模块编程原则:高内聚,低耦合(重复部分少),让一个模块有强的功能性、高的独立性 → 单一责任制,用函数进行解耦合。
1. 函数命名规则
- 不能以数字开头
- 可以以字母_$开头
- 包含数字
- 小驼峰命名法
- 函数声明一定有函数名,不然报错
// Uncaught SyntaxError: Function statements require a function name
function () {console.log(1)
}
// 函数内 a是局部变量,b var在window上/GO,是全局变量(泄漏)
var a = b = 1
- 用表达式、字面量的形式声明函数,test1是会被忽略的。外部不可见,内部可递归
// 用表达式、字面量的形式声明函数,test1是会被忽略的
// test1() 会报错(外部不可见)
var test = function test1() {console.log(1)test1() // 函数内部可以调用,递归
}
// 匿名函数表达式/函数字面量
var test = function () {console.log(1)
}
// 实参少传
function test(a, b, c) {console.log(a, b, c)// 不报错,c是undefined// 预编译时第一步就处理形参 var x = undefined
}
test(1, 2)
// 实参多传
function test(a, b) {console.log(a, b)// 不报错 1 2
}
test(1, 2, 3)
- 函数内可获取实参和形参的个数
// 函数内可获取实参、形参
function test(a, b) {console.log(arguments)// 实参个数console.log(test.length)// 形参个数
}
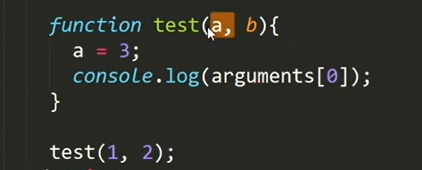
- 实参传了值的,函数内实参可更改 打印出 3 2
- 理解:实参和形参是映射关系,当形参改变,实参指向的堆空间的对应位置的值也改变了

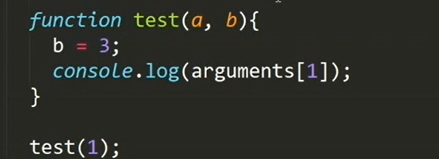
- 实参未传值的,是无法赋值的,undefined
与其他程序设计语言不同,ECMAScript 不会验证传递给函数的参数个数是否等于函数定义的参数个数。开发者定义的函数都可以接受任意个数的参数(根据 Netscape 的文档,最多可接受 255 个),而不会引发任何错误。任何遗漏的参数都会以 undefined 传递给函数,多余的函数将忽略。
- 用 arguments 对象判断传递给函数的参数个数,即可模拟函数重载
// 一个函数,根据传入实参个数的不同,做不同的事
function doAdd() {if(arguments.length == 1) {alert(arguments[0] + 5);} else if(arguments.length == 2) {alert(arguments[0] + arguments[1]);}
}doAdd(10); //输出 "15"
doAdd(40, 20); //输出 "60"
- arguments[1]和形参b不是一个东西,一个存在堆内存、一个存在栈内存,但有映射关系(arguments存的是指针)

- 函数内的return作用:终止和执行
- 函数内不写return,运行时会自动加上return
- 递归实现阶乘与斐波那契:找到规律和函数出口(函数return)
function compute(n) {if (n === 1) {return 1} else {return n * compute(n - 1)}
}
console.log('5的阶乘', compute(5))
// value 1 1 2 3 5 8 13 21
// index 1 2 3 4 5 6 7
function compute(n) {if (n === 0 || n === 1) {return 1} else {return compute(n - 1) + compute(n - 2)}}
console.log('斐波那契第7项', compute(7))
2. ECMAScript补充
- ECMAScript 的函数实际上是功能完整的对象
- 在下面的形式中,每个 arg 都是一个参数,最后一个参数是函数主体(要执行的代码)。
- 这些参数必须是字符串。
- 由于字符串的关系,这种形式写起来有些困难,但有助于理解函数只不过是一种引用类型,它们的行为与用 Function 类明确创建的函数行为是相同的。(但是
typeof函数的返回值是function而不是object) - 函数名只是指向函数对象的引用值,行为就像其他对象一样。甚至可以使两个变量指向同一个函数(理解函数重载)
- 所有函数都应看作 Function 类的实例。
- Function 对象也有与所有对象共享的 valueOf() 方法和 toString() 方法。这两个方法返回的都是函数的源代码 (原始值的基本包装类、对象的toString方法)
var function_name = new Function(arg1, arg2, ..., argN, function_body)
function sayHi(sName, sMessage) {alert("Hello " + sName + sMessage);
}
var sayHi
=
new Function("sName", "sMessage", "alert(\"Hello \" + sName + sMessage);");





)
)






)





