React对JSX的处理
React.createElement有三个参数:标签类型,属性集合,子元素
JSX其实是React.createElement函数调用的语法糖
JSX → 编译 →React.createElement调用形式
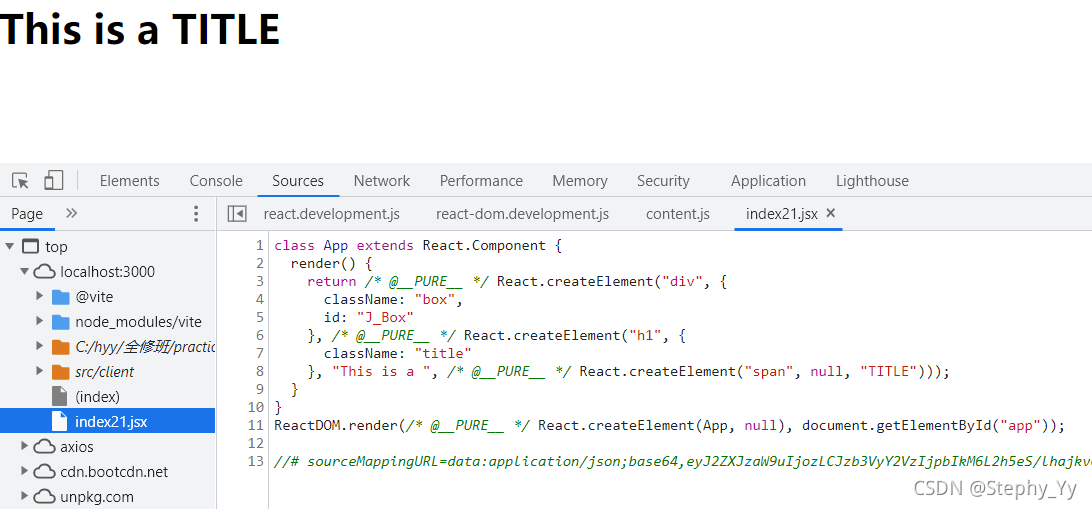
class App extends React.Component {render() {return (<div className="box" id="J_Box"><h1 className="title">This is a <span>TITLE</span></h1></div>)}
}
ReactDOM.render(<App />,document.getElementById('app')
)

class App extends React.Component {render() {return /* @__PURE__ */ React.createElement("div", {className: "box",id: "J_Box"}, /* @__PURE__ */ React.createElement("h1", {className: "title"}, "This is a ", /* @__PURE__ */ React.createElement("span", null, "TITLE")));}
}
React元素类型
- MyButton → 是React元素 → 也是React元素类型
- 以JSX形式使用组件,则该组件必须存在于当前作用域
React.createElement拿到组件并实例化,拿到他的视图
如何在JSX中使用点语法
const colorSystem = {danger: 'red',info: 'gray',primary: 'blue',warning: 'orange'
}
const MyUI = {Button: class extends React.Component {render() {const { type, children } = this.propsreturn (<buttonstyle={{color: '#fff',backgroundColor: colorSystem[type]}}>{children}</button>)}}
}
class App extends React.Component {render() {return (<><MyUI.Button type="danger">Click</MyUI.Button><MyUI.Button type="info">Click</MyUI.Button><MyUI.Button type="primary">Click</MyUI.Button><MyUI.Button type="warning">Click</MyUI.Button></>)}
}
ReactDOM.render(<App />,document.getElementById('app')
)

class LoginBtnGroup extends React.Component {render() {return (<div><h1>请先登录</h1></div>)}
}
class WelcomeInfo extends React.Component {render() {return (<div><h1>HI {this.props.username}</h1></div>)}
}
class Header extends React.Component {static componets = {'login': LoginBtnGroup,'welcome': WelcomeInfo}render() {const HeaderUser = Header.componets[this.props.type]return (<HeaderUser{...this.props} />)}
}
JSX的props
JS表达式与语句
- JSX大括号里可以传入任何js表达式
- 但不可以传入语句如if、for、switch、function,非表达式可以在JSX大括号外面使用(如render里、return外)

字符字面量
- 字符串字面量传入的props能显示特殊符号
- JS表达式方式传入的props将原封不动的显示

- 字符串传入的意义是字符串本意,传入了字符串
true,不代表Bool真假,隐式转换为真,但全等===true判断为假
authorShow ={ true }
JS表达式方式传入的props,在语义和逻辑上都代表Bool真假
a=“1” // 字符串1
a={1} // 数字1

- 字符串字面量去除首位空格、换行
- 字符串之间多个空格压缩为一个,加多个
$nbsp; - 控制换行:
<br/> - 要显示
<>,使用字符实体<> - 在JS表达式里
{'This is a <TITLE>'}可以渲染出<>

剩余运算符
- 剩余运算符展开props
- 如果有不用的属性,先行解构,再展开余下的属性
const { a,...others } = this.props

返回一组JSX

子元素
- 与运算控制逻辑,0是会渲染的,因此不走&&之后
- 可以改为或运算
- 或用length === 0判断






)



)
)








