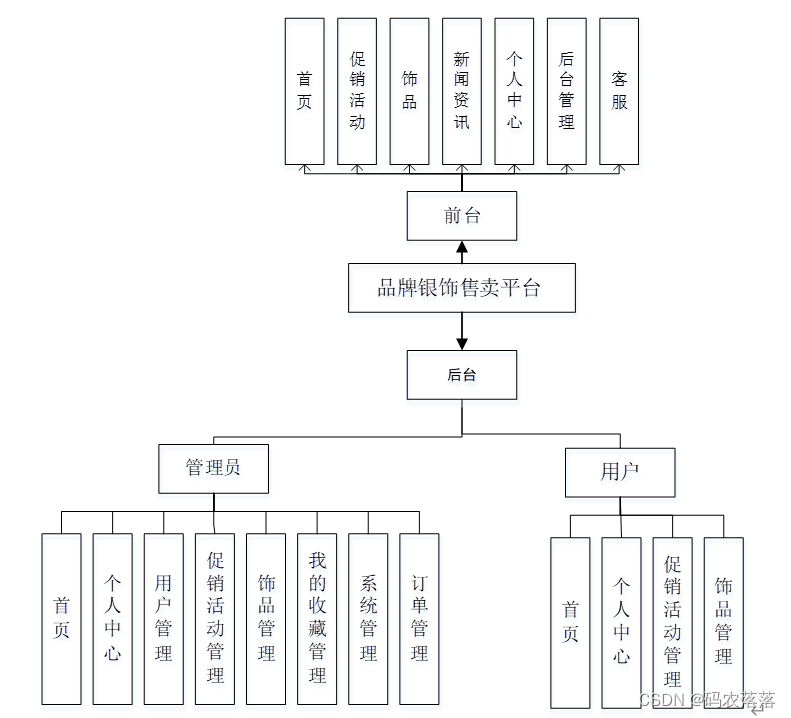
项目简介
主要功能包括首页、个人中心、用户管理、促销活动管理、饰品管理、我的收藏管理、系统管理、订单管理等。
管理员模块:
管理员可以查询、编辑、管理每个用户的信息和系统管理员自己的信息,同时还可以编辑、修改、查询用户账户和密码,以及对系统模块的增删改查。
用户模块:
用户主要包括首页、个人中心、促销活动管理、饰品管理等功能。可以对自己的个人账户信息进行查看和修改、删除等。
💕💕作者:落落
💕💕个人简介:混迹java圈十余年,擅长Java、小程序、Python等。
💕💕各类成品java毕设 。javaweb,ssm,springboot等等项目框架,源码丰富,欢迎咨询。学习资料、程序开发、技术解答、代码讲解、项目部署,需要请看文末联系方式。
后端框架:
开发语言:Java
框架:ssm
JDK版本:JDK1.8
数据库:mysql 5.7+
数据库工具:Navicat11+
开发软件:eclipse/idea
部署容器:tomcat7+
Maven包:Maven3.3+
前端框架:
nodejs,vue
数据库:
mysql
系统架构:

主要功能:
前台功能模块
品牌银饰售卖平台,在系统首页可以查看首页、促销活动、饰品、新闻资讯、个人中心、后台管理、客服等内容进行详细操作。

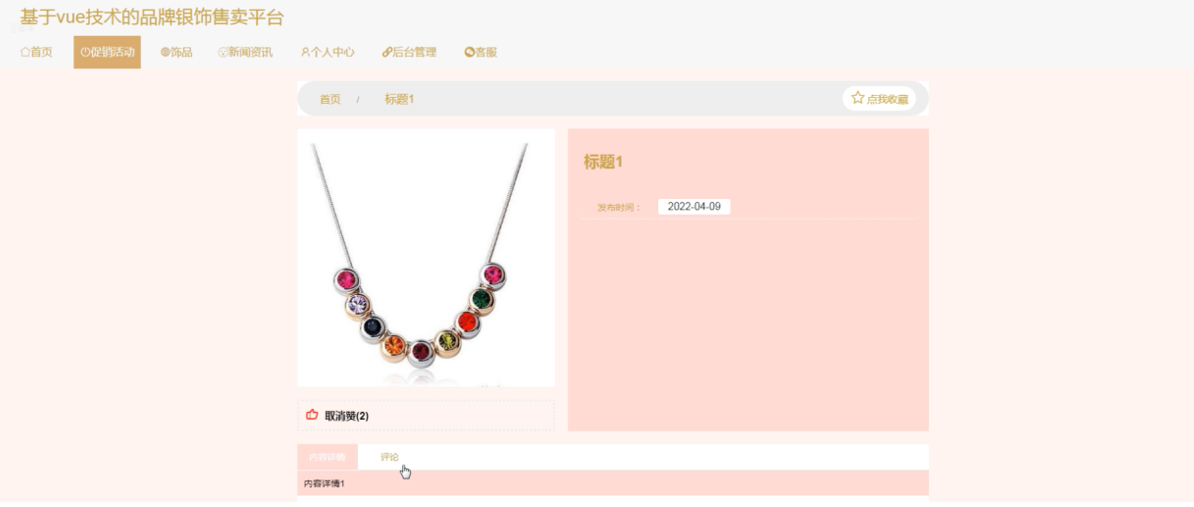
促销活动
在促销活动页面可以查看饰品标题、饰品图片、发布时间、内容详情等详细内容,并进行收藏或评论操作。

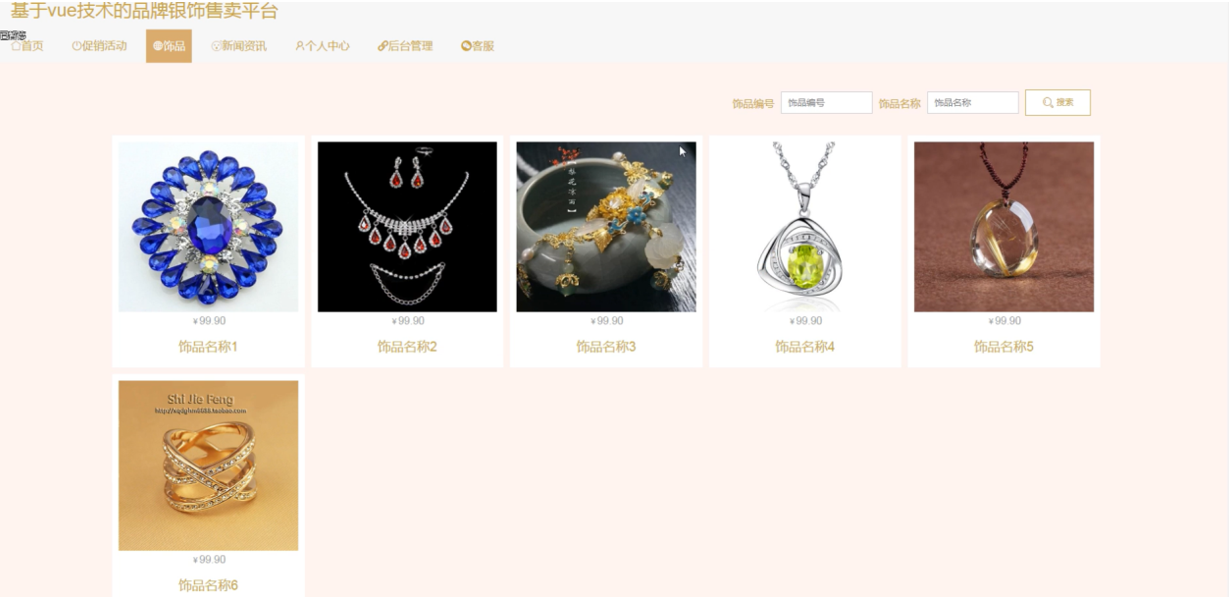
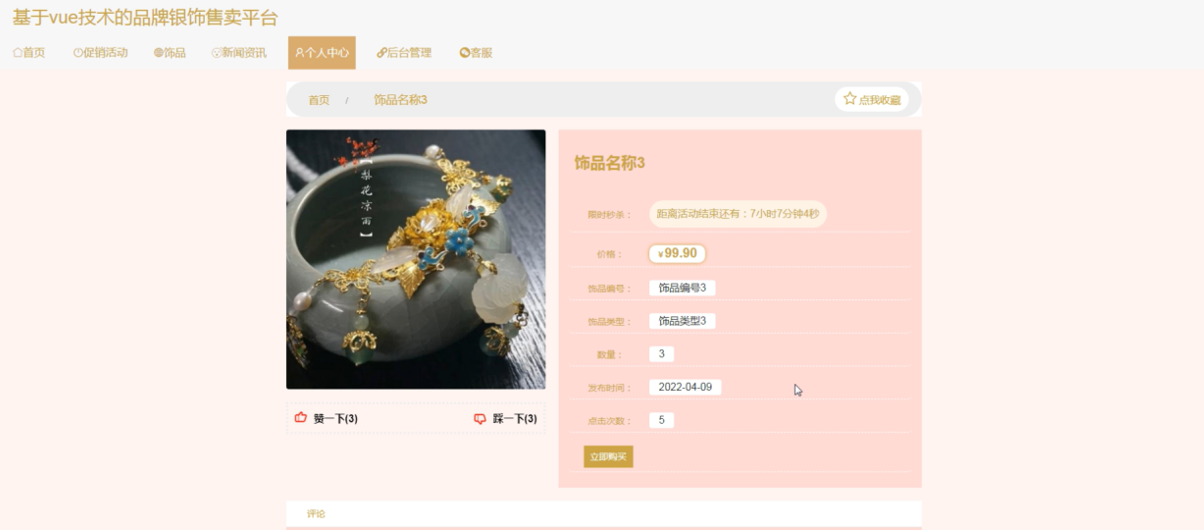
饰品
在饰品页面可以查看饰品名称、限时秒杀、价格、饰品编号、饰品类型、数量、发布时间、点击次数、饰品图片等详细内容,并进行立即购买、评论、点赞或收藏操作。

用户注册
在用户注册页面通过填写用户账号、用户姓名、密码、确认密码、联系电话等信息完成注册操作。
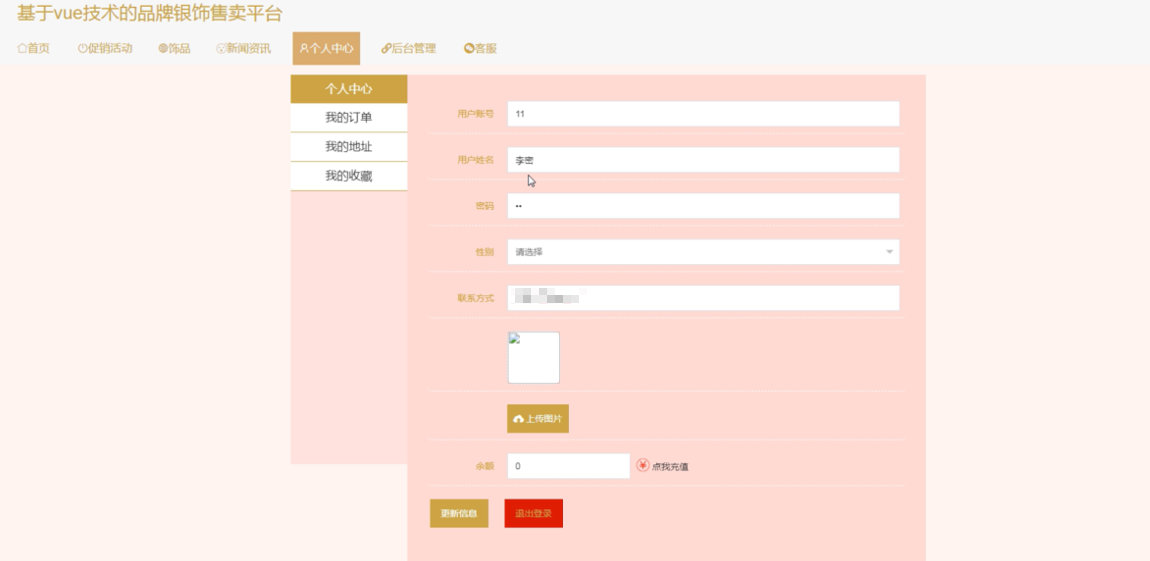
个人中心
在个人中心页面通过填写用户账号、用户姓名、密码、性别、联系方式、上传图片、余额等内容进行更新信息,根据需要对我的订单、我的地址或我的收藏进行相对应操作。

后台功能模块
登录
管理员和用户进行登录,进入系统前在登录页面根据要求填写用户名、密码,选择角色等信息,点击登录进行登录操作。
管理员登录系统后,可以对首页、个人中心、用户管理、促销活动管理、饰品管理、我的收藏管理、系统管理、订单管理等功能进行相应的操作管理。

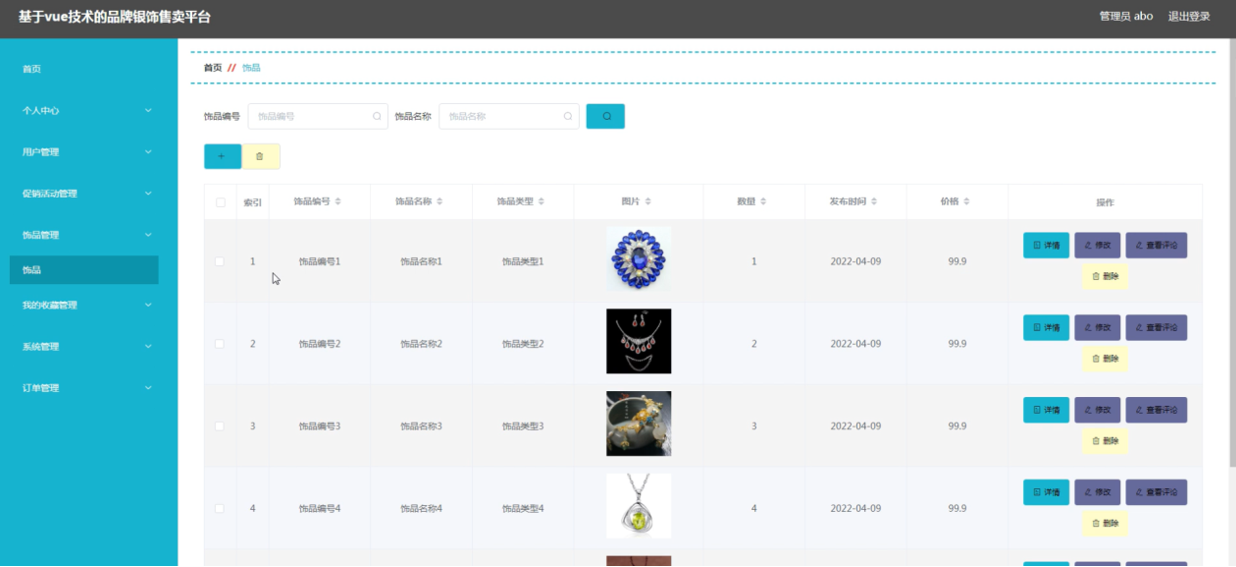
饰品管理
在饰品管理页面可以对索引、饰品编号、饰品名称、饰品类型、图片、数量、发布时间、价格等内容进行详情、修改、查看评论和删除等操作。

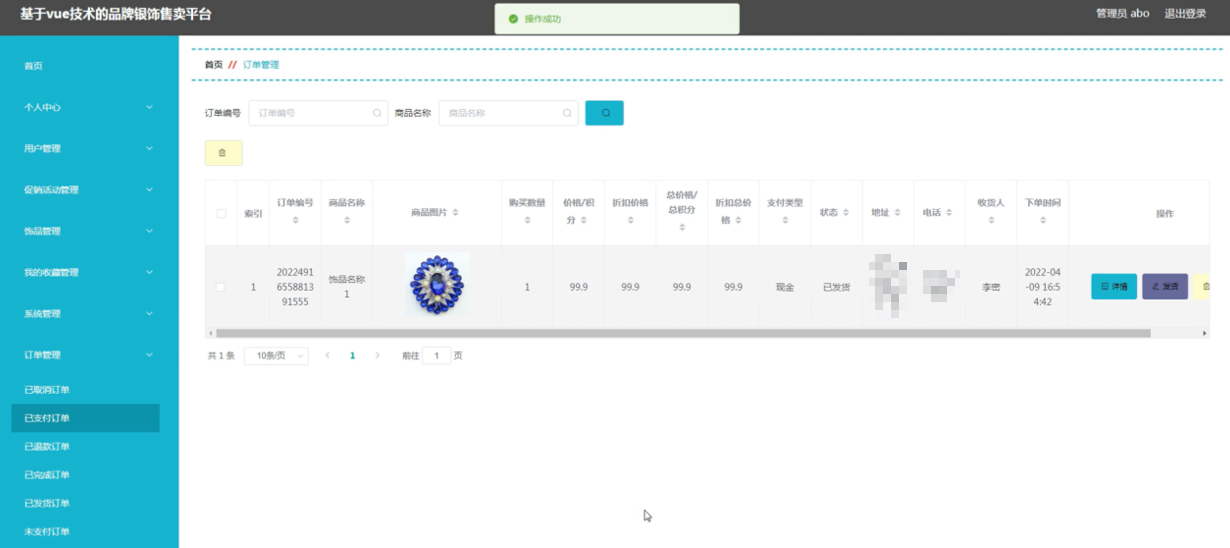
订单管理
在已支付订单页面可以对索引、订单编号、商品名称、商品图片、购买数量、价格/积分、折扣价格、总价格/总积分、折扣总价格、支付类型、状态、地址、电话、收货人、下单时间等内容进行详情、发货或删除等操作,并根据需要已取消订单、已退款订单、已完成订单、已发货订单、未支付订单进行详细操作。

用户功能
用户登录进入品牌银饰售卖平台可以对首页、个人中心、促销活动管理、饰品管理等功能进行相应操作。

更多项目:
另有1000+份项目源码,项目有java(包含springboot,ssm,jspm等),小程序,python,php,net等语言项目。项目均包含完整前后端源码,可正常运行!


)




)






)






