容器与适配器: http://t.csdnimg.cn/ZfAJ7
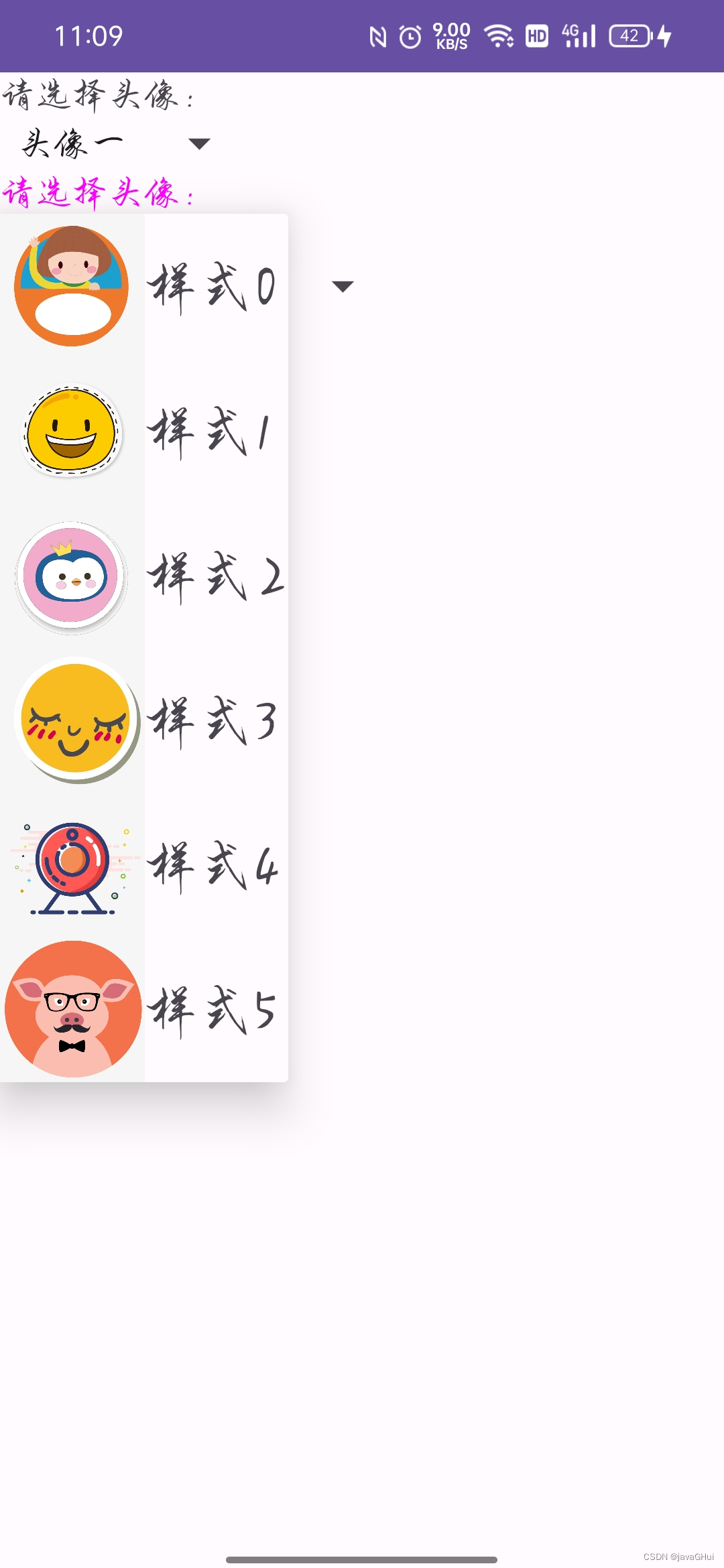
示例图:

实体类 Demo.java
package com.example.mygridviewadapter.entity;public class Demo {private String text;private int img;public Demo(String text, int img) {this.text = text;this.img = img;}public String getText() {return text;}public void setText(String text) {this.text = text;}public int getImg() {return img;}public void setImg(int img) {this.img = img;}
}
适配器 写个类继承BaseAdapter
package com.example.myspinnerbaseadapter;import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;import com.example.myspinnerbaseadapter.entity.Data;import java.util.List;public class DataAdapter extends BaseAdapter {private List<Data> dataList;private Context context;static class ViewHoler{ImageView imageView;TextView textView;}//BaseAdapter最基本的几个方法:// 1. getCount 填充的数据集数// 2.getItem 数据集中指定索引对应的数据项// 3. getItemId 指定行所对应的ID// 4. getView 每个Item所显示的类容public DataAdapter(List<Data> dataList, Context context) {this.dataList = dataList;this.context = context;}@Overridepublic int getCount() {return dataList.size();}@Overridepublic Object getItem(int position) {return dataList.get(position);}@Overridepublic long getItemId(int position) {return position;}@Overridepublic View getView(int position, View convertView, ViewGroup parent) {ViewHoler holer = null;if(holer == null){holer = new ViewHoler();//获取 自定义view布局 获取相关属性convertView = LayoutInflater.from(context).inflate(R.layout.spinner_view,parent,false);holer.imageView = convertView.findViewById(R.id.bntImg);holer.textView = convertView.findViewById(R.id.btnTitle);convertView.setTag(holer);}else {holer = (ViewHoler)convertView.getTag();}//设置值holer.imageView.setBackgroundResource(dataList.get(position).getImg());holer.textView.setText(dataList.get(position).getTitile());return convertView;}
}
MainActivity.java
package com.example.myspinnerbaseadapter;import androidx.appcompat.app.AppCompatActivity;import android.content.Context;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.Spinner;
import android.widget.TextView;
import android.widget.Toast;import com.example.myspinnerbaseadapter.entity.Data;import java.util.ArrayList;
import java.util.List;public class MainActivity extends AppCompatActivity implements AdapterView.OnItemSelectedListener{//组件private Spinner spinnerOne,spinner;private List<Data> dataList =null;private Context context;private DataAdapter dataAdapter =null;//图片private int[] arr = {R.mipmap.a,R.mipmap.b,R.mipmap.c,R.mipmap.d,R.mipmap.e,R.mipmap.f,};@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);//上下文context = this;spinnerOne = findViewById(R.id.tbnSpiOne);spinner = findViewById(R.id.tbnSpi);dataList = new ArrayList<>();//循环传入数据for (int i = 0 ; i < arr.length;i++){dataList.add(new Data("样式"+i,arr[i]));}dataAdapter = new DataAdapter(dataList,context);// 往容器中设置适配器spinner.setAdapter(dataAdapter);//事件spinnerOne.setOnItemSelectedListener(this);spinner.setOnItemSelectedListener(this);}@Overridepublic void onItemSelected(AdapterView<?> parent, View view, int position, long id) {if(parent.getId() == R.id.tbnSpiOne){Toast.makeText(this,"您选择了"+parent.getItemAtPosition(position),Toast.LENGTH_SHORT).show();} else if (parent.getId() == R.id.tbnSpi) {TextView textView = findViewById(R.id.btnTitle);Toast.makeText(this,"您选择了"+textView.getText().toString(),Toast.LENGTH_SHORT).show();}}@Overridepublic void onNothingSelected(AdapterView<?> parent) {}
}activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"tools:context=".MainActivity"><TextViewandroid:layout_width="match_parent"android:layout_height="wrap_content"android:text="请选择头像:"android:textSize="16sp"/><!-- 下拉列表entries :数据源android:dropDownHorizontalOffset:设置列表框的水平偏移距离android:dropDownVerticalOffset:设置列表框的水平竖直距离android:dropDownSelector:列表框被选中时的背景android:dropDownWidth:设置下拉列表框的宽度android:gravity:设置里面组件的对其方式android:popupBackground:设置列表框的背景android:prompt:设置对话框模式的列表框的提示信息(标题),只能够引用string.xml中的资源 id,而不能直接写字符串android:spinnerMode:列表框的模式,有两个可选值: dialog:对话框风格的窗口dropdown: 下拉菜单风格的窗口(默认) 可选属性:android:entries:使用数组资源设置下拉列表框的列表项目
--><Spinnerandroid:id="@+id/tbnSpiOne"android:prompt="@string/title"android:entries="@array/data"android:layout_width="wrap_content"android:layout_height="wrap_content"android:dropDownWidth="100dp"android:spinnerMode="dialog"/><TextViewandroid:layout_width="match_parent"android:layout_height="wrap_content"android:text="请选择头像:"android:textColor="#ff00ff"android:textSize="16sp"/>--><Spinnerandroid:id="@+id/tbnSpi"android:layout_width="wrap_content"android:layout_height="wrap_content"/>
</LinearLayout>spinner_view.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"><!-- 图片--><ImageViewandroid:id="@+id/bntImg"android:layout_width="64dp"android:layout_height="64dp"/><!--文字 --><TextViewandroid:id="@+id/btnTitle"android:layout_width="match_parent"android:layout_height="64dp"android:text="样式1"android:textSize="24sp"android:gravity="center_vertical"/></LinearLayout>
)





)
)

 +BaseExpandableListAdapter-简单应用)


![[个人笔记] Windows的IT运维笔记](http://pic.xiahunao.cn/[个人笔记] Windows的IT运维笔记)





