以往传统的 Redux 状态管理工具使用起来代码太过于复杂。
你需要通过纯函数触发 action 再去修改 data 中定义的数据,而且要通过接口请求数据还需要借助 redux - think 这个中间件才能完成。。。

更加方便使用的工具:Recoil ~ 由 facebook 推出契合 React 的状态管理
它的定义方式和 useState 这个 HOOK 非常像,你可以更加简化的完成你的全局数据共享
pnpm install recoil yarn install recoil npm install recoil
安装好这个工具之后直接开始使用,需要引入之后包裹你的根组件
import React from 'react';// 引入 Recoil 在 main.tsx 中包裹住你的根组件
import {RecoilRoot,atom,selector,useRecoilState,useRecoilValue,
} from 'recoil';function App() {return (// 此处包裹<RecoilRoot><CharacterCounter /></RecoilRoot>);
}这一步做好之后,你可以在 src 文件之下定义 store(仓库)文件夹,名字随便起,按照自己喜欢的来(前提取的名字不要太骚被你的领导叫去喝茶)
它有两种定义数据的方式:
1. atom
2. selector
(在你创建好的文件夹下面创建 .js || .ts文件,比如我需要一个固定的管理员枚举,不会被修改)
1)第一种 atom 的形式

default 中可以写任何数据结构,数组 对象 字符串 数字等等等等
你要使用怎么办?

import { adminEnum } from '@/store/adminEnumObject'
直接在组件里面引入它,'@/store/adminEnumObject' 就是我创建好的管理员枚举文件
import { useRecoilValue } from 'recoil'
同时引入 recoil 身上的 useRecoilValue 方法,可以获取你定义的 atom || selector 中的指定数据 (是不是跟 HOOK 的写法非常像)
const adminUser = useRecoilValue(adminEnum)
接着用 useRecoilValue 方法包裹你引入的文件,将它赋值给一个变量,你通过这个变量就可以访问到他身上的所有属性了。
注意:atom 定义的数据在刷新页面会自动丢失,除非将数据写成死的,一般用于固定的枚举。
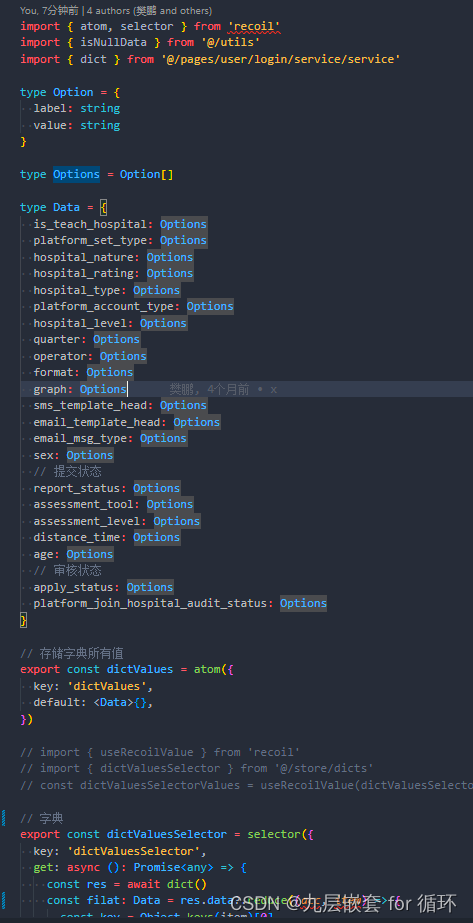
2)第二种 selector 的形式
这种定义方式就较为🐂🍺了,因为它内部采用发布订阅的模式
(这种形式定义的数据也会在刷新的同时全部丢失,是可以避免的。请继续往下看)

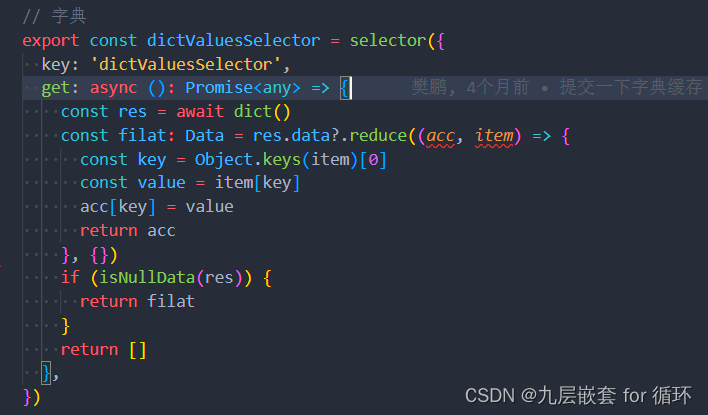
它带有一个 get 属性,你可以在它内部调用接口,return 出来的数据就会赋值给你这个变量
它只是一个定义的数据啊,那接口我不还得自己调用吗?
如果说你在当前页面的组件里面使用到了这个数据,他就会自动调用 get 中的接口,完成数据返回

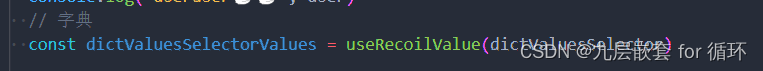
我这里使用到了 dictValuesSelector 并且这个页面已经渲染到浏览器了,它就会自动开始调用接口。
上面说的刷新会丢失数据的问题,你只要在当前页面用到了 Recoil 定义的 selector 它就会自动重新请求,永远不会出现数据突然丢失的问题!

并且你也可以给返回的数据写上 TS 的类型!!这样你的其他前端小伙伴在使用的时候可以更加快速的找到需要的字段信息。

时小记,终有成。



 - 功能实现和项目总结)
![[ubuntu系统下的文本编辑器nano,vim,gedit,文件使用,以及版本更新问题]](http://pic.xiahunao.cn/[ubuntu系统下的文本编辑器nano,vim,gedit,文件使用,以及版本更新问题])









:神经网络-最大池化使用)




