DevExpress Reporting是.NET Framework下功能完善的报表平台,它附带了易于使用的Visual Studio报表设计器和丰富的报表控件集,包括数据透视表、图表,因此您可以构建无与伦比、信息清晰的报表。
DevExpress Reports — 跨平台报表组件,允许用户在针对任何基于.NET平台的应用程序中生成报表文档,可部署在任何支持的操作系统上。在过去的几个月里,官方技术团队一直专注于增强多个环境中的报表生成进程,同时保持与主机操作系统本身的独立性。在我们深入研究细节之前,先简单介绍一下Visual Studio Code,以及为什么选择它而不是其他可用的替代品。
获取DevExpress Reporting v23.1正式版下载(Q技术交流:909157416)
在过去的三年里,Visual Studio Code (VS Code)一直是全球开发者社区成员首选的IDE(这个结论是基于Stack Overflow开发者调查)。广泛采用是我们选择VS Code的一个原因,另一个是微软最近关于Visual Studio for Mac的公告。
DevExpress Visual Studio Code报表设计器扩展
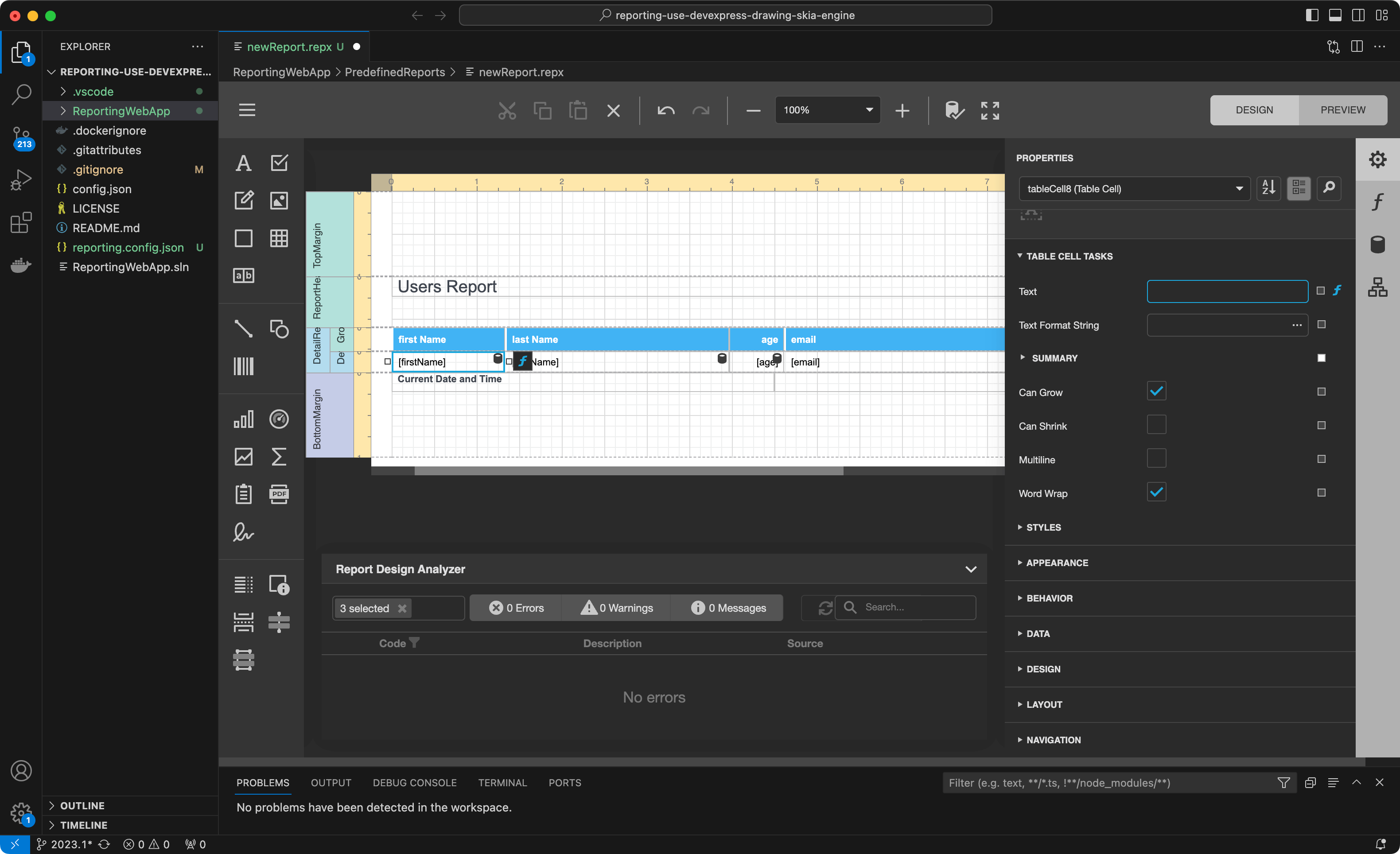
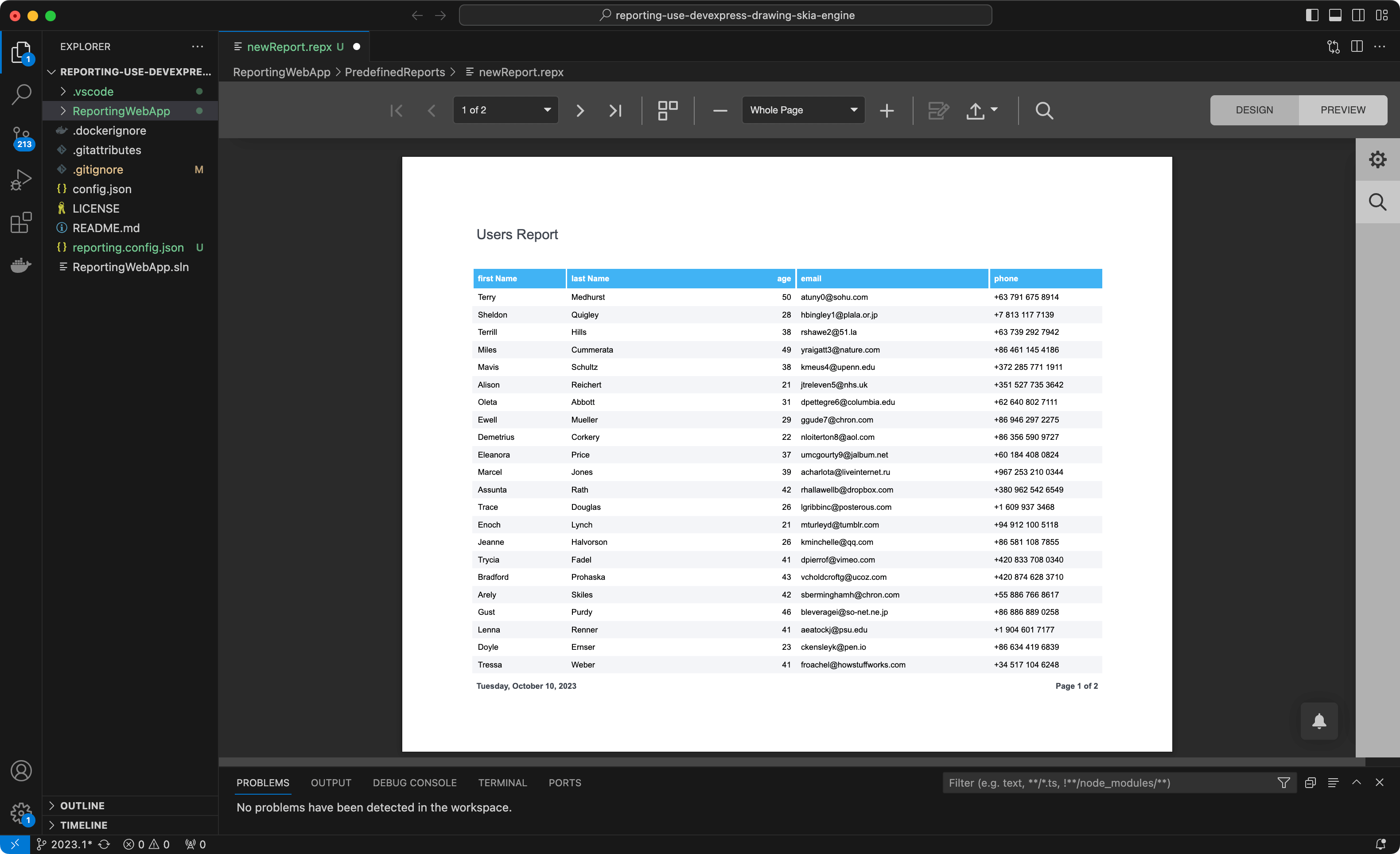
VS Code报表设计器扩展允许您在Visual Studio Code IDE中创建和编辑DevExpress报表文档,在本文中,我们将指导您完成macOS上的安装过程,并说明如何利用该扩展的功能来开发和修改现有的报告。

注意:当前DevExpress VS Code扩展是社区技术预览版(CTP)。
基于VS Code扩展的技术
如果您在过去的Web应用程序中加入了DevExpress Reporting工具,会发现DevExpress Web Report Designer(报表设计器)和VS Code扩展之间的相似之处。
Web报表设计器是使用JavaScript实现的,服务器端逻辑在 .NET 中执行。我们将这个设计器集成到Visual Studio Code中,允许后端在使用后端配置文件打开工作空间时安静地运行。当您双击*. REPX (报表模板文件),一个新的IDEdock面板呈现网页与报表设计器,这个实现是基于.NET 7的,并且利用了我们基于sky的跨平台绘图引擎(允许您在IDE中预览报表文档)。

先决条件
下面是您需要在机器上执行的DevExpress VS Code报表设计器相关的东西:
- C# VSCode Extension
- .NET Runtime Install Tool VSCode Extension
- .NET 7 SDK
- DevExpress NuGet Feed API Key (Licensed or Trial)
- DevExpress VSCode Report Designer Extension
在本文的以下部分中,我们将使用Docker来展示运行的结果。以示例项目的形式提供各种预配置的Dockerfiles:如何使用基于skiassharp的DevExpress绘图引擎。我们创建这些Dockerfiles是为了解决开发和部署过程中的潜在挑战,从这些文件创建的Docker容器在初始化期间安装所有必要的本地库。
要在VS Code中显示文档打印预览,或者如果在本地macOS/Linux上开发/执行报告,请确保在您的开发机器上安装所有本地依赖项(在macOS上,您必须使用homebrew):
- libicu
- libc
- fontconfit
- libjpeg
设置
下载扩展并指定相关设置
一旦您确认机器满足所有先决条件:
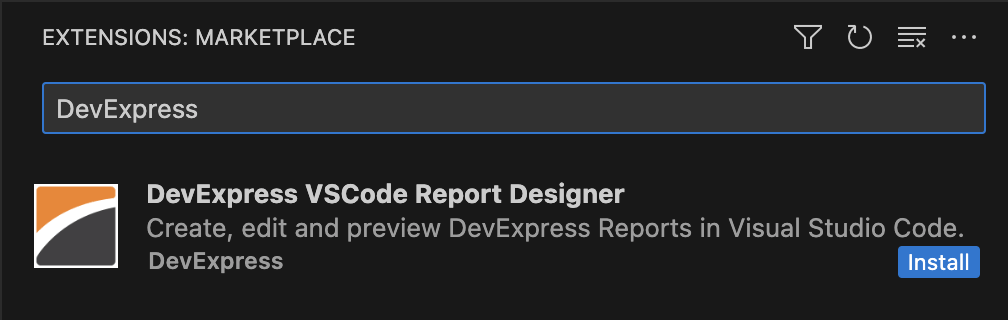
- 在Visual Studio Code extensions选项卡中搜索扩展来安装它:

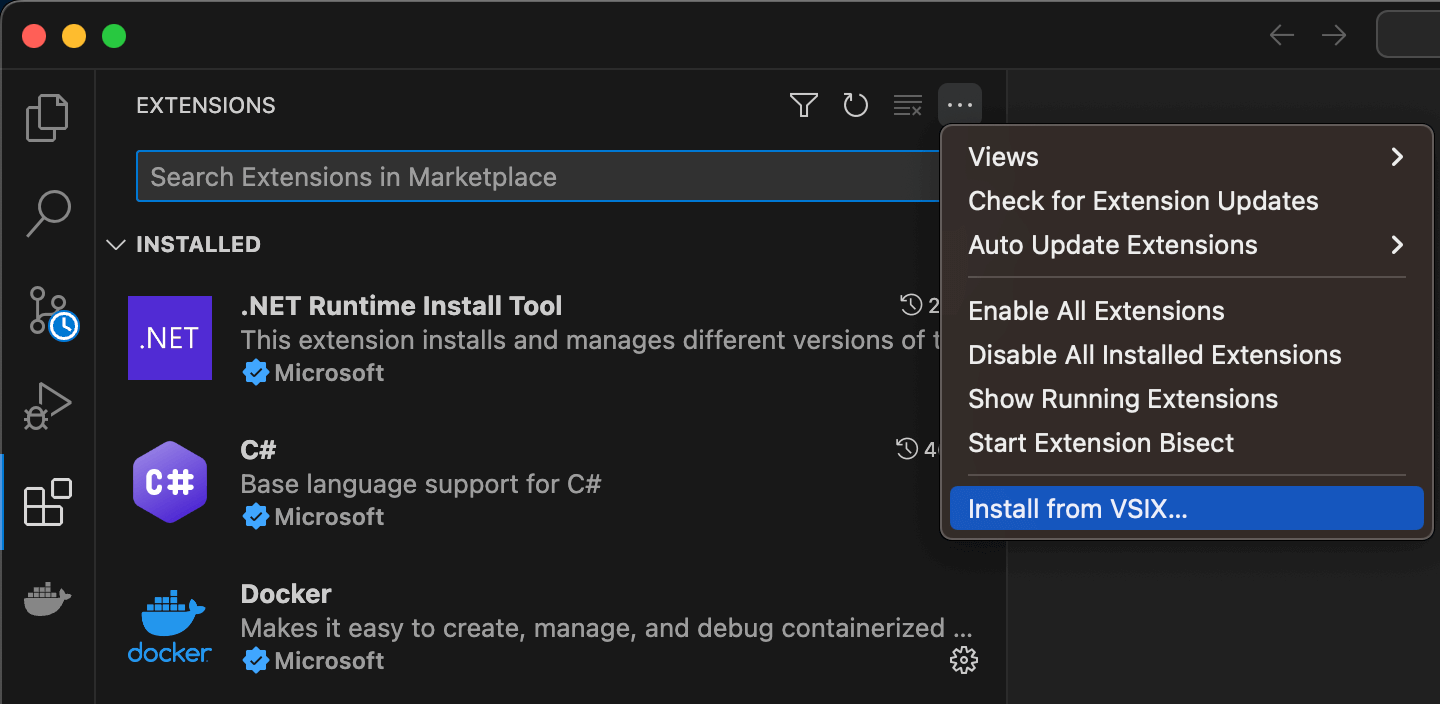
- 或者使用下面的Visual Studio Code市场链接来下载*. VSIX文件的DevExpress VS Code Report Designer Extension(报表设计器扩展):Download DevExpress VS Code Report Designer Extension.,获得文件后,打开VS Code并导航到extensions选项卡。单击结束省略号图标来显示其上下文菜单,然后选择“Install from VSIX…”:

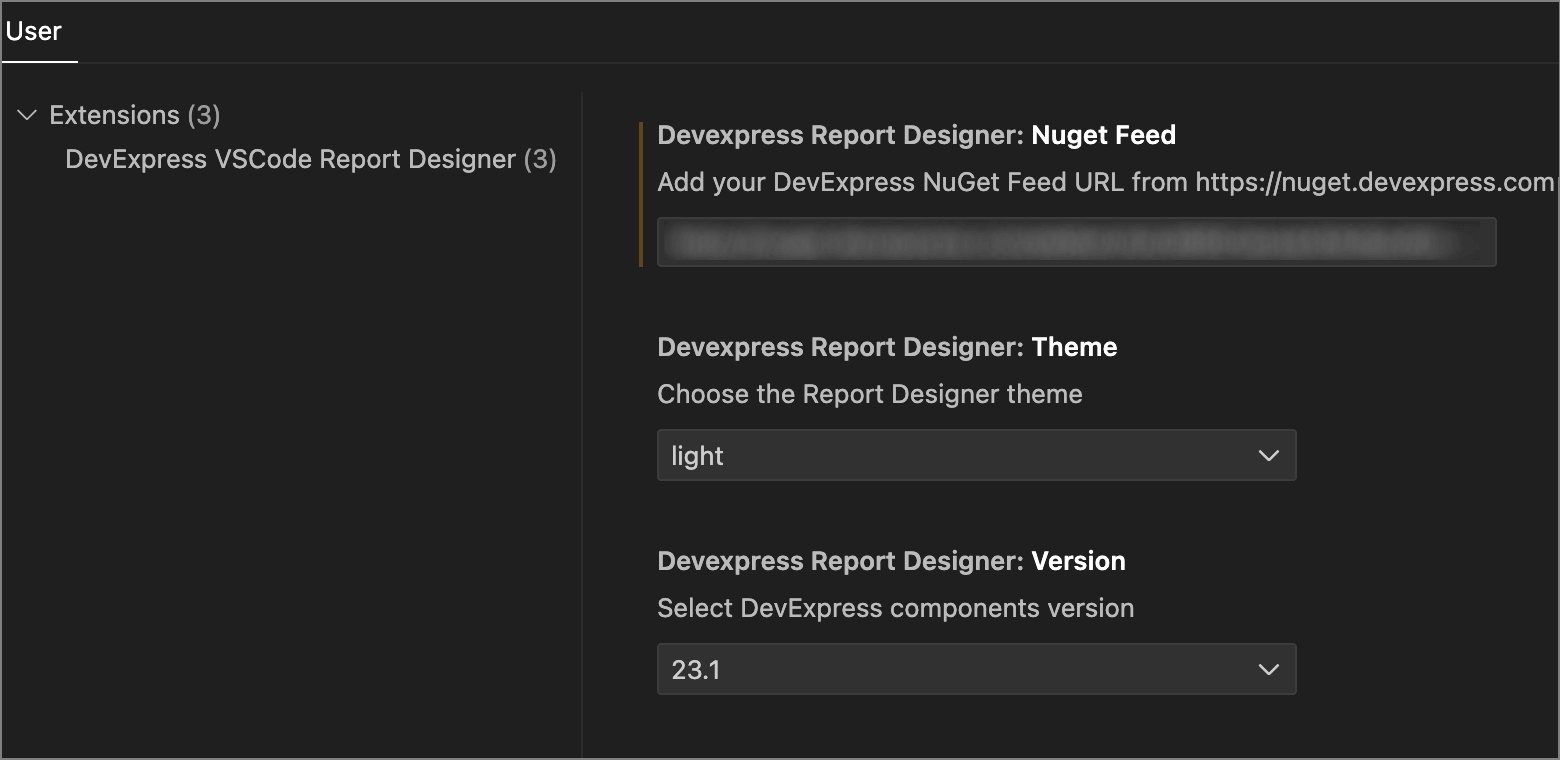
安装扩展后,单击右下角的齿轮图标来修改设置:

- 输入您的DevExpress NuGet feed API key
- 选择报表设计器可视主题(在此处查看可用主题列表:主题和样式)。
- 版本设置保持默认值。
准备好环境
注意:您可以使用自己的示例项目或在Visual Studio Code中打开一个空文件夹来测试功能。
我们将利用以下GitHub存储库用于演示目的:如何使用基于SkiaSharp的DevExpress绘制引擎。按照本文的步骤,点击F1,输入git clone,并提供VS Code的存储库URL,将它复制到您的机器上。在Visual Studio Code中打开目录(包含示例项目)后,将新的Reporting .config.json文件添加到其中,或者使用DX Reporting: Start Designer VS Code命令生成该文件。
扩展在后端进程启动之前读取该文件的内容,请参阅下面支持的报表设计器设置列表:
- DataBindingMode (Expressions | DataBindings | ExpressionsAdvanced) - 设置报表设计器数据绑定模式。
- SqlConnectionStrings - 定义可用的基于SQL的数据源集合,确保在连接字符串中使用XpoProvider前缀。
- JsonConnectionStrings - 定义可用JSON数据源的集合。
- ReportsDirectory - 存储包含报表模板的目录路径。
- ReportUrlsMap - 存储与报表模板文件关联的报表名称集合。
一个示例配置文件如下所示:
{
"DataBindingMode": "Expressions",
"SqlConnectionStrings":{
"Northwind_Connection": "XpoProvider=MSSqlServer;...."
},
"JsonConnectionStrings":{
"Nwind JSON Data": "Uri=nwind.json",
"Dummy 100 Users": "Uri=https://dummyjson.com/users/"
},
"ReportsDirectory" : "PredefinedReports",
"ReportUrlsMap":{
"Report1": "Report1.repx",
"newReport": "newReport.repx"
}
}将文件添加到打开的目录后,重新打开VS Code以初始化报表设计器扩展,或者手动调用DX Reporting: Start Designer命令,IDE将通知您有关报表设计器初始化的信息。
在接下来的文章中我们将继续介绍如何创建DevExpress报表及运行实例应用程序,请持续关注我们哟~








----表头上方按钮绑定事件处理,实现功能(选中或取消指定行))






文件解析)


)