一、VSCode设置中文
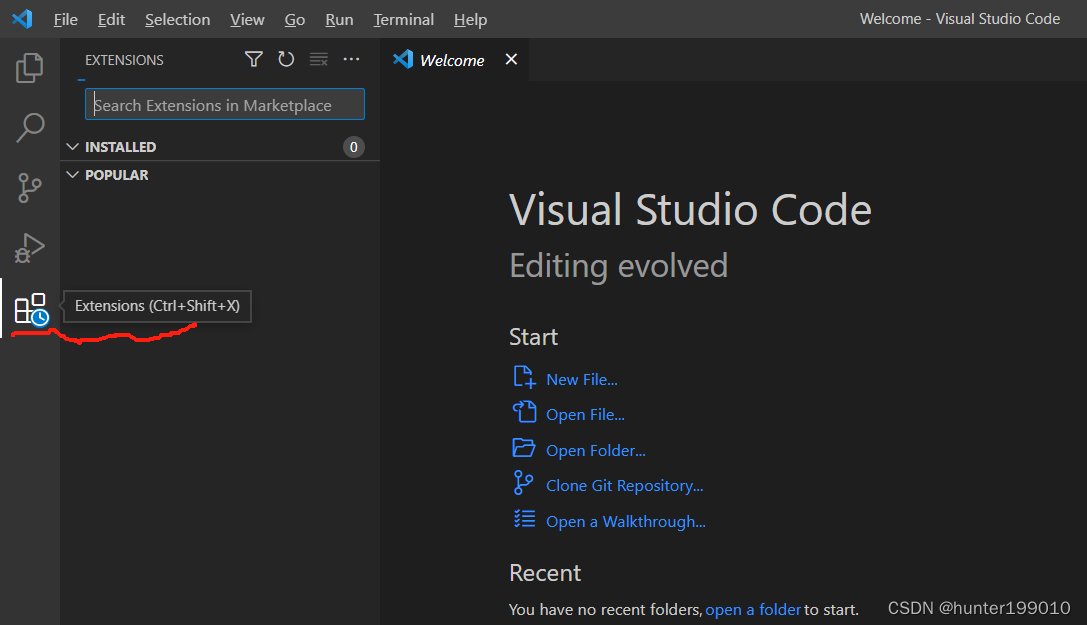
1、首先我们打开vscode,进入编辑页面后点击左边栏的图示图标进入“EXTENSIONS”面板

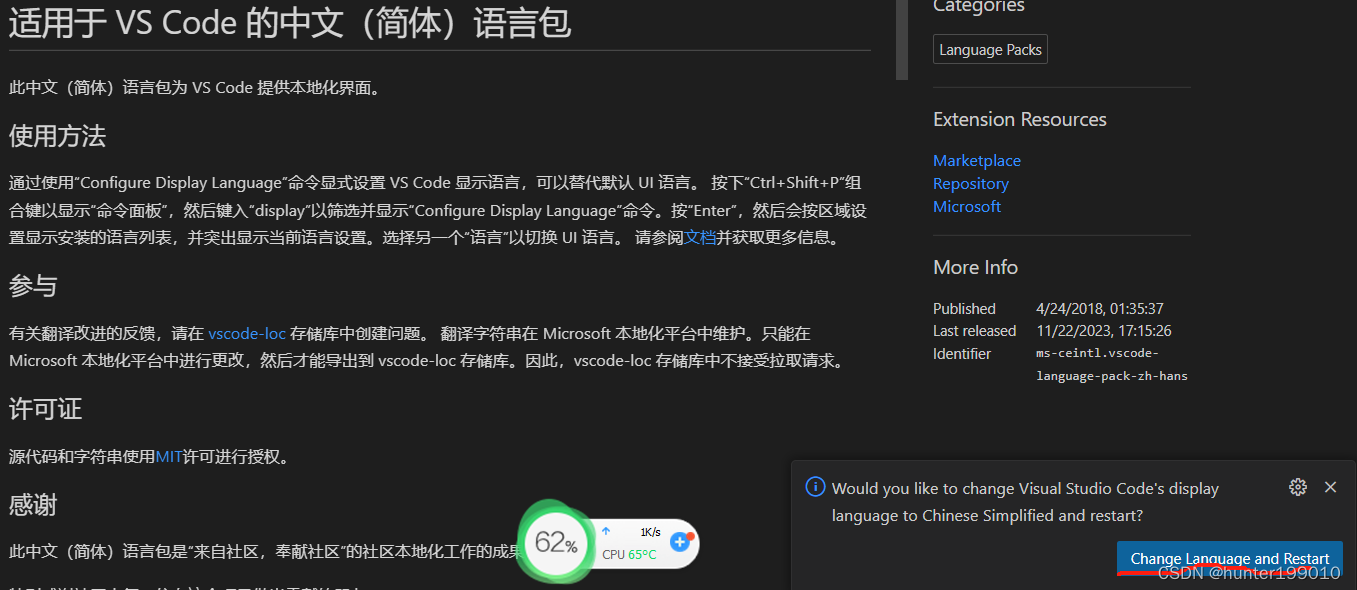
2、进入后,在上方搜索“Chinese”,搜索到中文(简体)后,点击“install”按钮。

3、等待自动下载安装完成后,会弹出一个窗口,我们点击“restart”重启软件。

4、重启完成后就能使用中文版的vscode了。
二、VSCode创建项目
VSCode打开终端
点击查看-->终端
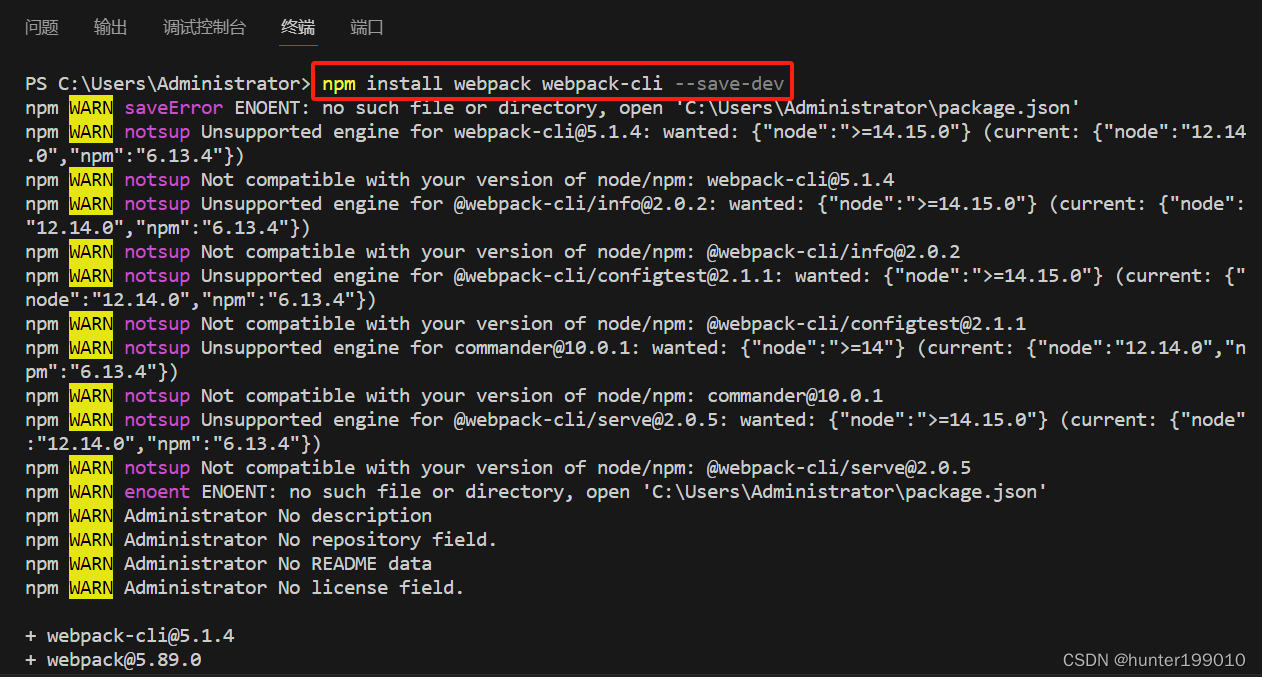
安装webpack,它是打包js的工具
npm install webpack webpack-cli --save-dev
webpack :这是 Webpack 本身的核心库,负责模块打包等核心功能。
webpack-cli: 这是 Webpack 的命令行工具,为了在命令行中使用 Webpack,安装 webpack-cli 是必要的。
--save-dev: 这是一个选项,指示 npm 将这两个包安装为项目的“开发依赖”。

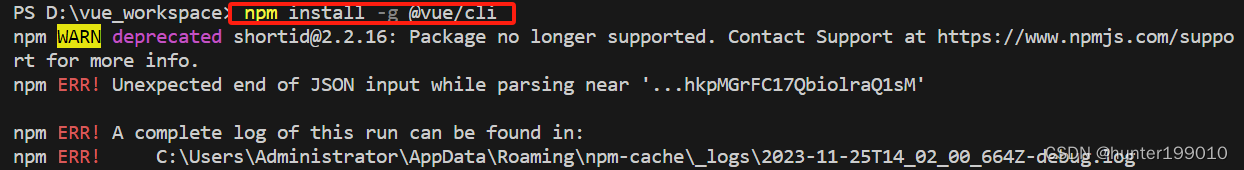
安装Vue CLI:Vue CLI是一个官方提供的命令行工具,用于创建和管理Vue项目。您可以使用以下命令在全局安装Vue CLI:
npm install -g @vue/cli

如果出现上面的错误,输入 npm cache clean --force,再次输入npm install -g @vue/cli

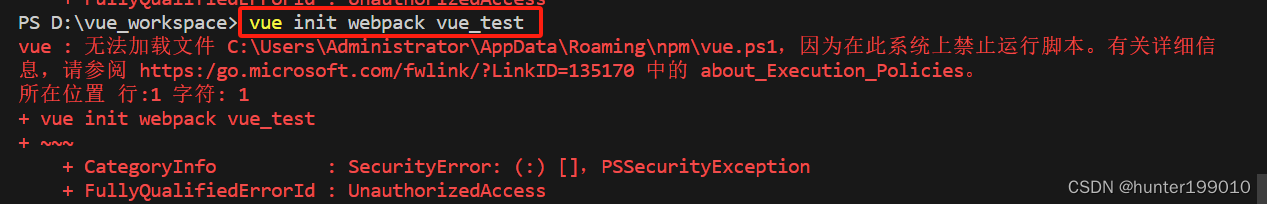
传教项目 vue init webpack vue_test

如果出现上面的错误
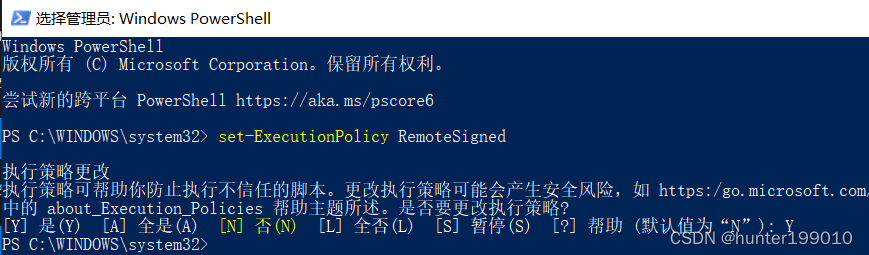
以管理员身份运行powershell ,

- 执行命令:set-ExecutionPolicy RemoteSigned
- 选择Y

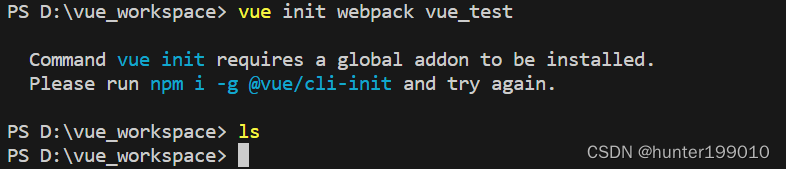
然后再次输入 vue init webpack vue_test

这个时候出现了
Command vue init requires a global addon to be installed.
Please run npm i -g @vue/cli-init and try again.
所以执行

这个时候项目就创建好了

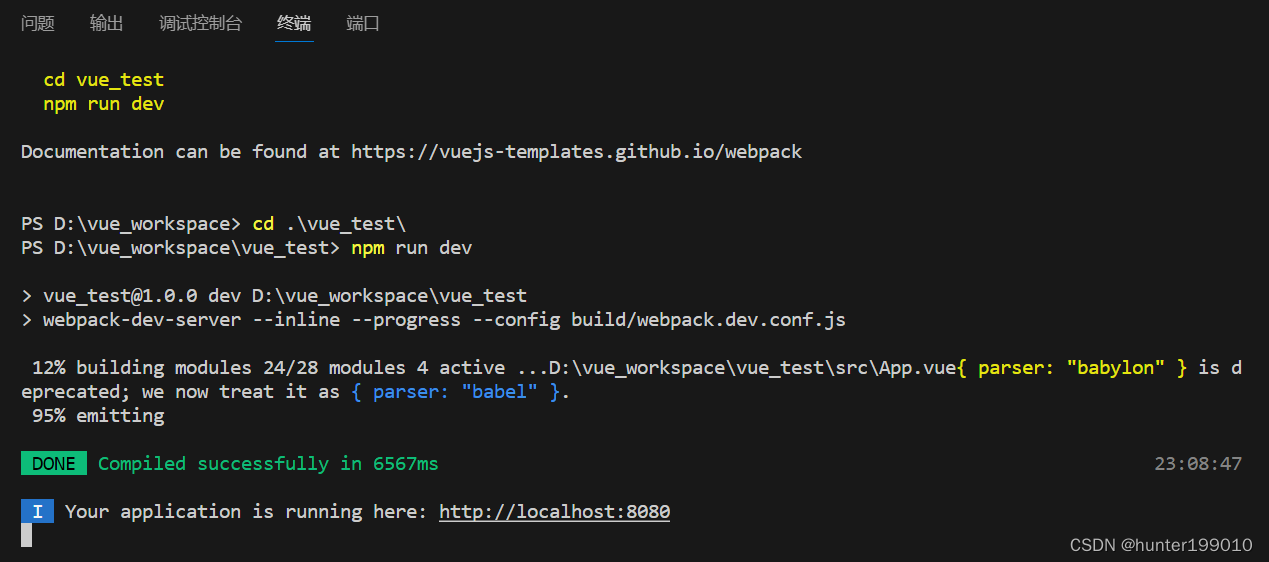
npm run dev
三、vscode文件目录显示,以及缩进调整
安装插件 vscode-icons
显示效果







)


)

![[架构之路-251]:目标系统 - 设计方法 - 软件工程 - 软件建模 - 什么是建模,什么是软件系统建模?软件系统阶段性建模?正向建模与反向建模?](http://pic.xiahunao.cn/[架构之路-251]:目标系统 - 设计方法 - 软件工程 - 软件建模 - 什么是建模,什么是软件系统建模?软件系统阶段性建模?正向建模与反向建模?)






)
