题目链接:https://ac.nowcoder.com/acm/contest/903/B


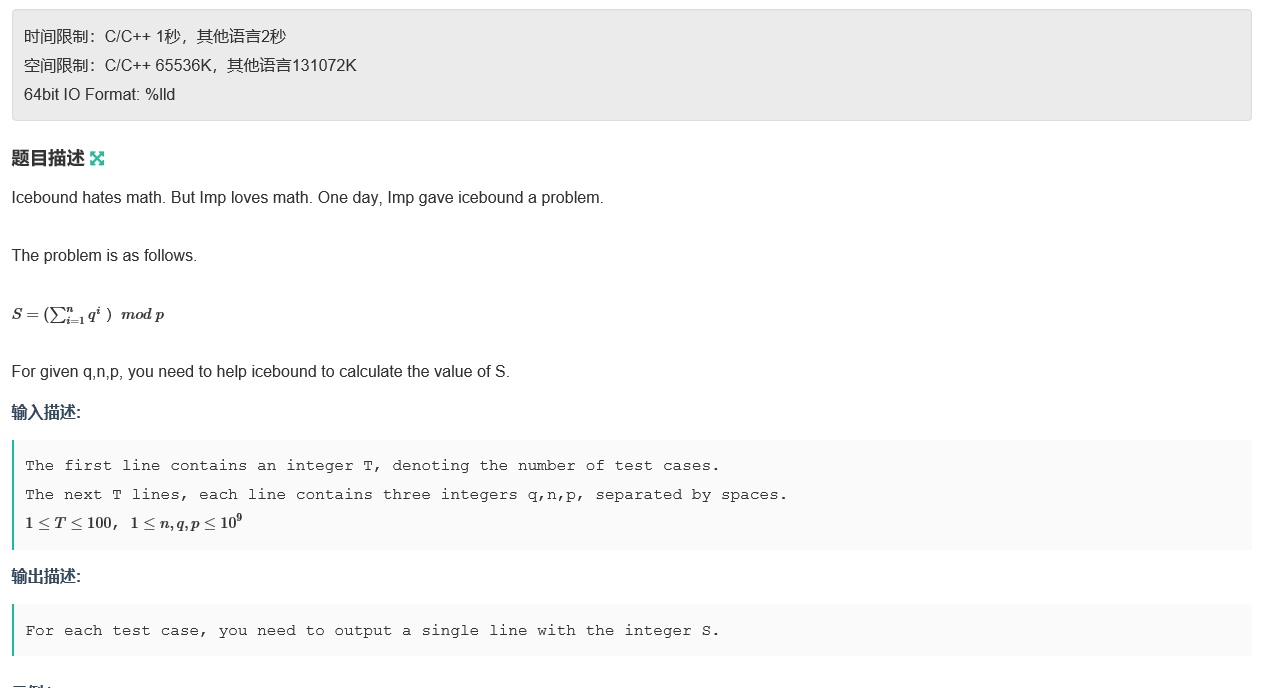
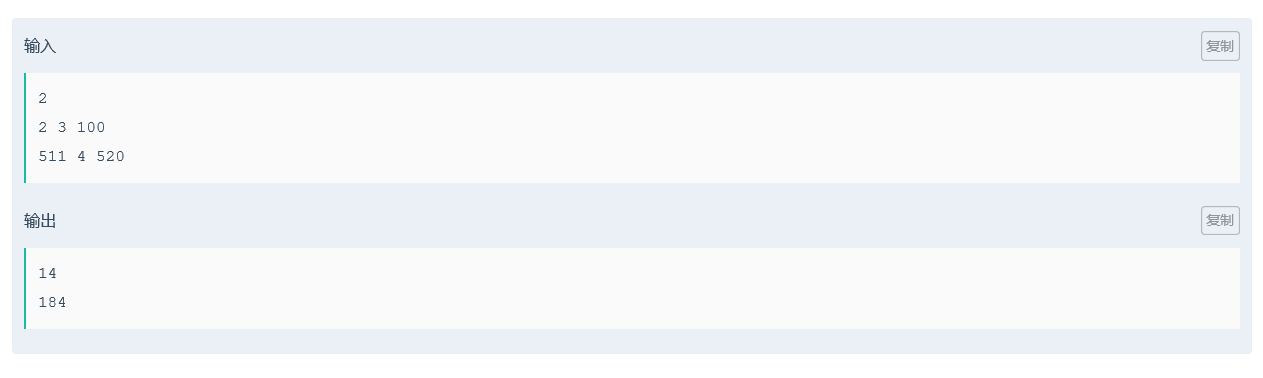
题意: 给你 q,n,p,求 q1+q2+...+qn 的和 模 p。
思路:一开始不会做,后面查了下发现有个等比数列求和的快速幂公式,附上链接https://www.cnblogs.com/yuiffy/p/3809176.html
AC代码:
1 #include<cstdio> 2 #include<iostream> 3 using namespace std; 4 long long mod; 5 long long n,q; 6 long long Fastpow(long long a,long long b) 7 { 8 long long x = 1; 9 while(b > 0) 10 { 11 if(b % 2 != 0) 12 { 13 x = x * a % mod; 14 } 15 a = a * a % mod; 16 b /= 2; 17 } 18 return x; 19 } 20 long long T(long long n)//等比数列快速求和核心公式 21 { 22 if(n == 0) return 1; 23 if(n == 1) return q; 24 if(n % 2 == 0) 25 { 26 return (Fastpow(q,n/2)+1 )%mod * T(n/2)%mod; 27 } 28 else 29 { 30 return (Fastpow(q,n) + T(n-1))%mod; 31 } 32 } 33 int main() 34 { 35 int t; 36 scanf("%d",&t); 37 while(t--) 38 { 39 scanf("%lld%lld%lld",&q,&n,&mod); 40 q %= mod; 41 printf("%lld\n",T(n)); 42 } 43 return 0 ; 44 }



准备工作 - ZhangCui - 博客园)


)

 - SegmentFault 思否)



)

—— hello,world)
)
 - 掘金)

)
