一、背景
前段时间帮公司运维小姑娘调整她自己写的页面样式时发现她用了display: flex,我这个后端老古董还不太懂flex,自愧不如啊,所以写篇博客记录学习下。
现在写的前端页面还停留在依赖 display 属性 + position属性 + float属性的布局方式,这种布局对一些特殊布局非常不方便,比如,垂直居中等等。
2009年,W3C 提出了一种新的方案----Flex 布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。
二、概念
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。任何一个容器都可以指定为 Flex 布局(包括块状和行内元素)。在设置Flex布局后,子元素的float、clear和vertical-align属性将失效。
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。

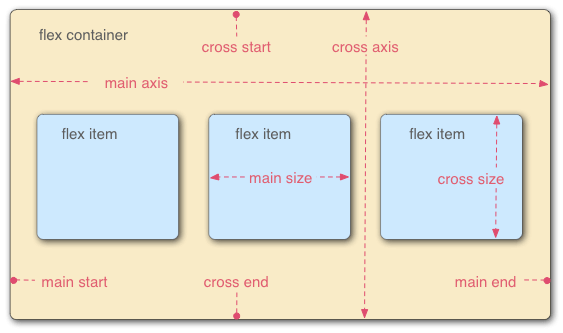
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
三、基本属性
以下容器的6个属性设置:
3.1、flex-direction 容器内项目的排序方式,属性值如下:
row//默认值,沿水平主轴由左向右排列
row-reverse//沿水平主轴由右向左排列
column//沿垂直的交叉轴由上向下排列
column-reverse //沿垂直的交叉轴由下向上排列 
3.2、flex-wrap 容器内项目的换行方式,值如下:
nowrap //(默认):不换行。
wrap://换行,第一行在上方。
wrap-reverse://换行,第一行在下方。



3.3、flex-flow 以上两种属性的简写 写法:
div{flex-flow: <flex-direction> || <flex-wrap>;
}
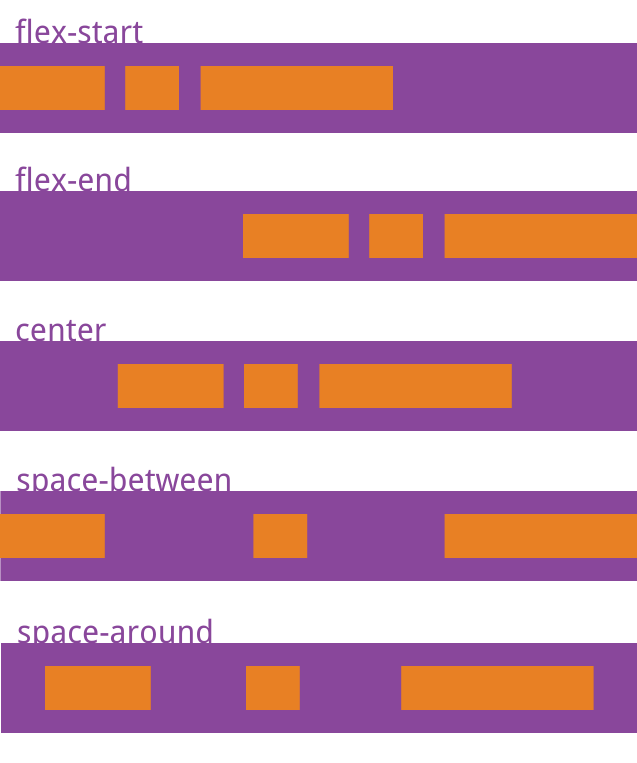
3.4、justify-content 项目在主轴上的对齐方式
flex-start//(默认值):左对齐
flex-end//右对齐
center//居中
space-between//两端对齐,项目之间的间隔都相等。
space-around//每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。

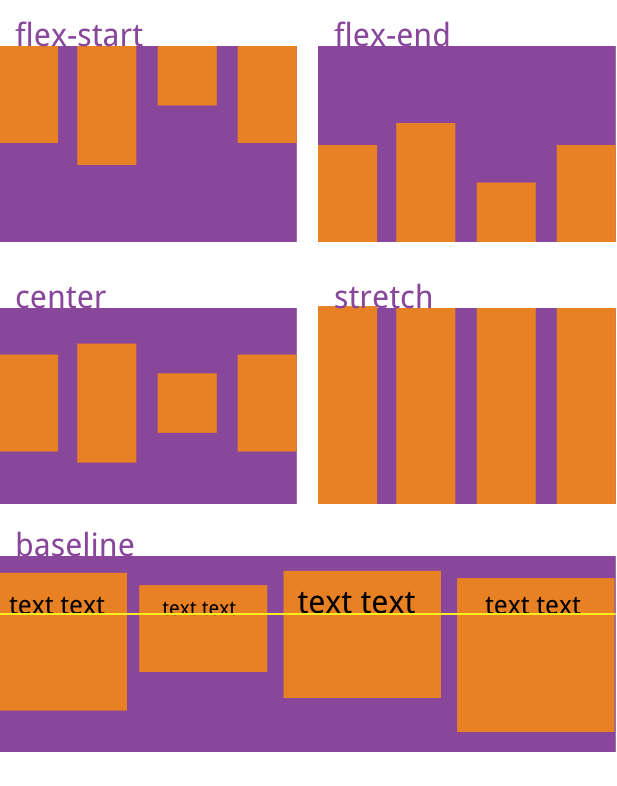
3.5、align-item 项目在垂直交叉轴上的对齐方式
flex-start//交叉轴的起点对齐。
flex-end//交叉轴的终点对齐。
center//交叉轴的中点对齐。
baseline//项目的第一行文字的基线对齐。
stretch//(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。

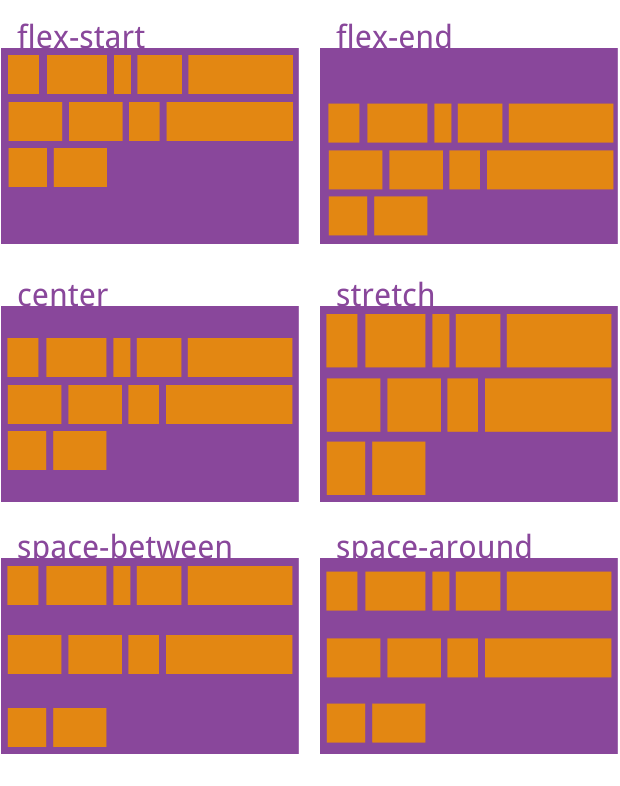
3.6、align-content 在多根轴线的情况下的对齐方式,一根轴线下不起作用
flex-start//与交叉轴的起点对齐。
flex-end//与交叉轴的终点对齐。
center//与交叉轴的中点对齐。
space-between//与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around//每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值)//轴线占满整个交叉轴。

四、项目的属性
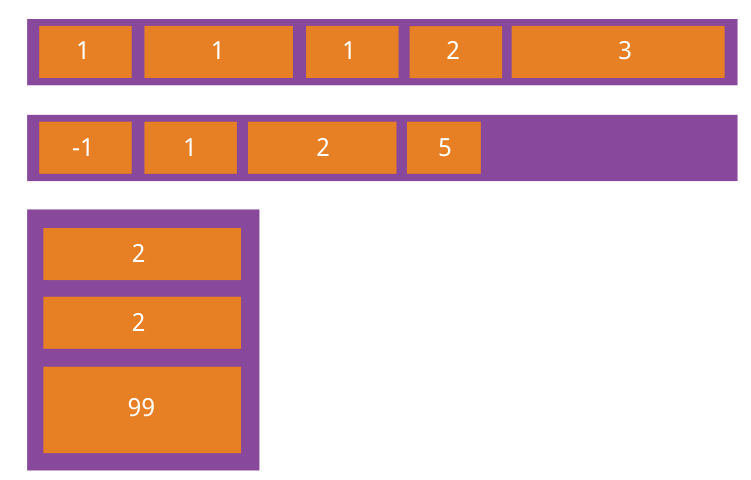
4.1、order 属性定义项目的排列顺序。数值越小,排列越靠前,默认为0

4.2、flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。

如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
4.3、flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。

4.4、flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。
浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
4.5、flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值
4.6、align-self属性允许单个项目有与其他项目不一样的对齐方式。
可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
该属性可能取6个值,除了auto,其他都与align-items属性完全一致。

五、常用布局
5.1网格布局
5.11 基本网格布局
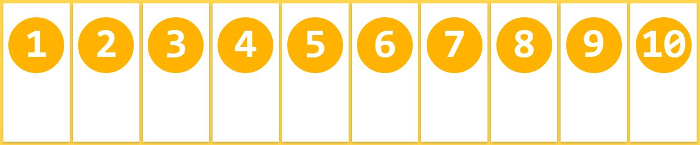
最简单的网格布局,就是平均分布。在容器里面平均分配空间,需要设置项目的自动缩放。

HTML代码如下:
<div class="Grid"><div class="Grid-cell">...</div><div class="Grid-cell">...</div><div class="Grid-cell">...</div>
</div>CSS代码如下:
.Grid {display: flex;
}.Grid-cell {flex: 1;
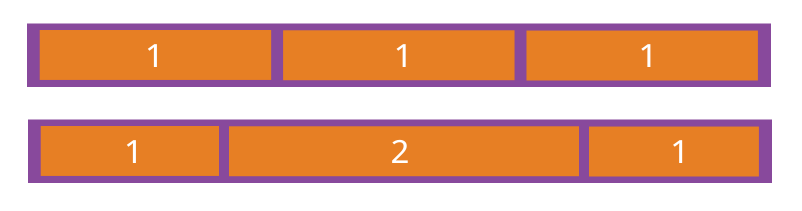
}5.12 百分比布局
某个网格的宽度为固定的百分比,其余网格平均分配剩余的空间。

HTML代码如下。
<div class="Grid"><div class="Grid-cell u-1of4">...</div><div class="Grid-cell">...</div><div class="Grid-cell u-1of3">...</div>
</div>
.Grid {display: flex;
}.Grid-cell {flex: 1;
}.Grid-cell.u-full {flex: 0 0 100%;
}.Grid-cell.u-1of2 {flex: 0 0 50%;
}.Grid-cell.u-1of3 {flex: 0 0 33.3333%;
}.Grid-cell.u-1of4 {flex: 0 0 25%;
} 5.2、圣杯布局
圣杯布局(Holy Grail Layout)指的是一种最常见的网站布局。页面从上到下,分成三个部分:头部(header),躯干(body),尾部(footer)。其中躯干又水平分成三栏,从左到右为:导航、主栏、副栏。

HTML代码如下:
<body class="HolyGrail"><header>...</header><div class="HolyGrail-body"><main class="HolyGrail-content">...</main><nav class="HolyGrail-nav">...</nav><aside class="HolyGrail-ads">...</aside></div><footer>...</footer>
</body>
CSS代码如下:
.HolyGrail {display: flex;min-height: 100vh;flex-direction: column;
}header,
footer {flex: 1;
}.HolyGrail-body {display: flex;flex: 1;
}.HolyGrail-content {flex: 1;
}.HolyGrail-nav, .HolyGrail-ads {/* 两个边栏的宽度设为12em */flex: 0 0 12em;
}.HolyGrail-nav {/* 导航放到最左边 */order: -1;
}如果是小屏幕,躯干的三栏自动变为垂直叠加。
@media (max-width: 768px) {.HolyGrail-body {flex-direction: column;flex: 1;}.HolyGrail-nav,.HolyGrail-ads,.HolyGrail-content {flex: auto;}
}
5.3、输入框的布局
我们常常需要在输入框的前方添加提示,后方添加按钮。

HTML代码如下。
<div class="InputAddOn"><span class="InputAddOn-item">...</span><input class="InputAddOn-field"><button class="InputAddOn-item">...</button>
</div>
CSS代码如下。
.InputAddOn {display: flex;
}.InputAddOn-field {flex: 1;
}
5.4、悬挂式布局
有时,主栏的左侧或右侧,需要添加一个图片栏。

HTML代码如下。
<div class="Media"><img class="Media-figure" src="" alt=""><p class="Media-body">...</p>
</div>
CSS代码如下。
.Media {display: flex;align-items: flex-start;
}.Media-figure {margin-right: 1em;
}.Media-body {flex: 1;
}
5.5、固定的底栏
有时,页面内容太少,无法占满一屏的高度,底栏就会抬高到页面的中间。这时可以采用Flex布局,让底栏总是出现在页面的底部。

HTML代码如下。
<body class="Site"><header>...</header><main class="Site-content">...</main><footer>...</footer>
</body>
CSS代码如下。
.Site {display: flex;min-height: 100vh;flex-direction: column;
}.Site-content {flex: 1;
}
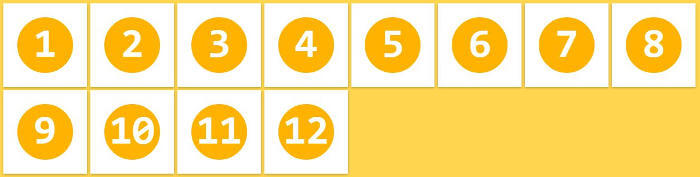
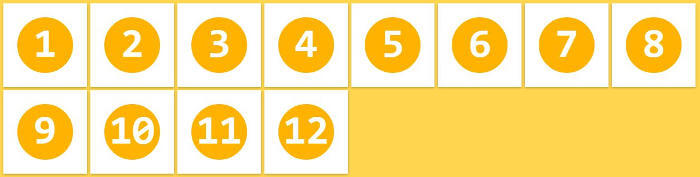
5.6、流式布局
每行的项目数固定,会自动分行。

CSS的写法。
.parent {width: 200px;height: 150px;background-color: black;display: flex;flex-flow: row wrap;align-content: flex-start;
}.child {box-sizing: border-box;background-color: white;flex: 0 0 25%;height: 50px;border: 1px solid red;
}
以上文章主要摘自阮一峰的《Flex 布局教程》,链接:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html?utm_source=tuicool

全局状态管理Vuex)

provide/inject原理分析)















