一、源码特点
JSP 通用材料收集归档系统是一套完善的web设计系统,对理解JSP java编程开发语言有帮助,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。开发环境为TOMCAT7.0,eclipse开发,数据库为Mysql5.0,使用java语言开发。
jsp 通用材料收集归档系统
二、功能介绍
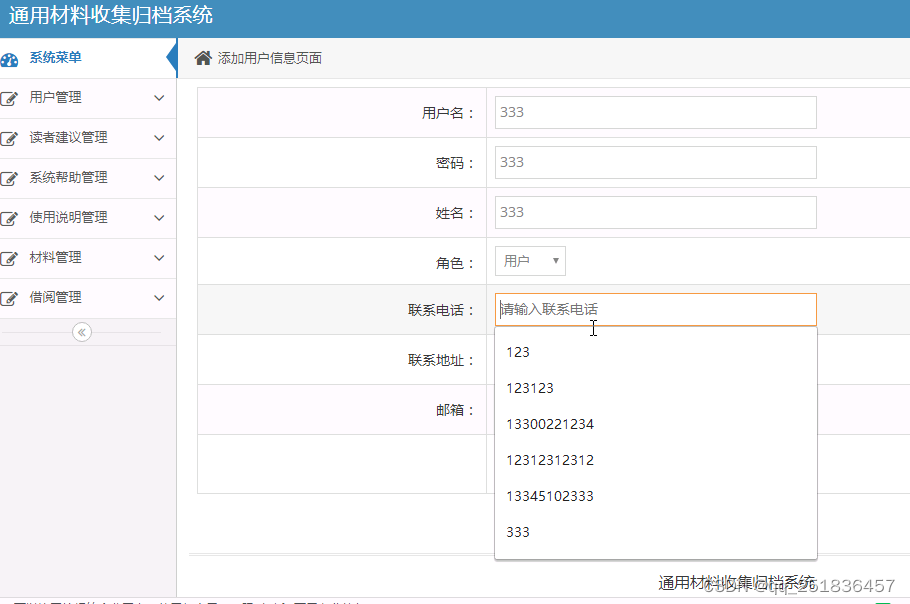
(1)用户管理:对用户信息进行添加、删除、修改和查看
(2)读者管理:对读者信息进行添加、删除、修改和查看
(3)读者建议管理:对读者建议信息进行添加、删除、修改和查看
(4)系统帮助管理:对系统帮助信息进行添加、删除、修改和查看
(5)使用说明管理:对使用说明信息进行添加、删除、修改和查看
(6)材料管理:对材料信息进行添加、删除、修改和查看
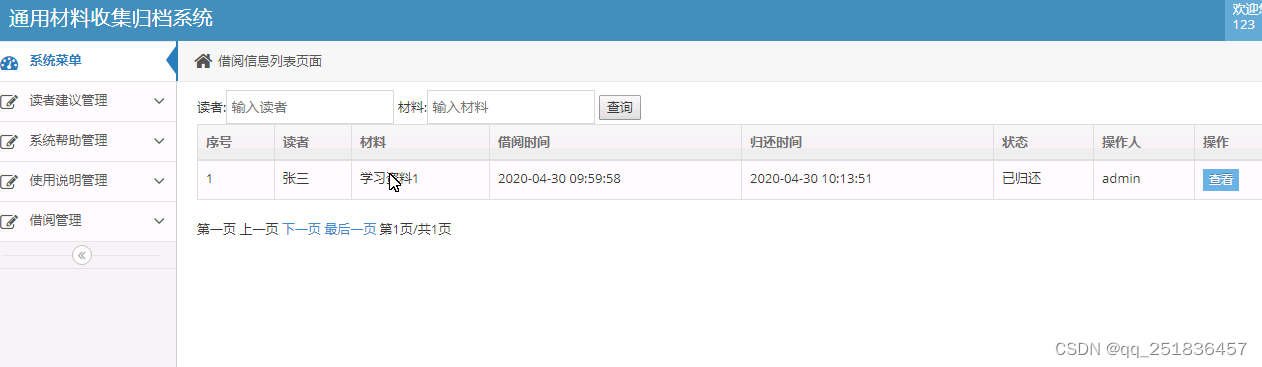
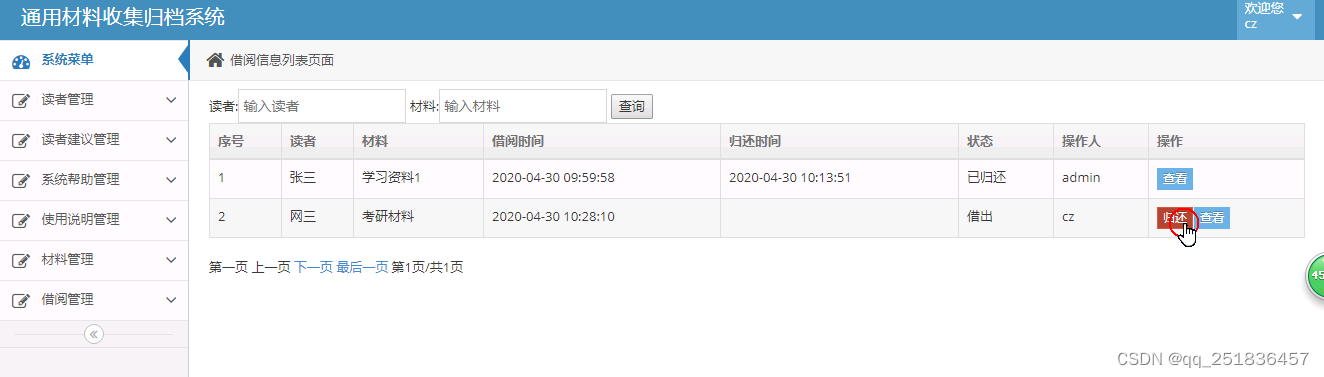
(7)借阅管理:对借阅信息进行添加、删除、修改和查看
(8)个人信息修改
(9)用户登录,身份验证
数据库设计
(1)用户信息表如表5.1所示:
表5.1 用户信息表
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | yhid | INTEGER | 11 | 是 | 用户编号 |
| 2 | yhm | VARCHAR | 40 | 否 | 用户名 |
| 3 | mm | VARCHAR | 40 | 否 | 密码 |
| 4 | xm | VARCHAR | 40 | 否 | 姓名 |
| 5 | js | VARCHAR | 40 | 否 | 角色 |
| 6 | lxdh | VARCHAR | 40 | 否 | 联系电话 |
| 7 | lxdz | VARCHAR | 40 | 否 | 联系地址 |
| 8 | yx | VARCHAR | 40 | 否 | 邮箱 |
(2)读者如表5.2所示:
表5.2 读者表
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | dzid | INTEGER | 11 | 是 | 读者编号 |
| 2 | dzxm | VARCHAR | 40 | 否 | 读者姓名 |
| 3 | lxdh | VARCHAR | 40 | 否 | 联系电话 |
| 4 | lxdz | VARCHAR | 40 | 否 | 联系地址 |
| 5 | zcsj | VARCHAR | 40 | 否 | 注册时间 |
(3)读者建议表如表5.3所示:
表5.3 读者建议表
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | dzjyid | INTEGER | 11 | 是 | 读者建议编号 |
| 2 | bt | VARCHAR | 40 | 否 | 标题 |
| 3 | jy | VARCHAR | 40 | 否 | 建议 |
| 4 | dz | VARCHAR | 40 | 否 | 读者 |
| 5 | djr | VARCHAR | 40 | 否 | 登记人 |
| 6 | djsj | VARCHAR | 40 | 否 | 登记时间 |
(4)系统帮助表如表5.4所示:
表5.4 系统帮助信息表
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | xtbzid | INTEGER | 11 | 是 | 系统帮助编号 |
| 2 | bt | VARCHAR | 40 | 否 | 标题 |
| 3 | nr | VARCHAR | 40 | 否 | 内容 |
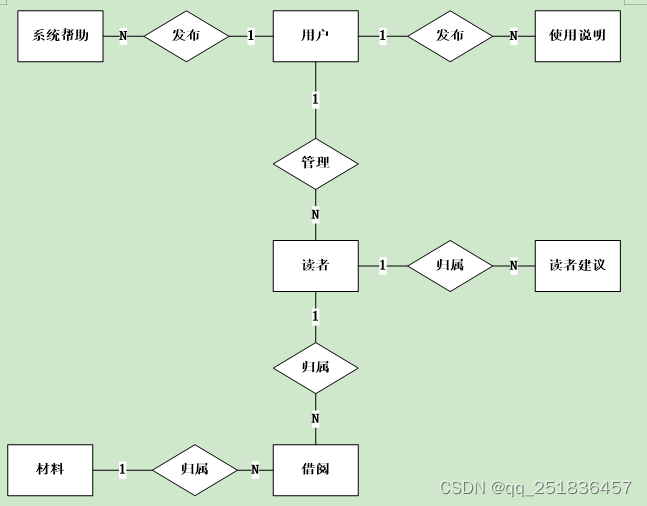
实体关系图

部分代码:
request.setCharacterEncoding("gb2312");// 设置页面的字符集
ResultSet rs=null;//定义查询结果集
String sql="";//定义要查询的 sql语句变量
int row=1;//定义返回执行update 结果集变量String keyid=(String)request.getParameter("keyid"); String dzxm=(String)request.getParameter("dzxm");//变量:读者姓名
String lxdh=(String)request.getParameter("lxdh");//变量:联系电话
String lxdz=(String)request.getParameter("lxdz");//变量:联系地址
String zcsj=(String)request.getParameter("zcsj");//变量:注册时间/*
.读者修改后台页面
*/ sql="update duzhe set dzxm='"+dzxm+"',lxdh='"+lxdh+"',lxdz='"+lxdz+"',zcsj='"+zcsj+"' where dzid='"+keyid+"'";
//拼接sql语句//int row=0;try{row=db.update(sql);//执行sql语句
}catch(Exception e){
System.out.println(e.toString());}
if(row==1){//操作成功
out.println("<script>");
out.println("alert('操作成功');");
out.println("window.location='duzhelist.jsp'");
out.println("</script>");
}else{//操作失败
三、注意事项
1、管理员账号:admin密码:admin 数据库配置文件DBO.java
2、开发环境为TOMCAT7.0,eclipse开发,数据库为Mysql5.0,使用java语言开发。
3、数据库文件名是jspclsjgd.sql ,系统名称clsjgd
4、系统首页地址:http://127.0.0.1:8080/clsjgd
四 系统实现



 源码获取 下方联系卡片↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
源码获取 下方联系卡片↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓

的实现过程及其原理【核心知识点精讲】(22))

)




)
)





![[CISCN 2023 初赛]go_session](http://pic.xiahunao.cn/[CISCN 2023 初赛]go_session)



)