1.摘要
在上一篇<<初步利用Ansible实现批量服务器自动化管理>>文章中, 我初步实现了通过编写清单和剧本来实现多台服务器的自动化管理,在本章节中, 我将利用Ansible的剧本来实现更实用、更复杂一点的功能, 主要功能包括三个:1.同时在三台服务器中增加IP访问控制,只允许192.168.201.202的IP登录,其它IP禁止其通过SSH登录。2.修改SSH服务的默认22端口,修改为2222。3.启动防火墙,只允许2222端口访问, 不允许其它端口访问。
2.编写剧本
如果只讲原理,没有实践, 学习起来会比较枯燥, 所以我会在编写剧本的过程中边实践边讲解剧本的语法。
在上篇文章中, 我们已经知道剧本是一个YAML格式文件, 在开头,我们要加载所有的远程管理hosts,语法如下:
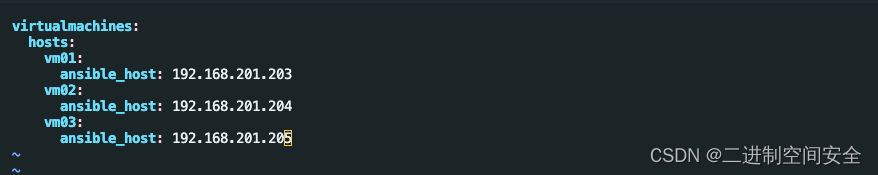
- hosts: all还记得在上一章编写的清单文件inventory.yaml吗,看看里面的内容:

hosts: all默认会加载这里的所有IP地址, 紧随其后的命令是:
become: yes该命令在Ansible中表示提权执行。
默认情况下,Ansible是以普通用户身份通过SSH连接到远程主机的。但有些任务需要 root 或 sudo 权限,比如服务的重启,文件权限的修改等。这时就需要使用become模块提权, 加上become:yes表示这个剧本中的所有任务都需要提权执行。Ansible会在执行任务时自动切换到root身份或目标用户身份,然后执行指定的任务。
become模块非常强大,可以精细控制在剧本中的提权行为,包括:
- 以哪个身份提权(默认root,可以指定其他用户)
- 提权使用的方法(sudo、su等)
- 提权的密码
- 仅在某些任务中提权
紧接着就是编写我们的任务了, 为了方便介绍, 我先给出一个完整的服务剧本,如下:
- hosts: allbecome: yes
tasks:- name: 修改SSH端口lineinfile:path: /etc/ssh/sshd_configregexp: '^Port'line: 'Port 2222'- name: 默认开启防火墙ufw:state: enabled- name: 在防火墙中开启2222端口ufw:rule: allowport: '2222'- name: 防火墙拒绝其它端口连接ufw:rule: denydirection: indelete: yes- name: 允许指定的IP访问ufw:rule: allowsrc: 192.168.201.202- name: 拒绝所有其它IP访问ufw:rule: denysrc: 0.0.0.0/0- name: 重启ufw防火墙service:name: ufwstate: restarted- name: 重启SSH服务service:name: sshdstate: restarted可以看出, 任务tasks标签下面有8个子项, 每个子项都有一个name, 这个name表示每个子任务的名字, 方便我们区分子任务。
子任务1: 修改SSH端口
该任务使用了lineinfile模块, 目的是在路径/etc/ssh/sshd_config文件中按行搜索, 通过正则regexp匹配Port, 然后将其修改为2222端口。
我们可以打开/etc/ssh/sshd_config文件看一下, 查找到该项:

在ubuntu系统中, Port一般在ssd_config文件的最后一行。
子任务2:默认开启防火墙
对于ubuntu系统来说,防火墙使用的是ufw, 这里将状态state始终置为:enabled, 因为大部分刚装完的系统默认没有开启ufw,因此这里需要提前设置状态, 否则会导致后面操作ufw不成功。
子任务3: 在防火墙中开启2222端口
在该任务中,我们将之前修改的SSH服务的2222端口添加到防火墙中, 允许外界通过2222端口访问本机。
子任务4:防火墙拒绝其它端口连接
在该任务中, 我们主要设置了拒绝规则, 在防火墙中,除了2222端口之外的其它所有端口全部删除屏蔽掉。
子任务5:允许指定的IP访问
与上面的端口相同,这里设置只允许某一个IP访问本机,这里是只允许192.168.201.202服务器访问。
子任务6:拒绝所有其它IP访问
同上面端口的拒绝规则, 拒绝除192.168.201.202的其它IP地址访问。
子任务7:重启ufw防火墙
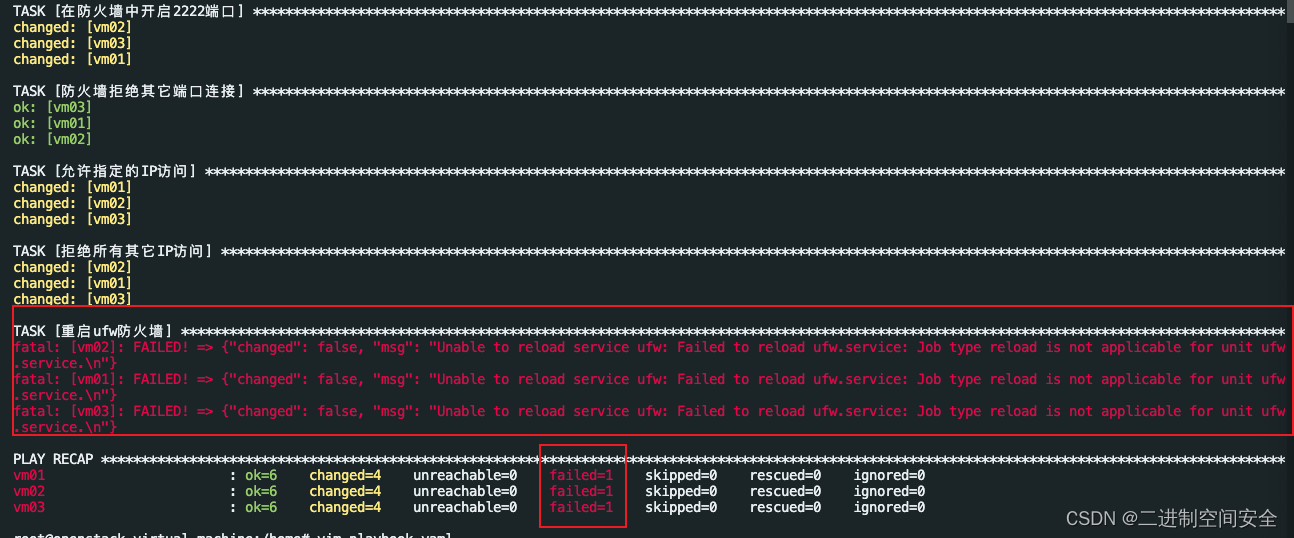
这里主要使用restarted重启ufo防火墙,注意,这里不能用reload, 可能会导致防火墙重启失败, 用restart比较稳妥。
子任务8:重启SSH服务
通过设置restarted状态重启SSH服务
3.多任务同步执行
编写完剧本内容之后, 输入以下命令执行即可:
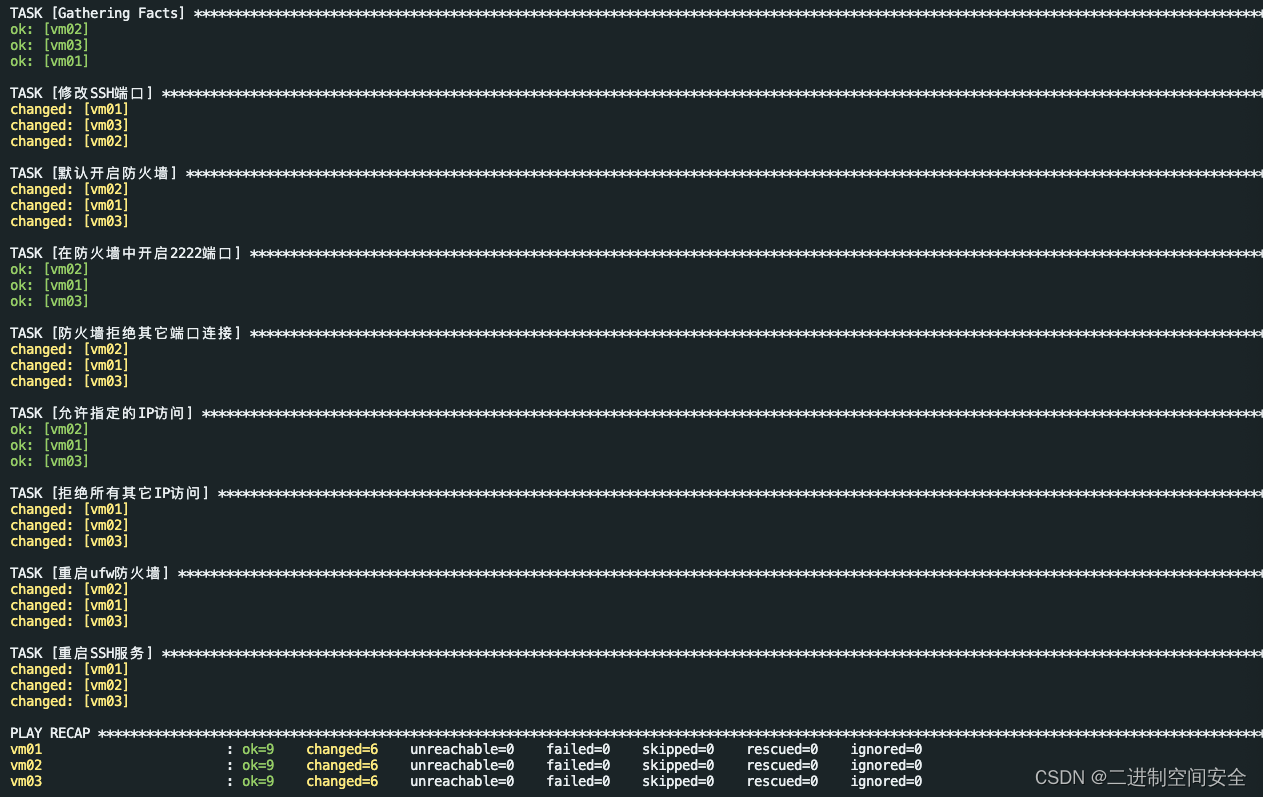
# ansible-playbook -i inventory.yaml playbook.yaml如果不出意外, 会看到以下执行结果:

如果在执行过程中出现错误, 会看到很醒目的提示,并给出执行状态, 如图:

4.结果验证
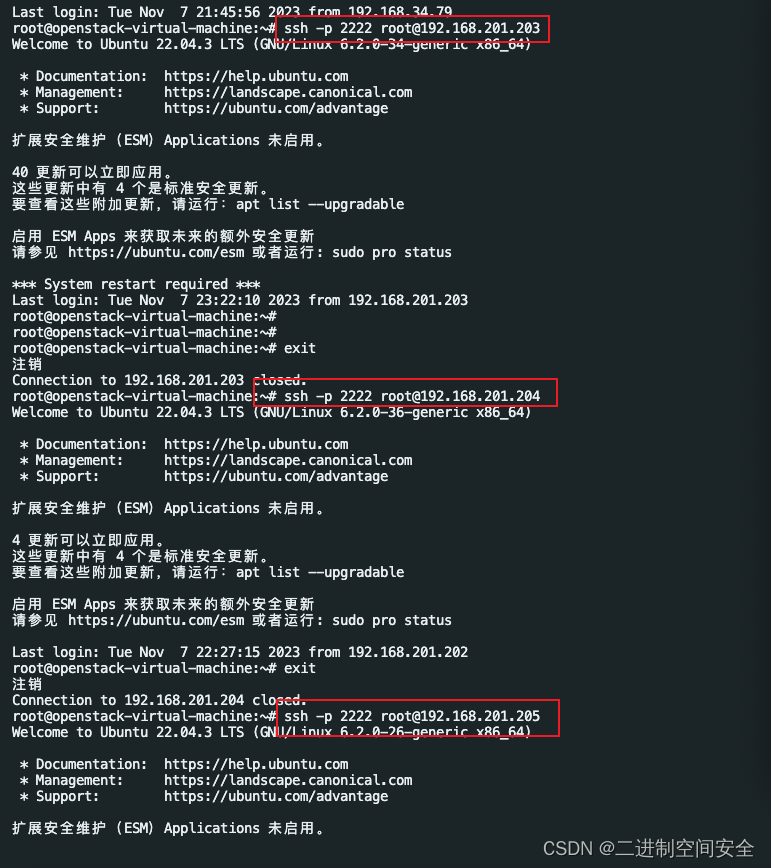
首先我们看一下端口修改情况, 发现已经全部将SSH端口修改为2222端口,并可以全部以2222端口登录, 如图:

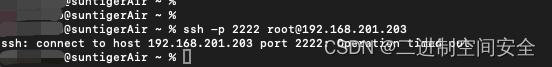
接着我们看一下IP限制情况, 上面登录的全部是在192.168.201.202机器上登录,而在我个人电脑上登录却失败,如图:

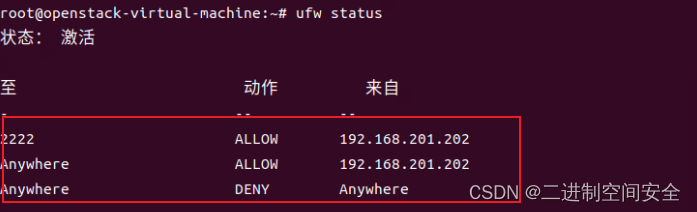
我们登录到三台机器上看一下防火墙规则, 已经按照剧本要求添加了对应规则,如图:








)
 拉普拉斯)





, model.train() 的作用)
)



