为帮助大家更加系统化地学习网络安全知识,以及更高效地通过深信服安全服务认证工程师考核,深信服特别推出“SCSA-S认证备考秘笈”共十期内容,“考试重点”内容框架,帮助大家快速get重点知识~

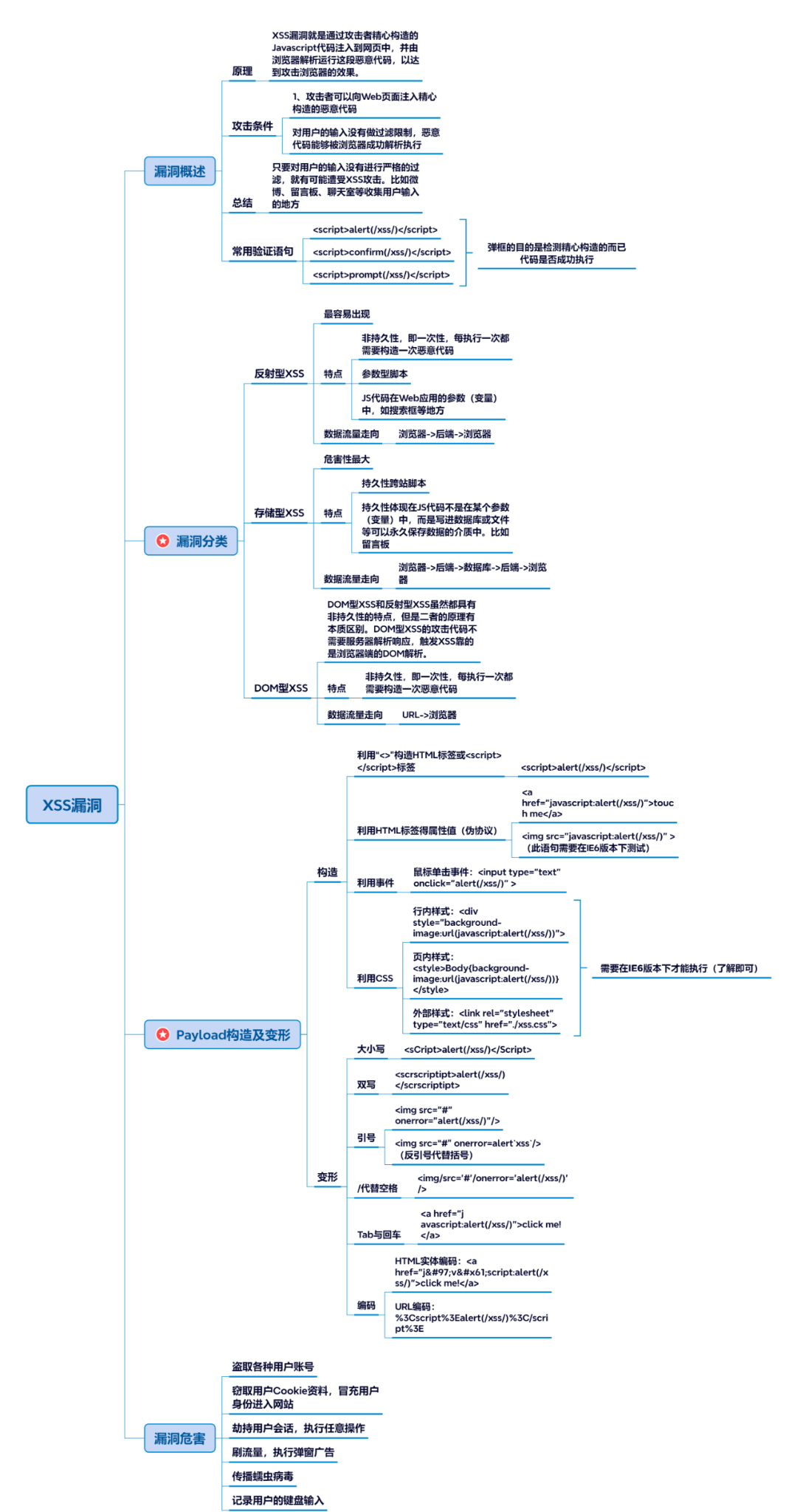
划重点来啦

*点击图片放大展示

深信服安全服务认证工程师(SCSA-S),定位于普适性的安全服务技术,适合在校生、应届毕业生或具备0-3年工作经验的网络安全工程师。该认证包含网络安全法律法规、操作系统基础、计算机网络基础、渗透测试基础、漏洞扫描、信息收集、WEB漏洞挖掘、安全事件处置等课程内容,侧重考核网络安全服务相关知识,评估网络安全实战型人才。
学习并获得SCSA-S认证后,可以具备识别网络威胁和安全事件、收集、整理、管理威胁信息、漏洞扫描与验证,漏洞分类分级、针对WEB系统进行脆弱性测试和渗透性测试等能力。

深信服技术认证SCSA-S样证

项目实战)

——链表)




)

)








)
