Q课程回顾:
闭包:有权访问另外一个函数的局部变量的函数,作用:延伸变量使用范围
mdn,w3c
function fn1 () {var n = 3;return function () {console.log(n);}
}
递归:函数调用其本身
function fn () {fn();}
fn();
正则表达式概述
什么是正则表达式
正则表达式( Regular Expression )是用于匹配字符串中字符组合的模式。在JavaScript中,正则表达式也是对象。作用:检索关键字,过滤敏感字符,表单验证正则表通常被用来检索、替换那些符合某个模式(规则)的文本,例如验证表单:用户名表单只能输入英文字母、数字或者下划线, 昵称输入框中可以输入中文(匹配)。此外,正则表达式还常用于过滤掉页面内容中的一些敏感词(替换),或从字符串中获取我们想要的特定部分(提取)等 。其他语言也会使用正则表达式,本阶段我们主要是利用JavaScript 正则表达式完成表单验证。正则表达式的特点
1. 灵活性、逻辑性和功能性非常的强。
2. 可以迅速地用极简单的方式达到字符串的复杂控制。
3. 对于刚接触的人来说,比较晦涩难懂。比如:^\w+([-+.]\w+)@\w+([-.]\w+).\w+([-.]\w+)*$
4. 实际开发,一般都是直接复制写好的正则表达式. 但是要求会使用正则表达式并且根据实际情况修改正则表达式. 比如用户名: /^[a-z0-9_-]{3,16}$/正则表达式在js中的使用
创建正则表达式
在 JavaScript 中,可以通过两种方式创建一个正则表达式。方式一:通过调用RegExp对象的构造函数创建 var regexp = new RegExp(/123/);console.log(regexp);方式二:利用字面量创建 正则表达式var reg = /abc/; 含义:只要包含abc就可以测试正则表达式
test() 正则对象方法,用于检测字符串是否符合该规则,该对象会返回 true 或 false,其参数是测试字符串注意正则里面没有引号
regexObj.test(str);
regexObj:正则表达式
str:用户输入字符串var rg = /123/;
console.log(rg.test(123));//匹配字符中是否出现123 出现结果为true
console.log(rg.test('abc'));//匹配字符中是否出现123 未出现结果为false
正则表达式中的特殊字符
正则表达式的组成
每个正则表达式可以由简单的字符构成,比如 /abc/,也可以是简单和特殊字符的组合,比如 /ab*c/ 。其中特殊字符也被称为元字符,在正则表达式中是具有特殊意义的专用符号,如 ^ 、$ 、+ 等。正则表达式:简单字符 和 特殊字符【元字符】特殊字符非常多,可以参考: MDN:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Guide/Regular_ExpressionsjQuery手册:正则表达式部分正则测试工具 : http://tool.oschina.net/regex边界符
正则表达式中的边界符(位置符)用来提示字符所处的位置,主要有两个字符^ : 表示匹配行首的文本(以谁开始)【/^abc/:以abc为开头】$:表示匹配行尾的文本(以谁结束)【/^abc$/:只能是abc】如果 ^和 $ 在一起,表示必须是精确匹配。
var rg = /abc/; // 正则表达式里面不需要加引号 不管是数字型还是字符串型
// /abc/ 只要包含有abc这个字符串返回的都是true
console.log(rg.test('abc'));
console.log(rg.test('abcd'));
console.log(rg.test('aabcd'));
console.log('---------------------------');
var reg = /^abc/;
console.log(reg.test('abc')); // true
console.log(reg.test('abcd')); // true
console.log(reg.test('aabcd')); // false
console.log('---------------------------');
var reg1 = /^abc$/; // 精确匹配 要求必须是 abc字符串才符合规范
console.log(reg1.test('abc')); // true
console.log(reg1.test('abcd')); // false
console.log(reg1.test('aabcd')); // false
console.log(reg1.test('abcabc')); // false
字符类
字符类表示有一系列字符可供选择,只要匹配其中一个就可以了。所有可供选择的字符都放在方括号内。
[] 方括号
表示有一系列字符可供选择,只要匹配其中一个就可以了【多选1】
[abcdefg]var rg = /[abc]/; // 只要包含有a 或者 包含有b 或者包含有c 都返回为true
console.log(rg.test('andy'));//true
console.log(rg.test('baby'));//true
console.log(rg.test('color'));//true
console.log(rg.test('red'));//false
var rg1 = /^[abc]$/; // 三选一 只有是a 或者是 b 或者是c 这三个字母才返回 true
console.log(rg1.test('aa'));//false
console.log(rg1.test('a'));//true
console.log(rg1.test('b'));//true
console.log(rg1.test('c'));//true
console.log(rg1.test('abc'));//false
----------------------------------------------------------------------------------
var reg = /^[a-z]$/ //26个英文字母任何一个字母返回 true - 表示的是a 到z 的范围
console.log(reg.test('a'));//true
console.log(reg.test('z'));//true
console.log(reg.test('A'));//false
-----------------------------------------------------------------------------------
//字符组合
var reg1 = /^[a-zA-Z0-9]$/; // 26个英文字母(大写和小写都可以)任何一个字母返回 true
------------------------------------------------------------------------------------
//取反 方括号内部加上 ^ 表示取反,只要包含方括号内的字符,都返回 false 。
var reg2 = /^[^a-zA-Z0-9]$/;
console.log(reg2.test('a'));//false
console.log(reg2.test('B'));//false
console.log(reg2.test(8));//false
console.log(reg2.test('!'));//true/^[^a-z]$/:两个^,括号外面的是便边界,括号里面的是取反的含义
量词符
量词符用来设定某个模式出现的次数。
量词 说明* 重复0次或更多次【>=0次】/^[a-z]*$/+ 重复1次或更多次【>=1次】【/^[a-z]+$/】? 重复0次或1次{n} 重复n次{n,} 重复n次或更多次{n,m} 重复n到m次
注意:{n,m}n和m之间不准有空格课程回顾:
正则表达式:匹配字符组合模式
创建:var reg1 = new RegExp(/abc/); var reg2 = /abc/;
方法:reg.test(‘abcd’);
特殊字符:
边界符:^,$
方括号:[abc]
量词符:*,+,?,{n},{n,},{n,m}
用户名表单验证
功能需求:
- 如果用户名输入合法, 则后面提示信息为: 用户名合法,并且颜色为绿色
- 如果用户名输入不合法, 则后面提示信息为: 用户名不符合规范, 并且颜色为红色
var input = document.querySelector('input');var span = document.querySelector('span');var reg = /^[a-zA-Z0-9_-]{6,16}$/;input.onblur = function () {if (reg.test(this.value)) {span.innerHTML = '输入正确';span.className = 'right';}else {span.innerHTML = '错误内容';span.className = 'error';}
}
括号总结
1.大括号 量词符. 里面表示重复次数{}2.中括号 字符集合。匹配方括号中的任意字符. []3.小括号表示优先级()正则表达式在线测试 : https://c.runoob.com
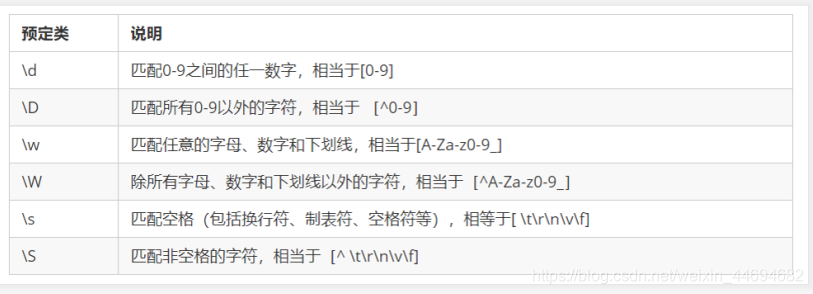
预定义类
预定义类指的是某些常见模式的简写方式.

验证案例:
手机验证
var tel = document.getElementById('tel');
var regtel = /^[1][3|4|5|7|8][0-9]{9}$/;
tel.onblur = function () {if (regtel.test(tel.value)) {this.nextElementSibling.className = 'success';this.nextElementSibling.innerHTML = '手机输入正确<i class="success_icon"></i>';console.log(123);} else {tel.nextElementSibling.className = 'error';tel.nextElementSibling.innerHTML = '手机输入错误<i class="error_icon"></i>';console.log(456)}}
QQ验证:
var regqq = /^[1-9][0-9]{4,}$/;var regtel = /^1[3|4|5|7|8][0-9]{9}$/;var regqq = /^[1-9][0-9]{4,}$/;function jiance (obj, reg) {obj.onblur = function () {if (reg.test(this.value)) {this.nextElementSibling.className = 'success';this.nextElementSibling.innerHTML = '<i class="success_icon"></i> 手机输入正确';} else {this.nextElementSibling.className = 'error';this.nextElementSibling.innerHTML = '<i class="error_icon"></i> 手机输入错误';}}}jiance(tel,regtel);jiance(qq,regqq);
昵称验证:
var nikName = /^[\u4e00-\u9fa5]{2,8}$/;
短信验证:
var regmsg = /^[0-9]{6}$/;
replace替换:
字符串的方法:替换
字符串.replace(要替换的字符串, '替换为谁');/表达式/[修饰符]g:全局匹配i:忽略大小写gi:全局+忽略屏蔽敏感字符
<script type="text/javascript">// 点击按钮发布留言var btn = document.querySelector('input');var txt = document.getElementById('txt');var ul = document.querySelector('ul');// 添加事件btn.onclick = function () {// 创建livar li = document.createElement('li');// 放到ulul.appendChild(li);// 获取内容var val = txt.value;// 替换val = val.replace(/搞基|gay/gi,'**');// 放到li里面li.innerText = val;// 清空txt.value = '';}</script>
课程回顾:
正则:匹配字符组合模式
创建正则:var reg1 = new RegExp(/abc/); var reg2 = /abc/;
检测测试:reg1.test(‘字符串’);
特殊字符:
边界符:^,$
方括号:[多选一]
量词符:*,+,?,{n},{n,},{n,m}
修饰符:/abc/修饰符
整体回顾:
ES6:引入类
class 类名 {constructor (uname, age) {this.uname = uname;this.age = age;this.say();}say () {this.uname;}hi () {}}
// 实例化对象
var obj = new 类名(参数,参数);// 继承:
class Father {}
class Son extends Father {}
ES5:
创建对象:字面量,构造函数Object,自定义构造函数new的执行过程:1创建新对象,2this指向这个对象,3执行代码,4返回这个对象成员:静态成员,实例成员function Person (uname, age) {this.uname = uname;this.age = age;
}原型对象:是构造函数属性,prototype,用来共享方法节省内存【构造函数.prototype.方法 = function () {}】
对象原型:是对象的属性,__proto__,用来指向原型对象
构造函数:constructor,原型对象的属性,用来指回构造函数本身继承:组合继承(构造函数和原型对象)属性:用call改变父类中的this指向方法:父实例对象赋值给子原型对象,最后指回构造函数本身
类的本质就是function【语法糖】新增方法:
数组:forEach,filter,some(数组.forEach(function (val, index, obj) {}))字符串:trim(去除字符串两侧空白)
函数进阶:
函数定义:命名函数,匿名函数,实例化对象new Function函数调用:方式很多,事件处理程序,方法,定时器......this指向:调用者,构造函数中的this指向实例对象改变this指向:call,apply,bind(fun.方法(对象));严格模式:JS两种模式(正常,严格["use strict"]);高阶函数:把函数当做返回值或者参数的函数,【操作其他函数的函数】function fn (n) {}; fn( function () {} );function fn () {return function () {}}
闭包:有权访问另外一个函数的局部变量的函数,作用:延伸变量使用范围function fn1 () {var n = 6;return function () {console.log(n);}}
递归:函数调用其本身// 注意:写递归要有递归点,出口点function fn () {fn();}fn();深拷贝和浅拷贝正则:
含义:匹配字符组合模式创建正则:var reg = new RegExp(/abc/);var reg = /abc/;
测试:testreg.test('字符串');
特殊字符:边界符:^,$方括号:[多选一]量词符:*,+,?,{n},{n,},{n,m}字符串方法:replace(替换,'字符')修饰符:/abc/gi





)


语言基础)


基础)
)

)



。...)