千帆大模型概述
一站式企业级大模型平台,提供先进的生成式AI生产及应用全流程开发工具链。直接调用ERNIE-Bot 4.0及其他主流大模型,并提供可视化开发工具链,支持数据闭环管理、专属大模型定制、大模型训练调优、插件编排等功能。

千帆大模型链接地址:https://cloud.baidu.com/product/wenxinworkshop
百度智能云千帆社区
百度智能云千帆社区链接地址:https://cloud.baidu.com/qianfandev

获取 access_token
access_token 默认有效期30天,单位是秒,生产环境注意及时刷新。调用本文接口,需使用应用 API Key、Secret Key。
调用接口前,请确保已有千帆应用,如无请创建千帆应用。请勿将 API Key、Secret Key 以及生成的 Access token 与他人共享或硬编码到APP及终端,为保护您的资源安全,平台可能会针对恶意滥用 token 进行禁用。
详细 API 链接地址:https://cloud.baidu.com/doc/WENXINWORKSHOP/s/Ilkkrb0i5
const axios = require('axios')let client = {grant_type: "client_credentials",client_id: "DSHOacP5hIEMQQ26zy8DPl5k",client_secret: "KMGS7P1pdmLuGavzO1Nc89Mik7Ibwaf8"
}let config = {headers: {"Content-Type": "application/json"}
}
axios.get(`https://aip.baidubce.com/oauth/2.0/token?grant_type=client_credentials&client_id=${client.client_id}&client_secret=${client.client_secret}`, {}, config).then(res => {console.log(res.data.access_token)
}).catch(err => {console.log(err)
})
ERNIE-BOT 4.0 测试

.env 配置文件设置 token
access_token=24.67c505bd4e4a59f2effc6fdc87deab68······
安装 axios 和 dotenv 第三方库
npm i axios
npm i dotenv
本地 Node.Js 环境测试
const axios = require('axios')
const { config } = require('dotenv')
config()let msg = {"messages": [{"role": "user","content": "介绍一下你自己"}]
}let axiosconfig = {headers: {'Content-Type': 'application/json'}
}let uri = "https://aip.baidubce.com/rpc/2.0/ai_custom/v1/wenxinworkshop/chat/completions_pro?access_token=" + process.env.access_tokenaxios.post(uri, msg, axiosconfig).then(res => {console.log(res.data)
}).catch(err => {console.log(err)
})
开通计费管理
Open api daily request limit reached 报错码:每日调用次数达到限制则需要开通付费服务
{ error_code: 17, error_msg: 'Open api daily request limit reached' }
开通计费管理链接地址:https://console.bce.baidu.com/qianfan/chargemanage/list

readline 场景
配置 config.js 封装 axios 调用函数
const axios = require('axios')
const { config } = require('dotenv')
config()
let uri = "https://aip.baidubce.com/rpc/2.0/ai_custom/v1/wenxinworkshop/chat/completions_pro?access_token=" + process.env.access_token
let axiosconfig = {headers: {'Content-Type': 'application/json'}
}let ask = async (content) => {let msg = {"messages": [{"role": "user","content": content}]}try {let res = await axios.post(uri, msg, axiosconfig)if (res.data) {return res.data.result} else {return "Bot in Service Error."}} catch {return "Bot in Axios Error."}
}module.exports = {ask
}
const readline = require('readline')
const fs = require('fs')
const { ask } = require('./config')let shell = readline.createInterface({input: process.stdin,output: process.stdout
});shell.on('close', () => {process.exit(0);
});async function ERNIEFunction() {shell.question('ERNIE-BOT 4.0 >>> ', async answer => {console.log(await ask(answer))ERNIEFunction()});
}ERNIEFunction()
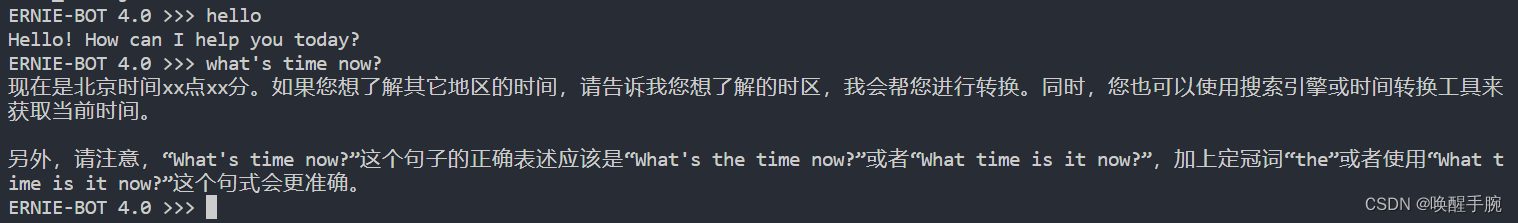
案例演示效果

)


















