1、响应式概述
在vue中定义一个参数,当这个参数在使用中发生了变化,在页面中对这个数据应用的地方都会同步的发生变化,这个就是数据响应式。
2、创建一个非响应式的参数
该程序中采用的是VUE3的用法:
1、在程序中定义了一个局部变量let name=”晓春”;并在id=”app”的div中通过{{name}}的方式应用。
通过setTime定义了一个定时器,2s之后将将name的值修改为”大春”
2、这种情况下name的值在页面中是不会自动刷新的
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="https://unpkg.com/vue@3"></script>
</head>
<body><div id="app">{{name}}</div><script type="module">//实例化vue实例const { createApp } = Vueconst app=createApp({//created 实例被完全初始化之前,无法使用this关键词setup(props,context){let name=ref('晓春'+new Date());setTimeout(() =>{name="大春";},2000)return {name}}});//vue实例只作用于app这个DOM节点中app.mount('#app');//viewModel是组件帮助我们完成的</script>
</body>
</html>
结果展示
2s后,数据并没有发生变化

3、通过ref创建一个响应式参数
1、当数据变化的时候,id为app的div中调用的name参数会自动的变化
2、ref只能定义简单的数据类型实现响应式。
3、使用了ref之后,取name值的时候需要通过name.value,而不能直接取。
4、注意Vue的大小写
5、页面中如果想获取自定义的响应式参数、函数等一定要将写在return中返回。
3.1、通过ref创建响应式参数
1、const {ref} =Vue;:从Vue中引出ref响应式函数
2、2s后,name在页面显示的值自动的刷新了。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="https://unpkg.com/vue@3"></script>
</head>
<body><div id="app">{{name}}</div><script type="module">//实例化vue实例const { createApp } = Vueconst app=createApp({//created 实例被完全初始化之前,无法使用this关键词setup(props,context){// 从vue中引入refconst {ref} =Vue;let name=ref('晓春===>'+new Date());setTimeout(() =>{name.value="大春"+new Date();},2000)return {name}}});//vue实例只作用于app这个DOM节点中app.mount('#app');//viewModel是组件帮助我们完成的</script></body>
</html>
结果展示:从图中我们发现值发生了变化

4、通过reactive创建响应式参数
1、非基础类型的数据响应,我们选择使用reactive,如数组类型,json类型等。
2、const {ref,reactive} =Vue;从Vue中引出ref和reactive
4.1、通过reactive实现响应式参数
1、json的值通过{{stu_info.stu_name}}获取
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="https://unpkg.com/vue@3"></script>
</head>
<body><div id="app">{{name}}<br>{{stu_info.stu_name}}</div><script type="module">//实例化vue实例const { createApp } = Vueconst app=createApp({//created 实例被完全初始化之前,无法使用this关键词setup(props,context){// 从vue中引入refconst {ref,reactive} =Vue;let name=ref('晓春===>'+new Date());//定义局部变量,设置一个json类型的字符串。let stu_info = reactive({"stu_id":"1001","stu_name":"汤十一郎"});setTimeout(() =>{name.value="大春"+new Date();stu_info.stu_name="汤十二郎";},2000)return {name,stu_info}}});//vue实例只作用于app这个DOM节点中app.mount('#app');//viewModel是组件帮助我们完成的</script>
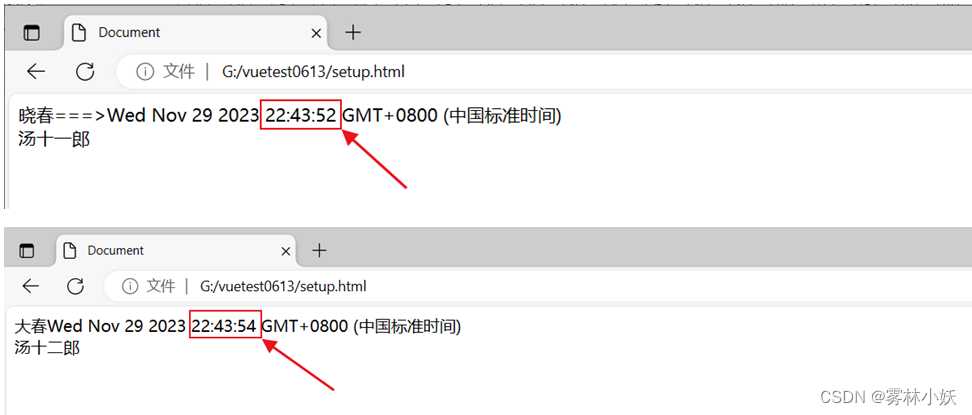
结果展示:ref和reactive修饰的数据都发生了变化





——最优化实验)










004)



