1. 数组方法、reduce()的第二个参数
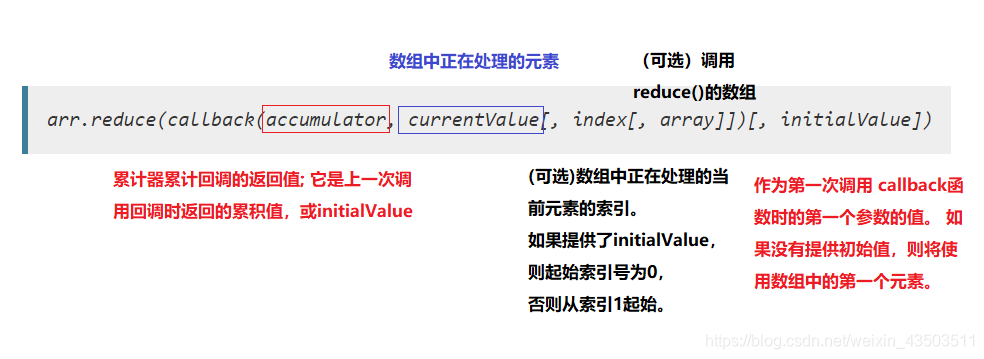
reduce() MDN文档
- accumulator 累计器
- currentValue 当前值
- currentIndex 当前索引
- array 数组

- 在没有初始值的空数组上调用 reduce 将报错(如果有initialValue不报错)。
- 回调函数第一次执行时,accumulator 和currentValue的取值有两种情况:如果调用reduce()时提供了initialValue,accumulator取值为initialValue,currentValue取数组中的第一个值;如果没有提供 initialValue,那么accumulator取数组中的第一个值,currentValue取数组中的第二个值。
- 如果没有提供initialValue,reduce 会从索引1的地方开始执行 callback 方法,跳过第一个索引。如果提供initialValue,从索引0开始。
- 如果数组为空且没有提供initialValue,会抛出TypeError 。如果数组仅有一个元素(无论位置如何)并且没有提供initialValue, 或者有提供initialValue但是数组为空,那么此唯一值将被返回并且callback不会被执行。
[0, 1, 2, 3, 4].reduce((prev, curr) => prev + curr );
2. sort方法的回调,可以return true或false吗 正 负 零
MDN sort()
sort方法改变原数组
function compare(a, b) {if (a < b ) { return -1;}if (a > b ) {return 1;}return 0;
}
简化
numbers.sort(function(a, b) {return a - b;
});
var arr = [1, 56, -45, 4]
var newArr = arr.sort(function(a,b) {if (a > b) {return true} else if (a < b) {return -1} else {return false}}
)
console.log('升序', newArr)

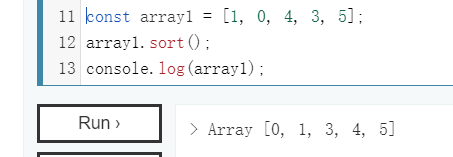
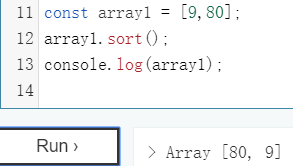
不提供回调时
回调函数(比较函数):用来指定按某种顺序进行排列的函数。如果省略,元素按照转换为的字符串的各个字符的Unicode位点进行排序。
因此,并非所有arr.sort() 的结果都是乱序


- 如果 compareFunction(a, b) 小于 0 ,那么 a 会被排列到 b 之前;
- 如果 compareFunction(a, b) 等于 0 , a 和 b 的相对位置不变。
- 如果 compareFunction(a, b) 大于 0 , b 会被排列到 a 之前。
- compareFunction(a, b) 必须总是对相同的输入返回相同的比较结果,否则排序的结果将是不确定的。随机排序
var arr = [1, 56, -45, 4]
var newArr = arr.sort((a, b) => {return Math.random(1) - 0.5}
)
console.log('随机', newArr)
不会改变原来数组的有:
concat()—连接两个或更多的数组,并返回结果。
every()—检测数组元素的每个元素是否都符合条件。
some()—检测数组元素中是否有元素符合指定条件。
filter()—检测数组元素,并返回符合条件所有元素的数组。
indexOf()—搜索数组中的元素,并返回它所在的位置。
join()—把数组的所有元素放入一个字符串。
toString()—把数组转换为字符串,并返回结果。
lastIndexOf()—返回一个指定的字符串值最后出现的位置,在一个字符串中的指定位置从后向前搜索。
map()—通过指定函数处理数组的每个元素,并返回处理后的数组。
slice()—选取数组的的一部分,并返回一个新数组。
valueOf()—返回数组对象的原始值。
--------------------------------------------分割线----------------------------------------------------
会改变原来数组的有:4+1+1+1
pop()—删除数组的最后一个元素并返回删除的元素。
push()—向数组的末尾添加一个或更多元素,并返回新的长度。
shift()—删除并返回数组的第一个元素。
unshift()—向数组的开头添加一个或更多元素,并返回新的长度。
reverse()—反转数组的元素顺序。
sort()—对数组的元素进行排序。
splice()—用于插入、删除或替换数组的元素。
3. const声明的数组,可以修改吗
数组是引用类型
const声明的引用类型变量,不可以变的是变量引用始终指向某个对象,不能指向其他对象,但是所指向的某个对象本身是可以变的。
阮一峰 ES6 let和const声明变量
3.1 let
- let声明的变量,只在let命令所在的代码块内有效。出了
{}使用报错 - for循环的计数器,就很合适使用let命令。当前的i只在本轮循环有效,所以每一次循环的i其实都是一个新的变量。 JavaScript 引擎内部会记住上一轮循环的值,初始化本轮的变量i时,就在上一轮循环的基础上进行计算。从而能计算出本轮循环的值。
- for循环还有一个特别之处,就是设置循环变量的那部分是一个父作用域,而循环体内部是一个单独的子作用域。
- ES5“变量提升”现象,即变量可以在声明之前使用,值为undefined。这种现象多多少少是有些奇怪的。
- 为了纠正这种现象,let命令改变了语法行为,它所声明的变量一定要在声明后使用,否则报错。
- 暂存性死区:只要块级作用域内存在let命令,它所声明的变量就“绑定”(binding)这个区域,不再受外部的影响。使用let命令声明变量之前,该变量都是不可用的。
- 在没有let之前,typeof运算符是百分之百安全的,永远不会报错。现在这一点不成立了。这样的设计是为了让大家养成良好的编程习惯,变量一定要在声明之后使用,否则就报错。
- 总之,暂时性死区的本质就是,只要一进入当前作用域,所要使用的变量就已经存在了,但是不可获取,只有等到声明变量的那一行代码出现,才可以获取和使用该变量。
- let不允许在相同作用域内,重复声明同一个变量。
- ES5 只有全局作用域和函数作用域,没有块级作用域,这带来很多不合理的场景:内层变量可能会覆盖外层变量;用来计数的循环变量泄露为全局变量。
- let实际上为 JavaScript 新增了块级作用域。块级作用域的出现,实际上使得获得广泛应用的匿名立即执行函数表达式(匿名 IIFE)不再必要了。
- 考虑到环境导致的行为差异太大,应该避免在块级作用域内声明函数。如果确实需要,也应该写成函数表达式,而不是函数声明语句。
- 每一次循环的i其实都是一个新的变量
var a = [];
for (let i = 0; i < 10; i++) {a[i] = function () {console.log(i);};
}
a[6](); // 6
- 函数内部的变量i与循环变量i不在同一个作用域,有各自单独的作用域
for (let i = 0; i < 3; i++) {let i = 'abc';console.log(i);
}
// abc
// abc
// abc
- 使用let命令声明之前,该变量都是不可用的
if (true) {// TDZ开始tmp = 'abc'; // ReferenceErrorconsole.log(tmp); // ReferenceErrorlet tmp; // TDZ结束console.log(tmp); // undefinedtmp = 123;console.log(tmp); // 123
}
- typeof
typeof x; // ReferenceError
let x;
- 隐蔽的死区
下面代码中,调用bar函数之所以报错(某些实现可能不报错),是因为参数x默认值等于另一个参数y,而此时y还没有声明,属于“死区”。如果y的默认值是x,就不会报错,因为此时x已经声明了。
function bar(x = y, y = 2) {return [x, y];
}bar(); // 报错
- 不允许重复声明
function func(arg) {let arg;
}
func() // 报错function func(arg) {{let arg;}
}
func() // 不报错
- ES5变量提升
var tmp = new Date();
function f() {console.log(tmp);if (false) {var tmp = 'hello world';}
}
f(); // undefined
3.2 const 只读常量
- const实际上保证的,并不是变量的值不得改动,而是变量指向的那个内存地址所保存的数据不得改动。对于简单类型的数据(数值、字符串、布尔值),值就保存在变量指向的那个内存地址,因此等同于常量。但对于复合类型的数据(主要是对象和数组),变量指向的内存地址,保存的只是一个指向实际数据的指针,const只能保证这个指针是固定的(即总是指向另一个固定的地址),至于它指向的数据结构是不是可变的,就完全不能控制了。因此,将一个对象声明为常量必须非常小心。
- 冻结对象
const foo = Object.freeze({});// 常规模式时,下面一行不起作用;
// 严格模式时,该行会报错
foo.prop = 123;
- 彻底冻结对象(递归)
var constantize = (obj) => {Object.freeze(obj);Object.keys(obj).forEach( (key, i) => {if ( typeof obj[key] === 'object' ) {constantize( obj[key] );}});
};
4. 前后端项目上线部署 nginx
4.1 轻量级高并发服务器nginx
终于有人把 Nginx 说清楚了,图文详解!
4.2 跨域
vue+nginx设置跨域
4.2.1 vue-cli配置
这篇写得最清楚
【踩坑+实战】vue+axios使用代理解决跨域问题
dev: {proxyTable: {//使用proxyTable进行跨域设置'/api': { //使用"/api"来代替"https://www.easy-mock.com/mock/5d4b7d772b863e1413ad66ab/iVP/" target: 'https://www.easy-mock.com/mock/5d4b7d772b863e1413ad66ab/iVP/', //源地址 ,注意‘/’是否对应changeOrigin: true, //改变源,是否跨域pathRewrite: {// 这里理解成用'/api'代替target里面的地址,后面组件中我们掉接口时直接用api代替 // 比如我要调用'http://www.abc.com/user/add',直接写'/api/user/add'即可''^/api': '' //路径重写,也可以写成 '^/api': 'https://www.easy-mock.com/mock/5d4b7d772b863e1413ad66ab/iVP/'}}}
- 注意: 以上设置只能在开发环境下使用,打包后会出现路径问题的
- 注意: Vue-cli提供的代理功能,只是让你在开发环境下使用的,它(http-server-middleware)依赖于node环境,生产代码应该使用npm run build然后把dist放到nginx服务器上,在nginx上配置代理地址
- vue在开发中,可以通过自带的脚手架配置实现跨域访问,但是打包时不会将这部分配置文件载入,这样会导致上了生产环境出现跨域访问的问题。
4.2.2 nginx配置
vim /etc/nginx/nginx.conf
location /api/ { proxy_pass https://www.easy-mock.com/mock/5d4b7d772b863e1413ad66ab/iVP/; }
跨域问题:
这里的跨域配置是打包后,nginx做的代理转发。与在开发模式的proxytable没有任何关系。
如果nginx不进行跨域的配置,虽然项目部署了,但是服务根本就会访问不到。
4.2 vue+node.js
- 项目使用 Apache http server作为启动容器
- 把前端页面放置在/var/www/html下
5. 上线项目(非开发环境)前端是如何解决跨域的
未读
前端开发如何独立解决跨域问题
*. 0.0.0.0代表什么
vue-cli生成的项目在config/index.js中有个host属性,默认配置是0.0.0.0,这时同局域网下的其他机器可以通过本机ip访问服务,改成localhost或者127.0.0.1后就无法访问。
localhost、127.0.0.1、本机ip、0.0.0.0 的区别
6. 页面中有多个图表,如何进行布局
7. 一个宽度未知,可能是块级或行内块的元素,如何水平居中
8. Nginx node.js
9. echarts图表的点击事件
10. 权限管理
11. 如何限制对页面的访问,页面跳转要监听路由吗
12. 页面中有多个图表,如何处理,是否封装函数来处理配置项
13. promise()里resolve()外的代码是立即执行的吗
14. promise.all 而非第三方的axios.all,返回是按顺序的吗
15. git的使用
16. 原型继承
17. 路由导航守卫(问问题的方式)
对用户的权限控制,只允许访问A界面,不能访问B界面,会对路由监听吗?



)


)



)








