廖雪峰git教程
git – Linus在2周内用c写的
1.1 基本概念
- 版本控制系统,追踪文本文件的改动,文件、视频等二进制文件则不可追踪(微软的word也是二进制文件)
- HEAD 指向当前分支,表示当前版本(最新的提交)
- HEAD^ 上一版本
- HEAD^^ 上上版本
- HEAD~100 往上100个版本
- 创建Git版本库时,Git自动为我们创建了唯一一个master分支
- 只要没有git add,那么修改的内容就不会被放入暂存区,就不会被提交
- 远程库的名字就是origin,这是Git默认的叫法,也可以改成别的,但是origin这个名字一看就知道是远程库
1.2 常用指令
mkdir learngit
pwd -- 用于显示当前目录
ls -ah -- 可查询隐藏的文件夹,如.git
cat -- 读取文件的内容
rm test.txt -- 删除文件
git init -- 将某个目录变成Git可以管理的仓库
git add -- 告诉git,把文件添加到仓库(暂存区)git add . -- 将工作区中所有未跟踪或者修改的文件添加到暂存区
git commit -m "" -- 把文件提交到仓库(master分支)
git log -- 告诉我们修改的历史记录(由近到远)
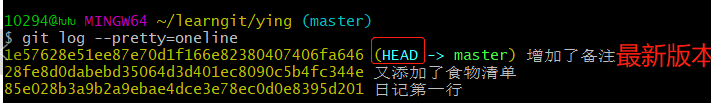
/ 或者只显示一行 git log --pretty=oneline
git reset --hard HEAD^ -- 回退到上一版本
git reset --hard 1094a -- 回退到某一版本(需要知道commit id,并输入前几位)
git reflog -- 即使关闭了git bash之后,依然能记录之前每个步骤
git status -- 查询工作区的状态(是否有新增文件,文件是否有修改,比如切回dev分支时,可以先查询工作区的状态)
git diff HEAD -- readme.txt -- 查看工作区和版本库里面最新版本的readme文件的区别
git rm test.txt -- 你在工作区删除了test,git status检测到了,在确认要删除后,使用git rm+git commit
git checkout -- test.txt -- 刚刚在工作区误删了test,但是暂存区还有,还原回来
git remote add origin -- 在本地创建了一个Git仓库后,又想在GitHub创建一个Git仓库,并且让这两个仓库进行远程同步,这样,GitHub上的仓库既可以作为备份,又可以让其他人通过该仓库来协作
git remote -- 查看远程仓库信息
git remote -v -- 显示更详细信息
git push -u origin master -- 实际上是把本地当前分支master推送到远程(第一次推送加 -u)
git push origin master -- 之后再有提交,推送无需加-u
git clone + git仓库地址(https或ssh,ssh协议速度最快)
git checkout -b dev -- 创建dev分支(-b 表示branch?创建并切换)
git branch -- 查看当前分支(当前分支前面会标一个*号)
git checkout master -- 先切回master分支,再合并
git merge dev -- 把合并指定分支(dev)到当前分支(master)
git merge --no-ff -m "不使用Fast forward模式合并" dev -- Fast forward模式下,删除分支后,会丢掉分支信息
git branch -d dev -- 合并完成后,就可以放心地删除dev分支了
git switch -c dev -- git的新命令,创建并切换到新的dev分支
git switch master
git log --graph -- 可以看到分支合并图
vim 文件名 -- 当不同分支合并产生冲突时,可以查看文件
git log --graph --pretty=oneline --abbrev-commit -- 查看分支合并情况
git stash -- 把当前工作现场“储藏”起来,等以后恢复现场后继续工作(场景:当前dev分支还没开发完,不能进行提交,但有临时紧急任务,需要新建分支来修复bug)
git stash apply + git stash drop -- 恢复工作区,或者:
git stash pop (恢复的同时把stash内容也删了)
git stash list -- 查看被暂存的工作现场
git stash apply stash@{0} -- 恢复stash@{0}暂存
git cherry-pick 4c805e2 -- 能复制一个特定的提交(4c805e2,修复bug的提价)到当前分支(比如在master分支上修复了bug,但是dev分支上也有这个bug,通过复制的方式解决dev上的bug)
git branch -D feature -- 丢弃一个没有被合并过的分支,加-D强行删除
git tag v1.0 -- 打标签(默认标签是打在最新提交的commit上的)
git tag v0.9 f52c633 -- 在历史提交的特定commit id上打标签
git tag -a v0.1 -m "version 0.1 发布" 1094adb -- 添加备注
git tag -d v0.1 -- 删除标签
git tag -d v0.9 + git push origin :refs/tags/v0.9 -- 删除已推送到远程的标签
git push origin v1.0 -- 推送标签到远程
git push origin --tags -- 一次性推送全部尚未推送到远程的本地标签
git tag -- 查看所有标签
git show v0.9 -- 查看某标签的详细信息

写了不该写的,但是还没git add,使用git checkout -- readme.txt可以撤销工作区的修改;
写了不该写的,还git add了,使用git reset HEAD readme.txt可以撤销暂存区的修改
命令git checkout – readme.txt意思就是,把readme.txt文件在工作区的修改全部撤销,这里有两种情况:
一种是readme.txt自修改后还没有被放到暂存区,现在,撤销修改就回到和版本库一模一样的状态;
一种是readme.txt已经添加到暂存区后,又作了修改,现在,撤销修改就回到添加到暂存区后的状态。
命令git rm用于删除一个文件。如果一个文件已经被提交到版本库,那么你永远不用担心误删,但是要小心,你只能恢复文件到最新版本,你会丢失最近一次提交后你修改的内容。
1.3 创建合并分支过程图




分支合并冲突


手动修改冲突后,不需要merge了

1.4 多人协作
多人协作的工作模式通常是这样:
- 首先,可以试图用git push origin < branch-name>推送自己branch-name分支的修改;
- 如果推送失败,则因为远程分支比你的本地更新,需要先用git pull试图合并;
- 如果合并有冲突,则解决冲突,并在本地提交(即使没有冲突,后push的同学不得不先pull,在本地合并,然后才能push成功);
- 没有冲突或者解决掉冲突后,再用git push origin < branch-name>推送就能成功!
如果git pull提示no tracking information,则说明本地分支和远程分支的链接关系没有创建,用命令git branch --set-upstream-to=origin/dev dev(指定本地dev分支与远程origin/dev分支的链接)
1.5 记录一个在学习git的过程中,遇到的问题
-
学习时,使用了以前创建的
ying文件夹,这个文件夹其实和以前github上的ying仓库关联了(但是我忘了这件事)


-
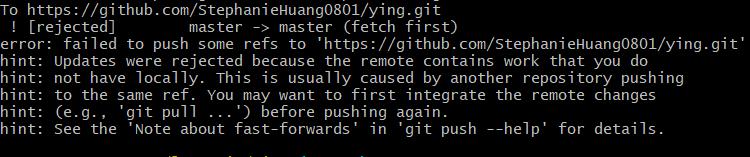
当我在推送ying工作区的内容到
learngit2020时,出现以下错误。因为此时,我的本地ying和远程仓库的内容已经不一致了

-
先使用
git pull --rebase origin master取回远程主机某个分支的更新,再与本地的指定分支合并 (变基:把分叉的提交历史“整理”成一条直线,看上去更直观)
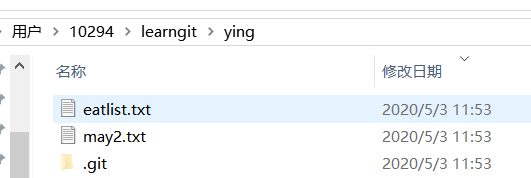
看看此时的工作区,多出了Users文件夹:

-
再执行
git push -u origin master

看看远程仓库ying的变化,最新的已经更新上去了

** 注意:这里并没有实现推送到新的远程仓库learngit2020 -
本地库
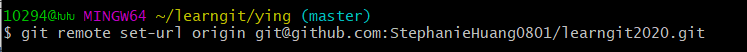
ying关联到远程库ying后,再关联到另一个远程库learngit2020
git remote set-url origin git@github.com:StephanieHuang0801/learngit2020.git
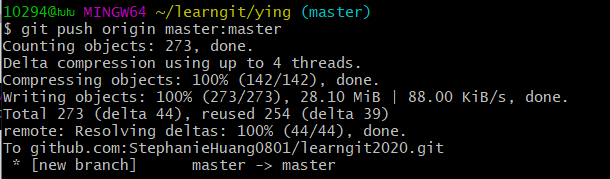
git push origin master:master


现在看看远程库learngit2020







构造方法)



![[js] 处理字符串换行造成的json解析失败](http://pic.xiahunao.cn/[js] 处理字符串换行造成的json解析失败)



![[HAOI2008]移动玩具](http://pic.xiahunao.cn/[HAOI2008]移动玩具)




