企业微信官方推荐wx.agentConfig引用<script src="https://open.work.weixin.qq.com/wwopen/js/jwxwork-1.0.0.js"></script>是没有效果的
必须引用以下代码才有效果,这也是我看了社区的回答才有所收获,是一个坑
且VUE引用在线的js必须在index.html文件中,放在<head>标签里才可以

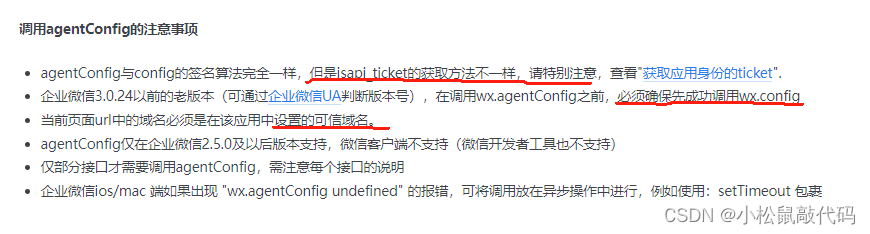
<script src="https://res.wx.qq.com/wwopen/js/jsapi/jweixin-1.0.0.js"></script><script src="http://res.wx.qq.com/open/js/jweixin-1.2.0.js"></script>企业官方说要使用wx.agentConfig这个方法就必须先引用成功wx.config这个,首先官方不支持前端做这个签名,由JAVA生成返回给前端,其中特别注意signature两次的签名不能一样,否则会报错
wx.config({beta: true,// 必须这么写,否则wx.invoke调用形式的jsapi会有问题debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。appId: '', // 必填,企业微信的corpID,必须是本企业的corpID,不允许跨企业使用timestamp: '', // 必填,生成签名的时间戳nonceStr: '', // 必填,生成签名的随机串signature: '',// 必填,签名,见 附录-JS-SDK使用权限签名算法jsApiList: [] // 必填,需要使用的JS接口列表,凡是要调用的接口都需要传进来
});wx.agentConfig({beta: true, // 必须这么写,否则wx.invoke调用形式的jsapi会有问题debug: false,corpid: data.cropId, // 必填,企业微信的corpid,必须与当前登录的企业一致agentid: data.agentId, // 必填,企业微信的应用id (e.g. 1000247)timestamp: data.timestamp, // 必填,生成签名的时间戳nonceStr: data.nonceStr, // 必填,生成签名的随机串signature: data.agentSignature,// 必填,签名,见附录-JS-SDK使用权限签名算法jsApiList: ["getContext", "shareAppMessage", "sendChatMessage"], //必填,传入需要使用的接口名称success: function (res) {// 回调console.log('成功--', res)},fail: function (res) {console.log('fail--', res)that.$toast(res.errMsg)if (res.errMsg.indexOf('function not exist') > -1) {that.$toast('版本过低请升级')}}});
如果可信域名配置完成就可以进行开发,当然开发也有两种模式,一种是使用远程服务器开发,不用发布就可以直接在企业微信软件打开进行调试,另一种就是在本地开发,但涉及企业微信功能的API只能在发布的情况下进行调试,根据项目实际情况来,或者开发如何方便如何来
此次就记录到这里,不得不说企业微信还是有点坑的







-网页应用免登)

)






)


![[PyTorch][chapter 63][强化学习-QLearning]](http://pic.xiahunao.cn/[PyTorch][chapter 63][强化学习-QLearning])