陈老老老板🦸 👨💻本文专栏:国产数据库-人大金仓(kingbase8)(主要讲一些人大金仓数据库相关的内容)
👨💻本文简述:本文讲一下Mybatis框架整合人大金仓数据库,超级详细。
👨💻上一篇文章: SpringBoot整合JPA+人大金仓(kingbase8)
👨💻有任何问题,都可以私聊我,我能帮得上的一定帮忙,感谢大佬们支持。
🦹我认为人人都可以学好编程,我愿意成为你的领路人!(需内推私聊)

一、人大金仓数据库简介
1.人大金仓是成立最早的拥有自主知识产权的国产数据库企业,以“提供卓越的数据库产品助力企业级应用高质量发展”为使命,致力于“成为世界卓越的数据库产品与服务提供商”。
2.KingbaseES是一款面向大规模并发交易处理的企业级关系型数据库。 该产品支持严格的ACID特性、结合多核架构的超凡性能、健全完善的安全标准,以及完备的高可用方案,并提供可覆盖迁移、开发及运维管理全使用周期的智能便捷工具。产品融合了人大金仓在数据库领域几十年的产品研发和企业级应用经验,可满足各行业用户多种场景的数据处理需求。
特性:
迁移开发 简单高效高度容错 稳定可靠性能强劲 表现出众系统自治 简单易用纵深防御 确保安全全面兼容 深度适配
二、Mybatis整合人大金仓
说明:本篇使用的是SpringBoot框架+Mybatis+人大金仓的整合。如果想要案例,可以直接去我的下载资源中进行下载。
项目运行环境:
idea2020.2V8jdk1.8springboot 2.3.12.RELEASE
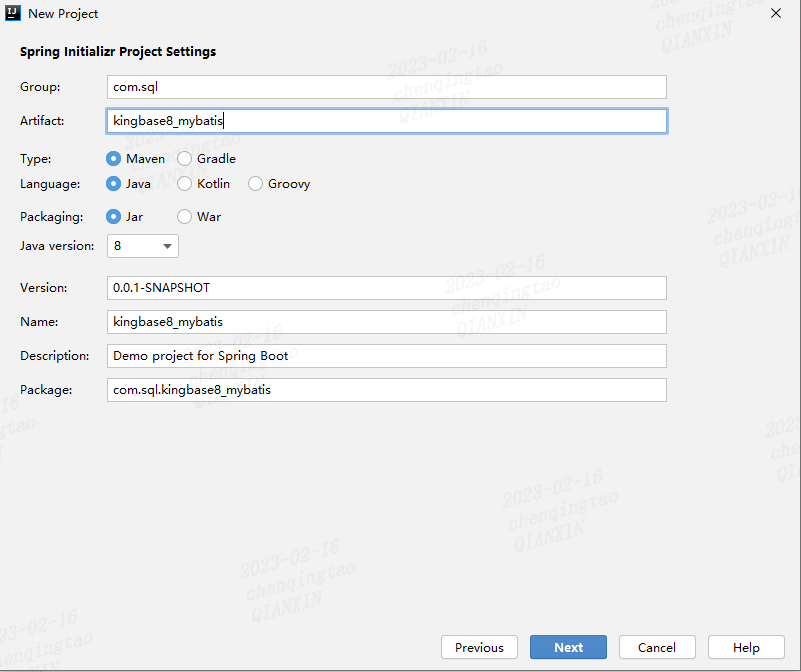
1、创建项目
说明:其实创建项目可以省略的,但是还是给大家展示出来吧。详细的步骤就不啰嗦了。

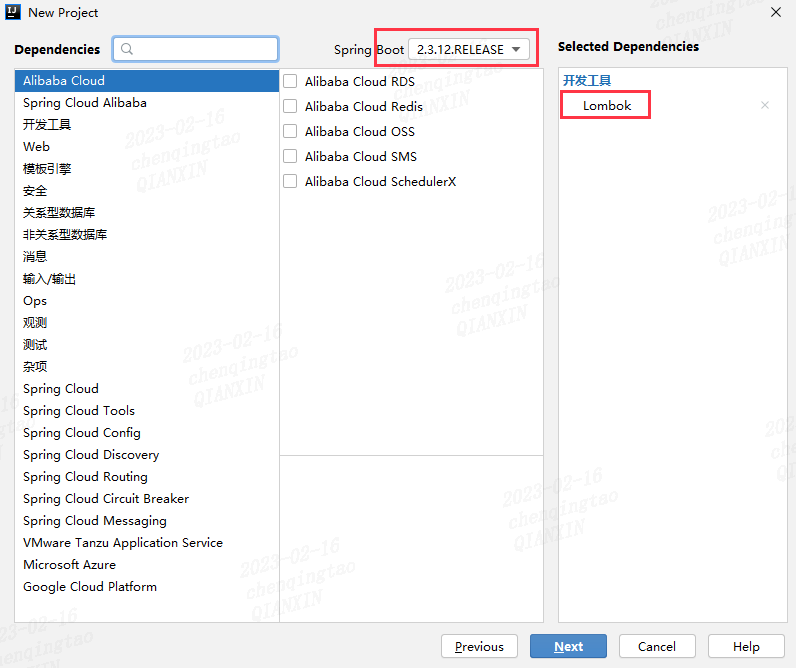
选择组件就选lombok就OK了。其实我项目中使用的是springboot2.3.12.RELEASE,因为适配用,非常的稳定。大家自己改用项目版本就可以了。

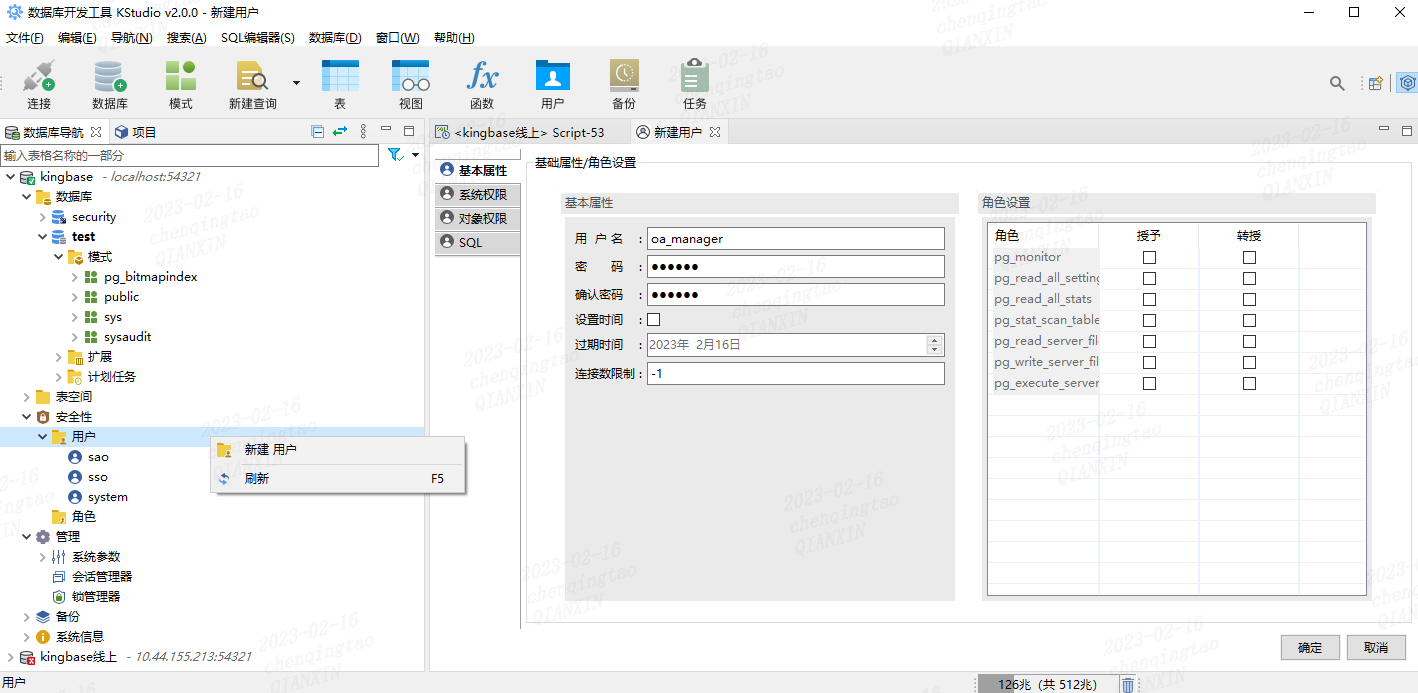
2、创建与模式对应用户
说明:模式就是类似于MySQL的数据库,模式下面在创建表就类似于MySQL的表。创建与模式同名的用户(先创建用户在创建模式),用户名:oa_manager,密码:123456

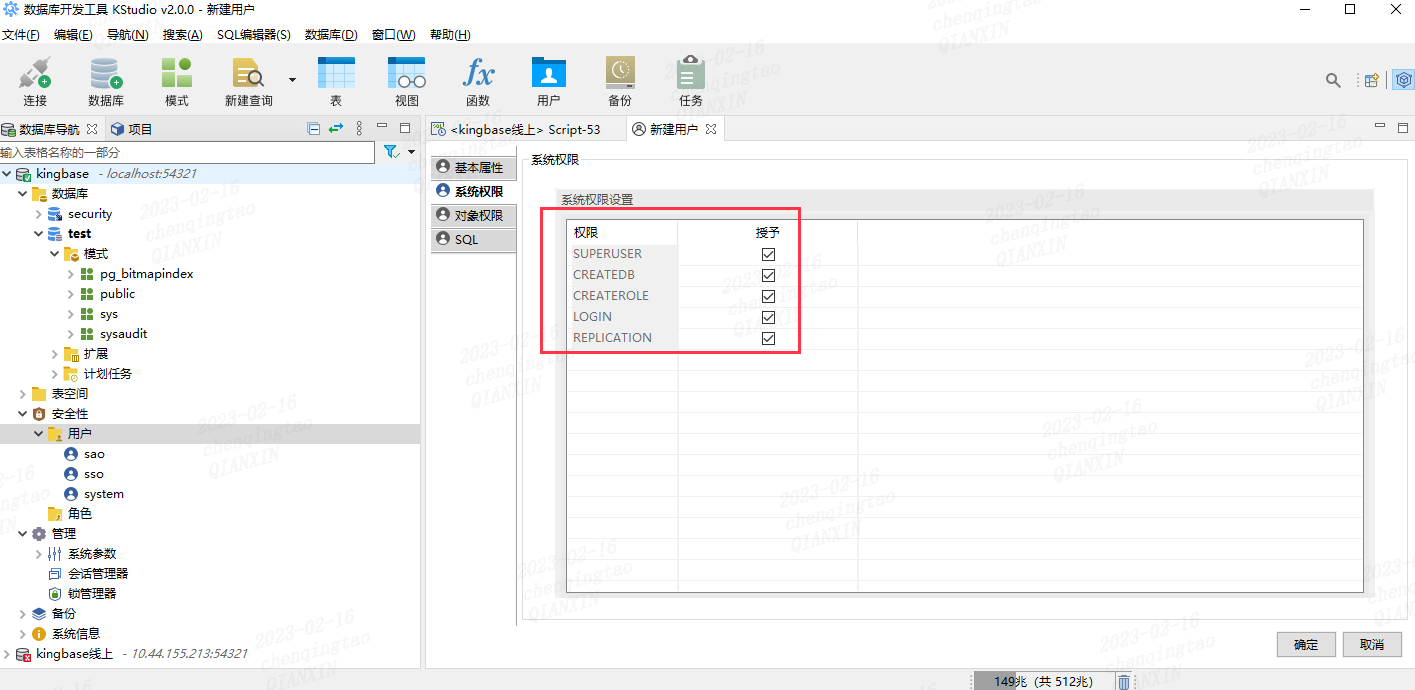
设置权限,全选就可以,必须要有创建修改表的权限,否则用此用户连接数据库,通过JPA创建表的时候会因为没有权限报错。

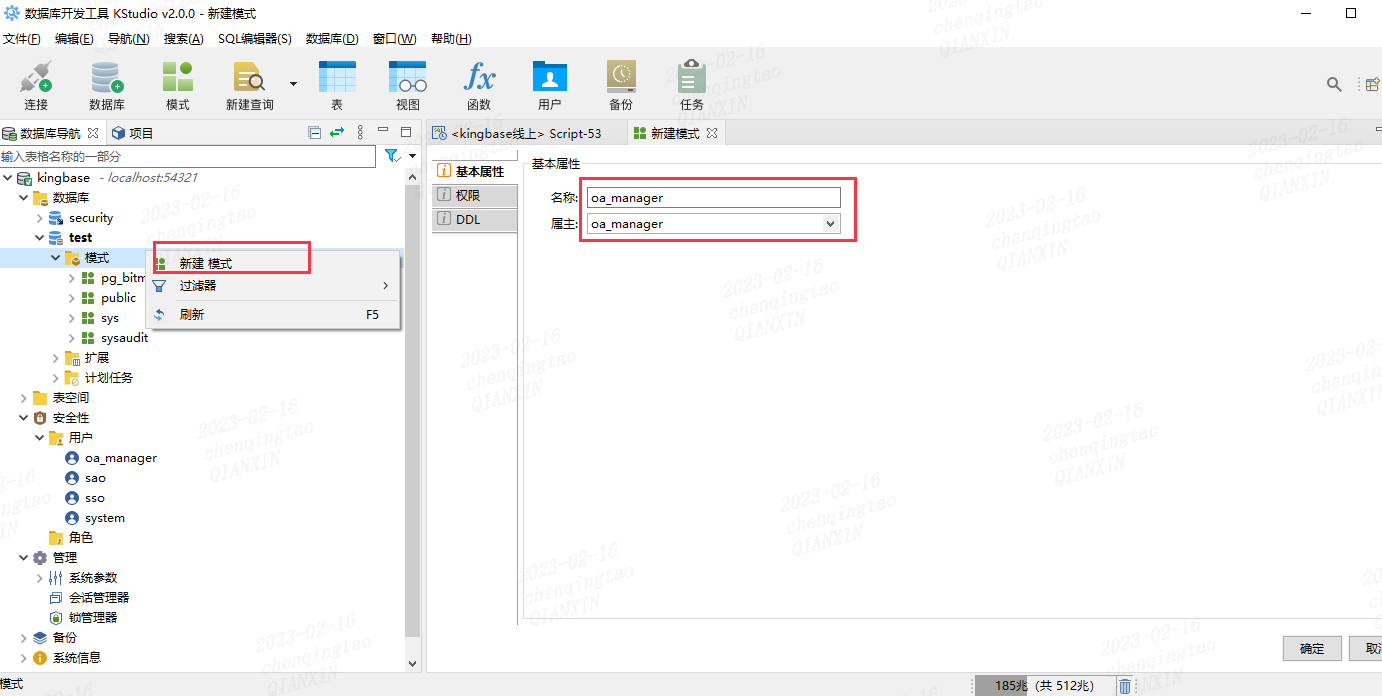
3.创建模式
说明: 创建oa_manager模式。这样用oa_manager用户登录就可以直接连上该模式不需要指定模式。

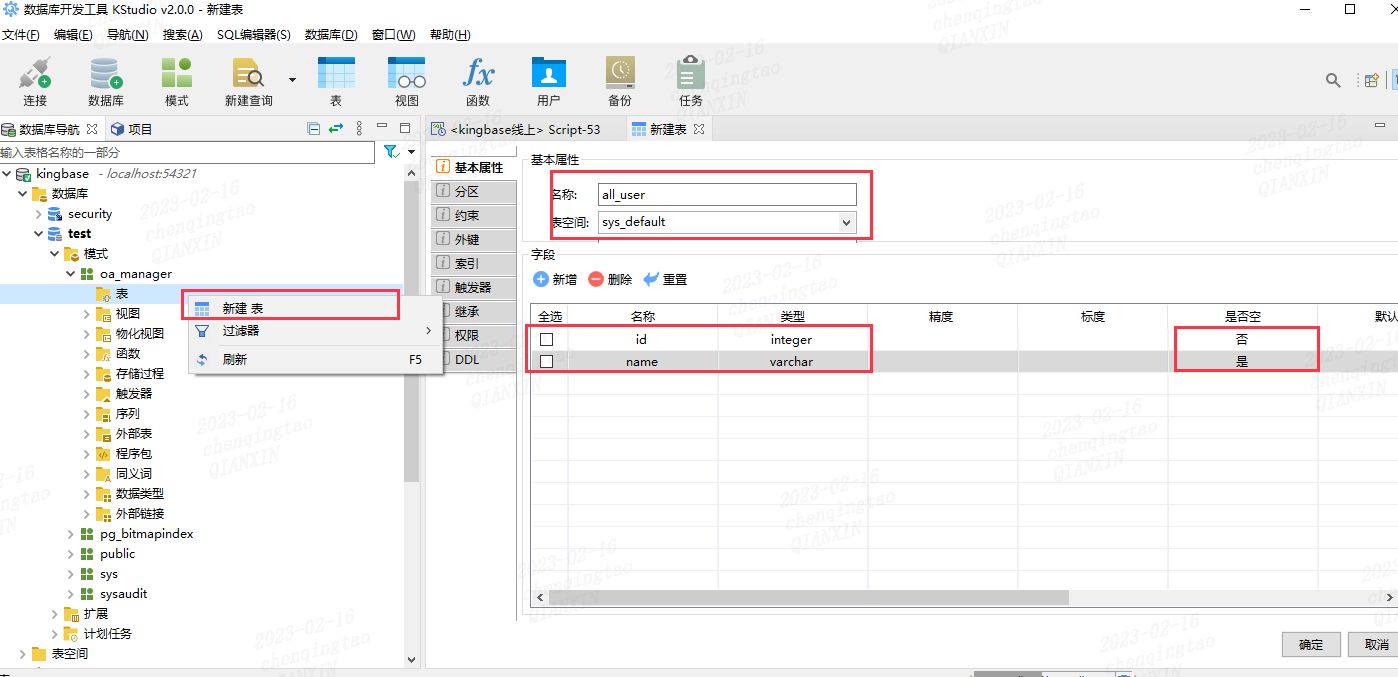
4.创建表
说明: 创建all_user表,创建id,Integer类型,不能为空,自增。name,varchar类型,可以为空,非自增。不用插入数据,之后用JPA添加即可。

5.项目中添加坐标
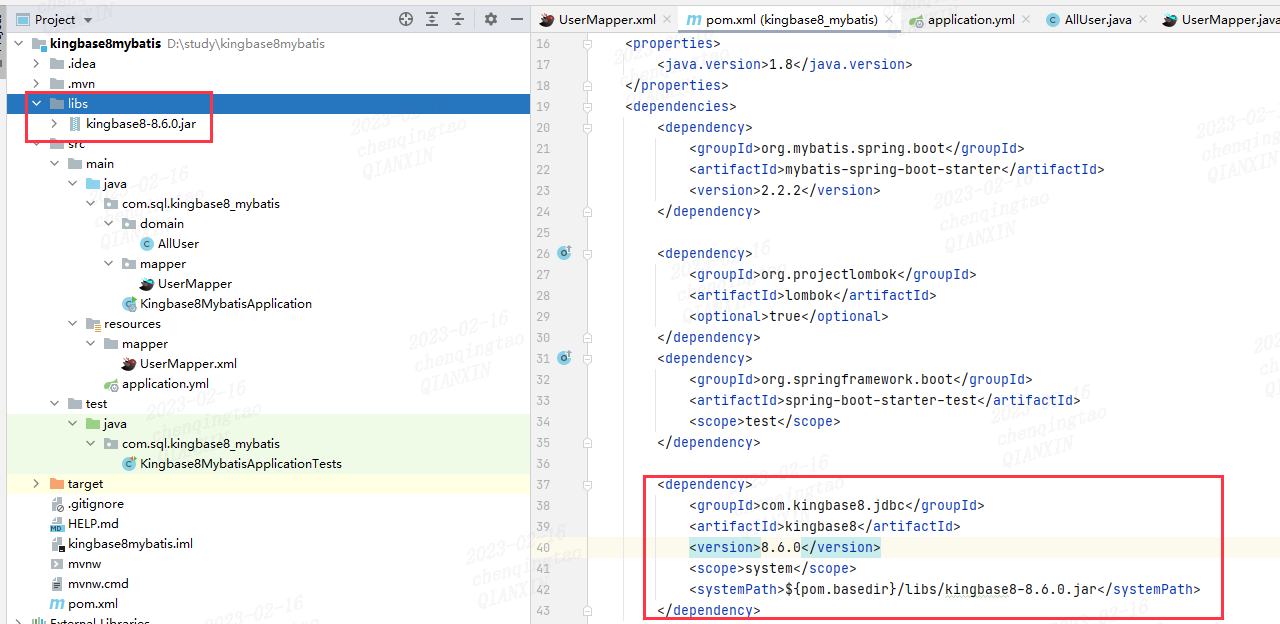
说明:这里需要自己先引入与Kingbase8整合的驱动jar包,kingbase8-8.6.0.jar下载地址:官网下载地址

jar包放入的位置,要与我的一致否则有可能找不到jar。

<dependencies><dependency><groupId>org.mybatis.spring.boot</groupId><artifactId>mybatis-spring-boot-starter</artifactId><version>2.2.2</version></dependency><dependency><groupId>org.projectlombok</groupId><artifactId>lombok</artifactId><optional>true</optional></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-test</artifactId><scope>test</scope></dependency><dependency><groupId>com.kingbase8.jdbc</groupId><artifactId>kingbase8</artifactId><version>8.6.0</version><scope>system</scope><systemPath>${pom.basedir}/libs/kingbase8-8.6.0.jar</systemPath></dependency></dependencies>
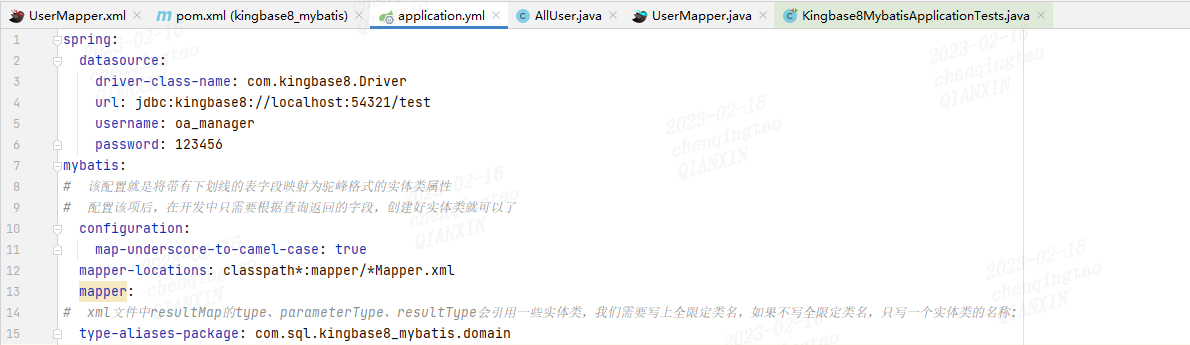
6.编写配置文件
说明:这里提供的是yml版,想连接并且谢sql不需要使用模式名.表名,就要先创建该模式的同名用户,并用该用户进行连接。注意mapper文件位置,否则可能会报mybaits框架问题。
yml版
spring:datasource:driver-class-name: com.kingbase8.Driverurl: jdbc:kingbase8://localhost:54321/testusername: oa_managerpassword: 123456
mybatis:
# 该配置就是将带有下划线的表字段映射为驼峰格式的实体类属性
# 配置该项后,在开发中只需要根据查询返回的字段,创建好实体类就可以了configuration:map-underscore-to-camel-case: truemapper-locations: classpath*:mapper/*Mapper.xmlmapper:
# xml文件中resultMap的type、parameterType、resultType会引用一些实体类,我们需要写上全限定类名,如果不写全限定类名,只写一个实体类的名称:type-aliases-package: com.sql.kingbase8_mybatis.domain示例样图:

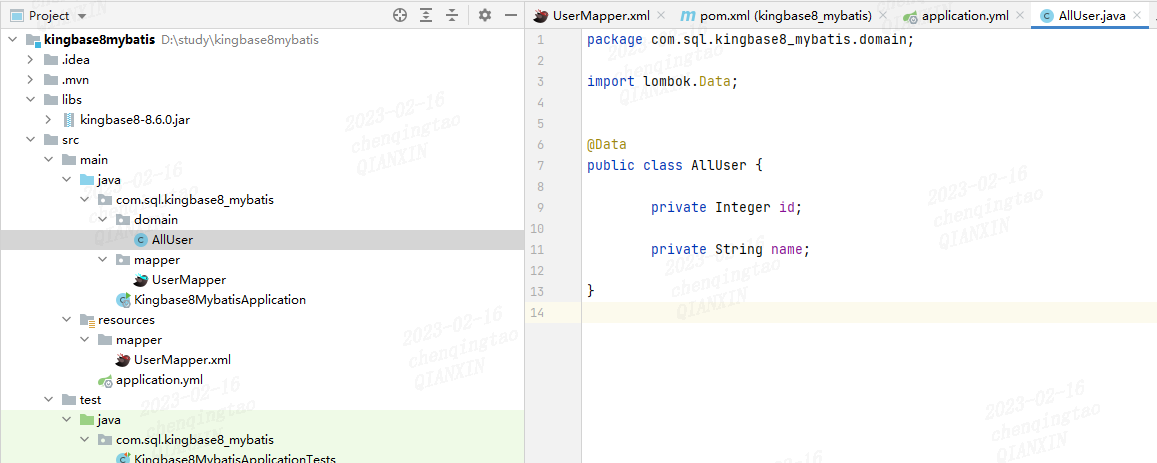
7.编写实体类
说明:直接与数据库表,进行映射即可。
@Data
public class AllUser {private Integer id;private String name;}
示例样图:

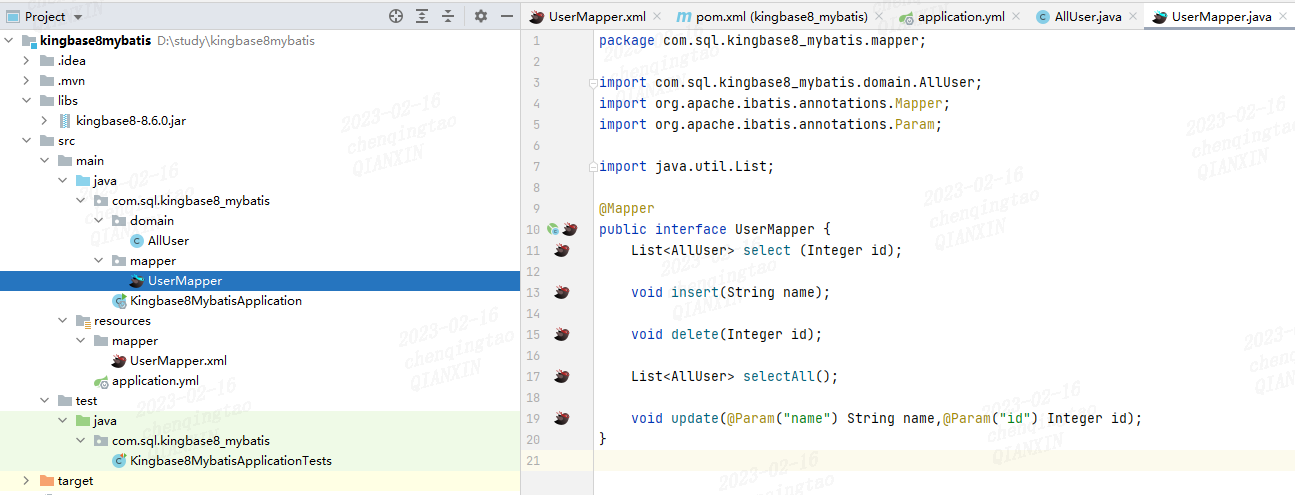
8.编写UserMapper接口
说明:创建调用数据层方法的对应接口。
@Mapper
public interface UserMapper {List<AllUser> select (Integer id);void insert(String name);void delete(Integer id);List<AllUser> selectAll();void update(@Param("name") String name,@Param("id") Integer id);
}
示例样图:

9.编写对应的UserMapperxml文件
说明:创建调用数据层方法的对应接口的xml文件。
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd"><mapper namespace="com.sql.kingbase8_mybatis.mapper.UserMapper"><insert id="insert">insert into all_user(name) values (#{name});</insert><update id="update">update all_user set name = #{name} where id = #{id};</update><delete id="delete">delete from all_user where id = #{id};</delete><select id="select" resultType="AllUser">select * from all_user where id = #{id};</select><select id="selectAll" resultType="AllUser">select * from all_user;</select>
</mapper>
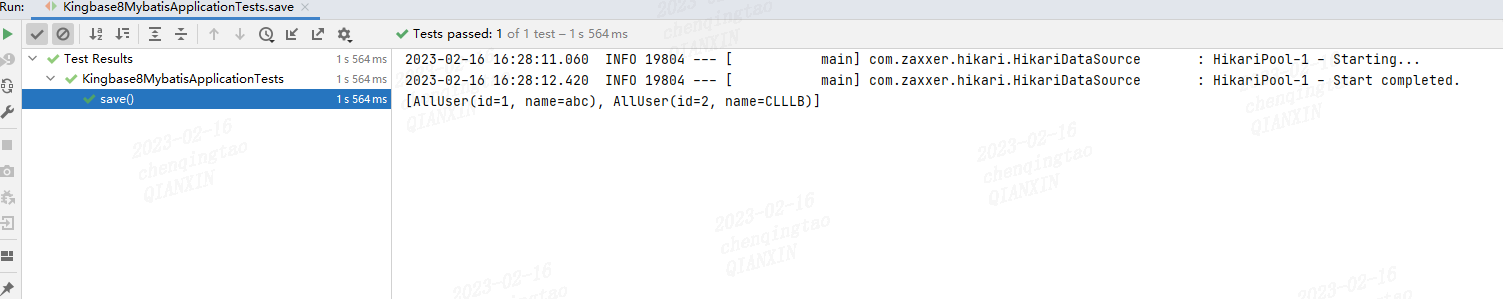
10.编写测试类
说明:增删改查都有,先save在update,看结果通过数据库或者select查都可以。
@SpringBootTest
class Kingbase8MybatisApplicationTests {@Autowiredprivate UserMapper userMapper;/*** 这里all_user表的id是自增,所以只传入name*/@Testvoid save(){userMapper.insert("CLLLB");this.selectAll();}/*** 通过id查询功能*/@Testvoid select() {List<AllUser> select = userMapper.select(1);System.out.println(select);}/*** 查询全部*/@Testvoid selectAll(){List<AllUser> select = userMapper.selectAll();System.out.println(select);}/*** 通过id进行修改*/@Testvoid update(){userMapper.update("陈老老老板",1);this.selectAll();}/*** 通过id删除*/@Testvoid delete(){userMapper.delete(1);this.selectAll();}}
成功示例:

oooooooooooooooooooooooooooook了,超级简单,超级详细,有问题私聊我。
总结:国产化是一个不可避免的趋势,整合国产数据库是必须要掌握的一步。希望对您有帮助,感谢阅读
结束语:裸体一旦成为艺术,便是最圣洁的。道德一旦沦为虚伪,便是最下流的。
勇敢去做你认为正确的事,不要被世俗的流言蜚语所困扰。




)
)





![[CISCN 2023 初赛]go_session](http://pic.xiahunao.cn/[CISCN 2023 初赛]go_session)



)
)


