失败" title="assets中的图片"><img :src="staticURL" alt="图片加载失败" title="static中的图片"></div>
data (){return {assetsURL: require('../../assets/11.png'),staticURL: '../../../static/11.png'}}

vue-cli3 版本
1)public不打包(个人理解相当于2版本static)
2) src/assets
资源打包
- webpack处理静态资源:在所有的*.vue文件中你所有的templates 和CSS 都被vue-html-loader 和css-loader 查询资源的URLs解析. 比如说, 在 img src=”./logo.png” 和background: url(./logo.png) 中./logo.png是一个相对资源路径,并且会被Webpack视为一个模块依赖来解析。
- 因为./logo.png并非一个Javascript,当将它作为模块依赖对待时,我们需要用url-loader和file-loader去处理它。
webpack 中的解析规则
webpack中文文档
- 相对URLs,
例如 ./assets/logo.png 将会被解释为一个模块依赖.
它们将会被替换为基于你Webpack输出配置自动生成的 URL - 无前缀URLs,
例如. assets/logo.png 将会被像相对URLs一样处理并将被转化为 ./assets/logo.png. 我在实际操作中,不加./会报错,会当做模块去查找,如果起了别名@/xx/xx.png正常,给assets直接取别名也无法加载图片。而大多在项目中加载图片,都是用import的方法,并不直接src=字符串 - 带~前缀的URLs 将会被看做模块请求, 类似于请求(‘some-module/image.png’).
如果你想改变Webpack的模块解决配置你需要使用这个前缀 。例如,你需要处理资源的别名,你需要使用 ~assets/logo.png去确保这个别名时受到重视的. - 特权相对URLs(绝对路径,/开头),
例如 /assets/logo.png 是完全不作处理的.
最后
假如说,你把index.html以及static文件夹直接放到容器的根目录,即访问路径为:http://xxxx:9090/index.html这样形式,那么直接使用‘/’即可,不用使用相对路径。
但是如果说你的前端项目是在某个项目文件夹下或者合并到后台项目中去发布,即访问路径可能为:http://xxx:9090/projectname/index.html,那么就一定要使用’./’,否则资源信息会找不到。
另外:放在static下的图片,在编码开发的时候直接使用相对路径即可,和assetsPublicPath配置为相对路径或绝对路径没有任何关系。这点不要混淆。
*3.多入口
vue-cli3多环境多入口,分别打包
http://localhost:8081/ui.html
http://localhost:8081/index.html
会有2个main.js,2个router.js
都是 双份的
需要配置vue.config.js
let objectProject = {index: {entry: 'src/views/index/main.js', // page 的入口template: 'src/public/index.html', // 模板来源filename: 'index.html', // 在 dist/index.html 的输出// 当使用 title 选项时,template 中的 title 标签需要是 <title><%= htmlWebpackPlugin.options.title %></title>title: 'Index Page',// 在这个页面中包含的块,默认情况下会包含,提取出来的通用 chunk 和 vendor chunk。chunks: ['chunk-vendors', 'chunk-common', 'index']},ui: {entry: 'src/views/ui/main.js',template: 'src/public/ui.html',filename: 'ui.html',title: 'Index Page',chunks: ['chunk-vendors', 'chunk-common', 'ui']}
}
let page = {}
let projectname = process.argv[3] // 获取执行哪个文件
if (process.env.NODE_ENV == 'development') {page = objectProject
} else {page[projectname] = objectProject[projectname]
}
module.exports = {publicPath: './', // 官方要求修改路径在这里做更改,默认是根目录下,可以自行配置outputDir: 'dist'+projectname, //标识是打包哪个文件//默认情况下,生成的静态资源在它们的文件名中包含了 hash 以便更好的控制缓存。如果你无法使用 Vue CLI 生成的 index HTML,你可以通过将这个选项设为 false 来关闭文件名哈希。filenameHashing: true,pages: page,productionSourceMap: false,// 生产环境 sourceMapdevServer: {open: true, // 项目构建成功之后,自动弹出页面host: 'localhost', // 主机名,也可以127.0.0.0 || 做真机测试时候0.0.0.0port: 8081, // 端口号,默认8080https: false, // 协议hotOnly: false // 没啥效果,热模块,webpack已经做好了}
}
他说入口是public?
4 .BFC(5个要点)
- 根元素或其它包含它的元素
- 浮动、绝对定位(absoluted或者fixed)
- 内联块display: inline-block (一共三个)
- 表格单元格display: table-cell
- display:flex
- overflow非visible
什么是BFC?看这一篇就够了
5.call和apply的区别(反性)
如果使用apply或call方法,那么this指向他们的第一个参数,apply的第二个参数是一个参数数组,call的第二个及其以后的参数都是数组里面的元素。会立即调用。而bind返回函数,不会立即调用。
var numbers = [5, 458 , 120 , -215 ]
Math.max.apply(null, numbers)
看MDN Math.max()的参数是一组数值(把数写进去,不能直接传数组)
有几个例子比较深了没看下去
6.Localstorage和sessionstorage的区别
- 均只能存储字符串类型的对象
- 生命周期不同:
- localStorage生命周期是永久,这意味着除非用户显示在浏览器提供的UI上清除localStorage信息,否则这些信息将永远存在。
- sessionStorage生命周期为当前窗口或标签页,一旦窗口或标签页被永久关闭了,那么所有通过sessionStorage存储的数据也就被清空了。
- 共享:
- 不同浏览器(× ×)无法共享localStorage或sessionStorage中的信息。
- 相同浏览器的不同页面间可以共享相同的 localStorage(页面属于相同域名和端口)但是不同页面或标签页间无法共享sessionStorage的信息。(√ ×)
- 如果一个标签页包含多个iframe标签且他们属于同源页面,那么他们之间是可以共享sessionStorage的。(√ √)
7.数组遍历的区别:forEach map filter 返回值(find、some、every)
| 函数 | 操作 | 返回值 | |
|---|---|---|---|
| forEach | 遍历数组,length次,无法break | 无返回值,return控制跳出当前循环 | 执行 |
| map | 同上 | 新数组 | 执行 |
| filter | – | 判断为true的元素 组成的新数组 | 筛选 |
| includes | 判断数组是否含有某值,不用return,不用回调 | true或false | 筛选 |
| find | 输出的是一旦 判断为true 则跳出循环输出符合条件的那个数组元素 | 筛选 | |
| findIndex | 输出的是一旦 判断为true 则跳出循环输出符合条件的那个数组元素下标 | 筛选 | |
| some | 判断为true则马上跳出循环并return成true | 判断 | |
| every | 判断 | ||
| reduce | 利用前遍历操作的结果到下一次遍历使用,重复叠加使用下去 | sum或者新数组 |
MDN内置对象
8.Reduce 作用 返回值
*9.ES6
阮一峰ES6
罗列出平时用到的哪些是es6语法
- 变量声明 var let const
- 模板字符串``
**10.var与(let、const)的区别 要完整
- 挂载在window上| 后者不能this.
- 变量提升 undefined还是报错
- 块作用域
- 重复声明:同一作用域下let和const不能声明同名变量,而var可以(重复赋值)
let
- 模仿私有成员:在处理构造函数的时候,可以通过let声明而不是闭包来创建一个或多个私有成员。
- 暂存死区 :let和const都适用
- switch语句
let x = 1;
switch(x) {case 0:let foo;break;case 1:let foo; // SyntaxError for redeclaration.break;
}
下面是对的写法:
let x = 1;switch(x) {case 0: {let foo;break;} case 1: {let foo;break;}
}
由于词法作用域,表达式(foo + 55)内的标识符foo被认为是if块的foo变量,而不是值为33的块外面的变量foo。
function test(){var foo = 33;{let foo = (foo + 55); // ReferenceError}
}
test();
在以下情况下,这种现象可能会使您感到困惑。 let n of n.a已经在for循环块的私有范围内。因此,标识符n.a被解析为位于指令本身(“let n”)中的“ n”对象的属性“ a”。
在没有执行到它的初始化语句之前,它仍旧存在于暂存死区中。
function go(n) {// n here is defined!console.log(n); // Object {a: [1,2,3]}for (let n of n.a) { // ReferenceErrorconsole.log(n);}
}go({a: [1, 2, 3]});
var a = 100;if(1){a = 10;//在当前块作用域中存在a使用let/const声明的情况下,给a赋值10时,只会在当前作用域找变量a,// 而这时,还未到声明时候,所以控制台Error:a is not definedlet a = 1;
}
const常量
- 一旦声明必须赋值,不能使用null占位。
-
声明后不能再修改
-
如果声明的是复合类型数据,可以修改其属性
const a = 100;
const list = [];
list[0] = 10;
console.log(list); // [10]const obj = {a:100};
obj.name = 'apple';
obj.a = 10000;
console.log(obj); // {a:10000,name:'apple'}
*11.模板字符串 ``
vue {{}} 叫插值表达式、 mustache模板语言 – 相关 模板引擎
模板字符串 ``
- 可以当作普通字符串使用
- 定义多行字符串
- 字符串中嵌入变量
*12.模板字符串中怎么表示变量
// 字符串中嵌入变量
var name = "Bob", time = "today";
`Hello ${name}, how are you ${time}?` // Hello Bob, how are you today?
- 大括号内可以放入任意的JavaScript表达式,可以进行运算,以及引入对象属性
- 模板字符串之中还可以调用函数
- 如果模板字符串中的变量没有声明,则会报错
- String.raw方法用来充当模板字符串的处理函数,返回一个除表达式和变量会被替换,其它都保持原样的字符串。
String.raw`Hi\n${2+3}!`;
// "Hi\n5!"
String.raw`Hi\u000A!`;
// "Hi\u000A!"
13.箭头函数里的this 指向
ES6箭头函数里this的指向就是上下文里对象this指向,偶尔没有上下文对象,this就指向window
14.Object. keys
// simple array
var arr = ['a', 'b', 'c'];
console.log(Object.keys(arr)); // console: ['0', '1', '2']// array like object
var obj = { 0: 'a', 1: 'b', 2: 'c' };
console.log(Object.keys(obj)); // console: ['0', '1', '2']// array like object with random key ordering
var anObj = { 100: 'a', 2: 'b', 7: 'c' };
console.log(Object.keys(anObj)); // console: ['2', '7', '100']15.V-if v-show 区别 相当于css中的
*16.V-for的key有什么用
关键词:
虚拟DOM的Diff算法 vue实现了一套虚拟DOM,使我们可以不直接操作DOM元素,只操作数据便可以重新渲染页面 ``高效的更新虚拟DOM`
Vue2.0 v-for 中 :key 到底有什么用?
**17.16:06页面切换回来的时候,查询过的表不用再查。求 vue中如何保存组件的状态,进行缓存,切换的时候#? 输出的
**18.Vue中怎么跨域
配置代理方式
关键词:配置代理
1. 后台更改header
header('Access-Control-Allow-Origin:*');//允许所有来源访问
header('Access-Control-Allow-Method:POST,GET');//允许访问的方式
2. 使用JQuery提供的jsonp
ethods: { getData () { var self = this $.ajax({ url: 'http://f.apiplus.cn/bj11x5.json', type: 'GET', dataType: 'JSONP', success: function (res) { self.data = res.data.slice(0, 3) self.opencode = res.data[0].opencode.split(',') } }) }
}
3. 使用http-proxy-middleware 代理解决(项目使用vue-cli脚手架搭建)
proxyTable: { '/api': { //使用"/api"来代替"http://f.apiplus.c" target: 'http://f.apiplus.cn', //源地址 changeOrigin: true, //改变源 pathRewrite: { '^/api': 'http://f.apiplus.cn' //路径重写 } }
}
4. axios跨域,依然是配置了代理
- 配置BaseUrl
在main.js中,配置下我们访问的Url前缀:
axios.defaults.baseURL = '/api' // 开发本地代理
axios.defaults.headers.post['Contenst-Type'] = 'application/json;'
axios.defaults.headers.common['token'] = store.state.token
- 配置代理
修改config文件夹下的index.js文件,在proxyTable中加上如下代码:
proxyTable: {'/api': { //代理地址target: 'http://xxx.xxx.xxx.xxx:8088', //需要代理的地址, 实际生产环境需要访问的地址changeOrigin: true, //是否跨域secure: false,pathRewrite: {'^/api': '/' //本身的接口地址没有 '/api' 这种通用前缀,所以要rewrite,如果本身有则去掉}}},- 修改请求Url
this.$axios.get("/test/test123") .then(res=>{console.log(res)}).catch(err=>{console.log(err)})给url加上了前缀/api,我们访问"/test/test123"就当于访问了:localhost:8080/api/test/test123
**19.header谁处理的?17:54 后端
**20.发请求到响应的过程
一个完整的http请求响应过程
21.vuex用过吗
**22.Vuex怎么获取数据
获取vuex中的数据一般写在computed(计算)中<script>import { mapState, mapMutations } from 'vuex';export default {// computed: mapState({// 第一种接受数据方法// // hhh: state => state.num,// 第二种接受数据方法// // zxd : 'num'// 第三种接受数据方法// countPlusLocalState(state){// return state.num + 100// }// }),//第四种接收数据的方法computed:mapState(['num']),//第五种接收数据的方法// computed:{// ...mapState(['num']),// he(){// return 'hhehehe'// }// },name: "user",methods:{...mapMutations(['add','del'])},
</script>
**23.Mutation 和action区别: 异步
1、流程顺序
“相应视图—>修改State”拆分成两部分,视图触发Action,Action再触发Mutation。
2、角色定位
基于流程顺序,二者扮演不同的角色。
Mutation:专注于修改State,理论上是修改State的唯一途径。
Action:业务代码、异步请求。
3、限制
角色不同,二者有不同的限制。
Mutation:必须同步执行。
Action:可以异步,但不能直接操作State。
24.Getter 的作用 – 可以认为是store的计算属性
[Vuex系列] - Vuex中的getter的用法
*25.vue里怎么阻止冒泡
- . stop:阻止冒泡(通俗讲就是阻止事件向上级DOM元素传递)
- . prevent:阻止默认事件的发生
- . capture:捕获冒泡,即有冒泡发生时,有该修饰符的dom元素会先执行,如果有多个,从外到内依次执行,然后再按自 然顺序执行触发的事件
- . self:将事件绑定到自身,只有自身才能触发,通常用于避免冒泡事件的影响
- . once:设置事件只能触发一次,比如按钮的点击等
**26.21.55 axios异步请求,如果同时发多个请求,让他们全部返回以后再进行处理,是怎么操作的
this.$axios.all([this.$axios.get(url).then(res => res.data),this.$axios.get(url).then(res => res.data)]).then(this.$axios.spread((val1,val2) => {// val 是数组中每个接口返回的值 res.dataconsole.log('两个接口全部加载完成',val1,val2) ; // 1,2})).catch(err => {console.log(err) ;})
=
*27.Axios get请求post请求参数
get:params
params:{id:this.kemuid},
headers:{token:Cookies.get('token'), platform: 'web'}
post:对象
{'queslistid':this.kemuid},{headers: {'token':Cookies.get('token'),'platform': 'web'}
}
*28.axios如何实现一个请求的拦截 24.48
**29.Axios回调函数作用. Then 和catch 什么时候执行catch
Promise对象——then()和catch()方法
30.Baseurl
*31.Timeout
axios超时timeout拦截
32.Vue以外其他框架
33.框架除了elementUI
*34.ElemuentUI解释栅格布局实现原理 26.10
Element UI Layout源码解析
**35.vue子组件之间直接怎么通信 25.27
bus数据通信
Vue 兄弟组件之间的通信
https://www.cnblogs.com/fundebug/p/10884896.html
**36.表单组件绑定的model值
**37.前端控制用户对页面的访问权限
前端权限控制
**38.Echarts如何把分割线去掉
yAxis : [{type : 'value',name:'电量(kWh)',axisLine:{show:false},axisTick:{show:false},splitLine:{show:false}}]splitLine对应2,axisTick对应1.
**39.路由两类:hash和history的区别
前端路由的两种模式:hash模式和 history模式
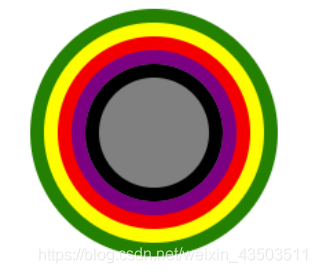
40.只需要1个div

<style>div{height: 100px;width: 100px;border-radius: 100px;position: absolute;top: 40%;left: 40%;border: solid 10px purple;box-shadow: 0px 0px 0px 10px red,0px 0px 0px 10px black inset;background: gray;}div::after{content:' ';background-color: yellow; border-radius: 100px;display: block;z-index: -1;position: relative; left: -30px;top: -30px;width: 160px;height: 160px;}div::before{content:' ';background-color: green; border-radius: 100px;display: block;z-index: -2;position: absolute; left: -40px;top: -40px; width: 180px;height: 180px;}</style><div></div>



)



)


)



)




